- [+] 解决 css 覆盖问题
- [+] 复杂结构支持单独放置在弹层(modal)
- [+] 添加 color 组件对 opacity 的支持
- [+] 开放 antd 的 ConfigProvider 给用户配置
-
[+] 添加 html 元素渲染的支持,使用
default或formData属性传入 html 的字符串(可以是纯字符串,作为 div 渲染),见在线 demo(新功能) -
[!] object/array 的
disabled属性现在回传递到所有的子元素(方便区块的表单置灰) -
[!] 修复从外部传入
formData顺序与 schema 不同时,表单会按照 formData 的顺序渲染。现在能始终按照 schema 顺序渲染 -
[!] 修复 onChange 在首次渲染时会触发两次的问题
-
[+] 很多同学反馈列表展示需要一个序号。新版默认会添加序号,并可以使用
hideIndex属性关闭恢复到旧的无序号展示(84) -
[!] 解决了异步传入数据时,表单刷新无效的 bug
-
[!] 折叠的列表的展示更加优雅
-
[!][breaking] 使用 antd 的 UI 时,列表 schema 的
ui:buttons和ui:itemButtons属性里使用的 icon 的名称一律统一到 antd v4 的 icon 名称。详见antd 文档-icon。旧用户如果有添加自定义按钮,那么图标的字段需要修改成新版名称,否则图标不会展示(并不影响使用)。这个决定出于两个原因:1. 新用户使用 icon 时不应该去翻找旧版 antd 的文档;2. antd 升级 4 后向前的兼容并不理想。 -
[!] schema 的 type 写错时,确保页面仍能展示并给出报错
-
[!] switch 组件 label 展示恢复到左侧,与 checkbox 类区分。
-
[+] 新增了
useLogger的全局 props。useLogger={true}时,每当用户填写表单时,在 console 里的展示类似如下:自下向上一层层展示用户触发的 formData 变化,便于开发者快速定位问题。
-
[+] 列表新增
ui:options字段itemButtons, 用于添加每个 item 的操作按钮(默认是一个删除按钮)。具体使用方式参见文档 ui-schema。 -
[!] 扩大了列表的收缩按钮的点击面积
-
[!] 修复了 checkbox 在多列展示下文字和框没有对齐的样式 bug
-
[!] 修复了手动传空值给时间组件不引起渲染展示变化的 bug
- [+] fusion 的 datePicker 组件添加 "ui:options": { "picker": "month"} (month/year/week) 配置来使用 MonthPicker / YearPicker / WeekPicker,确保和 Antd 一致(Antd 组件在之前就支持了)。(70)
- [!] 修复了列表的 default 值有时会覆盖 formData 的 bug (71)
- [!] 修复了 antd 的默认语言的包引入为
antd/lib/locale/zh_CN, 避免某些测试的报错。(68)
- [+] 新增
ui:labelWidth属性,考虑到同个 FR 渲染的不同表单、或表单的不同区块的标签展示长度可能会不同,添加此个性化设置。所有字段都可以使用,效果向下继承,类似于 css 的就近覆盖规律。在线 demo 的“新功能”里有效果展示 - [!] 当
ui:widget字段写错时,兜底使用默认的 ui 渲染而不是 crash - [!] 优化了列表收缩时的样式,同时布尔值类能正确展示
- [+] 【breaking change】antd 升级到 v4,同时 React 的支持也同步到 16.12.0 以上。使用方请注意!(#60)
- [+] 添加了
onMount的 props,用于定制首次加载逻辑(#62) - [+] 文档“自定义组件”添加了 mapping 参数的说明,示例和说明如何将自定义组件设为默认选择。自定义组件文档
- [!] 修复了 fusion 时间组件点击 clear 时出现“invalid date”的 bug(#61)
- [+] 添加了“复杂联动”的相关 Demo 例子
- [+] 现在 labelWidth 允许输入 “20%”,“2.5rem” 等
- [!] 修复了一个类型为对象的自定义组件初始值始终为空的问题
-
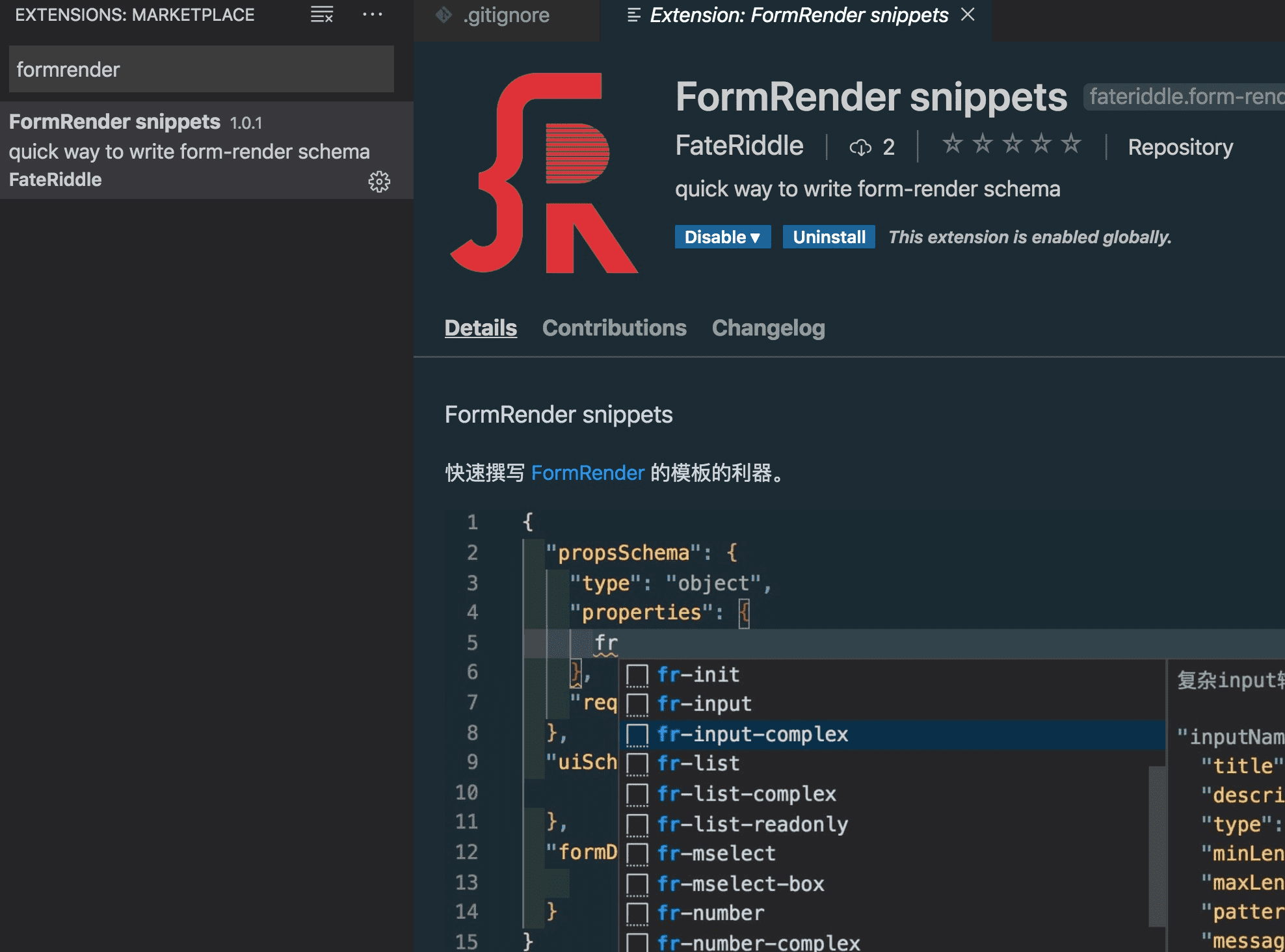
[+] 发布了 schema 书写利器
form-render snippets(vscode 插件),在 vscode 商店中搜索“formrender” -
[+] 为了属性的规范化,列表组件添加了
"ui:options"/"buttons"属性, buttons 的 callback 可调用参数 value 和 onChange,便于直接操作当前数组,详见文档 -
[!] json 里书写函数表达式现在推荐使用
"{{...}}"的方式,同时继续兼容"@..." -
[!] 大幅更新了文档,ts 支持,form-render 后期规划,同时更新了初始 demo 的搭建代码
-
[!] 只读模式下,UI 统一使用 disabled 的状态展示
-
[!] 解决了有时
"ui:extraButtons"不能正常展示的 bug -
[!] 颜色组件现在会校验 hex 值,并提示用户添加“#”(不再允许输入六位 hex 值但不输入#)(#48)
-
[!]
propsSchema的文档补全了所有组件的常用字段 -
[!] 在线 demo 添加了标签宽度控制(“左右排列”时有效)
-
[!] fusion 主题下标题、输入框的样式修复
- [!] 修复了一个文件名在 macOS 大小写不敏感造成的 bug
- [!] 优化 checkbox 等 boolean 类组件的摆位
- [!] 优化横向模式下校验的展示
- [!] 优化标签展示
- [!] fix 了内部 HOC 组件未引入 propTypes 的问题
注: 在 0.3 版本 form-render 给出了函数解析式的解法,用于解决组件间的联动,当时给了 value/rootValue/formData 三个参数,但考虑到 value 参数是不会被用到的(自己关联自己?),且放在第一参数位置,不合理。所以本次版本升级去掉了 value 参数。如果在 0.3 版本中已经使用函数的同学注意版本差异修改一下参数位置即可。新的用法见文档“如何联动”
- [!] 修改了函数表达式的入参,从 (value, rootValue, formData) 变为 (formData, rootValue)
- [+] 新增 labelWidth 参数,用于指明 label 的长度(px),默认 120,标签已遵照普通表单标准右对齐
- [+] JSON 格式下也可使用“@”开头的字符串方式支持函数表达式,具体见文档“如何联动”
- [+] 添加了
readOnly的顶层 props,用于支持预览模式(纯文本,无法修改) - [+] 完善了
ui:readonly和很多组件的交互,现在所有组件都支持 readonly 模式 - [+] 添加了 readOnly 的文档说明和 live demo 开关
- [+] 列表组件支持默认值(default)
- [!] 列表组件如果设置了 maxItem, 当元素到达最大数量,添加按钮会自动消失。#34
- [!] 表单的 title 后面添加了“:”,规范表单的展示
- [!] 列表支持
ui:readonly进入只读模式,不允许对列表进行增、删和拖拽操作 - [!] fix 了日期类组件传入数据变化后显示日期无变化的 bug
- [+] 重磅:schema 里大部分属性现在都支持函数表达式,方便表单组件间的关联(详见文档 UISchema、PropsSchema 部分)
- [!] 依赖组件库的抽离,避免了重复下载 antd/fusion
- [!] 修复了 ui:options/format 被 format 属性覆盖的问题@ColinChen2
- [+] 当 schema 为 js 对象时,支持
ui:disabled、ui:readonly、ui:hidden和ui:options的值为函数表达式。用法为"ui:disabled": (value, rootValue, formData) => value === "a" - [+] 列表组件添加了
hideDelete属性(ui:options),详见文档的 UISchema 部分
- [!] 文档 Demo 展示效果优化
- [+] Fusion 体系支持按需加载
- [+] 新增 Proptypes to Json Schema 工具
- [!] 解决 Fusion 下时间选择系列问题
- [!] 官方 demo 提速,文档梳理到稍微好用
- [!] 优化打包构建脚本,减少包大小
- [+] 放出对应的 Demo 效果
- [!] 使用时候不需要再引入 antd 或者 fusion 的 css
- [+] array type 支持使用
uniqueItems字段校验列表中元素是否重复。uniqueItems接受 boolean 和 string 类的值 - [!] fix 了 array 类样式展示空白过多的问题
- [!] 建议用户使用 default 赋予列表 item 值,不再强制显示一个元素
- [+] 列表会默认显示一个 item
- [+] hidden 表达式现在支持取顶层
formData的值,例如'ui:hidden':'formData.a.b.c == "xxx"' - [!] 修复了列表最后一个 item 无法删除
- [+] 对外开源的第一个版本