Who does not like postcards? This is one of your first exercises (if not the first), and it's fun and relatively easy :)
Let's create a postcard with HTML5 and CSS, and then you can share it with your mom or your other half; they will be proud! :)
- Make sure you have a Github account at: https://github.com
- We recommend opening this repository using a provisioning tool like Codespaces (recommended) or Gitpod. Alternatively, you can clone it on your local computer using the
git clonecommand.
This is the repository you need to open or clone:
https://github.com/breatheco-de/exercise-postcard
👉 Please follow these steps on how to start a coding project.
- The exercises will start and show the instructions automatically, but if you encounter any issues you can try running them manually by typing in your command line the following:
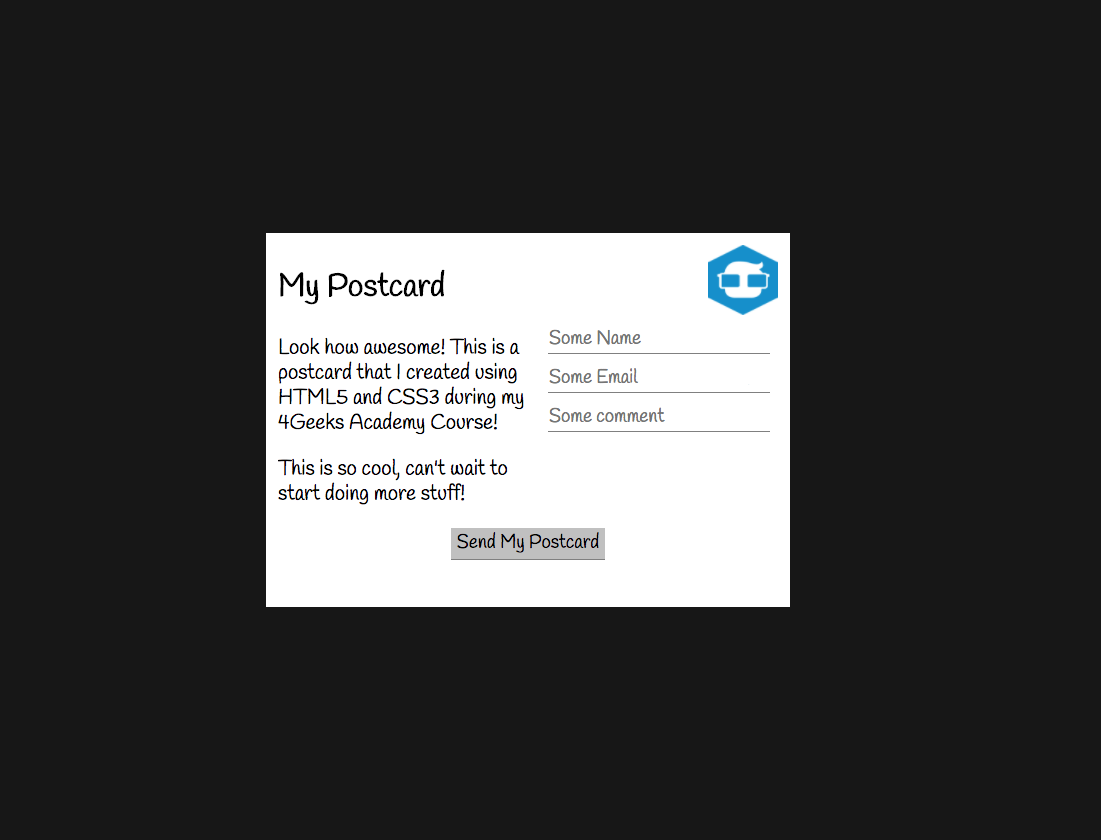
$ learnpack startCreate the HTML and CSS needed to replicate this exact same picture.
✋ Here is the url for the 4Geeks logo: https://github.com/breatheco-de/exercise-postcard/blob/main/.learn/assets/4geeks.png?raw=true
There is a video about this exercise, watch it if you are lost. But don't copy everything, try to code some of your own.
This exercise covers the following fundamentals:
- Basic structure for every HTML5 website.
- The Link tag to import CSS Rules.
- Using google fonts.
- Using the different selectors available in CSS.
- Working with containers or boxes: border, padding, and margins.
- Overflow.
- Using a simple form.
This and many other exercises are built by students as part of the 4Geeks Academy Coding Bootcamp by Alejandro Sánchez and many other contributors. Find out more about our Full Stack Developer Course, and Data Science Bootcamp.