diff --git "a/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/01-what-is-ga.mdx" "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/01-what-is-ga.mdx"
index 8279e3b6..ea118f26 100644
--- "a/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/01-what-is-ga.mdx"
+++ "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/01-what-is-ga.mdx"
@@ -56,7 +56,7 @@ import ChatBox from '@site/src/components/ChatBox';
### 앰플리튜드
-(TODO: Amplitude 로고 넣기)
+[](https://amplitude.com)
최근에 부상한 핫한 분석 툴입니다. 실리콘밸리 회사는 거의 앰플리튜드로 갈아타는 추세라 합니다.
@@ -76,10 +76,15 @@ import ChatBox from '@site/src/components/ChatBox';
이외에도 Amplitude Experiment(앰플리튜드에서 만든 A/B테스팅 툴)과 호환된다는 특징이 있습니다.
----
-
:::tip
회사가 커지면 구글 애널리틱스든 앰플리튜드든 유료 플랜을 결제해야 하는 순간이 옵니다.
그렇게 돈 내고 쓰다가 회사가 더 커지면 자체적으로 분석 툴을 만들기도 해요!
유실되는 데이터가 없고 상상 이상으로 비싼 유료플랜 돈을 아낀다는 장점이 있습니다.
:::
+
+두 분석 툴을 비교해 본 너구리는 먼저 구글 애널리틱스를 넣어보기로 했습니다.
+
+
+ 가장 대중적이고 참고 자료가 많다는 점이 좋네, 구글 애널리틱스 먼저
+ 넣어봐야겠어!
+
diff --git "a/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/02-ga-simple.mdx" "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/02-ga-simple.mdx"
index 32d2a390..b78fdd96 100644
--- "a/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/02-ga-simple.mdx"
+++ "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/02-ga-simple.mdx"
@@ -5,4 +5,88 @@ sidebar_collapsed: false
import ChatBox from '@site/src/components/ChatBox';
-# 구글 애널리틱스 찍어먹기
+# 구글 애널리틱스 살짝 맛보기
+
+세부 튜토리얼을 시작하기 전에 구글 애널리틱스와 우리 사이트가 어떻게 연동되는지 알아봅시다.
+이번 페이지에서는 **따라 하지 마시고** 편하게 보시면서 전체 그림을 파악하도록 해요.
+
+(앞으로 구글 애널리틱스를 GA라고 줄여서 부를게요!)
+
+## 1. 먼저, GA에 내 사이트용 공간 만들기
+
+
+
+구글 계정으로 로그인해 GA 사이트에서 우리 사이트(후르츠스토어)용 공간을 만들 거예요.
+버튼 클릭만으로 만들 수 있어서, 네이버 블로그 만드는 것만큼이나 간단합니다.
+
+G로 시작하는 고유한 아이디가 하나 만들어질 거예요. 구버전은 UA로 시작하고 신버전은 G로 시작한답니다. 구버전인 Universal Analytics보다 신버전인 GA4에선 더욱 유연하게 데이터를 수집하고 통합적으로 볼 수 있는 장점이 있는데요, 더 상세한 차이점이 궁금하다면 archive의 [UA와 GA4의 차이점](https://everyanalytics.github.io/web-analytics-handbook/docs/handbook/archive/Google-Analytics/Basics/what-is-the-difference-between-ua-and-ga4)을 참고하세요!
+
+## 2. 내 사이트 코드에 GA 공간 연동하기
+
+
+
+내 사이트 코드에 방금 만든 GA 공간을 연결합니다. 고유한 ID값이 포함된 설치 코드를 복사하고 내 사이트 코드에 붙여넣으면 됩니다!
+(모든 페이지에서 실행될 수 있도록 넣어주시면 됩니다.)
+
+설치 코드는 아래와 같이 생겼어요. GA사이트의 `좌측 하단 톱니바퀴 아이콘` ➞ `데이터 스트림` ➞ `태그하기에 대한 안내`에서도 태그 달기에 관한 설명을 볼 수 있습니다.
+
+```html
+
+
+
+```
+
+배포까지 하면 GA 추적 코드 설치가 끝납니다. 여기까지만 해도 페이지뷰, 방문자 수 등 일부 데이터는 자동으로 수집됩니다. 자동으로 수집되는 데이터 종류가 더 궁금하시다면 [애널리틱스 고객센터](https://support.google.com/analytics/answer/9234069?hl=ko&ref_topic=9756175)에서 확인하실 수 있어요!
+
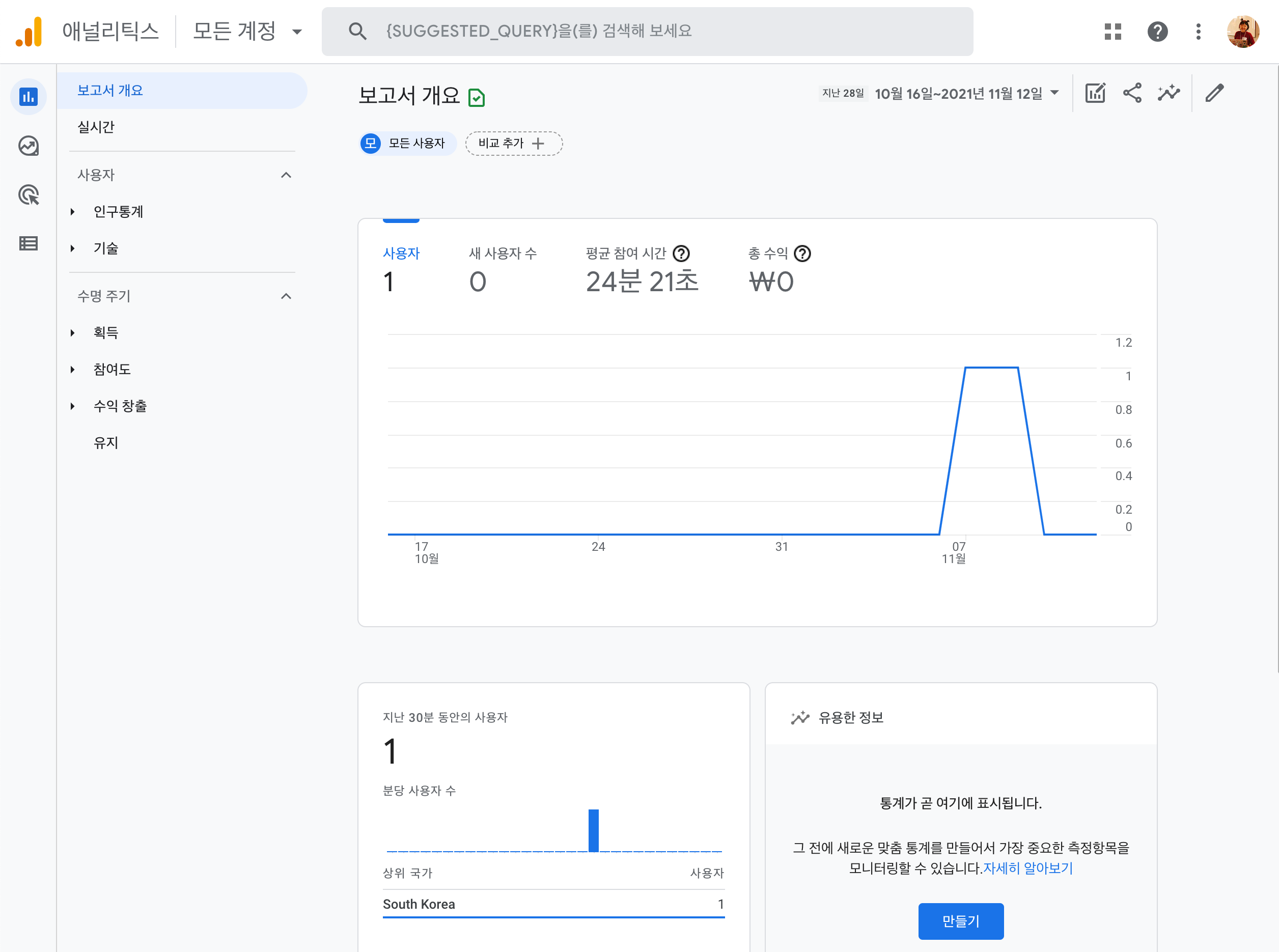
+
+
+
+
+쨔잔~ 내 방문이 GA사이트에 모니터링 되고 있어요!
+
+## 3. 이벤트 코드 심기
+
+GA에서 이벤트 수집을 통해 얻은 데이터는 사이트를 관리하는데 중요한 지표로 활용되기 때문에
+이벤트 수집은 가장 핵심인 작업입니다. 우리가 추적하길 원하는 사용자의 행동들에 이벤트 코드를 넣는 거예요.
+사용자들이 웹 사이트에서 할 수 있는 행동들은 여러 가지가 있겠죠?
+
+- 회원가입 버튼 클릭
+- 약관 동의 체크 해제 클릭
+- 스크롤을 어디까지 내리는지
+- 무엇을 검색하는지
+
+GA에선 이를 모두 '이벤트'라고 칭하는데요,
+
+
+회원가입 버튼 클릭을 추적하고 싶다면, 회원가입클릭 코드 안에 GA 이벤트 코드를 다음과 같이 넣어주면 됩니다.
+
+```js
+function 회원가입클릭() {
+ gtag('event', '회원가입클릭'); // GA이벤트 코드
+ // 회원가입 로직을 수행하는 코드 (생략)
+}
+```
+
+
+
+이벤트의 이름도 지어주고, 상세 정보도 추가적으로 넘길 수 있어요 (e.g. 무엇을 샀는지, 얼마인지, 어느 페이지인지)
+
+
+ 생각보다 간단하구만!
+
GA공간을 만들고, 설치코드를 복붙하고, 이벤트코드를 심어주면 되네?
+
+
+다음 장에서부턴 여러분도 직접 한땀한땀 따라해 보세요!
diff --git "a/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/03-ga-create.mdx" "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/03-ga-create.mdx"
new file mode 100644
index 00000000..e47cb3e0
--- /dev/null
+++ "b/docs/handbook/Part1. \352\265\254\352\270\200 \354\225\240\353\204\220\353\246\254\355\213\261\354\212\244 \352\270\260\354\264\210/03-ga-create.mdx"
@@ -0,0 +1,86 @@
+---
+tags: [GoogleAnalytics, GA]
+sidebar_collapsed: false
+---
+
+import ChatBox from '@site/src/components/ChatBox';
+
+# GA에 내 사이트용 공간 만들기
+
+아직은 코딩 없음! 구글 애널리틱스에 가입 후 공간 먼저 만들어봐요.
+
+### 🦝 너구리의 할 일
+
+
+ 너굴님, 우리 후르츠스토어에 GA 적용하기로 결정하셨다면서요? 진행 잘 되고
+ 있나요?
+
+
+ 넵! 지금 후르츠스토어
+ ✅ 계정 만들기 ✅ 웹 속성 만들기까지 해볼 예정입니다!
+
+
+## 0. 사전준비: 구글 계정 로그인
+
+구글 애널리틱스는 구글 계정으로 만들 수 있습니다. 로그인 후 구글에 'Google Analytics' 검색 후 최상단 링크를 클릭합니다.
+
+:::note tip: 회사용이라면?
+회사 제품에 GA를 연동하는 중이라면 꼭! 회사 공용 구글 계정을 준비해주세요.
+yurim@toss.im이 아닌 analytics@toss.im 처럼 나에게 종속되지 않은 회사 계정으로 말이죠.
+추후에 담당자가 바뀌는 경우를 대비한 것입니다.
+:::
+
+GA를 처음 만드는 분들은 아래처럼 뜨고 이미 GA를 써본 적이 있는 분들은 해당 계정 통계 페이지가 보여질거예요.
+
+
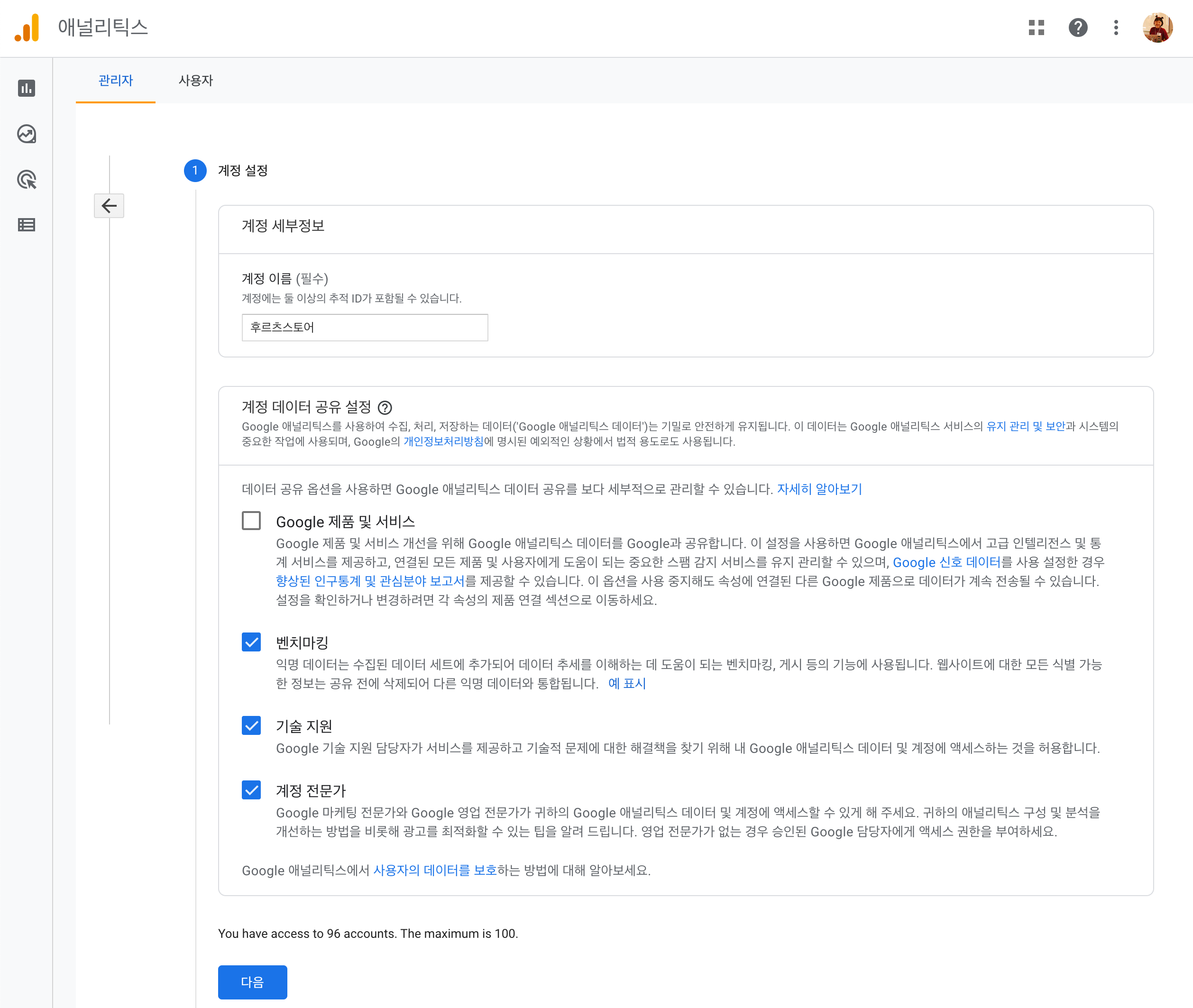
+## 1. GA 계정 만들기
+
+'측정 시작'을 누르면 다음과 같이 GA 계정을 만드는 화면이 뜹니다.
+
+
+
+이미 GA를 써본적이 있는 분들은 `좌측 하단 톱니바퀴 아이콘` ➞ `계정 만들기 버튼` 을 누르면 같은 화면이 뜰거예요.
+
+
+GA 계층구조에는 '계정'과 '속성'이 있는데요, 속성 여러개를 포함하는게 계정입니다.
+내가 측정할 서비스를 어떻게 묶어줄지 생각해서 적어주시면 되어요.
+보통 구글 애널리틱스 계정 1개로 속성 100개까지 생성 가능합니다.
+GA 계층구조에 대해서 더 궁금하시다면 archive의 [GA4 계층구조](https://everyanalytics.github.io/web-analytics-handbook/docs/handbook/archive/Google-Analytics/Settings/ga4-hierarchy) 를 참고하세요!
+
+너구리는 `후르츠스토어`로 계정 이름을 지었습니다. 추후에 '후르츠스토어 웹', '후르츠스토어 사내 전용' 등 여러 가지 속성을 만들 예정이에요.
+
+## 2. GA 속성 만들기
+
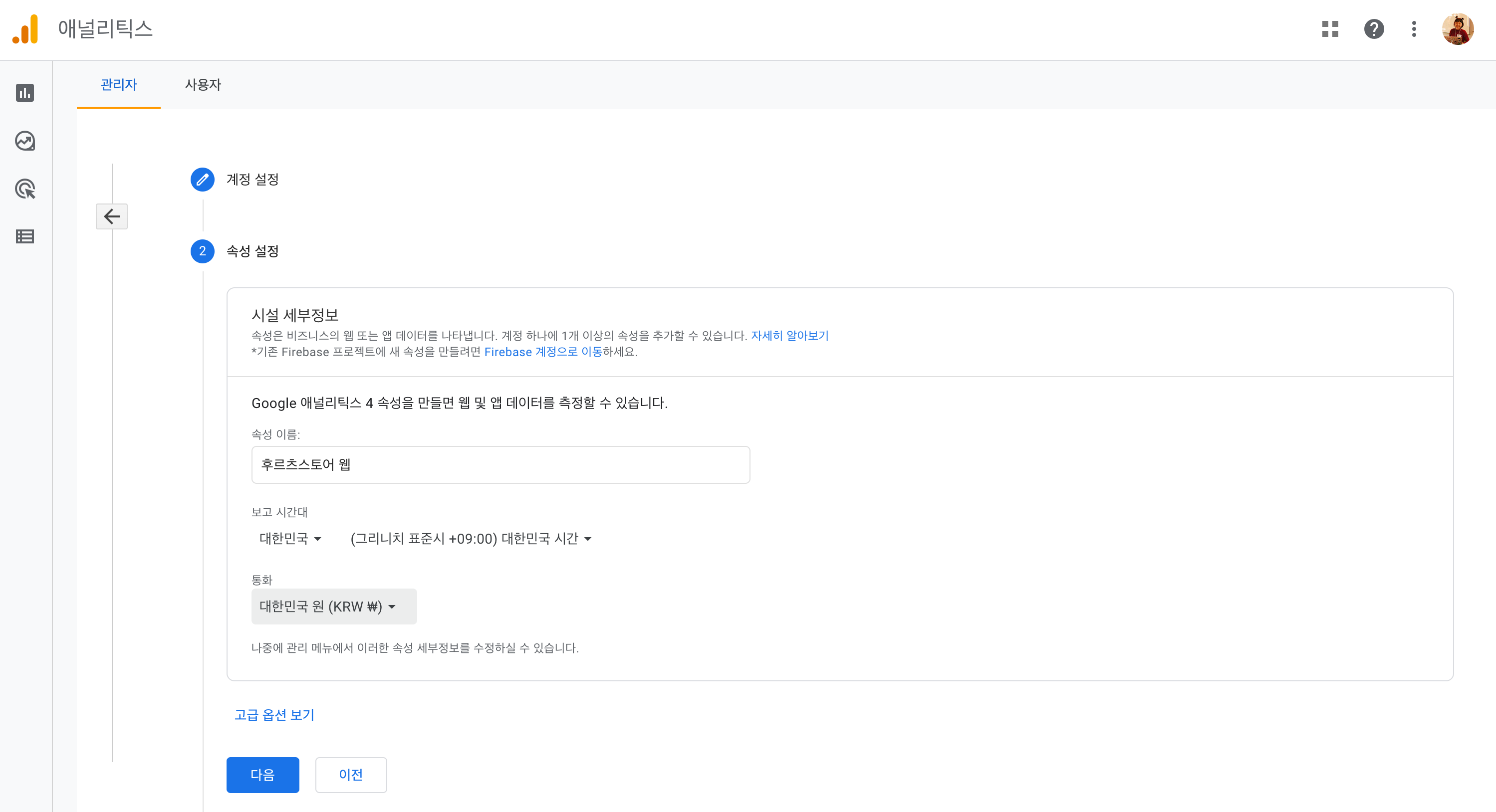
+`다음`버튼을 누르면 속성 설정 화면이 보입니다.
+
+앞으로 우리는 이렇게 만든 '속성'(번역이 살짝 헷갈리죠? ㅎㅎ)을 기준으로 GA 리포트를 볼거예요.
+
+- 후르츠스토어 웹
+- 후르츠스토어 사내 전용
+- 후르츠스토어 모바일앱
+
+등 다양한 속성을 만들 수 있습니다.
+일단 '후르츠스토어 웹'으로 만들어볼게요!
+
+
+
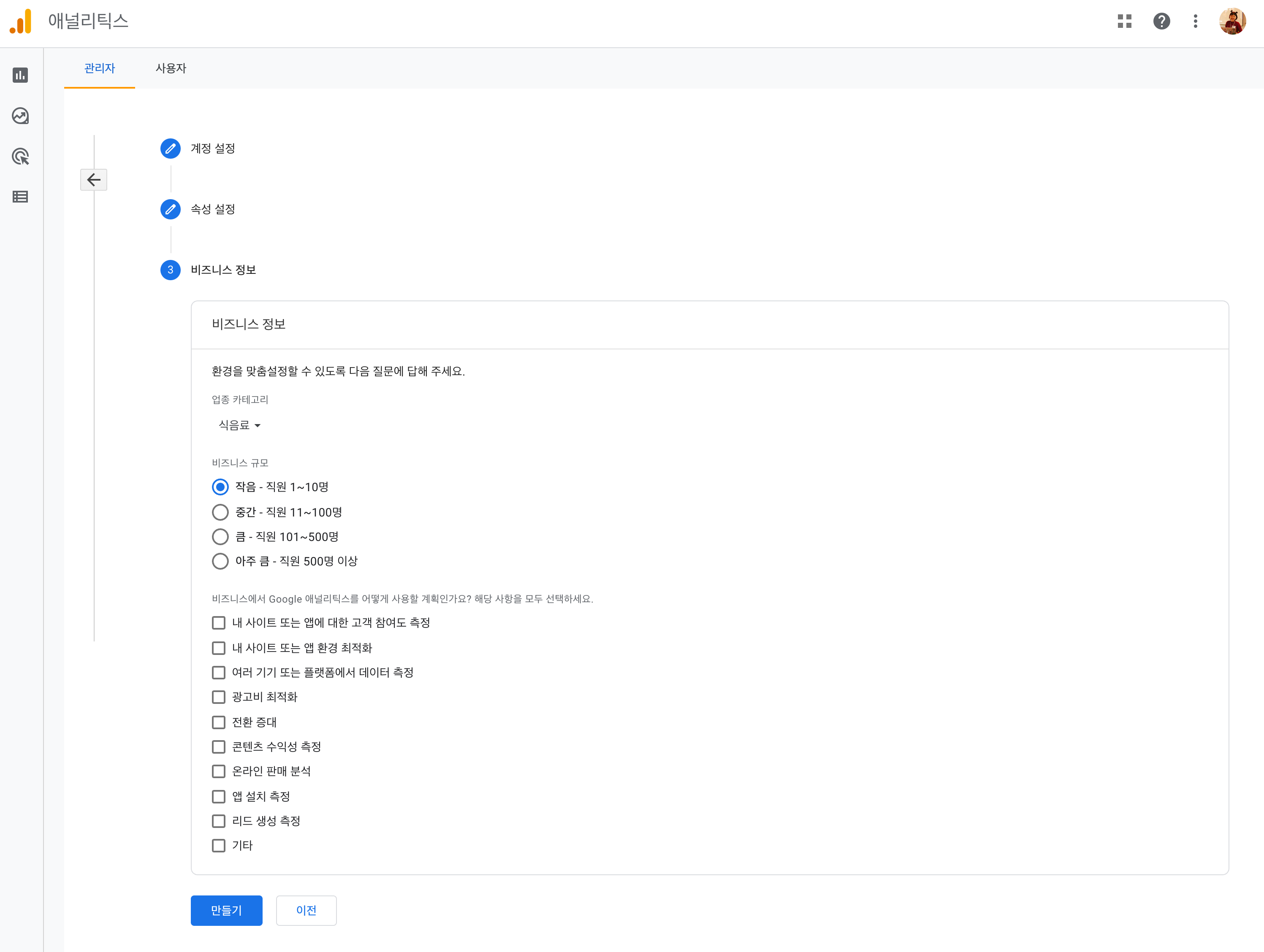
+내 서비스에 맞는 비즈니스 정보도 간단히 적어줍니다.
+
+
+
+만들기를 누르고 약관 동의까지 누르면 GA에 내 사이트용 공간 만들기 완성!
+
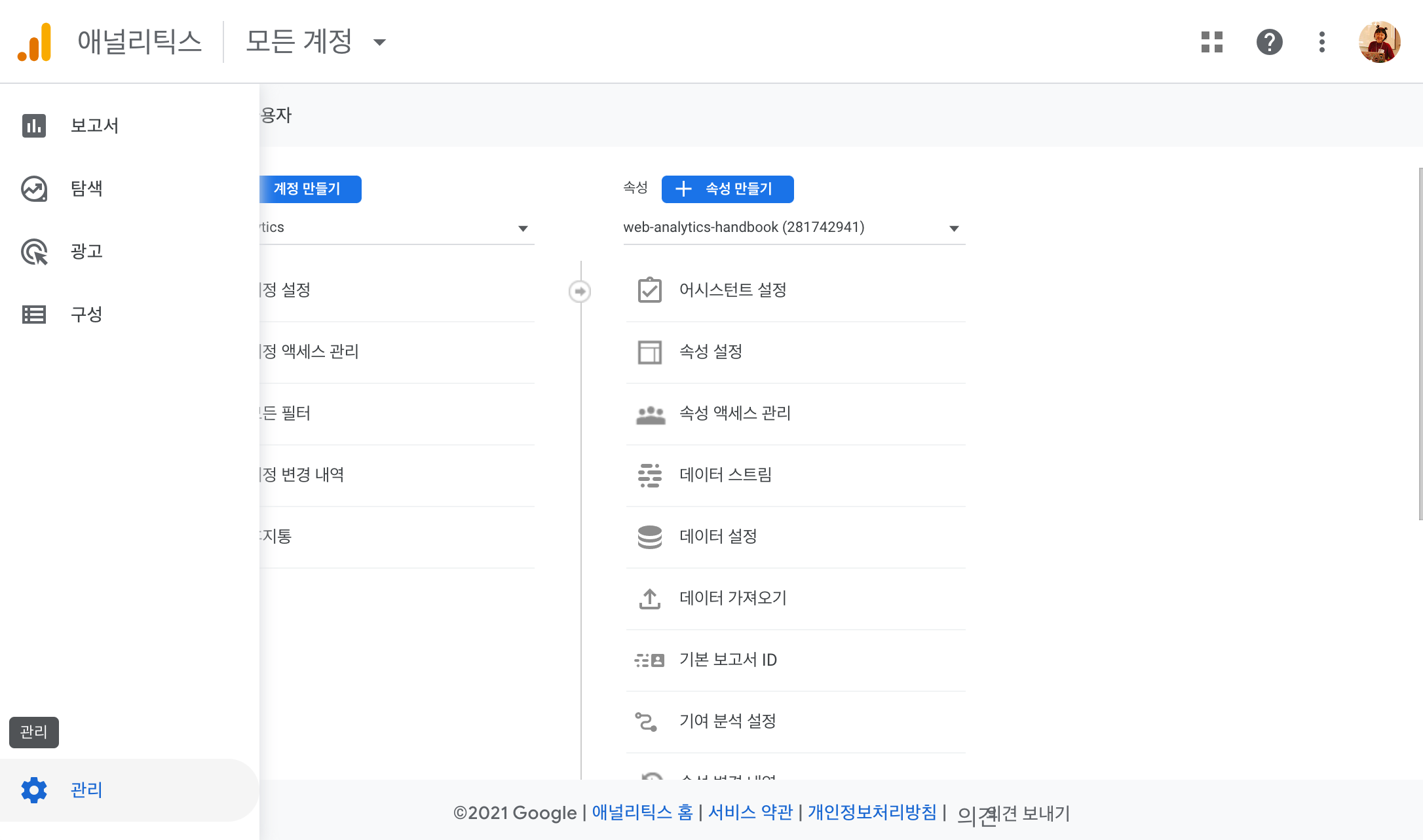
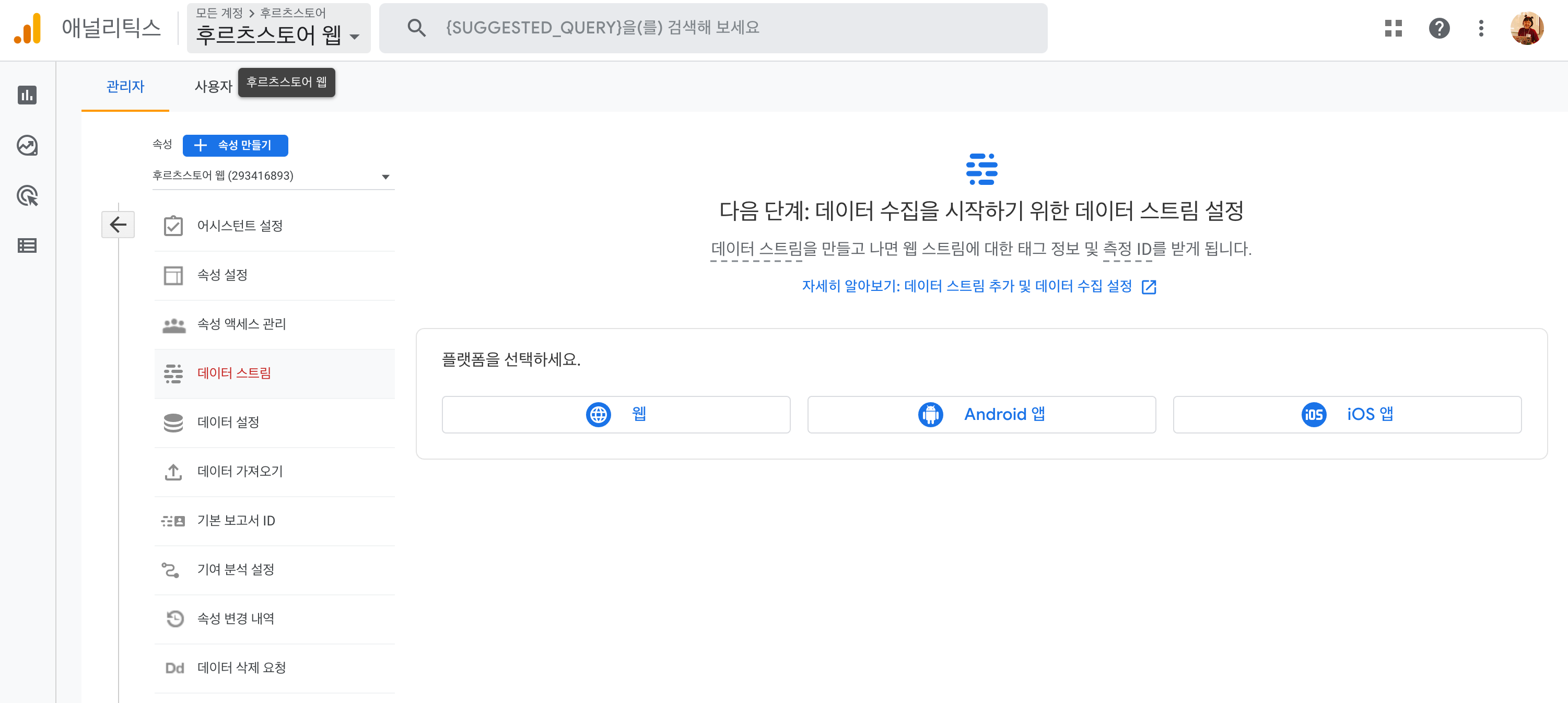
+## 3. 계정, 속성이 잘 만들어졌는지 확인
+
+상단 네비게이션바에 여러분이 만드신 속성 이름이 보인다면 성공입니다🎉
+
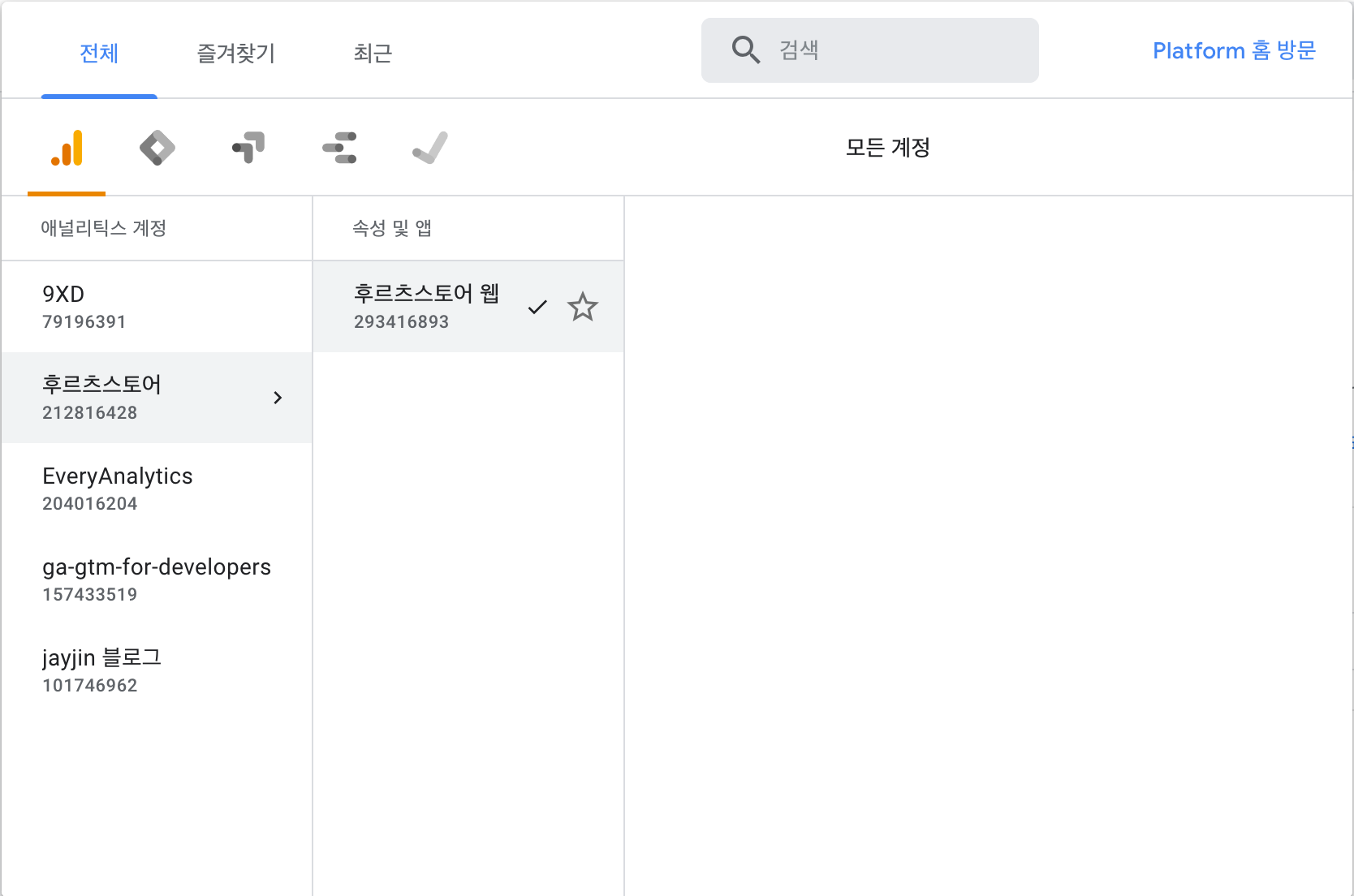
+
+
+눌러보면 내가 만들었던 계정과 속성들이 보입니다.
+저는 9XD, 후르츠스토어, EveryAnalytics, 블로그 속성을 운영하고 있군요 ㅎㅎ
+
+
+
+큰 일 끝냈다! 내 집터 마련 완료!
+
+다음 장에서는 방금 만든 속성을 우리 웹사이트에 연동해볼거예요.