🎥 Watch the introduction Video on Youtube
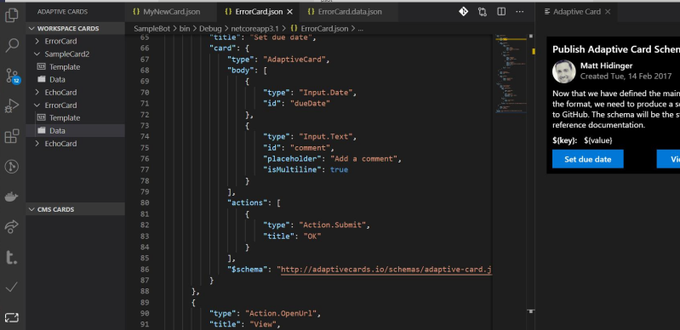
With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data.
I'll never ask for anything, the page and extension will always be free. However, if you value my work and want to give back, just go to my sponsor page and support me! Much appreciated!
To use the Extension you must configure it first!
This extension contributes the following settings:
acstudio.defaultHostConfig: The HostConfig to be used when rendering cards
Open the Adaptive Cards Panel and select a card.... thats all you have to do :)
Login to your M365 account, click the outlook icon to send the card to yourself by email.
The Extension comes with various snippets to make authoring cards even easier. Just press ctrl+space anywhere in the AdaptiveCard Json
Snippets for Adaptive Cards Elements:
ac-txt: TextBlock with minimum propertiesac-txtfull: TextBlock with all propertiesac-col3: Columnset with 3 columnsac-col2: Columnset with 2 columnsac-fctset: Factsetac-ctr: Containerac-img: Image
Snippets for Adaptive Card Samples:
ac-empty: A new, blank AdaptiveCardac-activityUpdate: Adaptive Cards Activity Update Sampleac-expenseReport: Adaptive Cards Expense Report Sampleac-inputForm: Adaptive Cards Input Form Sample
When editing templates its a tremendous help to have sample data available. The Extension lets you create and store sample data for your templates easily.
In the Sample Cards category you can download all cards from the MadeWithCards.io gallery, you can use theese cards freely as a starting point. Just select a card, add a name how you want to store it and thats it!