-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
New Day Calendar is not working correctly. #220
Comments
|
Right, right now every even has it's own column and last one may be switched to new row. That will make it incorrectly. Unfortunately I am not guru for CSS and I do not understand how to do something like google has. |
|
I have addressed some of the issues here e6714a7. I'll investigate how to create overlapped day events and see how I can enhance it. |
|
Any development on this? This is a annoying since we can't use the day view for appointments. You normally have more than 3 events per day and they move below the calendar. |
|
Wondering if @Serhioromano has put any thought into how google lays out their calendar items. I've tried to work through it a few times but it seems to be non-trivial. I created a SO question here: http://stackoverflow.com/questions/25140197/how-does-google-layout-calendar-items-in-day-week-views Is there a better space we could brainstorm solutions? |
|
I have been thinking about this. Actually this is what keeps me out of continues development. Because I still cannot decide what technique to use. I even wanted to switch this calendar from Bootstrap/HTML to SVG to draw interface. That would make it looks perfectly strait everywhere at the same time use CSS themes to style it. On the other hand it will not be Bootstrap calendar any more because bootstrap CSS will not affect it. But it is also good because there are Bootstrap 2 and 3 and Foundation who knows what else, and that is not good to make this calendar depended only on Twitter Bootstrap. So I still do not know where this project will go. But one thing you are right, that is not a trivial task. |
|
The SVG idea aside, we still need to figure out how to layout items. Do you have any techniques in mind? I'd be happy to discuss their pros/cons. |
|
SVG was my idea to layout. I wanted dynamic SVG creation. Main problem of any method that you need to calculate hate and width and then position layouts with absolute position. That would be ok 5 years ago. But now with responsive designs you will need to change all sizes on resize. That makes it complicated and less responsive. |
|
@Serhioromano is that really true? Google calendar is only responsive in the sense that they set the width of each calendar item to a % of the day's container. So you end up with something like this: Now, I'm not saying everything has to be a google clone - but I don't see any other solutions floating around to handle the case when you have lots of overlapping events (and you have to assume that's a possibility). You're right tho, we still need to figure out how to calculate the widths and left offsets - of which I'm not sure at this point. I've been reading through fullcalendar.js when I get a chance to see how he's doing it. I don't have any better ideas. So, that said, do you have any wireframes that solve this problem differently from Google or fullcalendar.js ? |
|
Any updates on this? [Bump] |
|
You can check the @steliosph fork: https://github.com/steliosph/bootstrap-calendar |
|
I have the same problem! Any solution? |

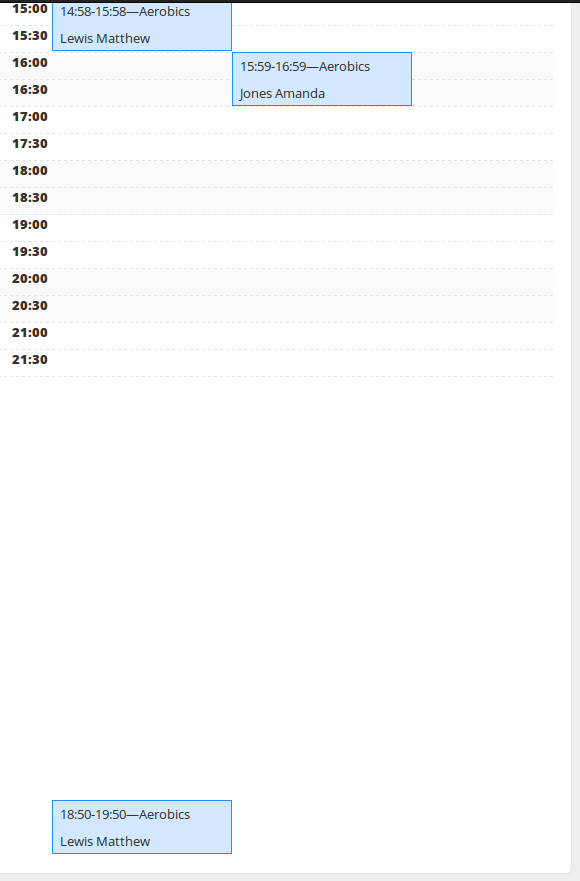
Since each appointment on the same day is beside the other appointment, when you end up adding a few appointments this will not be working correctly.
The responsivness will break down and the appointment will move below the calendar.
How it will behave

Perhaps we should try and do it like google calendar does ( a picture is worth a thousand words )

The text was updated successfully, but these errors were encountered: