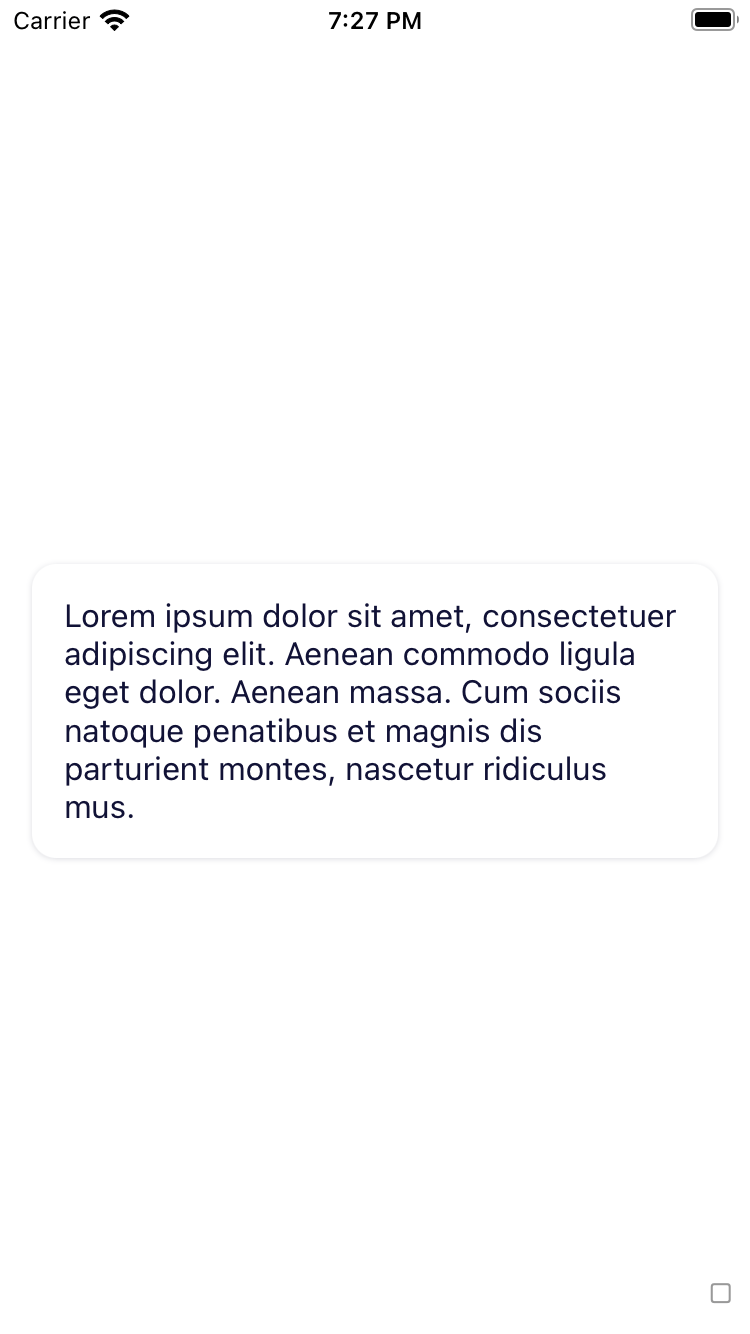
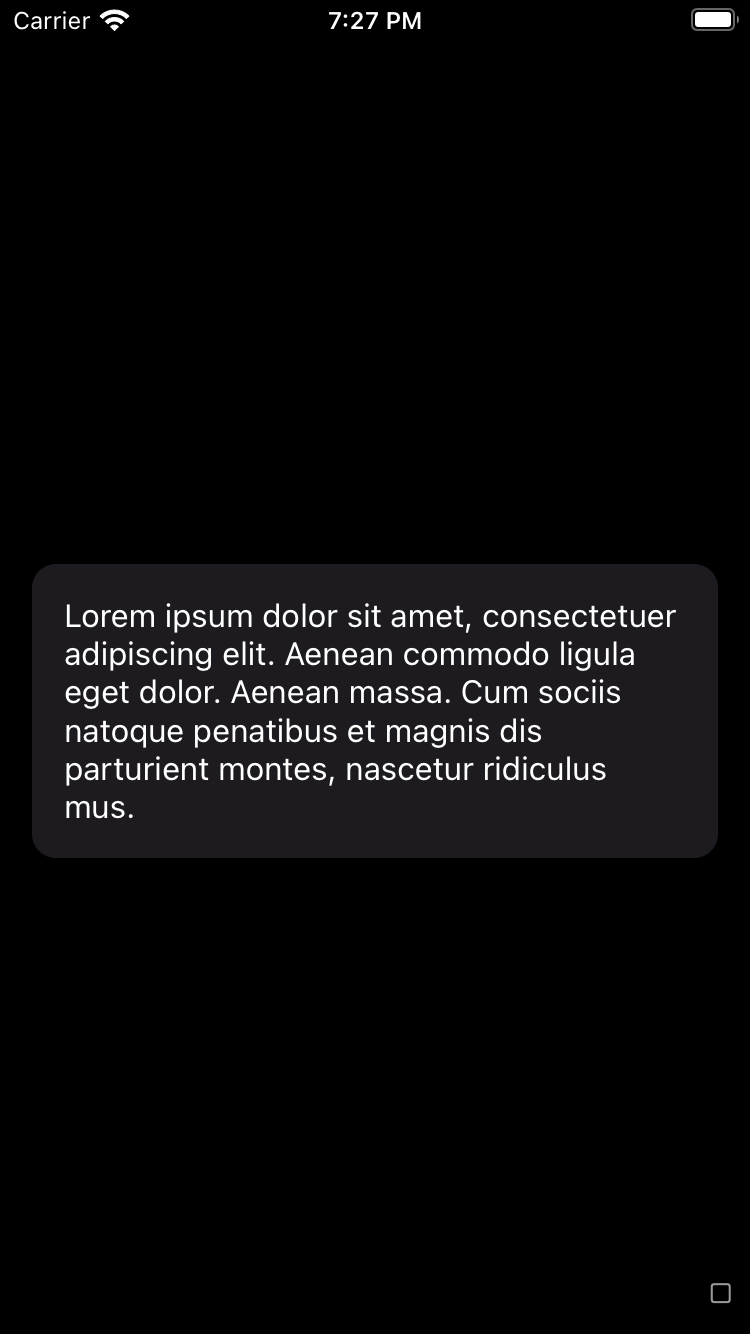
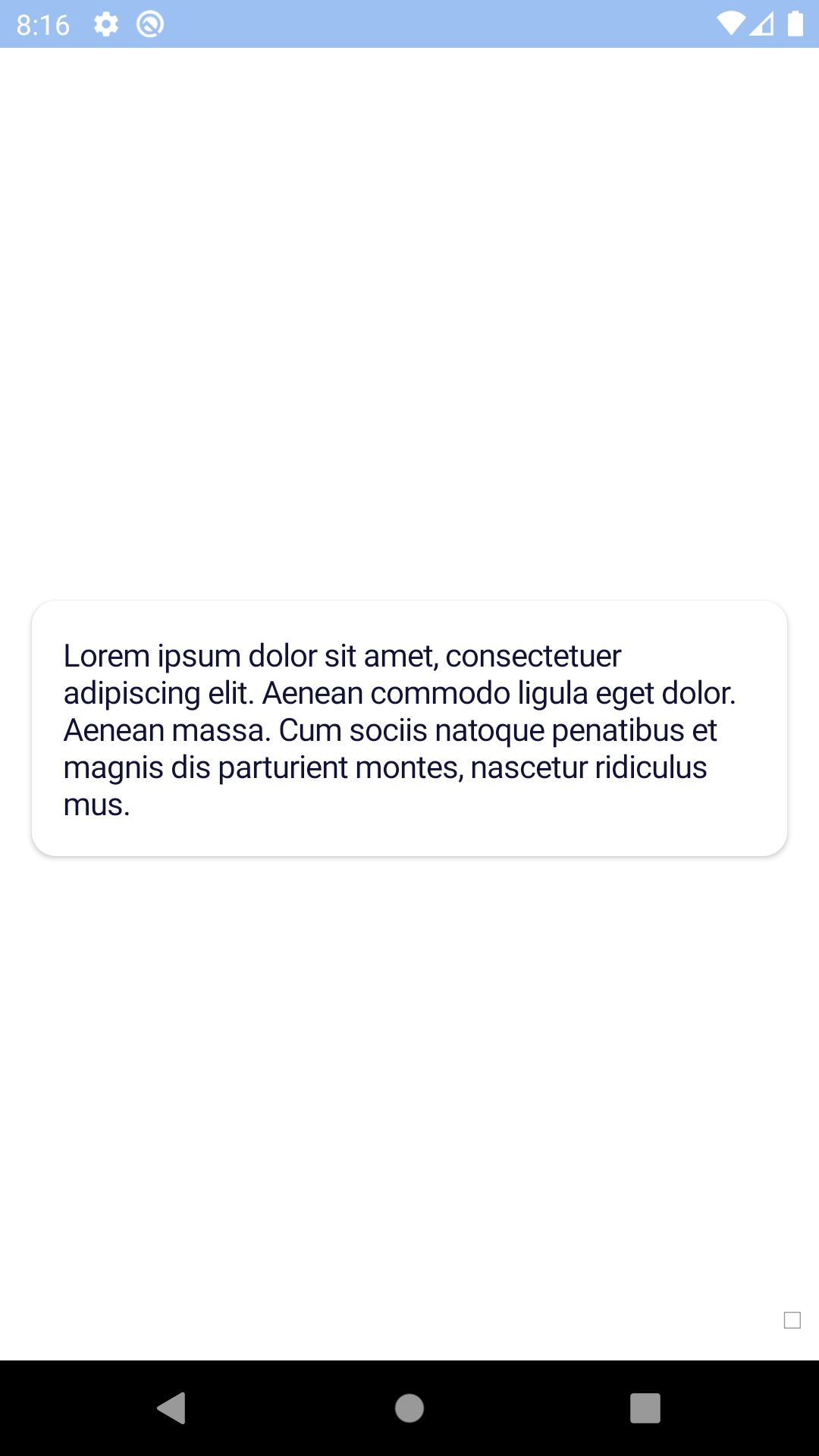
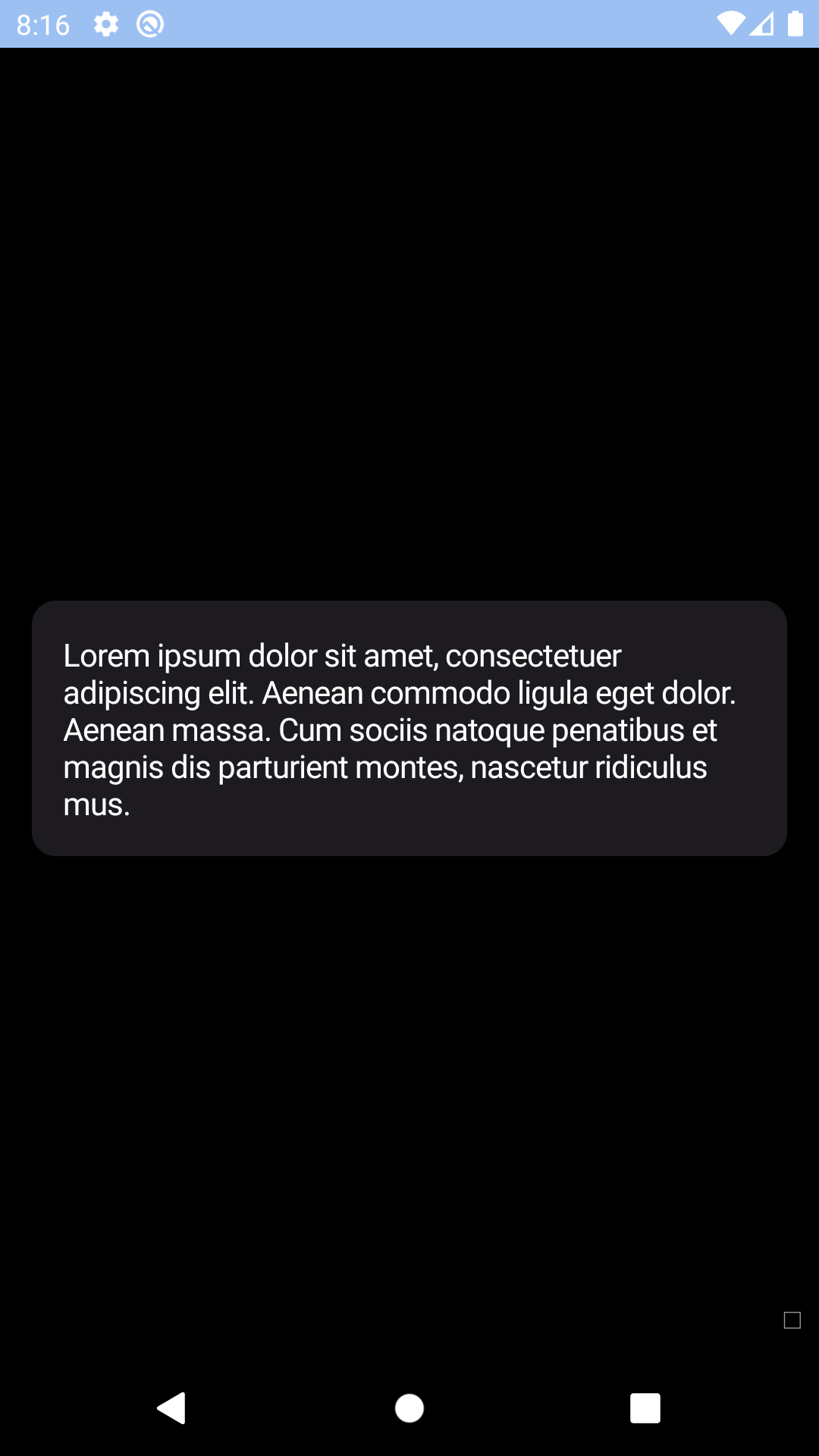
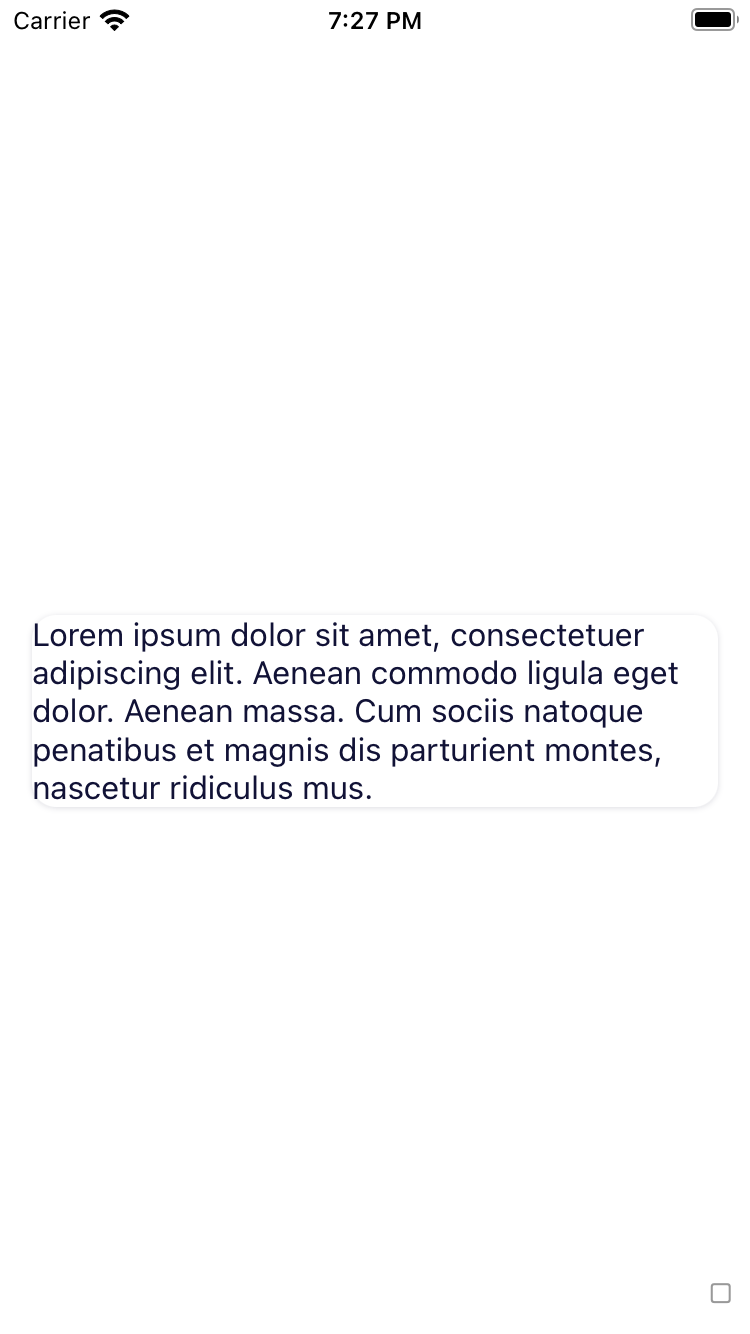
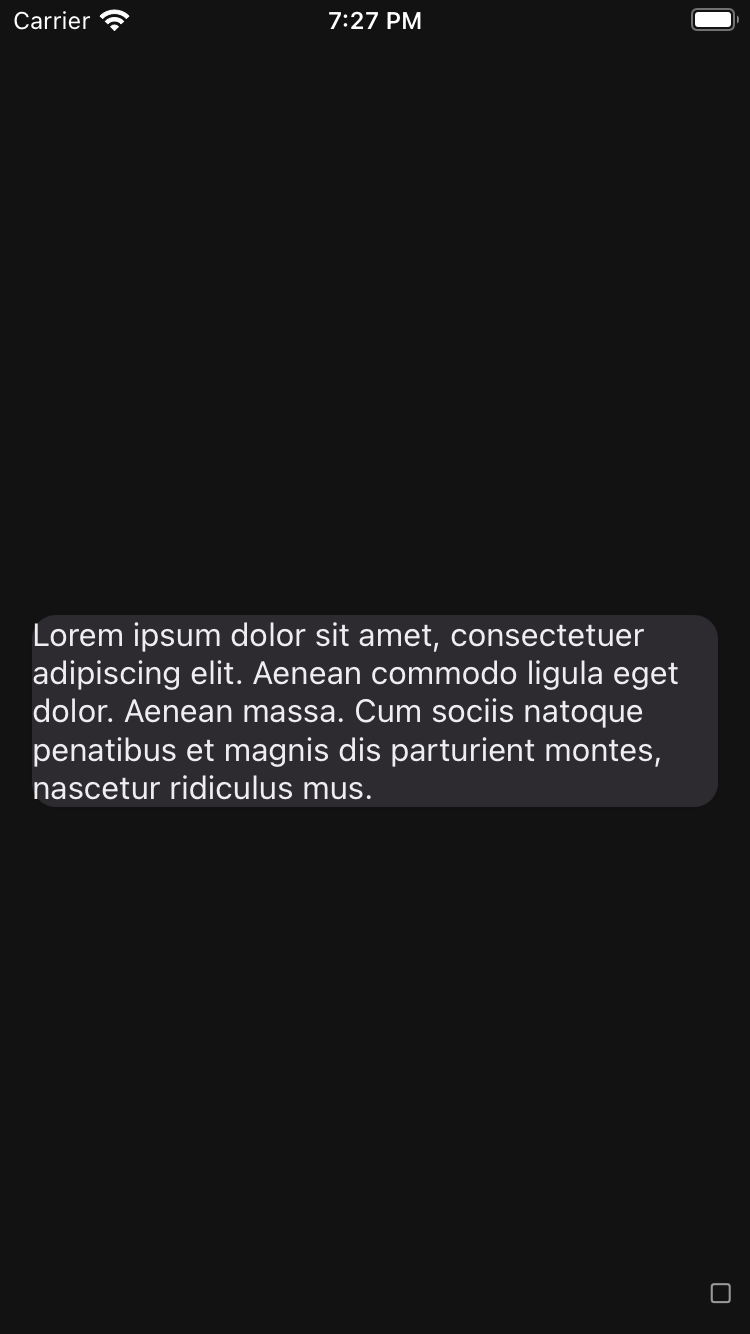
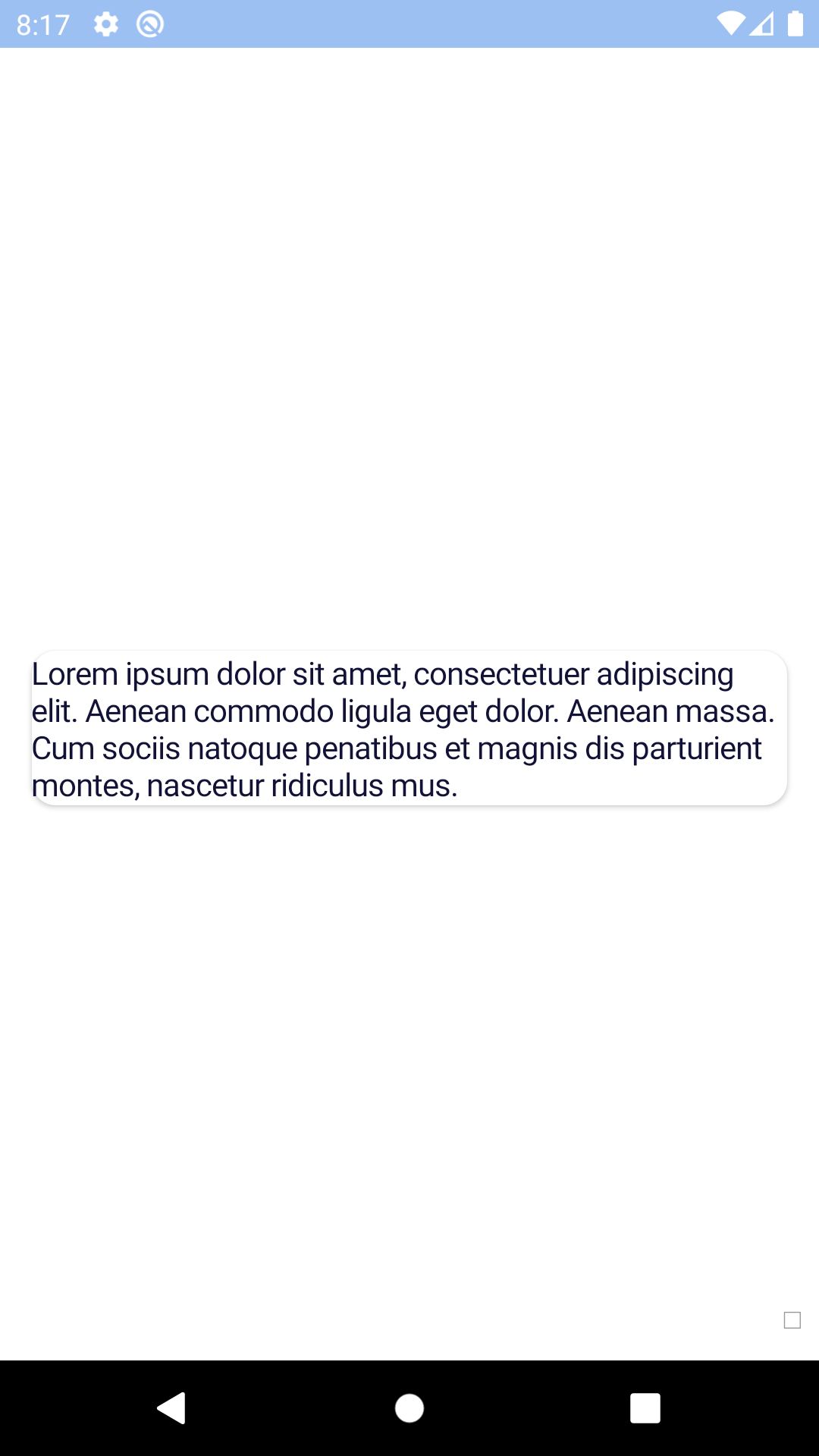
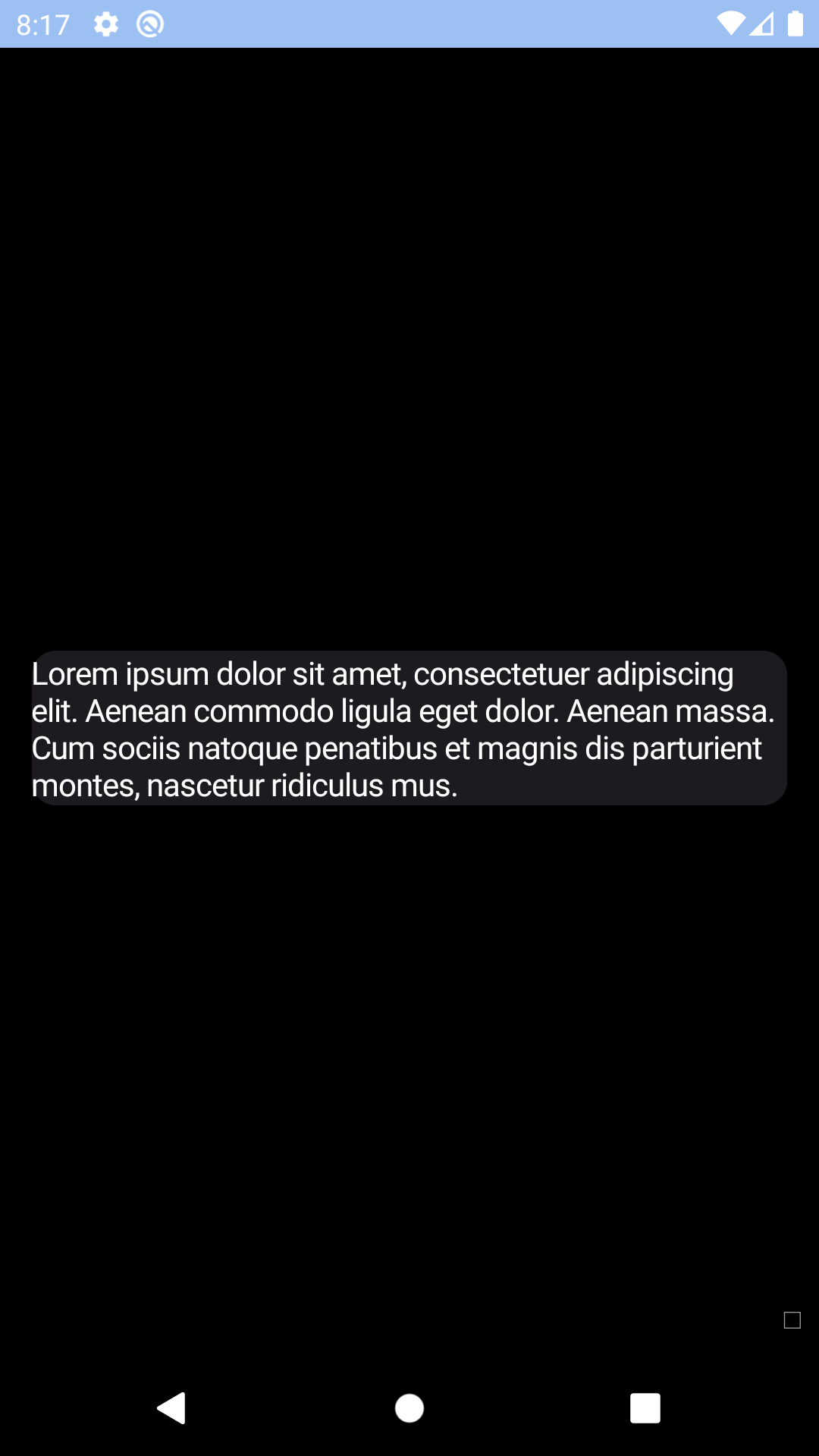
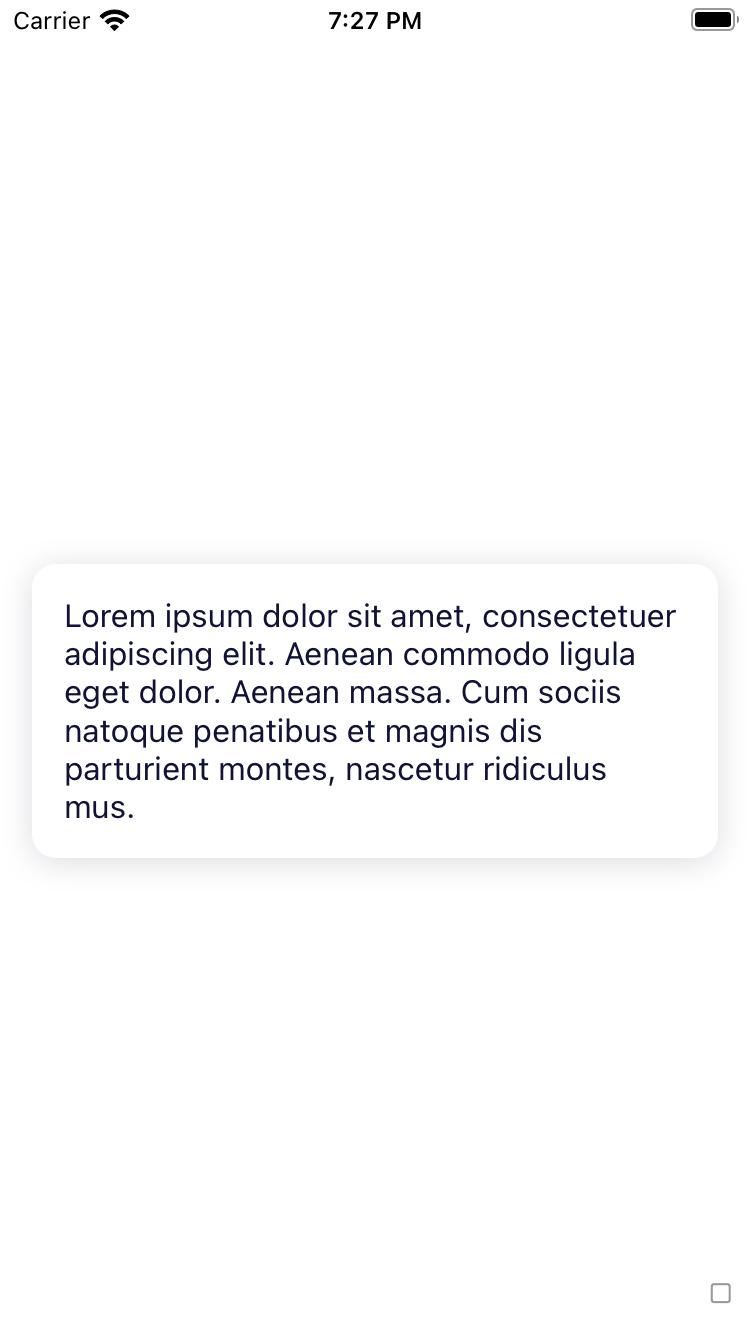
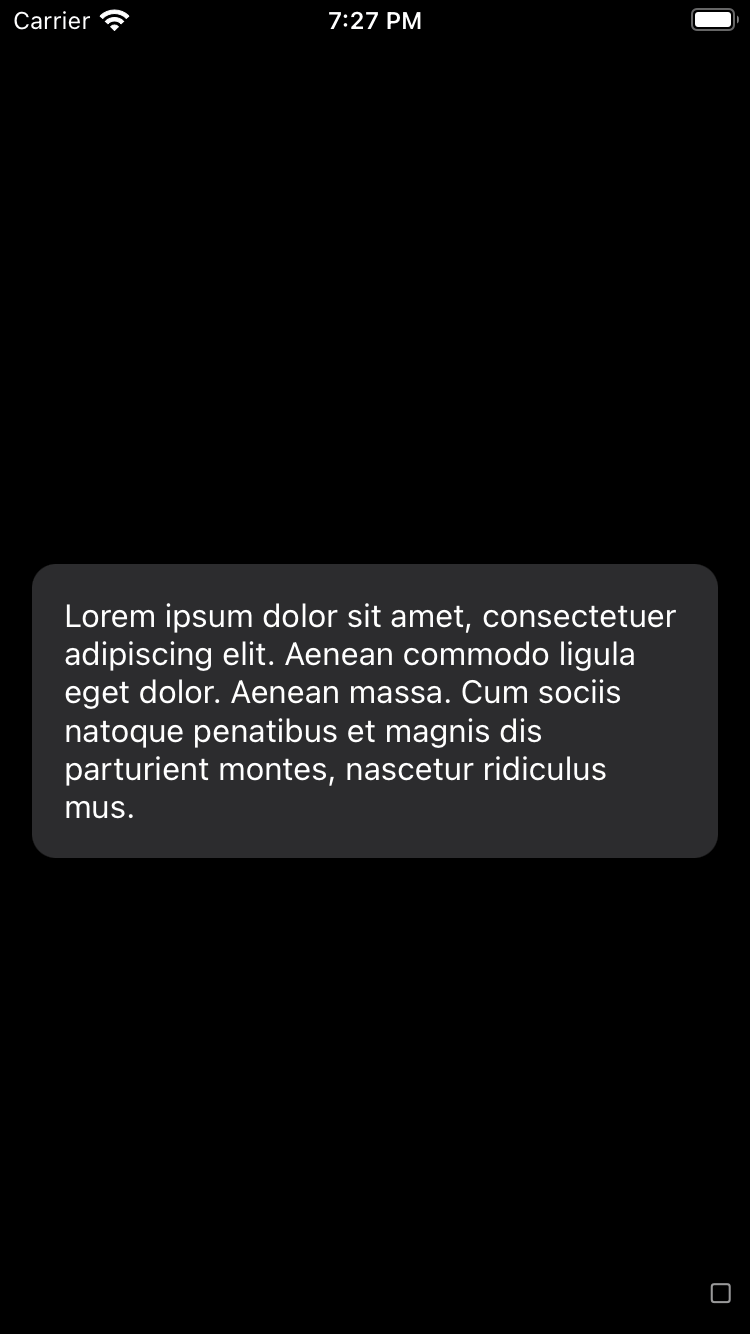
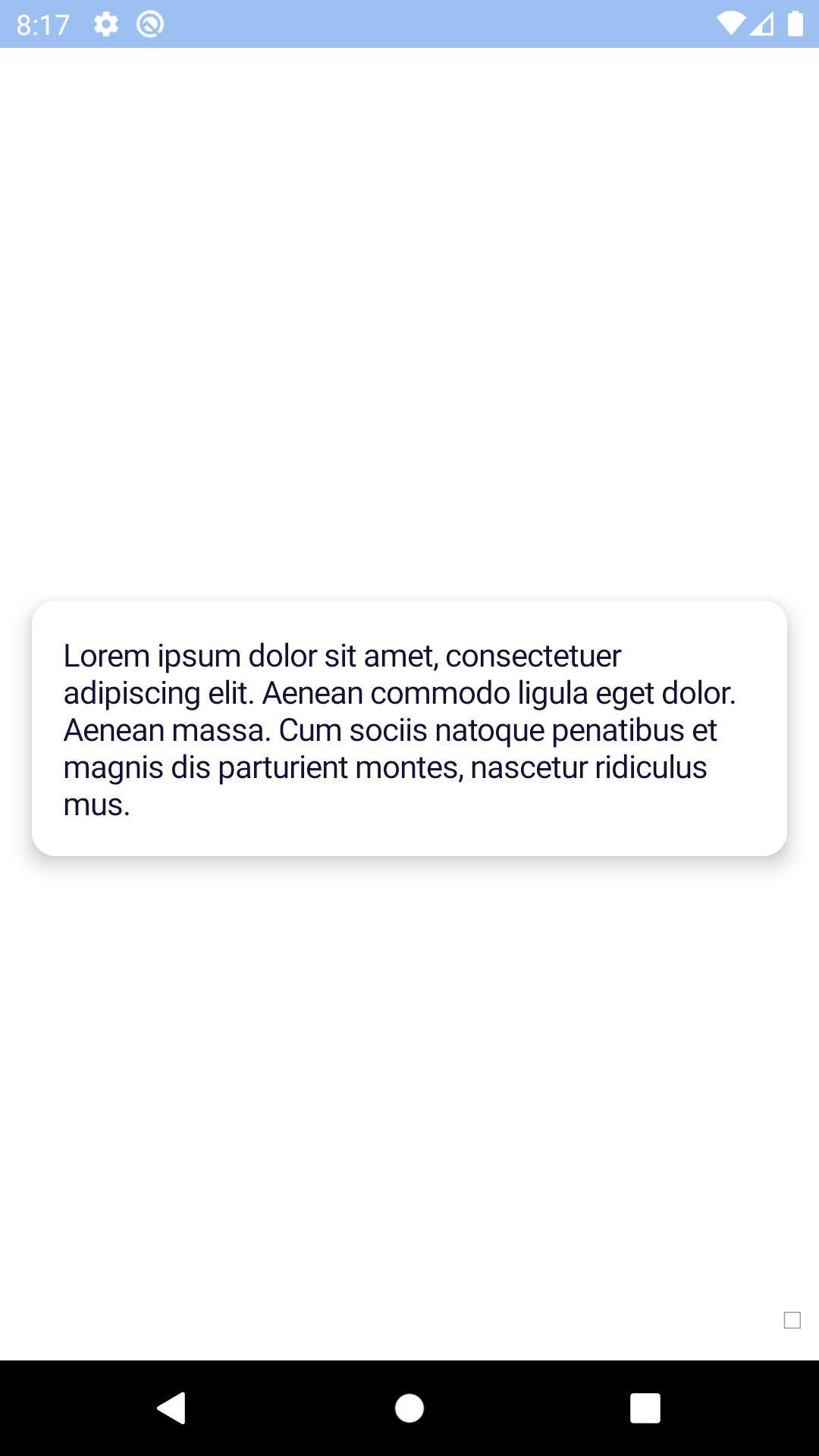
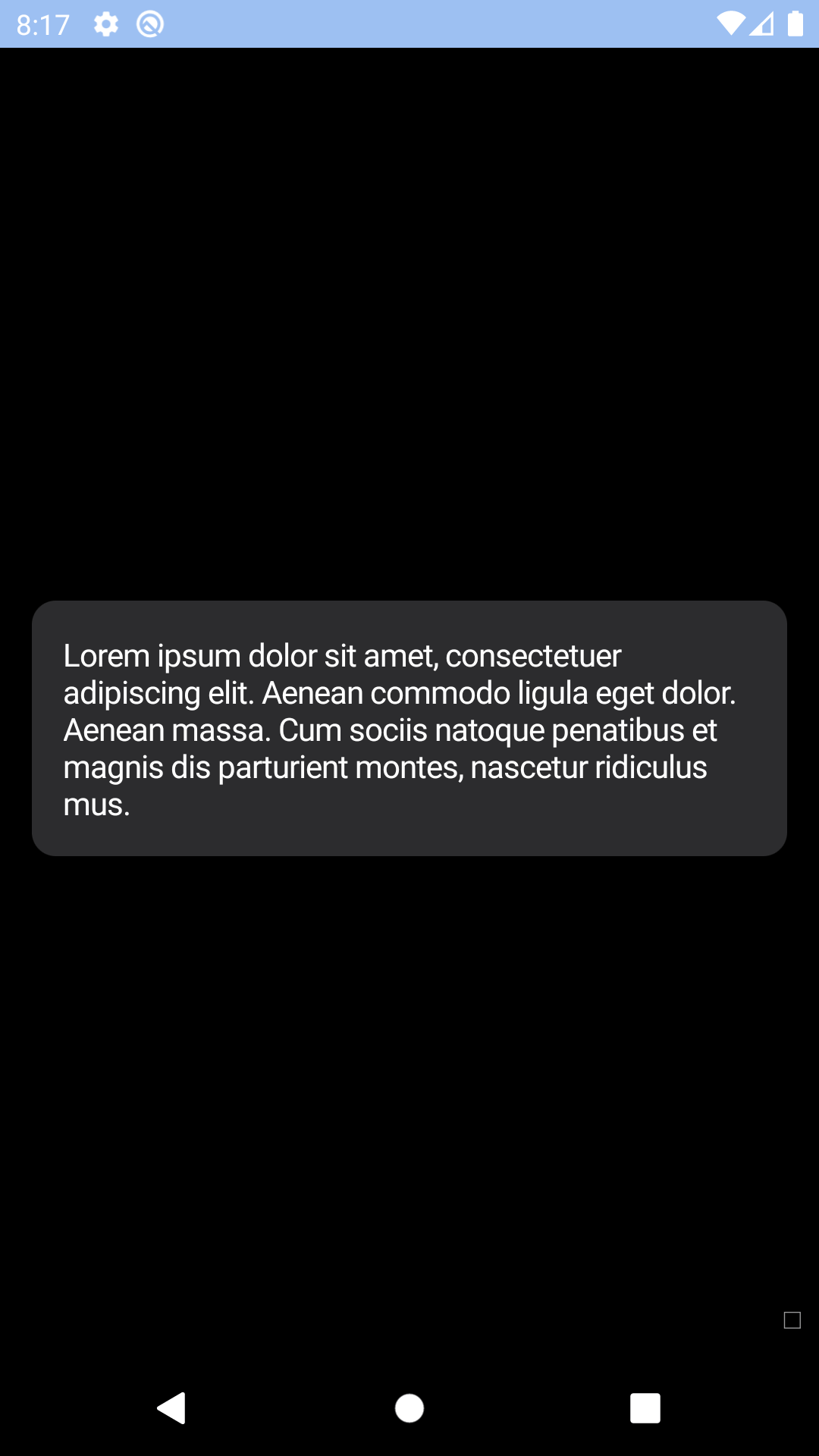
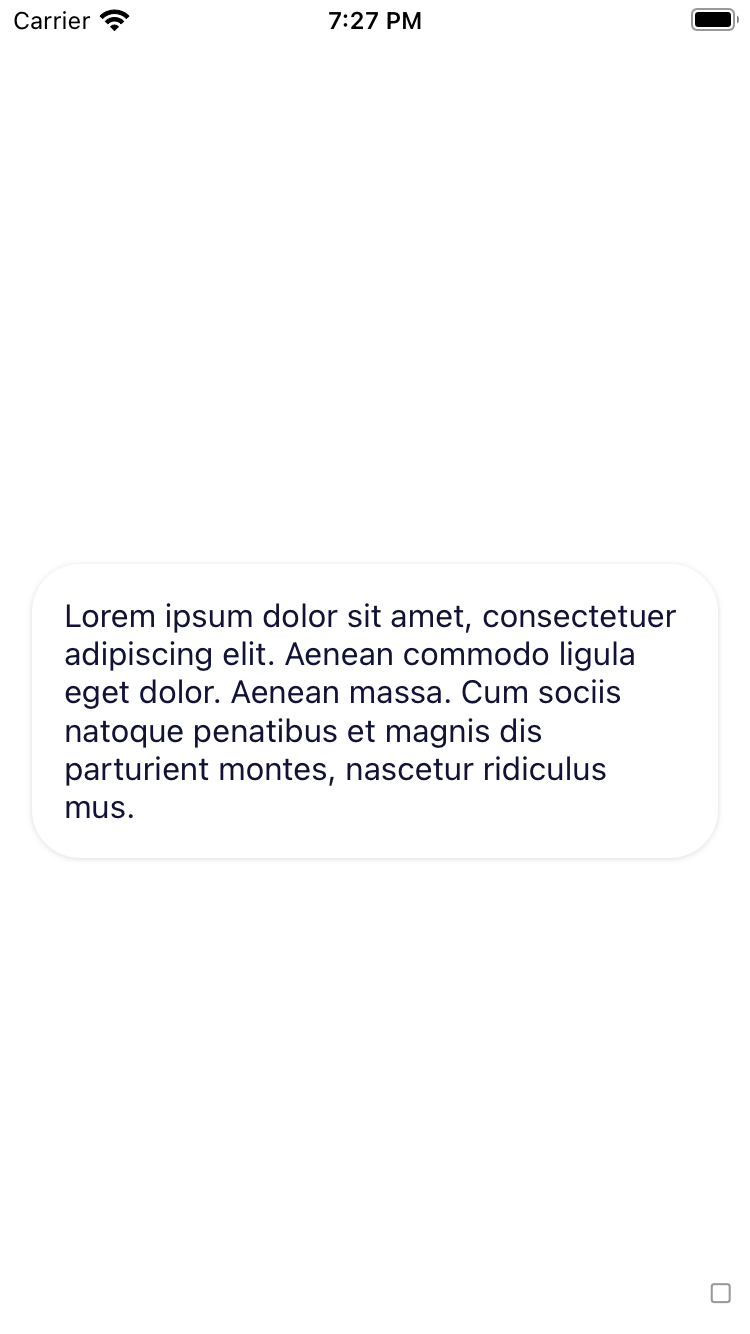
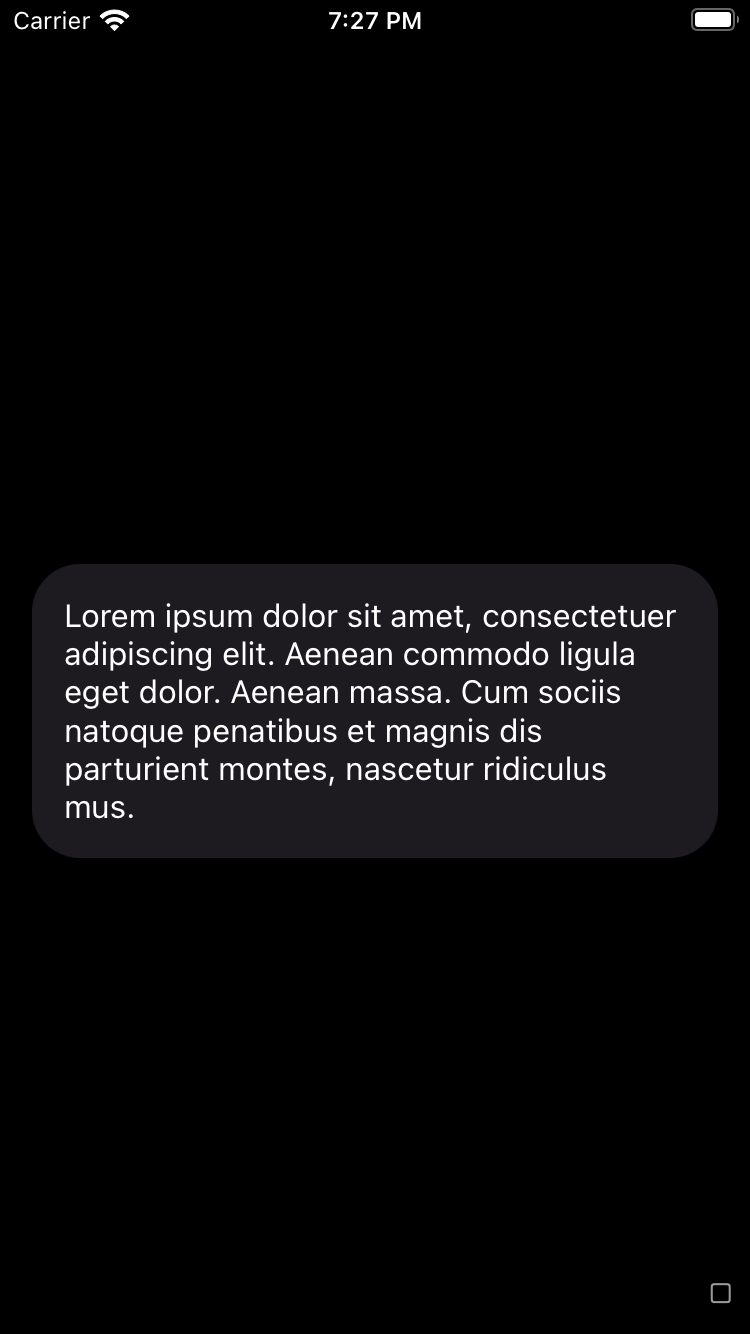
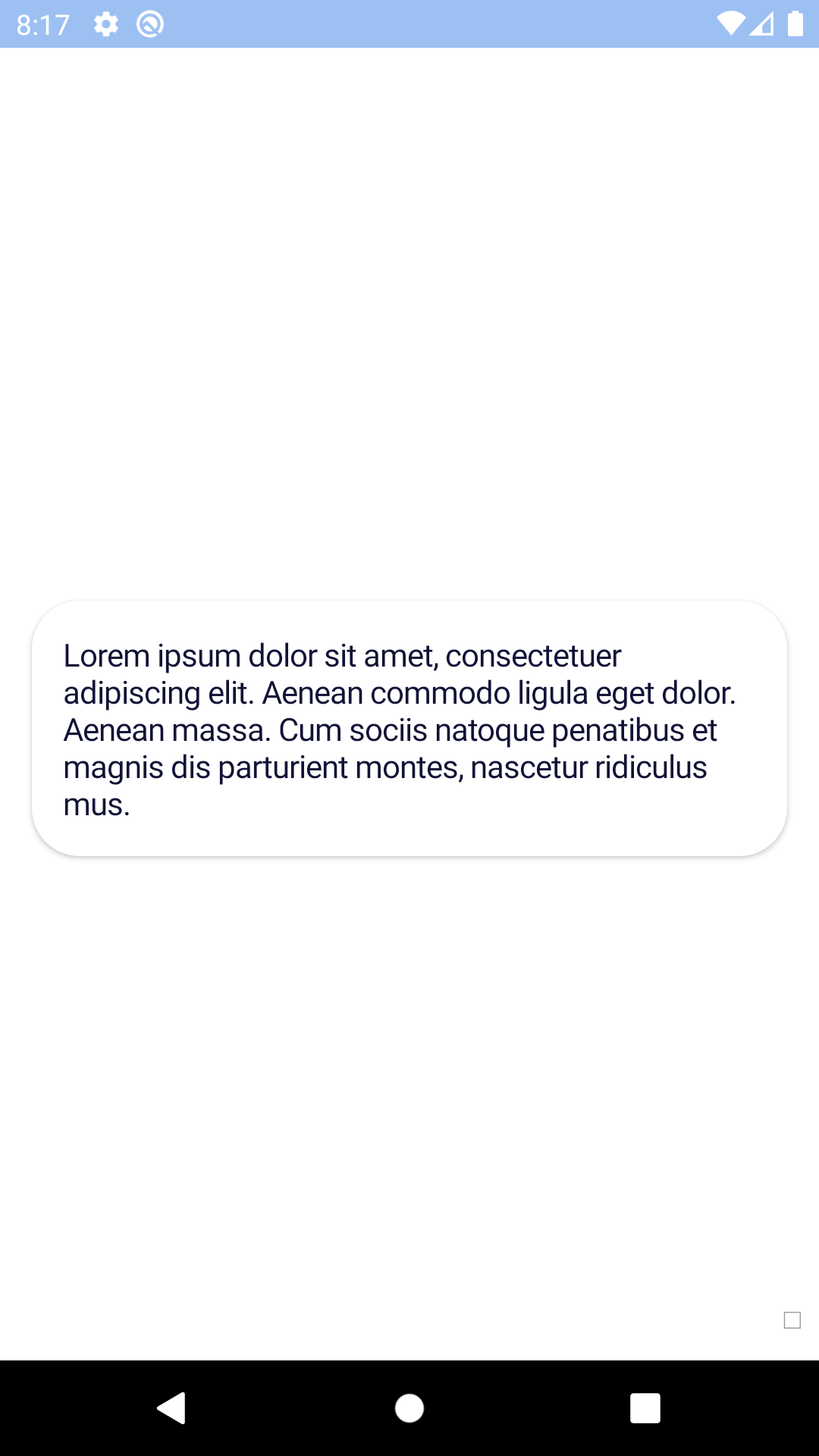
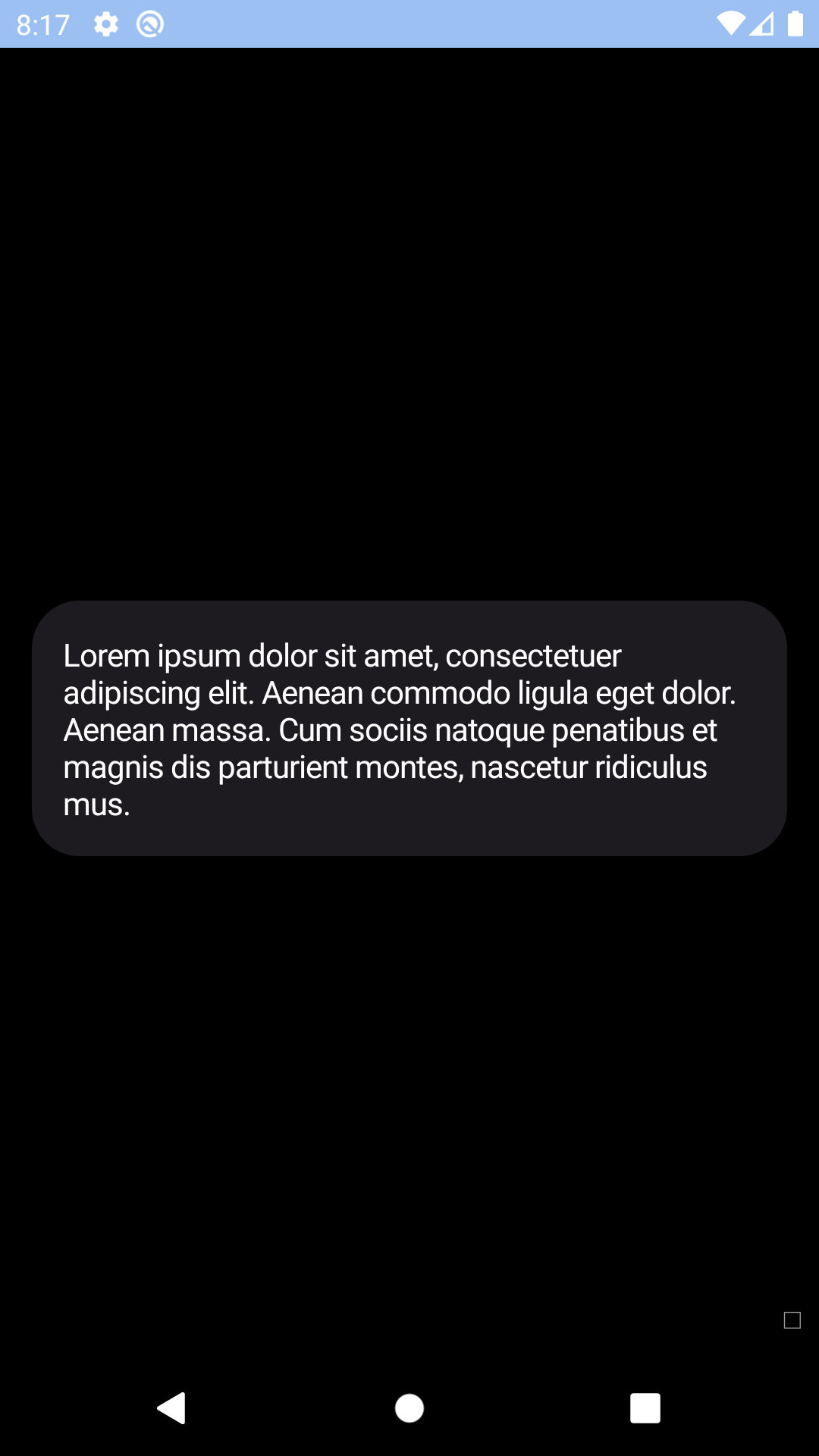
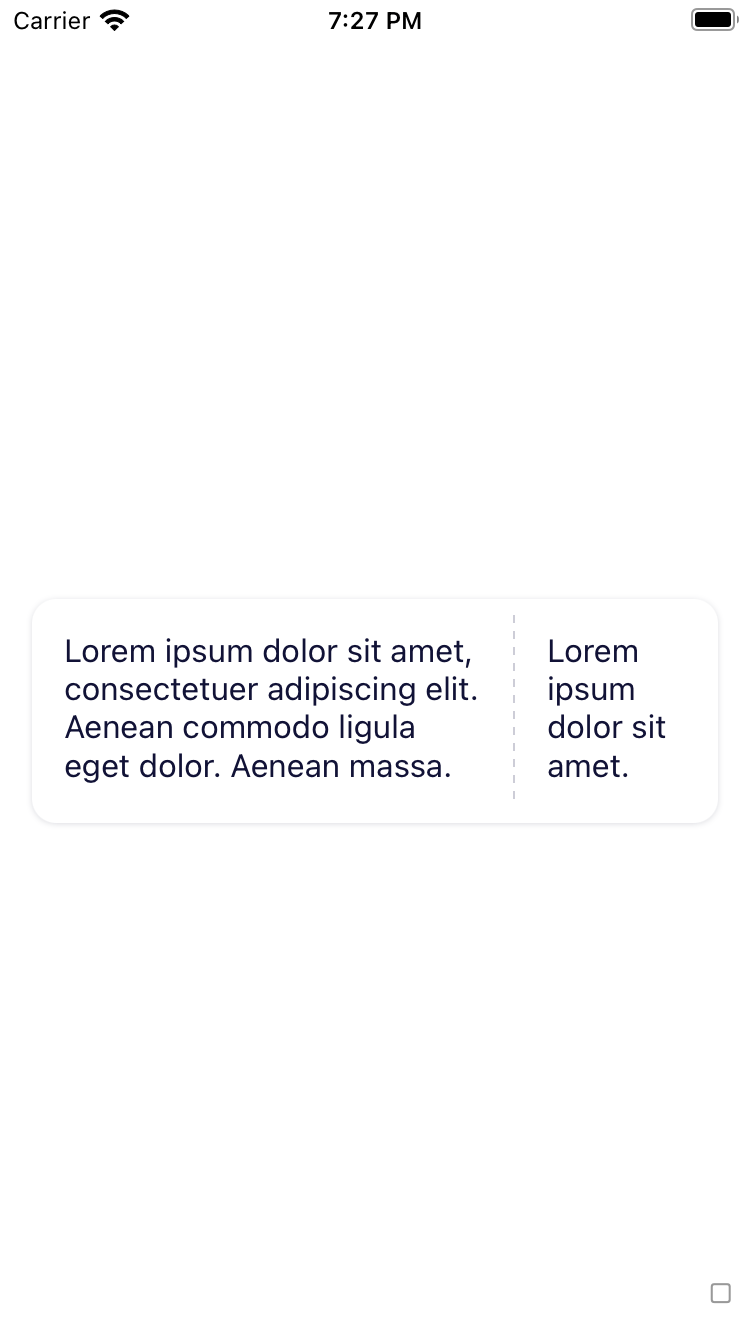
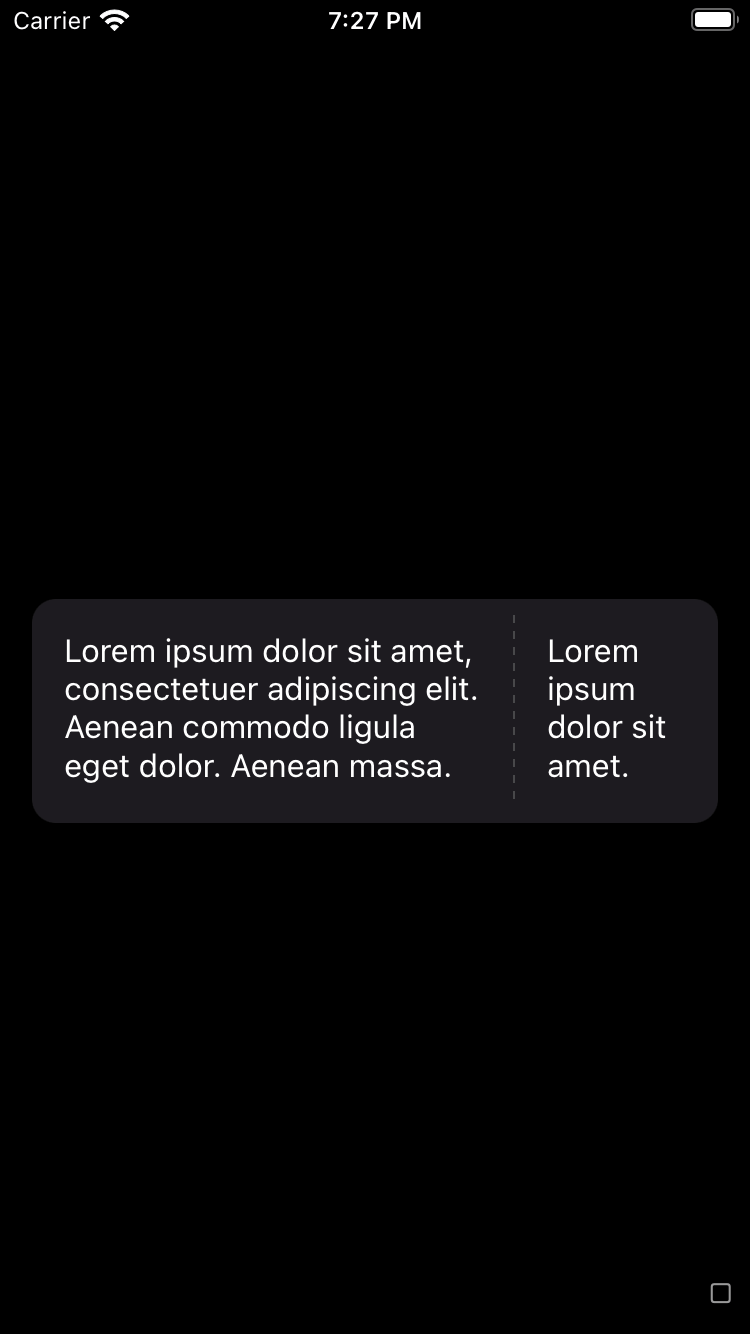
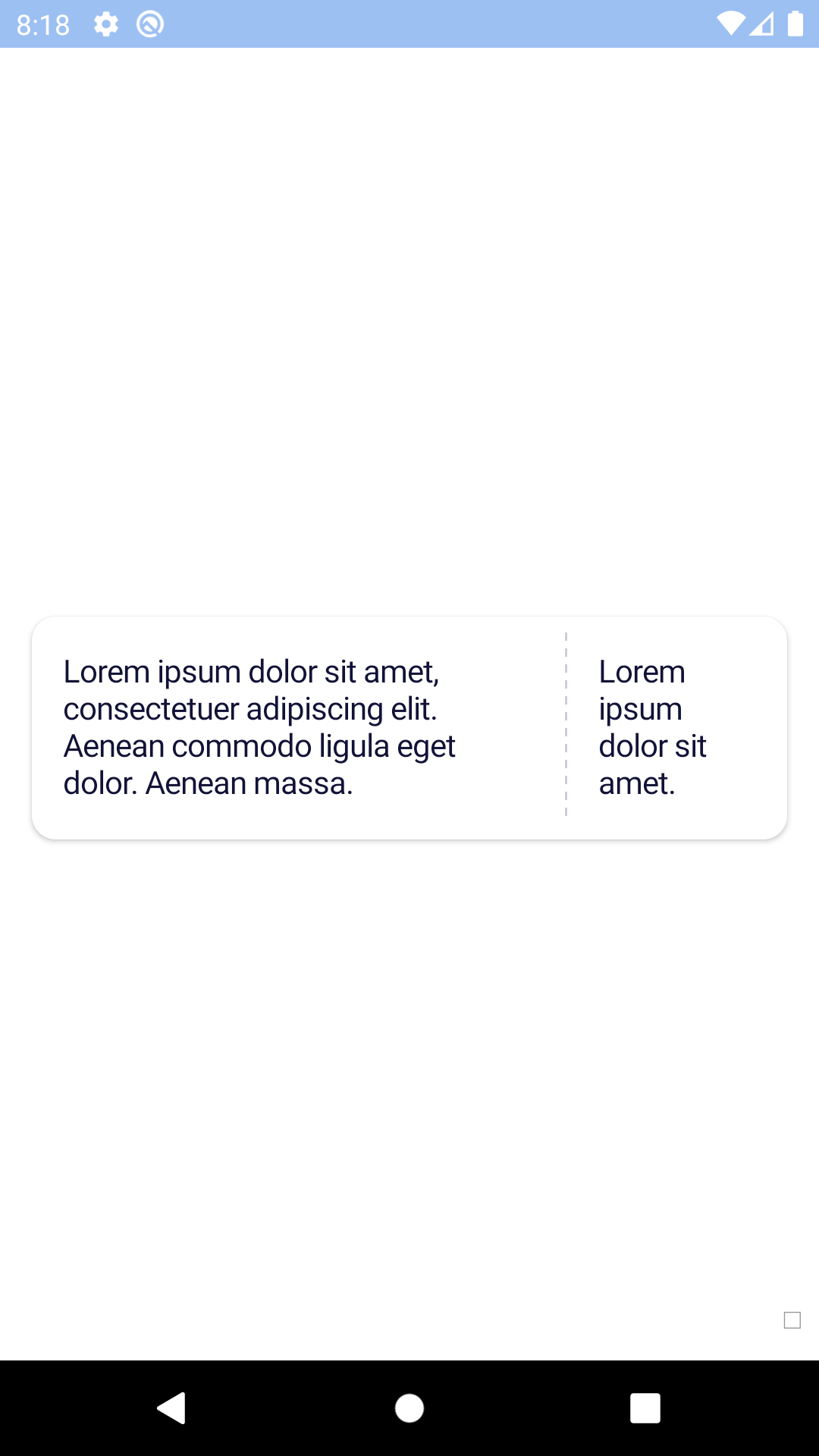
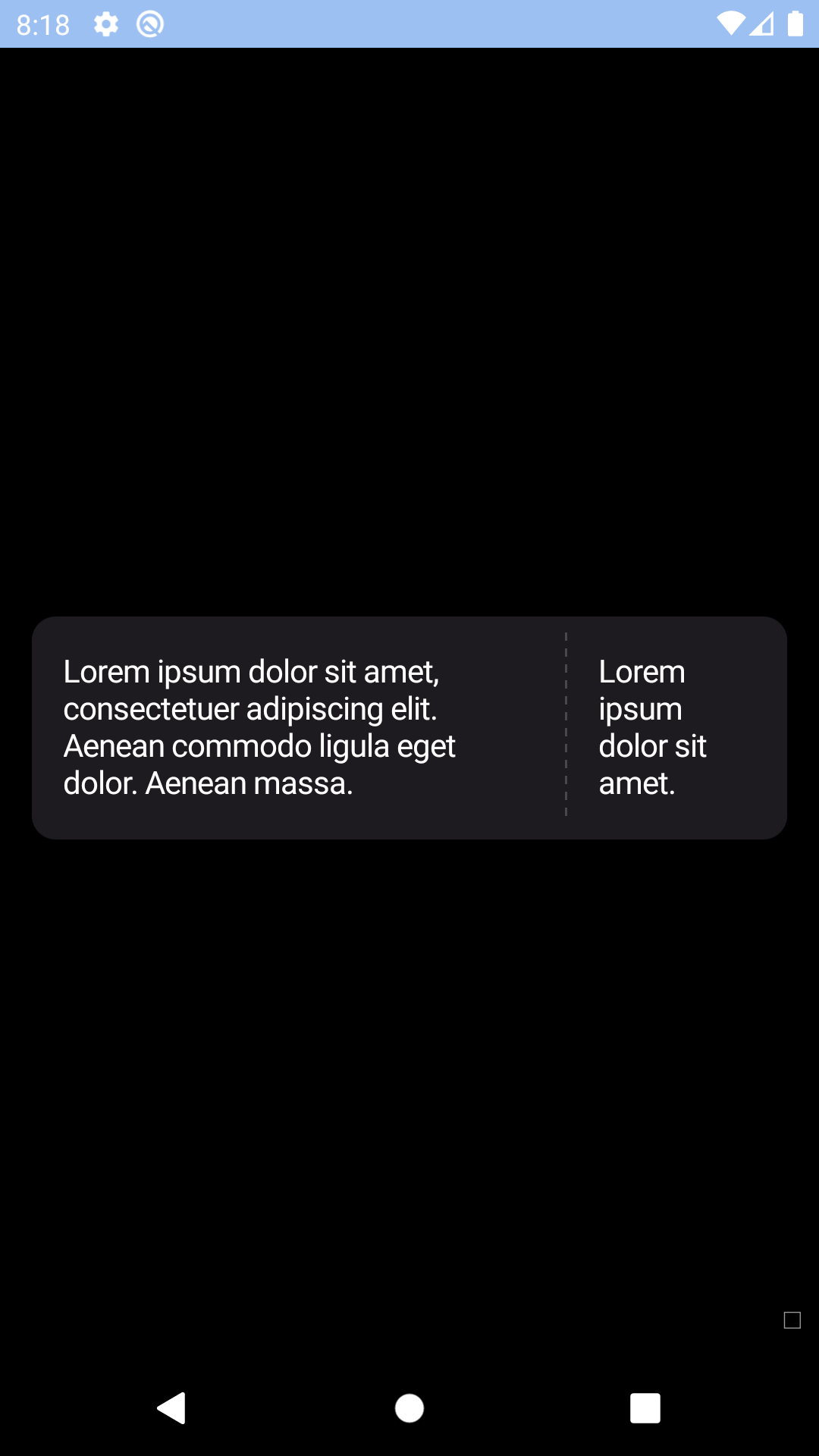
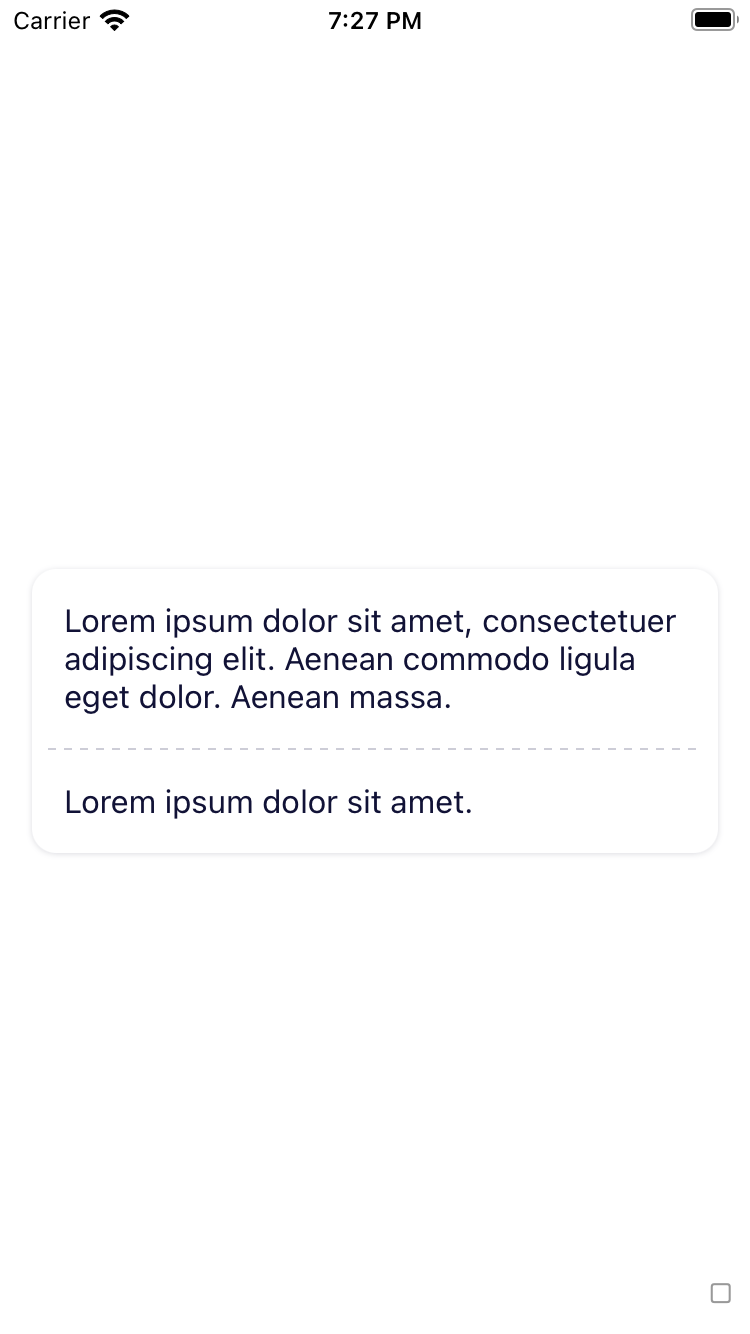
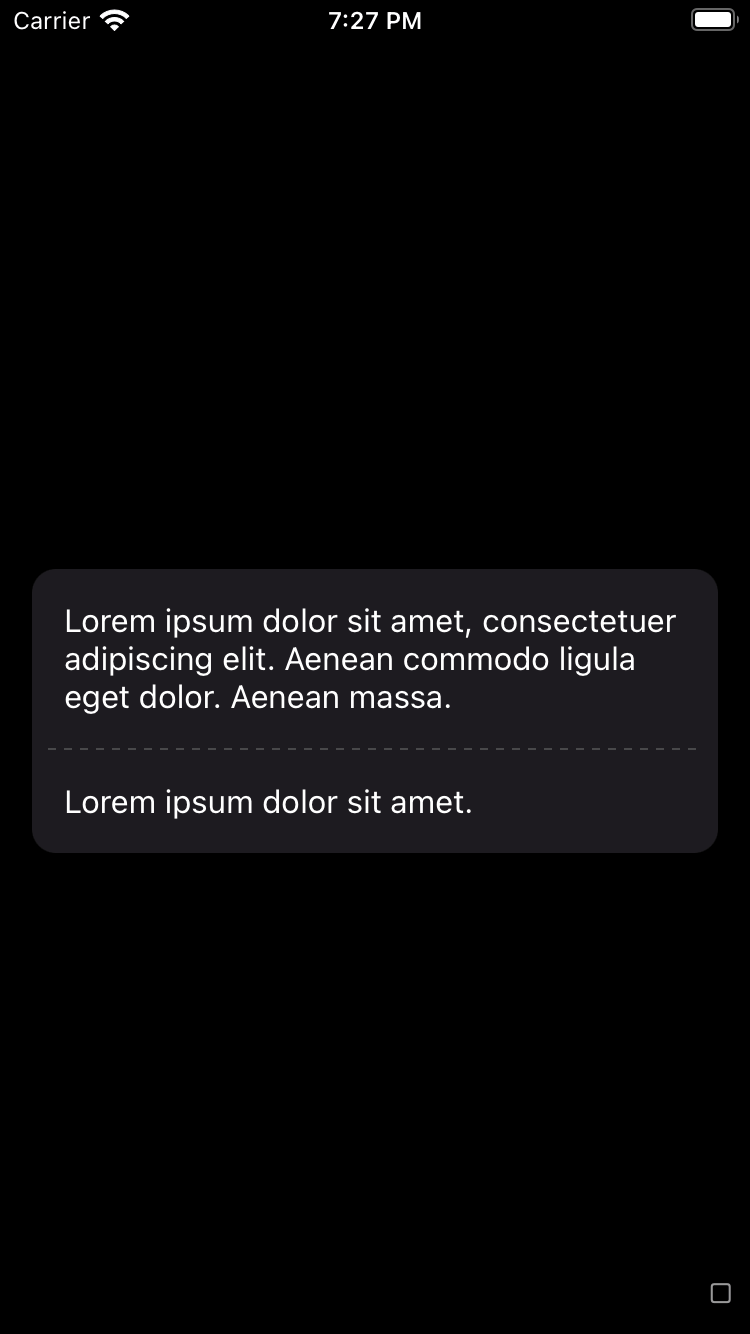
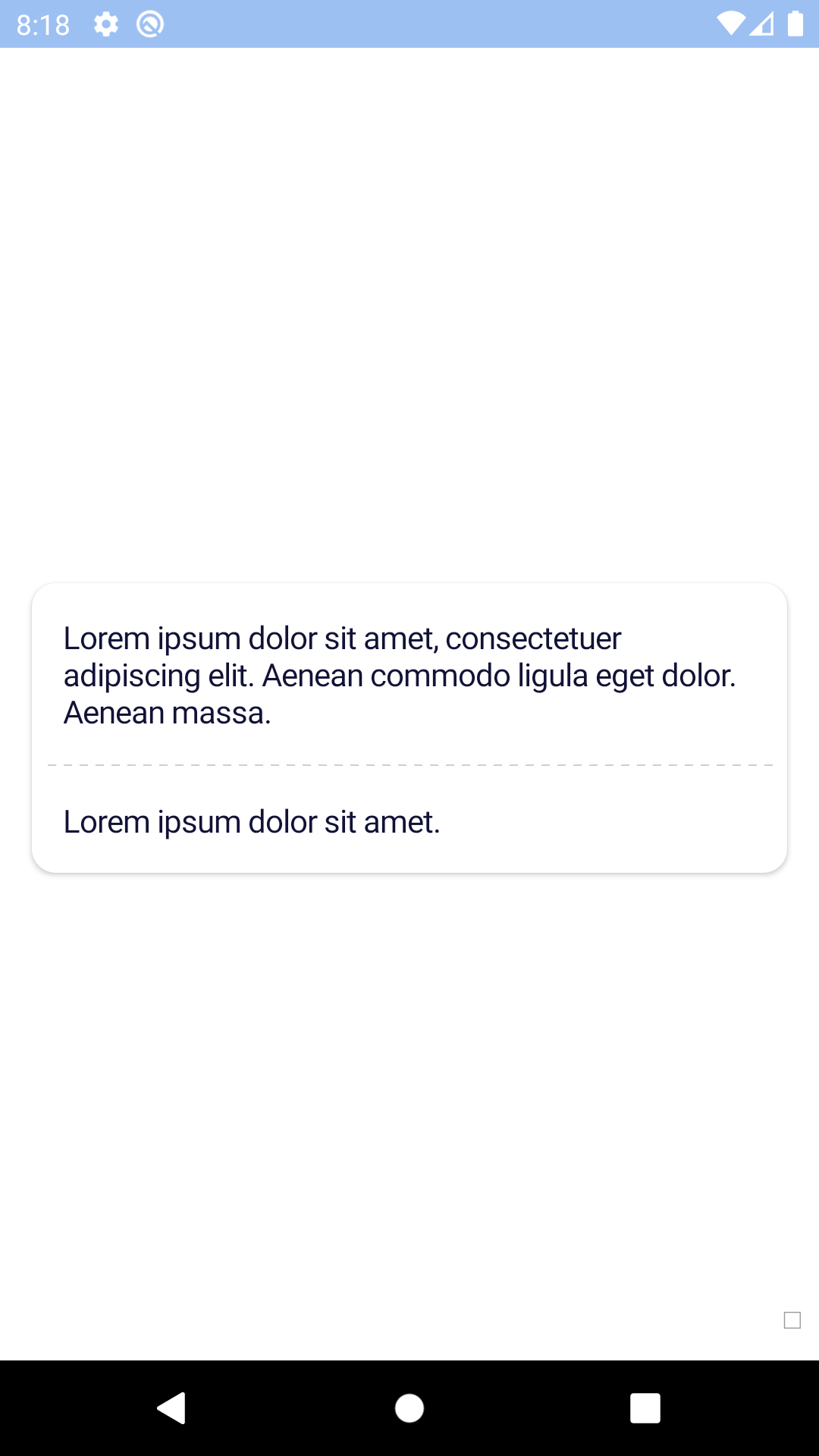
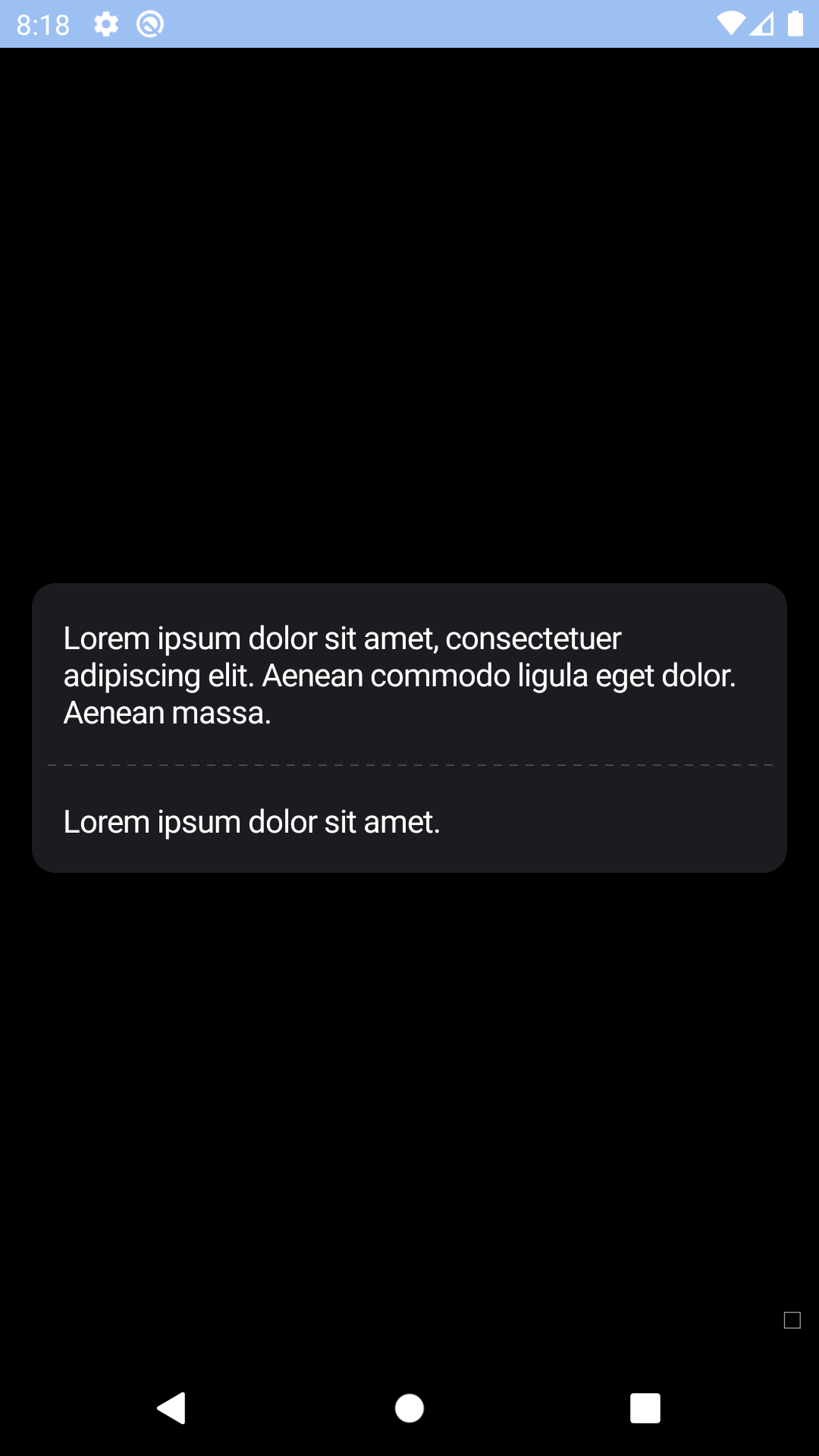
Backpack React Native card component.
With divider arranged vertically Check the main Readme for a complete installation guide.
import React , { Component } from 'react' ;
import { View , StyleSheet , Text } from 'react-native' ;
import BpkCard from 'backpack-react-native/bpk-component-card' ;
import BpkText from 'backpack-react-native/bpk-component-text' ;
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native' ;
const styles = StyleSheet . create ( {
container : {
flex : 1 ,
justifyContent : 'center' ,
padding : spacingBase ,
}
} ) ;
export default class App extends Component {
render ( ) {
const content = (
< BpkText >
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus.
</ BpkText >
) ;
return (
< View style = { styles . container } >
< BpkCard
onPress = { ( ) => null }
accessibilityLabel = "Example Card"
>
{ content }
</ BpkCard >
< BpkCard
onPress = { ( ) => null }
accessibilityLabel = "Example Card"
padded = { false }
>
{ content }
</ BpkCard >
< BpkCard
onPress = { ( ) => null }
accessibilityLabel = "Example Card"
focused
>
{ content }
</ BpkCard >
</ View >
) ;
}
} import React , { Component } from 'react' ;
import { View , StyleSheet , Text } from 'react-native' ;
import BpkText from 'backpack-react-native/bpk-component-text' ;
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native' ;
import BpkCard , { CORNER_STYLES , withDivider } from 'backpack-react-native/bpk-component-card' ;
const BpkCardWithDivider = withDivider ( BpkCard ) ;
const styles = StyleSheet . create ( {
container : {
flex : 1 ,
justifyContent : 'center' ,
padding : spacingBase ,
}
} ) ;
export default class App extends Component {
render ( ) {
const content = (
< BpkText >
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus.
</ BpkText >
) ;
return (
< View style = { styles . container } >
< BpkCardWithDivider
onPress = { ( ) => null }
stub = { content }
accessibilityLabel = "Example Card"
>
{ content }
</ BpkCardWithDivider >
< BpkCardWithDivider
onPress = { ( ) => null }
stub = { content }
accessibilityLabel = "Example Card"
vertical
>
{ content }
</ BpkCardWithDivider >
< BpkCardWithDivider
onPress = { ( ) => null }
stub = { content }
accessibilityLabel = "Example Card"
padded = { false }
>
{ content }
</ BpkCardWithDivider >
< BpkCardWithDivider
onPress = { ( ) => null }
stub = { content }
accessibilityLabel = "Example Card"
focused
cornerStyle = { CORNER_STYLES . lg }
>
{ content }
</ BpkCardWithDivider >
</ View >
) ;
}
} BpkCard:
Property
PropType
Required
Default Value
children
node
true
-
onPress
func
true
-
focused
bool
false
false
innerStyle
object
false
null
cornerStyle
oneOf(CORNER_STYLES.sm, CORNER_STYLES.lg)
false
CORNER_STYLES.sm
padded
bool
false
true
After withDivider:
Property
PropType
Required
Default Value
stub
node
true
-
vertical
bool
false
false
mainStyle
object
false
null
stubStyle
object
false
null