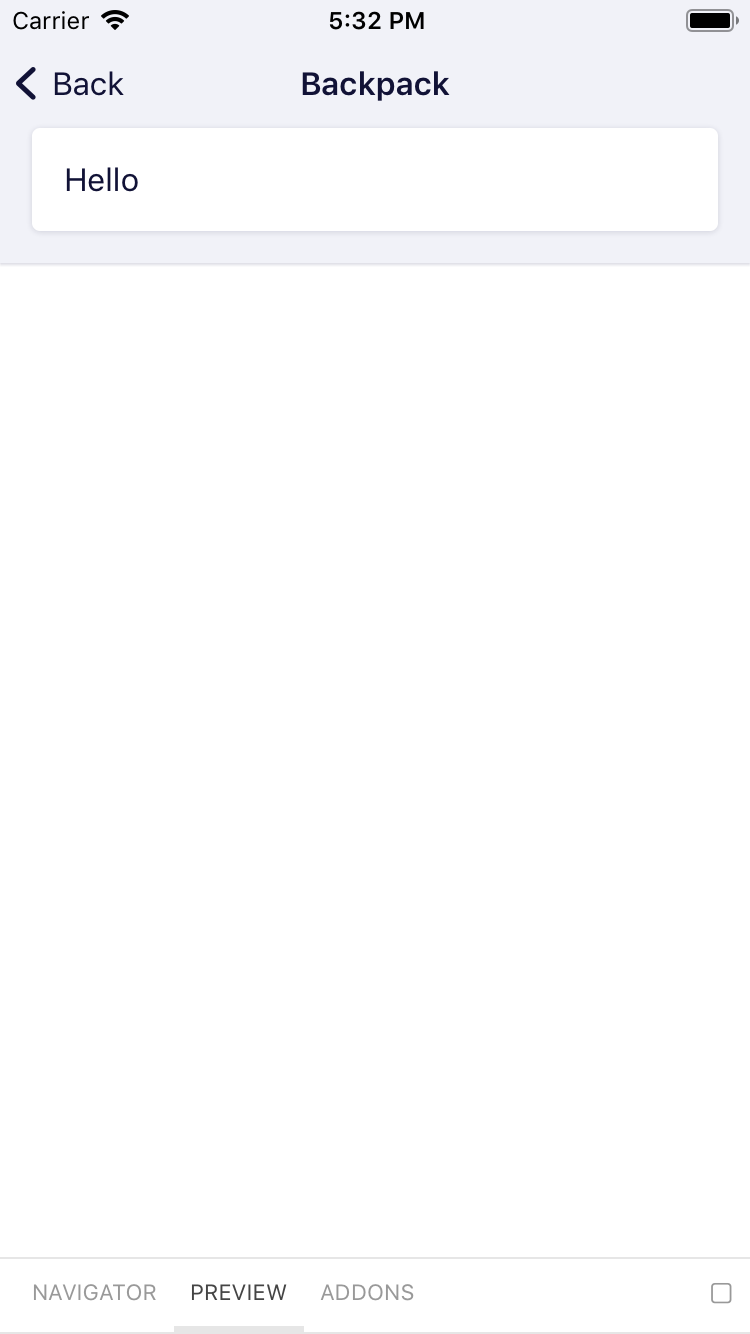
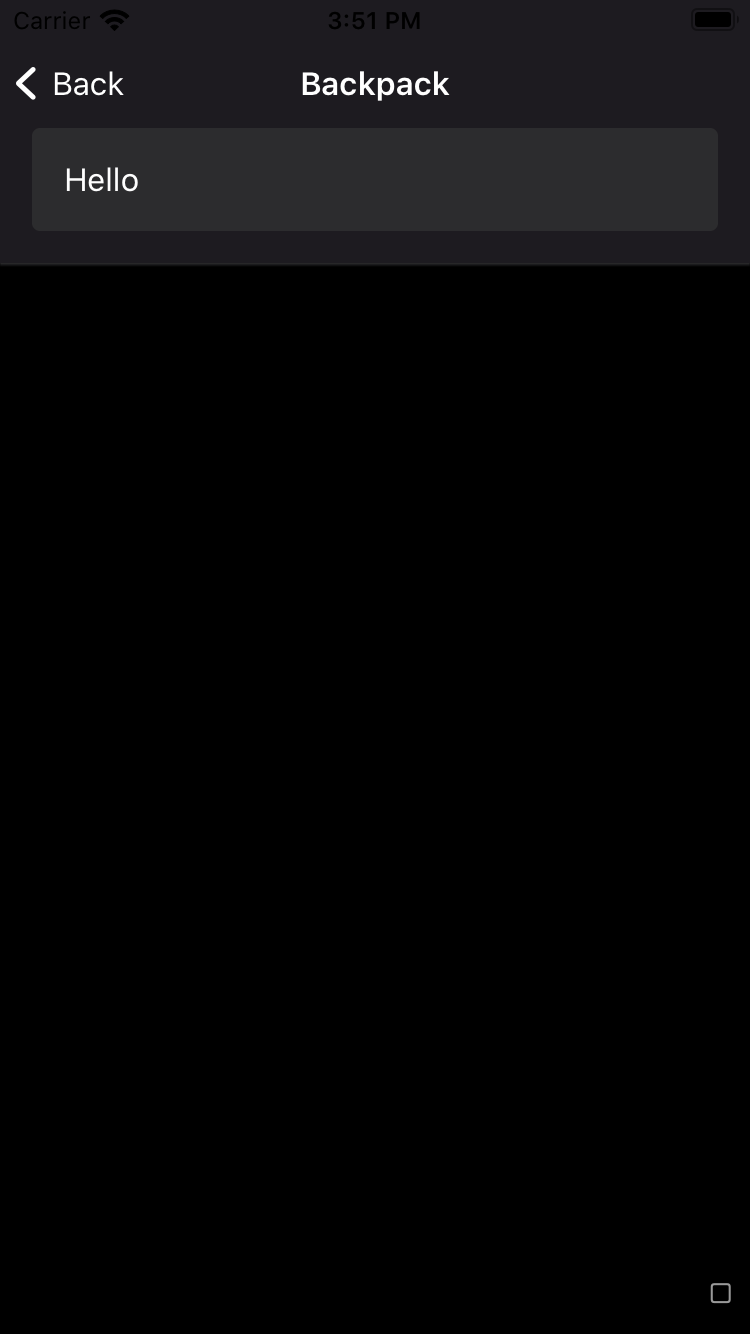
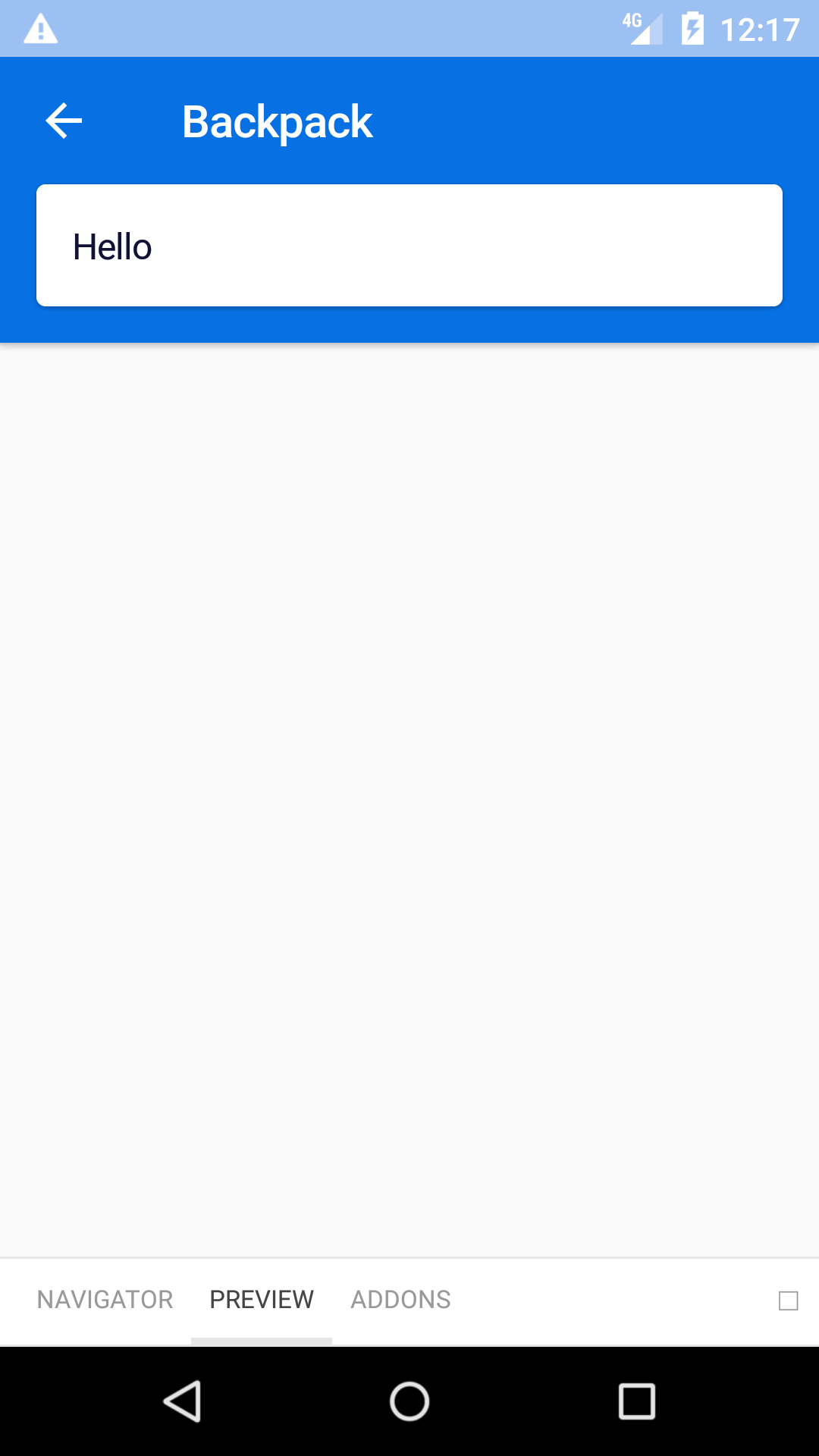
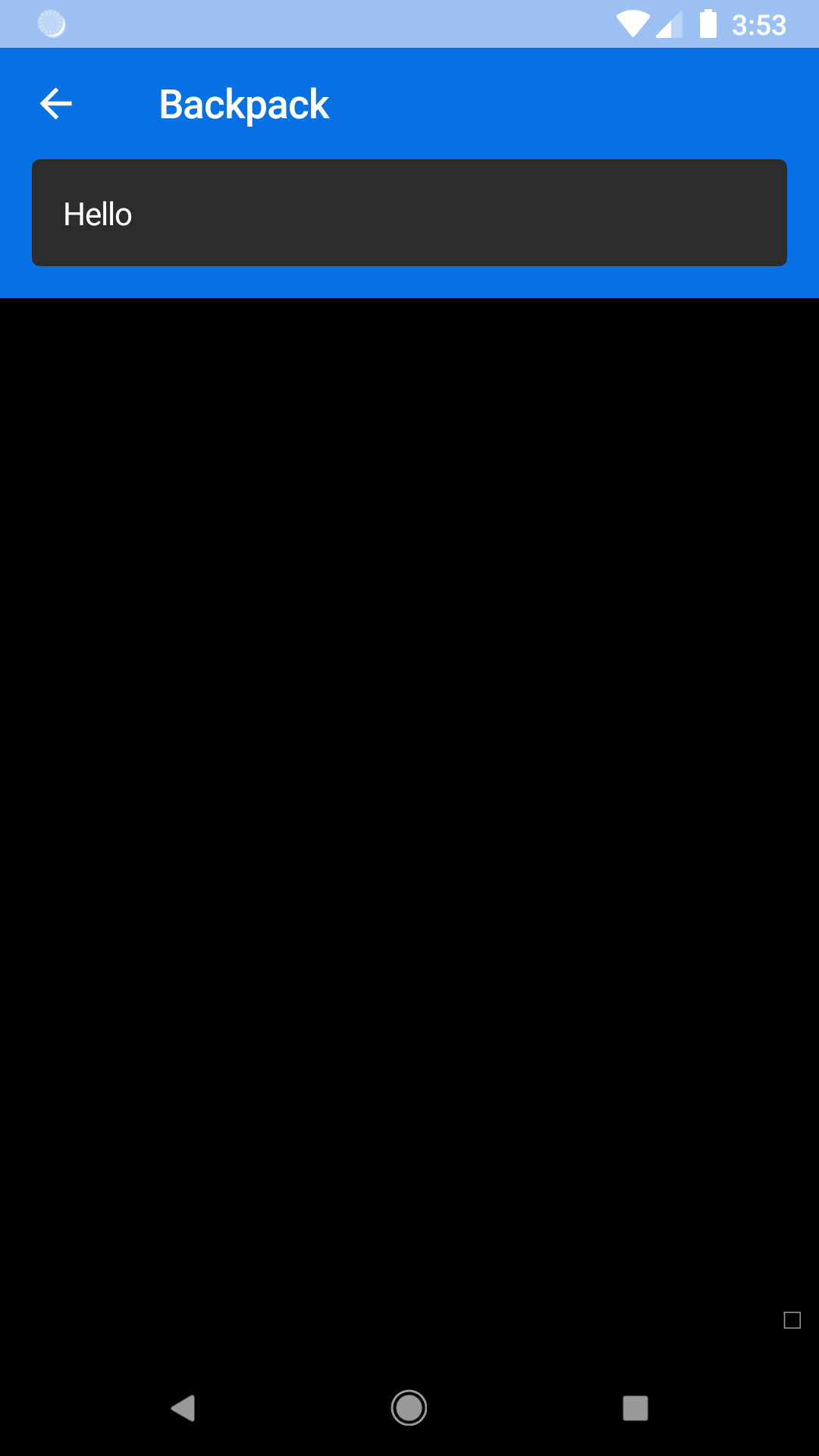
Backpack React Native navigation bar component.
| Day | Night |
|---|---|
 |
 |
 |
 |
| Day | Night |
|---|---|
 |
 |
 |
 |
| Day | Night |
|---|---|
 |
 |
 |
 |
Check the main Readme for a complete installation guide.
The component has slightly different APIs on iOS and Android. For both platforms the BpkNavigationBar is the main component
to use. On Android we additionally provide BpkNavigationBarButtonAndroid to render the leading and trailing bar buttons. On iOS
there are a few more variations of buttons and we provide three components:
BpkNavigationBarBackButtonIOSfor rendering a back item with an optional title.BpkNavigationBarTextButtonIOSfor rendering a text button.BpkNavigationBarIconButtonIOSfor rendering an icon only button.
import React from "react";
import { I18nManager } from "react-native";
import BpkNavigationBar, {
BpkNavigationBarButtonAndroid
} from "bpk-component-navigation-bar";
const backIcon = () =>
I18nManager.isRTL ? "native-android--forward" : "native-android--back";
export default () => (
<BpkNavigationBar
leadingButton={
<BpkNavigationBarButtonAndroid
title={translationHelper.t("back-button-title")}
icon={backIcon}
onPress={() => null}
/>
}
title={translationHelper.t("navigation-bar-title")}
/>
);import React from "react";
import { I18nManager } from "react-native";
import BpkNavigationBar, {
BpkNavigationBarBackButtonIOS
} from "bpk-component-navigation-bar";
export default () => (
<BpkNavigationBar
leadingButton={
<BpkNavigationBarBackButtonIOS
title={translationHelper.t("back-button-title")}
showTitle
onPress={() => null}
/>
}
title={translationHelper.t("navigation-bar-title")}
/>
);Renders the navigation bar.
import BpkNavigationBar from 'backpack-react-native/bpk-component-navigation-bar'| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | oneOf(string, titleWithIcon shape) | true | - |
| theme | object | false | null |
| leadingButton | button element | false | null |
| trailingButton | button element | false | null |
| subtitleView | element | false | null |
titleWithIcon is an object with the shape
PropTypes.shape({
value: PropTypes.string.isRequired, // The title to use
icon: PropTypes.string.isRequired, // The name of a Backpack icon e.g "lock"
iconPosition: PropTypes.oneOf(['leading', 'trailing']),
});Common:
navigationBarBackgroundColornavigationBarTintColornavigationBarDisabledTintColor
Android:
navigationBarStatusBarColor
iOS:
navigationBarShadowColornavigationBarPrimaryColor
Renders bar buttons on Android only.
import { BpkNavigationBarButtonAndroid } from 'backpack-react-native/bpk-component-navigation-bar'| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | string | true | - |
| icon | oneOf(Object.keys(BpkIcons.icon)) | true | - |
| onPress | func | false | null |
| disabled | bool | false | false |
Renders a back button on iOS with optional support to show a title.
import { BpkNavigationBarBackButtonIOS } from 'backpack-react-native/bpk-component-navigation-bar'| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | string | true | - |
| showTitle | bool | false | false |
| onPress | func | false | null |
Renders a text button on iOS.
import { BpkNavigationBarTextButtonIOS } from 'backpack-react-native/bpk-component-navigation-bar'| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | string | true | - |
| disabled | bool | false | false |
| emphasize | bool | false | false |
| onPress | func | false | null |
| type | oneOf('default', 'primary') | false | default |
Renders a text button on iOS.
import { BpkNavigationBarIconButtonIOS } from 'backpack-react-native/bpk-component-navigation-bar'| Property | PropType | Required | Default Value |
|---|---|---|---|
| title | string | true | - |
| icon | oneOf(Object.keys(BpkIcons.icon)) | true | - |
| onPress | func | false | null |
| disabled | bool | false | false |