Backpack React Native select component.
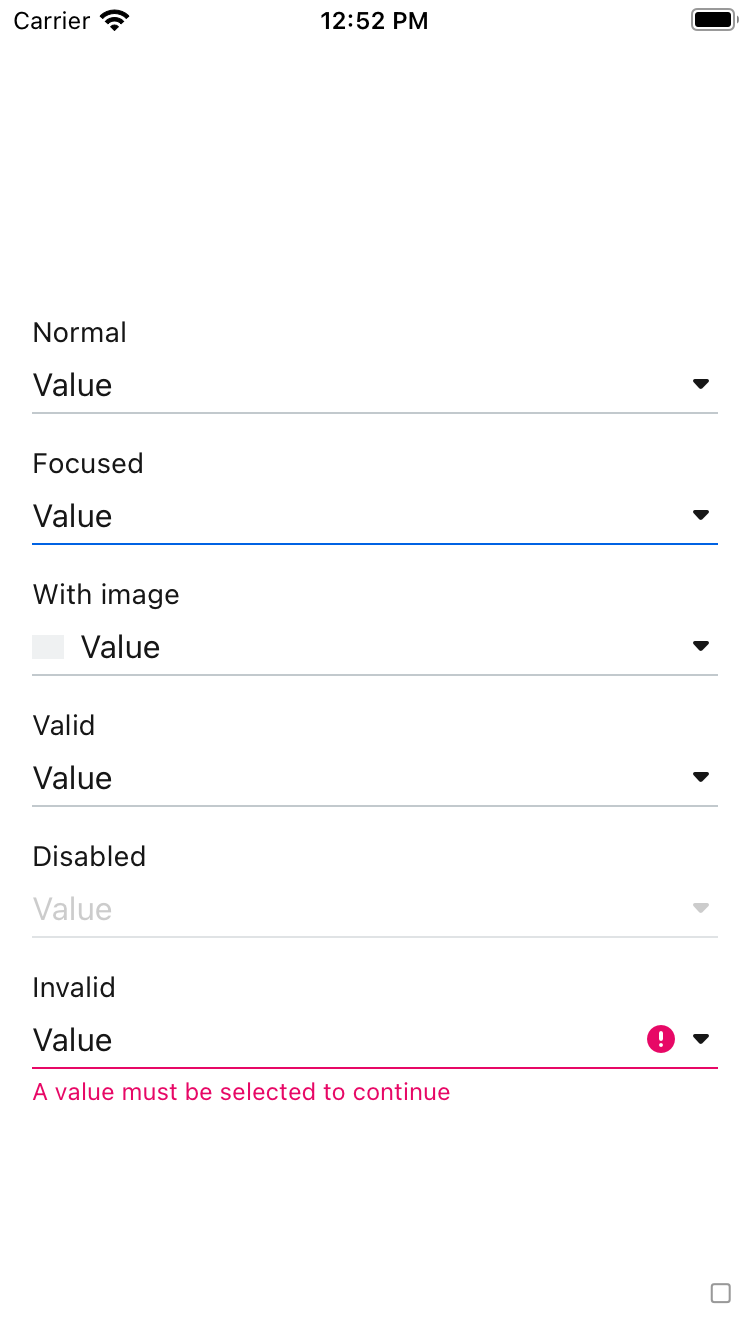
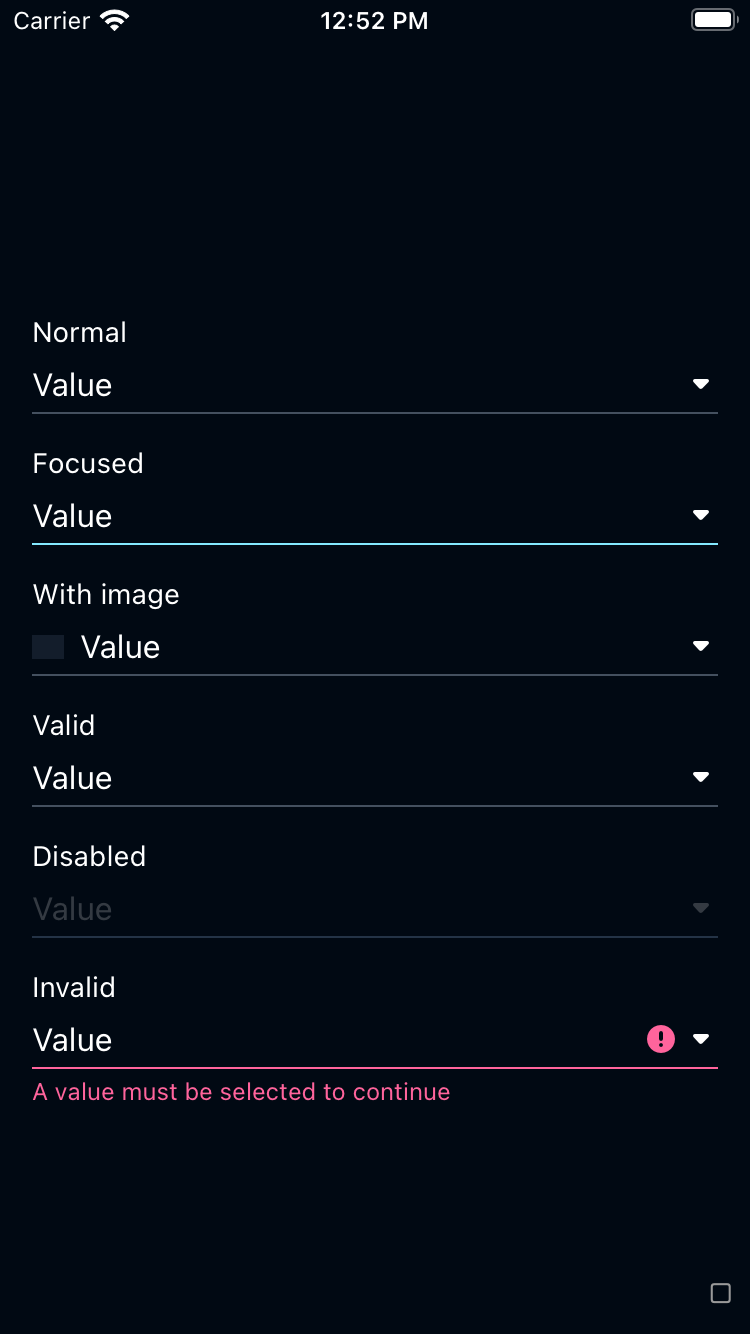
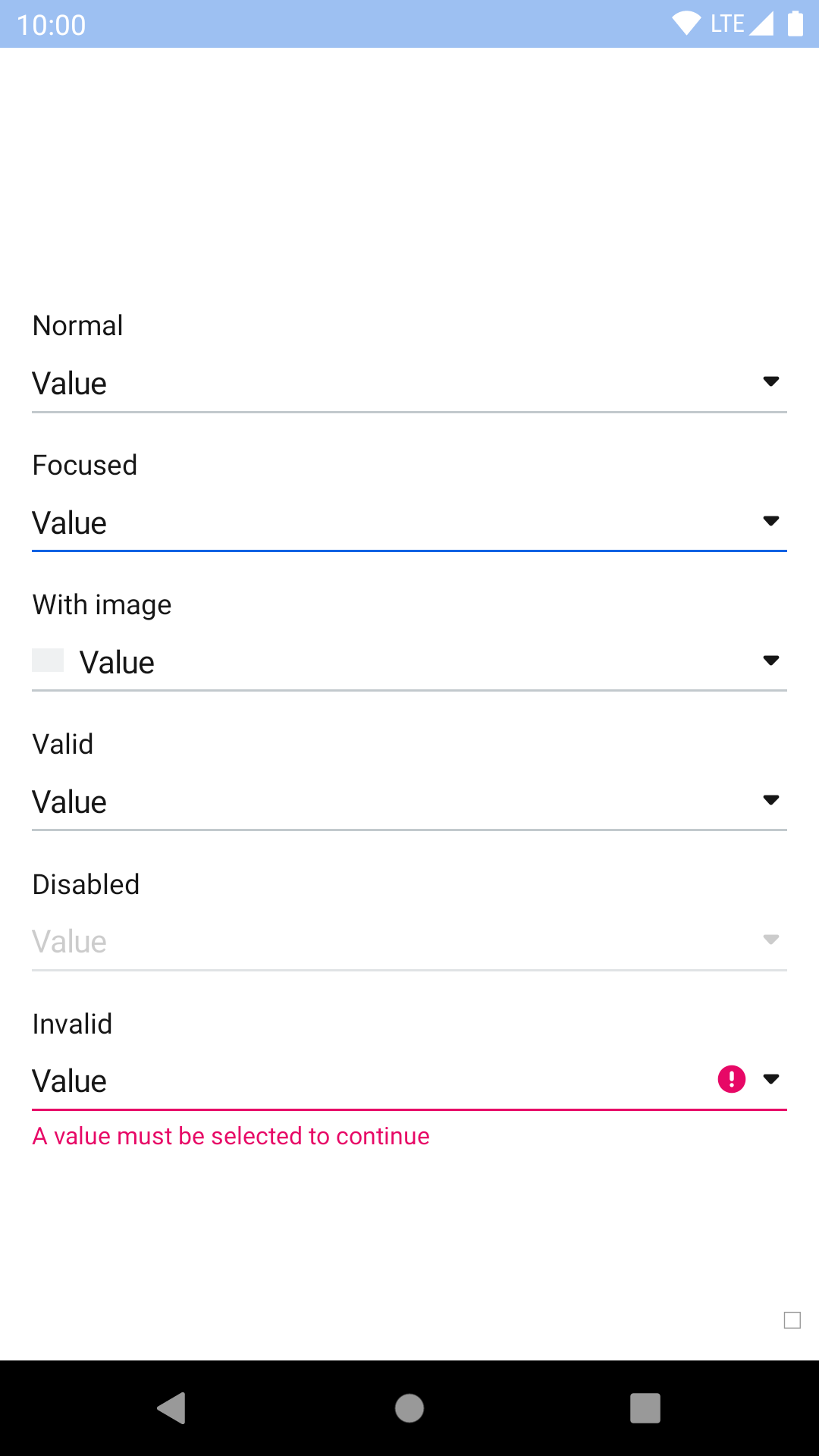
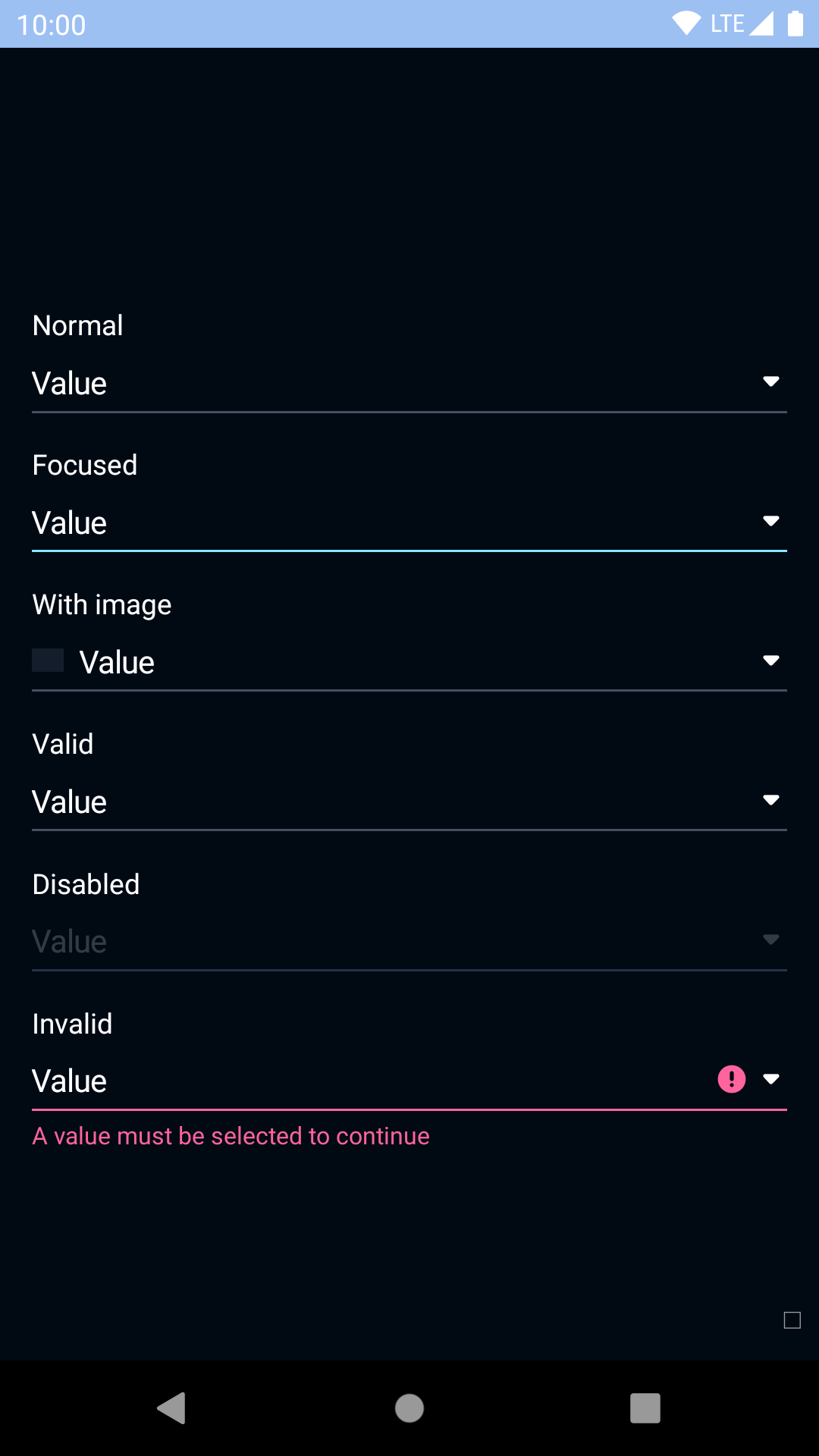
| Day | Night |
|---|---|
 |
 |
 |
 |
Check the main Readme for a complete installation guide.
import React from 'react';
import { View, StyleSheet } from 'react-native';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
import BpkSelect from 'backpack-react-native/bpk-component-select';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
export default () => (
<View styles={styles.container>
<BpkSelect
onPress={openSelectUI}
label="Select an Option"
/>
<BpkSelect
onPress={openSelectUI}
label="Select an Option"
valid={false}
validationMessage="An option must be selected to continue"
/>
</View>
);| Property | PropType | Required | Default Value |
|---|---|---|---|
| onPress | func | true | - |
| disabled | bool | false | false |
| focused | bool | false | false |
| label | oneOfType(string, element) | false | null |
| valid | oneOf(true, false, null) | false | null |
| validationMessage | string | false | null |