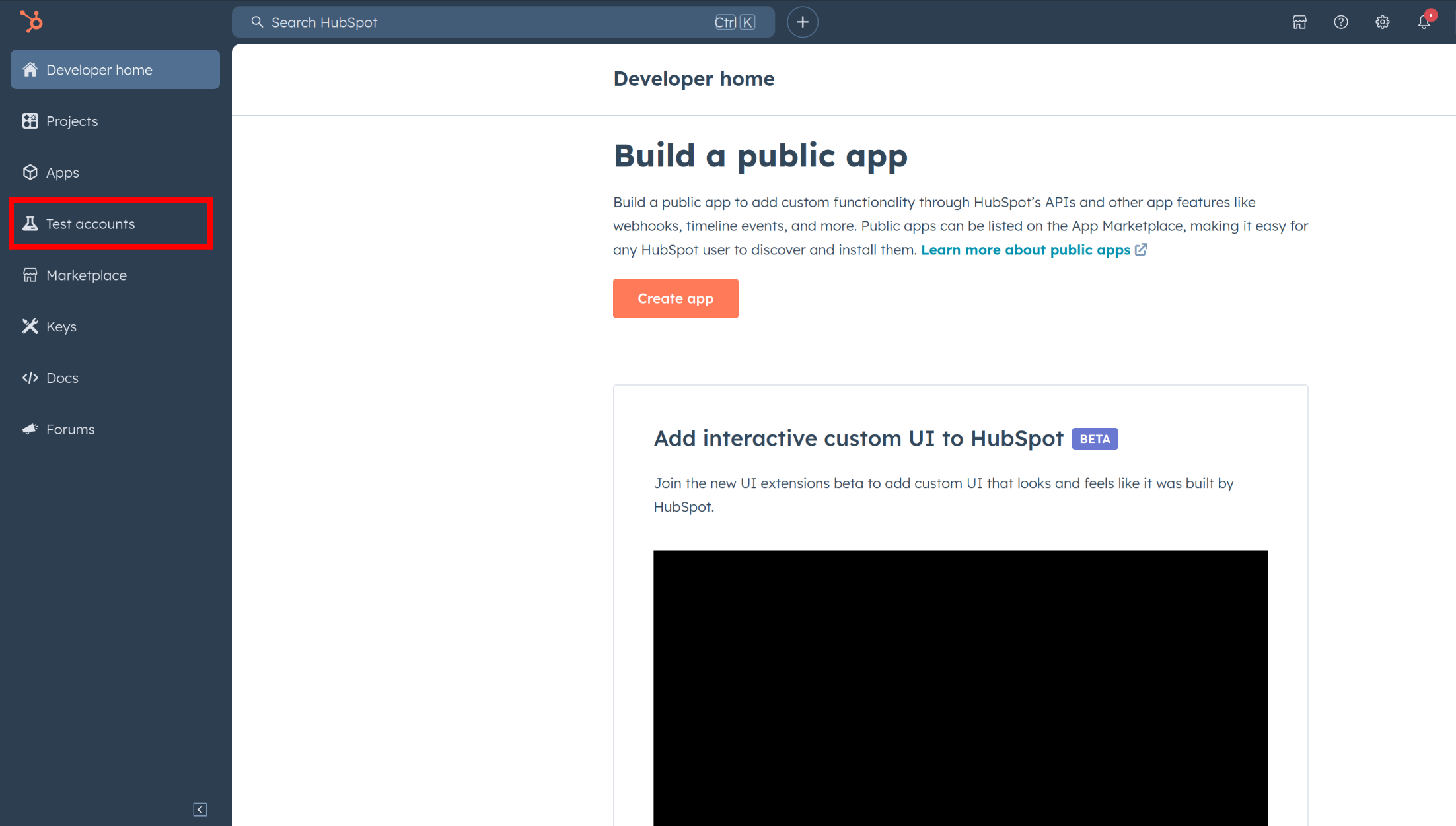
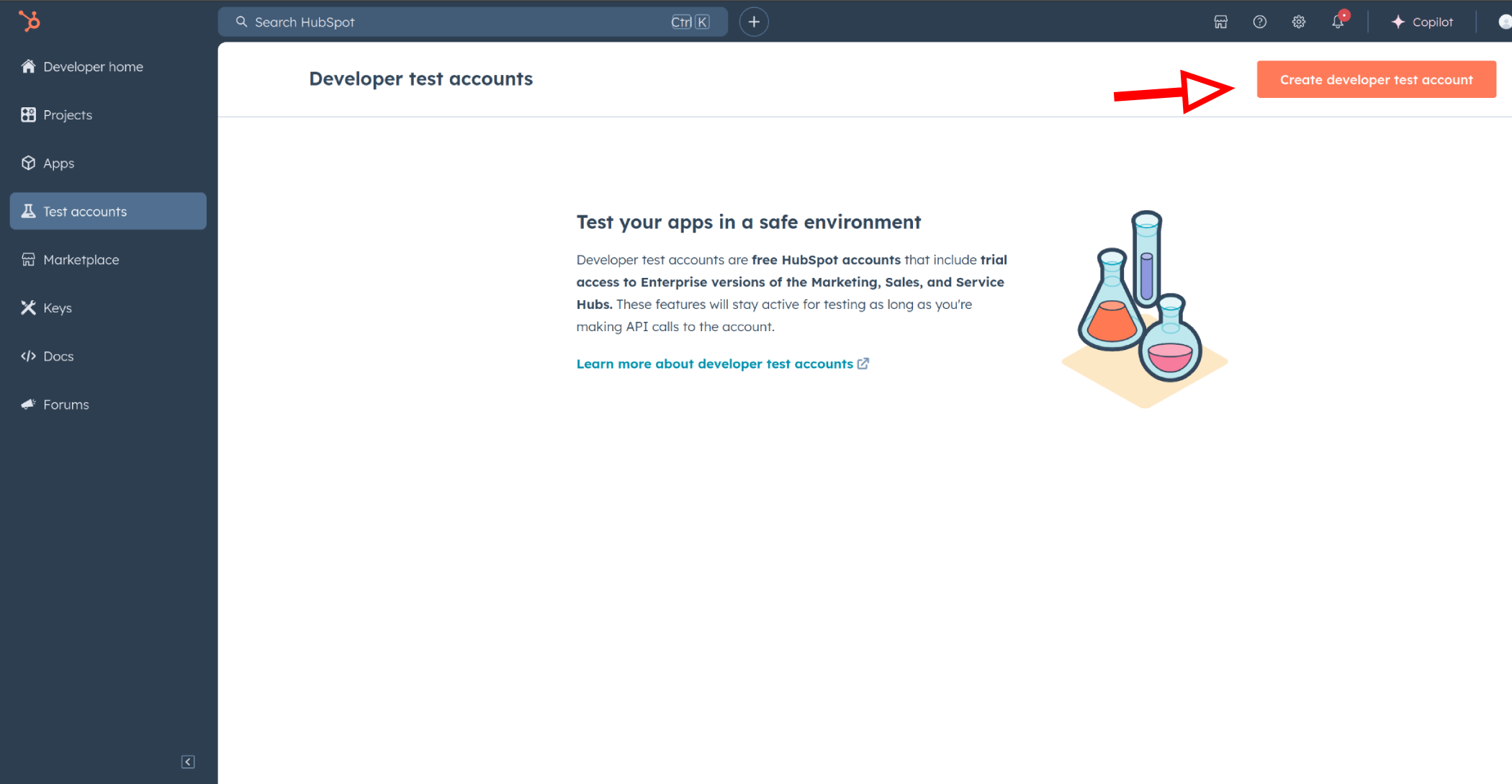
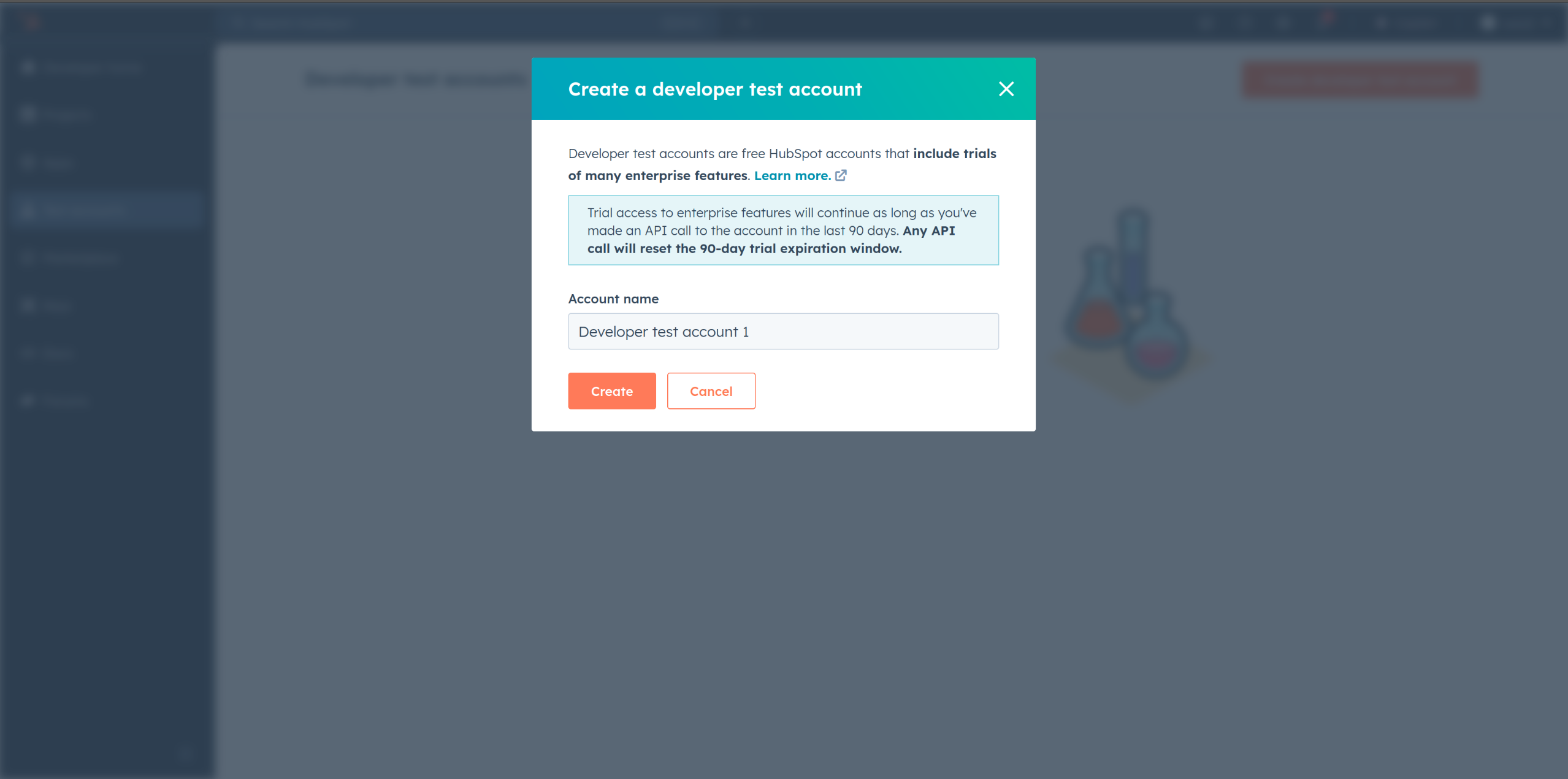
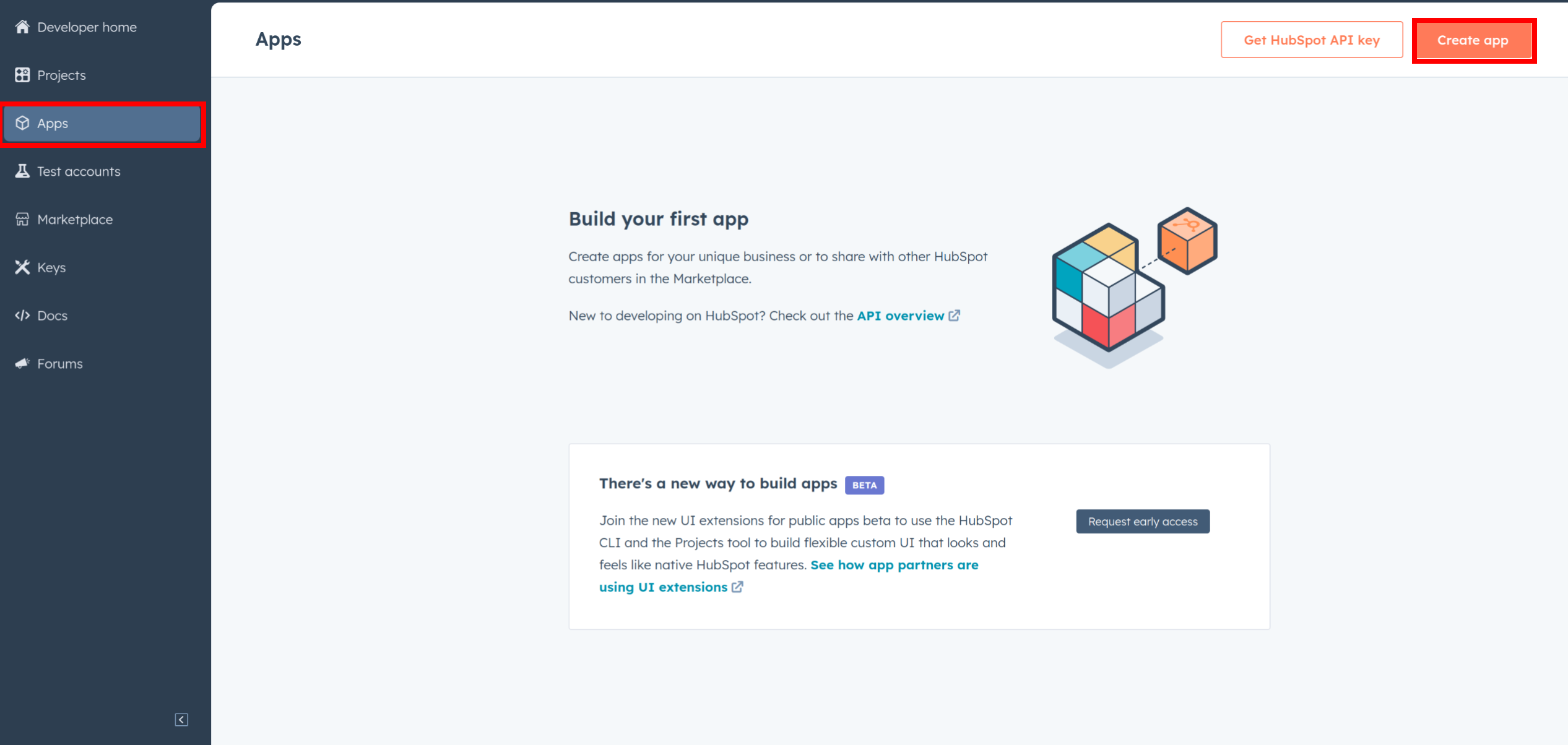
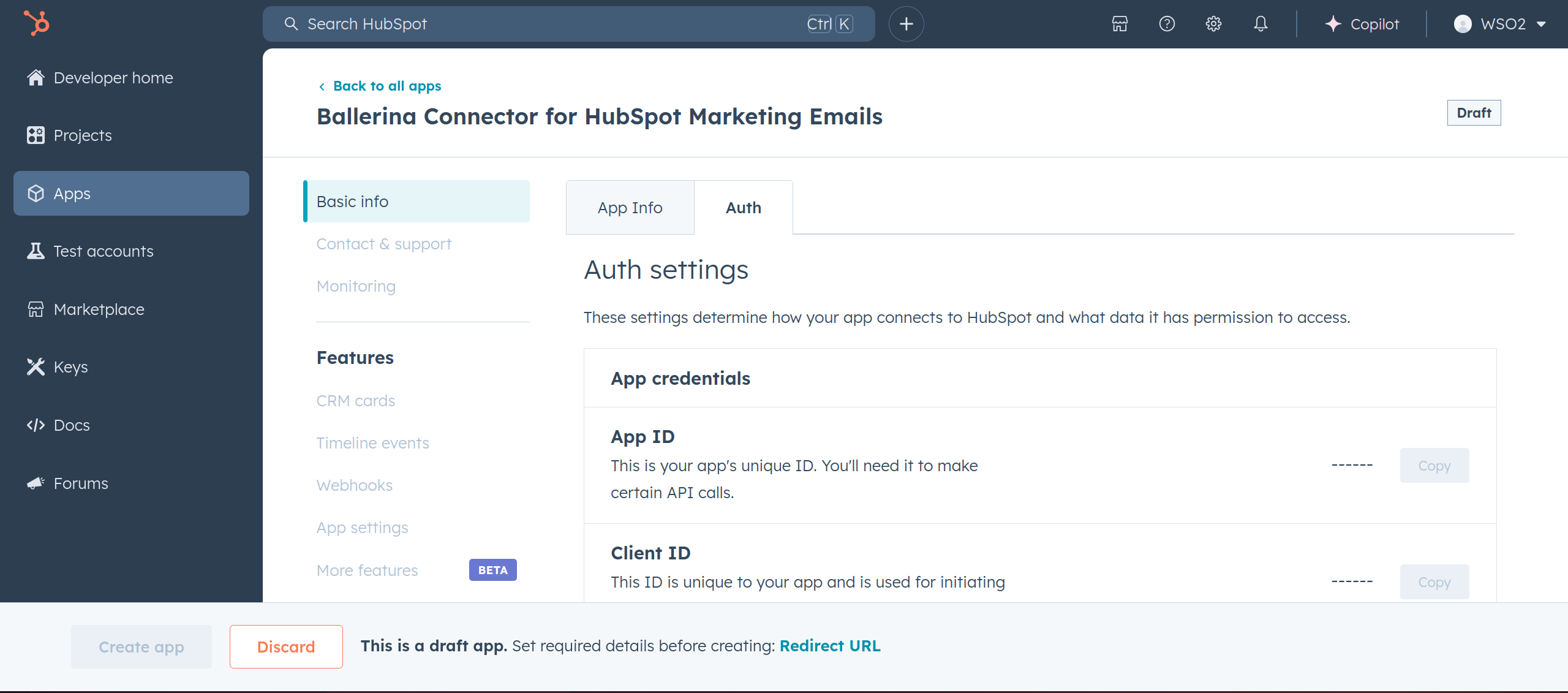
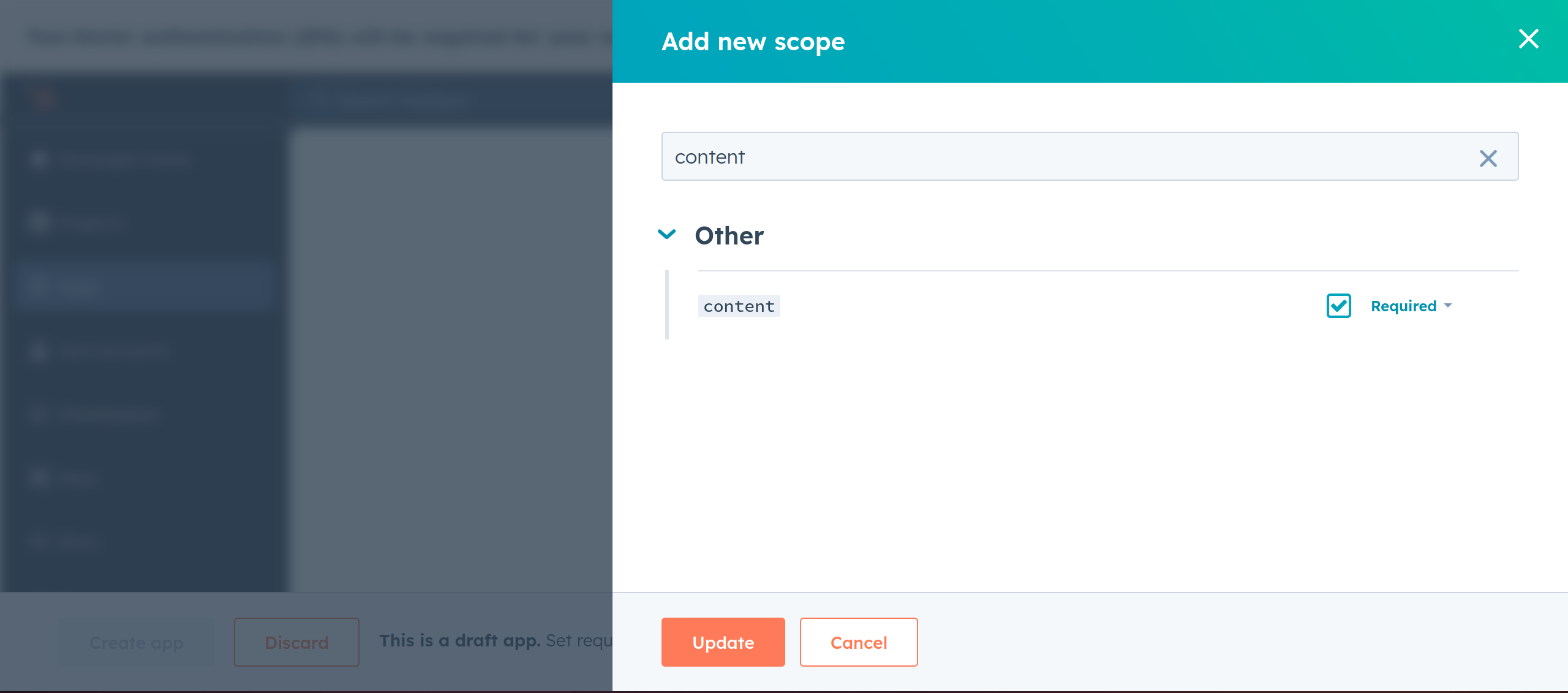
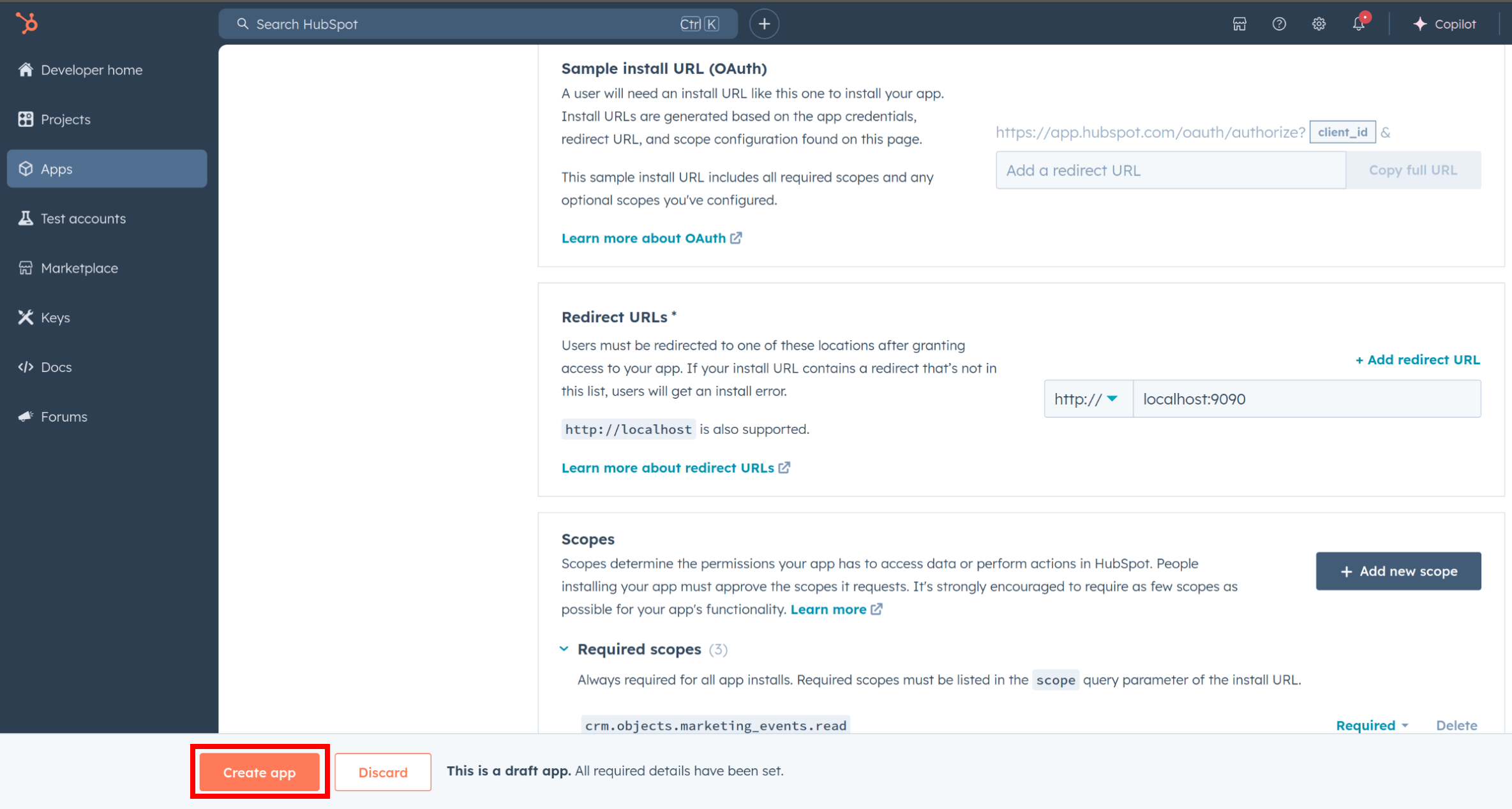
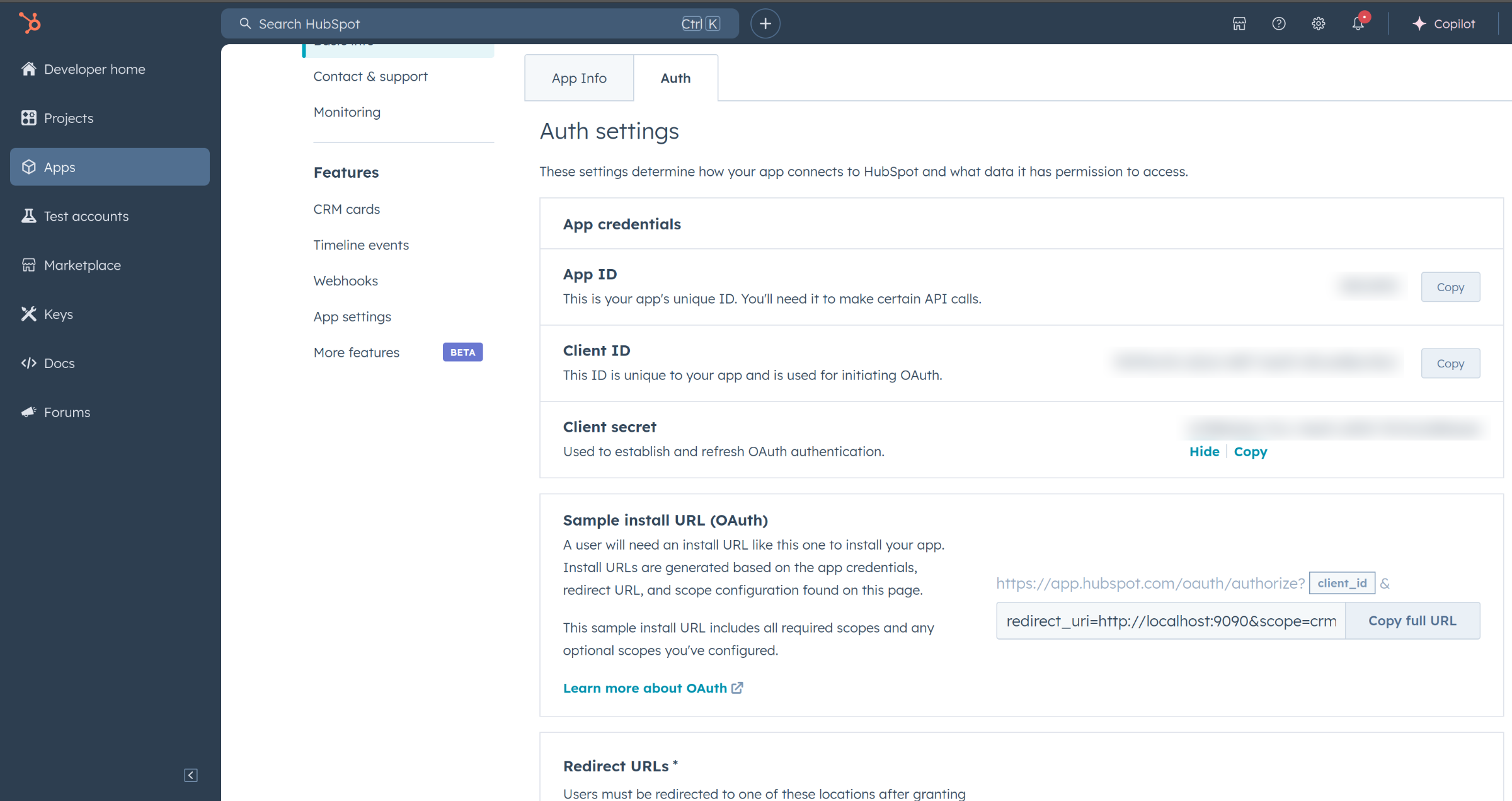
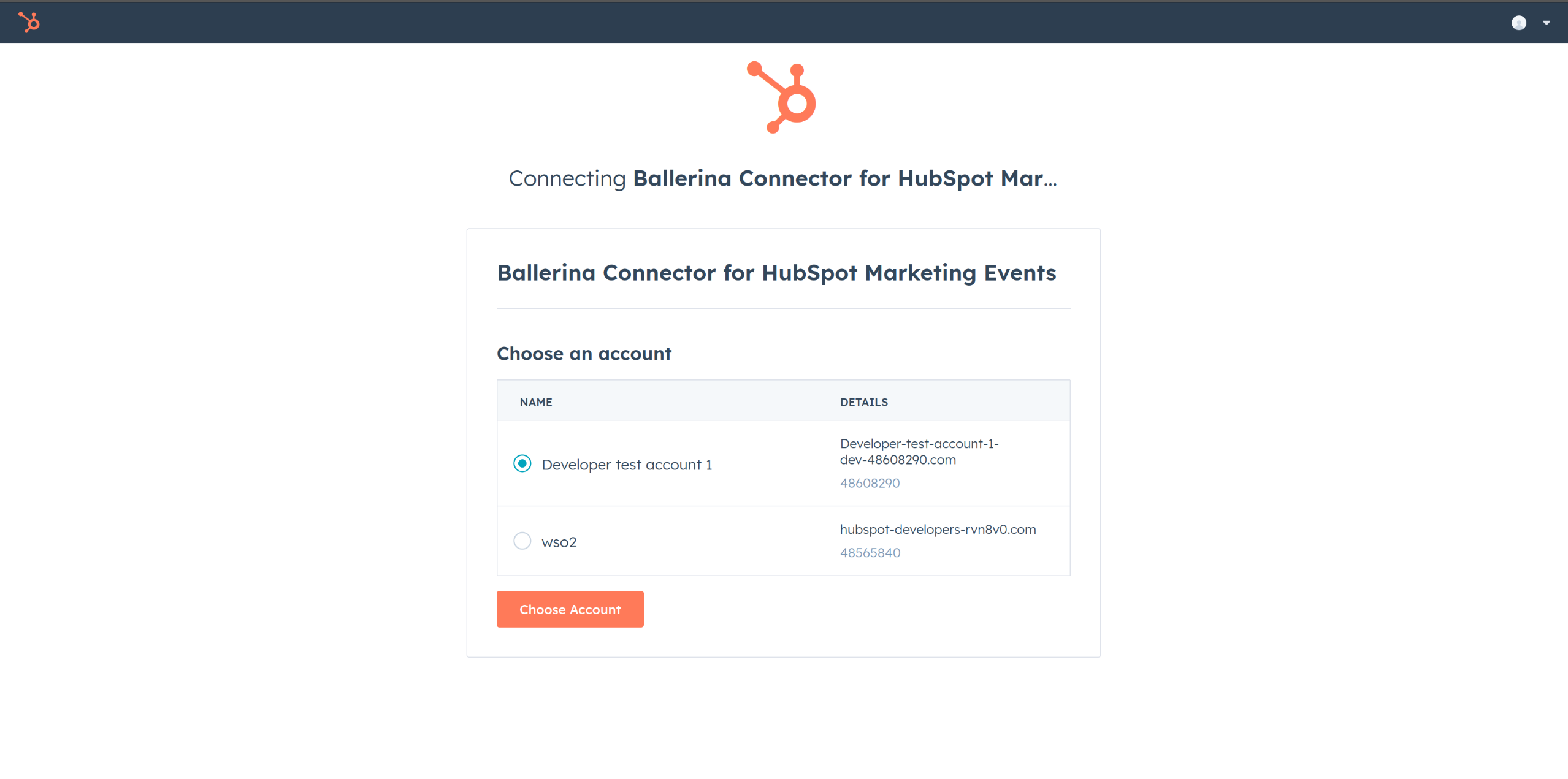
From e77af34986faae7d15e820c9d8ef3aee004a9392 Mon Sep 17 00:00:00 2001 From: lckariyawasam <lakinduk@wso2.com> Date: Thu, 16 Jan 2025 10:44:15 +0530 Subject: [PATCH] Update README to fix image urls --- README.md | 18 +++++++++--------- 1 file changed, 9 insertions(+), 9 deletions(-) diff --git a/README.md b/README.md index 5afd052..6c06dd5 100644 --- a/README.md +++ b/README.md @@ -31,21 +31,21 @@ Within app developer accounts, you can create a [developer test account](https:/ 1. Go to Test Account section from the left sidebar. -  +  2. Click Create developer test account. -  +  3. In the dialogue box, give a name to your test account and click create. -  +  ### Step 3: Create a HubSpot App under your account. 1. In your developer account, navigate to the "Apps" section. Click on "Create App" -  +  2. Provide the necessary details, including the app name and description. @@ -53,7 +53,7 @@ Within app developer accounts, you can create a [developer test account](https:/ 1. Move to the Auth Tab. (Second tab next to App Info) -  +  2. In the Scopes section, add the following scope for your app using the "Add new scope" button. @@ -63,17 +63,17 @@ Within app developer accounts, you can create a [developer test account](https:/ > **Note:** To use the `publish` and `unpublish` endpoints add one of `transactional-email` or `marketing-email` scopes. However a Hubspot Enterprise Account or Trasactional Email Add-on enabled is required to use these two endpoints. -  +  4. Add your Redirect URI in the relevant section. You can also use `localhost` addresses for local development purposes. Click Create App. -  +  ### Step 5: Get your Client ID and Client Secret - Navigate to the Auth section of your app. Make sure to save the provided Client ID and Client Secret. -  +  ### Step 6: Setup Authentication Flow @@ -91,7 +91,7 @@ Before proceeding with the Quickstart, ensure you have obtained the Access Token 2. Paste it in the browser and select your developer test account to install the app when prompted. -  +  3. A code will be displayed in the browser. Copy the code.