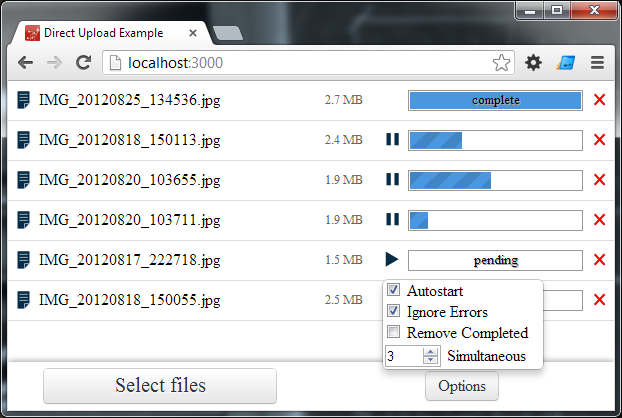
A basic implementation of Condo to demonstrate uploading files directly from the browser to Amazon S3 or Google Cloud Storage
- Supports drag and drop (with folders)
- Multiple uploads (can easily handle 1000’s of files)
- Pause / Resume functionality (Resumable and chunked uploads are available on Amazon for files over 5MB.)
- Clone repository onto your system
- Edit
config/initializers/condo_providers.rb - Edit
app/controllers/uploads_controller.rbset_callback :bucket_nameshould be set to an existing bucket- configuring your provider (see below)
- Set the required environmental variables with your providers security keys
- As defined in condo_providers.rb
bundle installrake db:migraterails server- Browse to: http://localhost:3000/
- Enable CORS at the bucket level
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://localhost:3000</AllowedOrigin>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>
</CORSConfiguration>
You may want to apply similar configurations programmatically in production, especially if you have a bucket per-user.
- Enable ‘Interoperable Storage Access’ on your application
- Enable CORS at the bucket level – Googles documentation
<?xml version="1.0" encoding="UTF-8"?>
<CorsConfig>
<Cors>
<Origins>
<Origin>http://localhost:3000</Origin>
</Origins>
<Methods>
<Method>GET</Method>
<Method>HEAD</Method>
<Method>POST</Method>
<Method>PUT</Method>
</Methods>
<ResponseHeaders>
<ResponseHeader>origin</ResponseHeader>
<ResponseHeader>content-md5</ResponseHeader>
<ResponseHeader>authorization</ResponseHeader>
<ResponseHeader>x-goog-date</ResponseHeader>
<ResponseHeader>x-goog-acl</ResponseHeader>
<ResponseHeader>content-type</ResponseHeader>
<ResponseHeader>accept</ResponseHeader>
<ResponseHeader>x-goog-api-version</ResponseHeader>
<ResponseHeader>x-goog-resumable</ResponseHeader>
<ResponseHeader>ETag</ResponseHeader>
</ResponseHeaders>
<MaxAgeSec>1800</MaxAgeSec>
</Cors>
</CorsConfig>
I wrote a helper function in Condo for applying this using Fog
If you do want to use it you’ll have to enable temporary URLs you need to set a metadata header on your account.
There is also a helper function in Condo that achieves this using Fog.
You’ll also need to enable CORS: http://docs.rackspace.com/files/api/v1/cf-devguide/content/CORS_Container_Header-d1e1300.html