-
Notifications
You must be signed in to change notification settings - Fork 272
Home
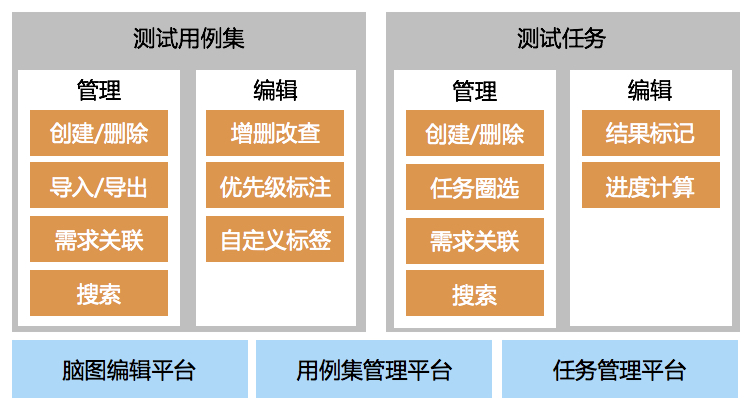
调研了业界的一些用例管理平台(testlink/qc/禅道/云效等)后,整理了一个用例管理平台应该具备的基本功能:

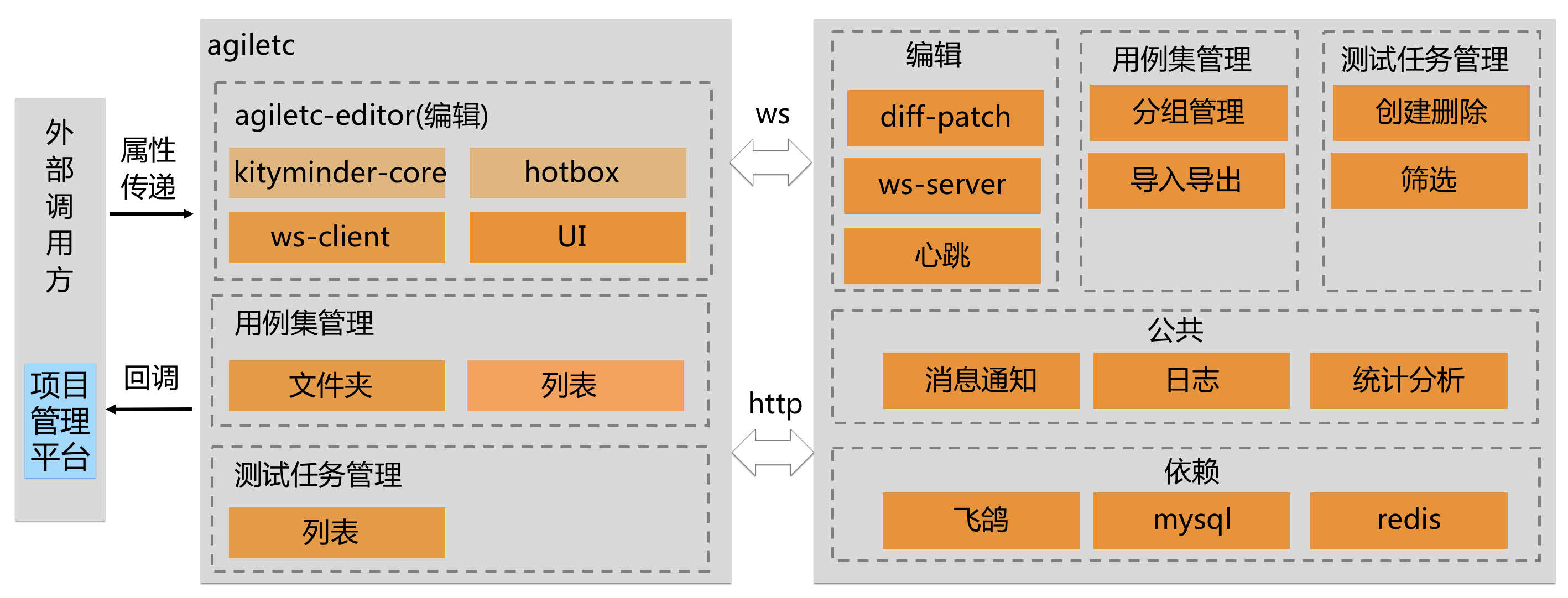
最终的系统架构:

agiletc嵌入到其他项目管理平台的难点主要是前端。当前前端也已经采用了组件化的方式,方便外部引用。前端目录结构如下:
web
|-- dist // 编译好的文件
|-- src
|-- components // 核心组件,caselist&casemgt
|-- pages
|-- casepage // 用例列表
|-- testTask // 用例详情
|-- testTaskList // 基于需求查看任务列表
|-- …
如果是接入其他平台,可以直接参考pages目录下的代码。
import Casemgt from './components/case/casemgt'
<Casemgt
{...this.props}
type="oe"
baseUrl=""
kityApiPrefix="KITY_dev"
oeApiPrefix=""
doneApiPrefix=""
/>
其中的几个参数如下:
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 嵌入的平台类型 | string | oe |
| baseUrl | 页面路由的前缀 | string | 例:/biz/13/requirement |
| oeApiPrefix | 需要转发到 oe后端的请求前缀 | string | api_dev |
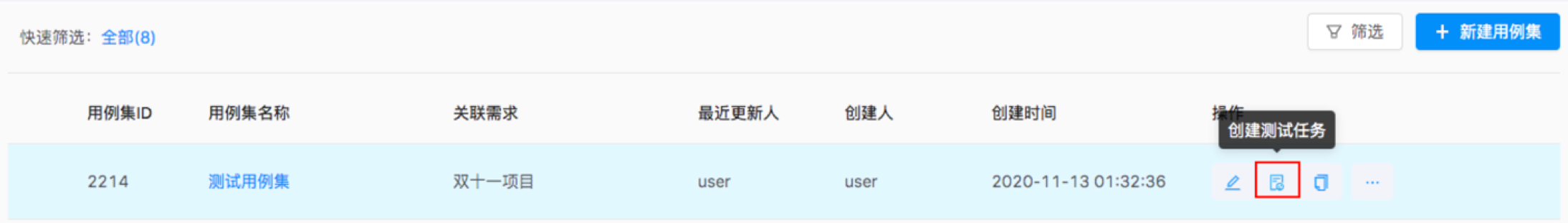
运行本项目,可以看到入口页,点击之后进入用例列表。如下所示。可以看到创建的用例集列表。

用户可以创建新的用例集,填写用例集名称、关联的需求即可。可以直接上传xmind。具体如下图所示。

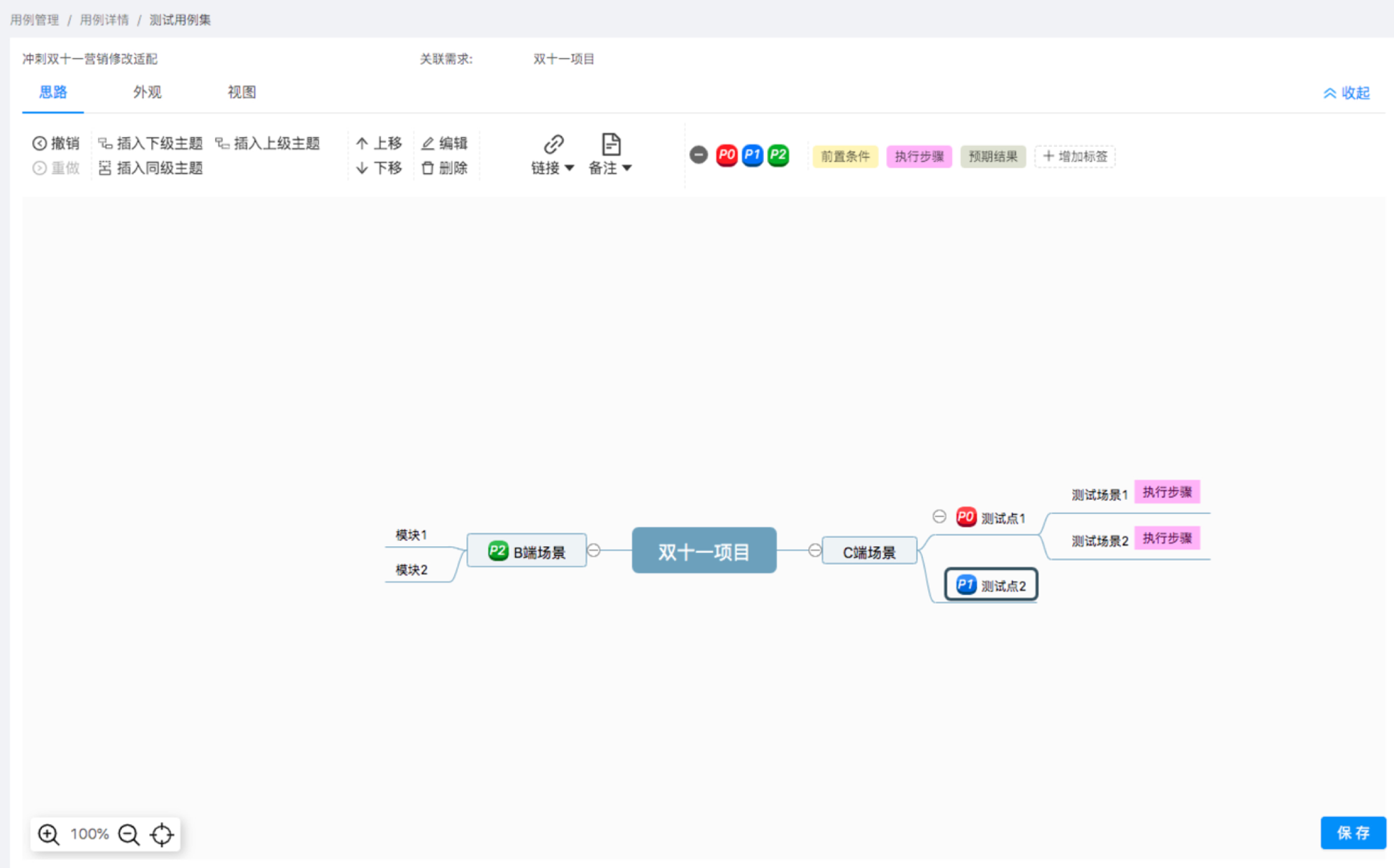
创建完成用例集后,会直接跳转到编辑界面,如下图所示。

编辑完成,保存用例后,可以退回列表页。此时可以创建测试任务。

创建测试任务,需要填写相关的信息,如负责人、测试周期等。此处支持通过优先级或者自定义标签的方式过滤测试用例。

测试任务创建好之后,会展示在对接的用例集下面。

之后可以点击测试任务名称,通过标记图标的方式执行测试任务。

优点
- 功能完善:能够满足用例管理诉求
- 稳定可靠
- 良好的操作体验
缺点
- 用例集增加导致的管理困难
- 测试过程黑盒,用例编写和测试执行过程无感知,无法进行过程改进
- 协同效率低
| test-link | QC | 禅道 | 云效 | |
|---|---|---|---|---|
| 系统性质 | 开源/商业 | 商业 | 开源/商业 | 商业 |
| 操作类型 | 脑图编辑 | 表单填写 | 表单填写 | 表单填写,支持脑图展示 |
| 功能支持 | 项目管理 用例管理 测试计划管理 测试统计 |
需求管理 测试用例管理 测试过程管理 BUG管理 权限管理 |
需求管理 测试用例管理 测试过程管理 BUG管理 权限管理 |
脑图导入 测试用例管理 测试过程管理 BUG管理 权限管理 |
选择脑图编辑器时,主要考虑了所处的环境和给用户的价值,环境包括依托的系统架构和当时的人力现状。
| 选型角度 | 分析过程 | 方案需要满足的条件 |
|---|---|---|
| 环境 | 依托项目管理web平台。平台采用前后端分离的架构,前端是react,后端是Spring boot | 网页版脑图编辑 |
| 开发成本 | 技术栈:基础的java能力 QA兼职,业务测试之余进行开发 |
学习和改造成本低 |
| 用户价值 | (新体验-旧体验)-替换成本 提升新系统操作体验,降低替换成本 |
类似xmind操作体验 增加测试任务管理和用例管理定制功能 |
调研了如下的脑图框架:
| 开源工具 | kityminder | jsMind | My Mind | xmind | Free Mind |
|---|---|---|---|---|---|
| 技术架构 | JavaScript 采用angular框架 网页版脑图编辑 |
JavaScript 网页版脑图编辑 |
JavaScript 网页版脑图编辑 |
Java 本地APP版本,无网页版 |
Java 本地APP版本,无网页版 |
| 用户价值 | 交互基本跟xmind一致 兼容xmind用例 |
与xmind操作差异大 支持节点折叠 没有图标标识 |
与xmind操作接近 图标不易用 不支持节点折叠 |
操作习惯一致 | 交互与xmind接近 |
| 开发成本 | 中:百度出品,良好的分层封装 | 低,约4K | 中 | 高:工程复杂,代码量30K+ | 代码未下载成功 |
最终,选择了百度的kityminder进行二次开发。
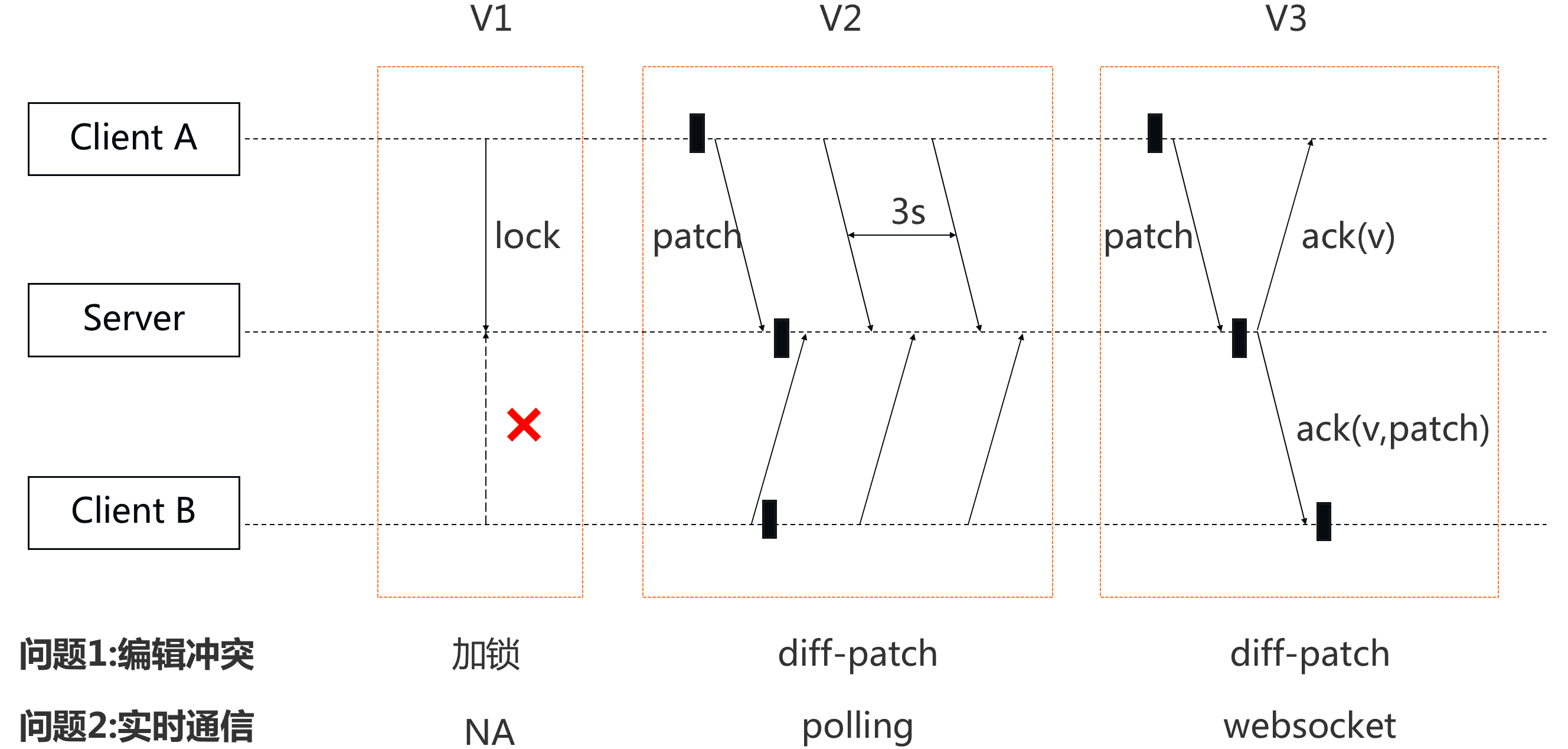
多人协同经历了3个版本。 最开始采用了加锁的方案,不支持多人实时协同。其中1个用户打开编辑后,其他用户无法编辑。 之后有些人反馈的多人协同的诉求。为了支持快速上线,我们采用了diff-patch的方案解决编辑冲突,用polling实现实时通信。如图所示。用户A变更后,会将diff发送到服务端,而每个客户端会定时从服务端拉起最新的case。这里就存在1个问题,如果拉去时间设置过短,客户端与服务端的交互就会特别频繁;设置时间过长,由于更新不及时,就会导致用例丢失。实际该功能上线之后交互体验较差。 最后采用了websocket的方式解决实时通信问题。如图所示,客户端A的变更会及时发送到服务端,服务端接受变更后,会推送给其他的客户端。

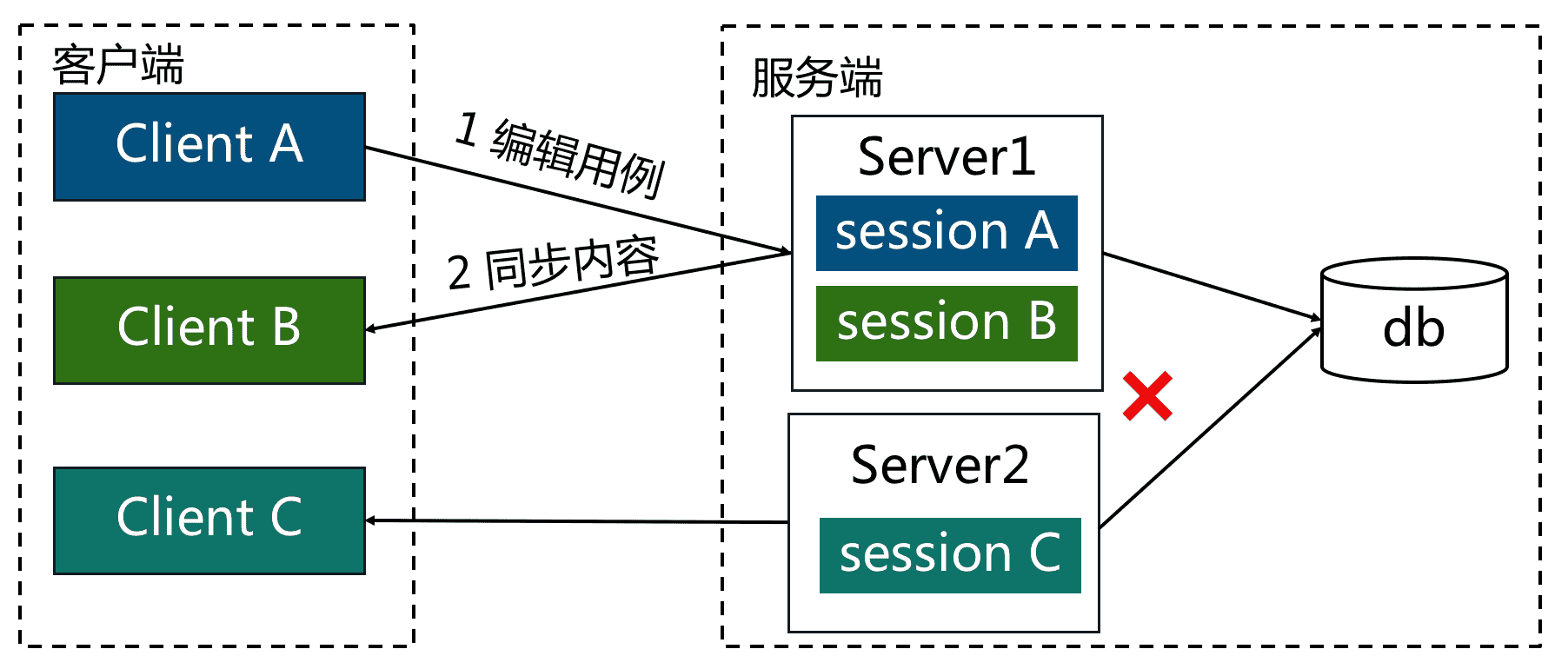
为什么要分布式部署呢?分布式部署的好处:1.避免单点故障导致的服务不可用;2.承载更大的用户量。如果直接进行分布式部署,会存在如上图所示的问题。A/B/C三个客户端,均打开1个用例,服务端会建立3个session来保存与客户端的链接信息。这时出现3个session不在1个容器中。例如用户A编辑用例后,同步到服务端,服务端发送变更到clientB,但是C就无法获取最新的变更。

这是一个服务间通信的问题。首先想到的就是用消息队列的方式,如图所示,用户A变更后,同步到服务端,服务端会将变更发送到客户端B,并且发送内容到消息队列,服务2就可以消费消息,更新用例,并同步到客户端C。此时存在一个问题是:消息是一个异步动作。这里,如果clientC是1个新打开用例集的用户,如果连接到服务2上,可能会发现没有打开过该用例,就会从数据库读取用例,就会读到老的用例。因此增加了1层redis。来存session中最新的case content。
