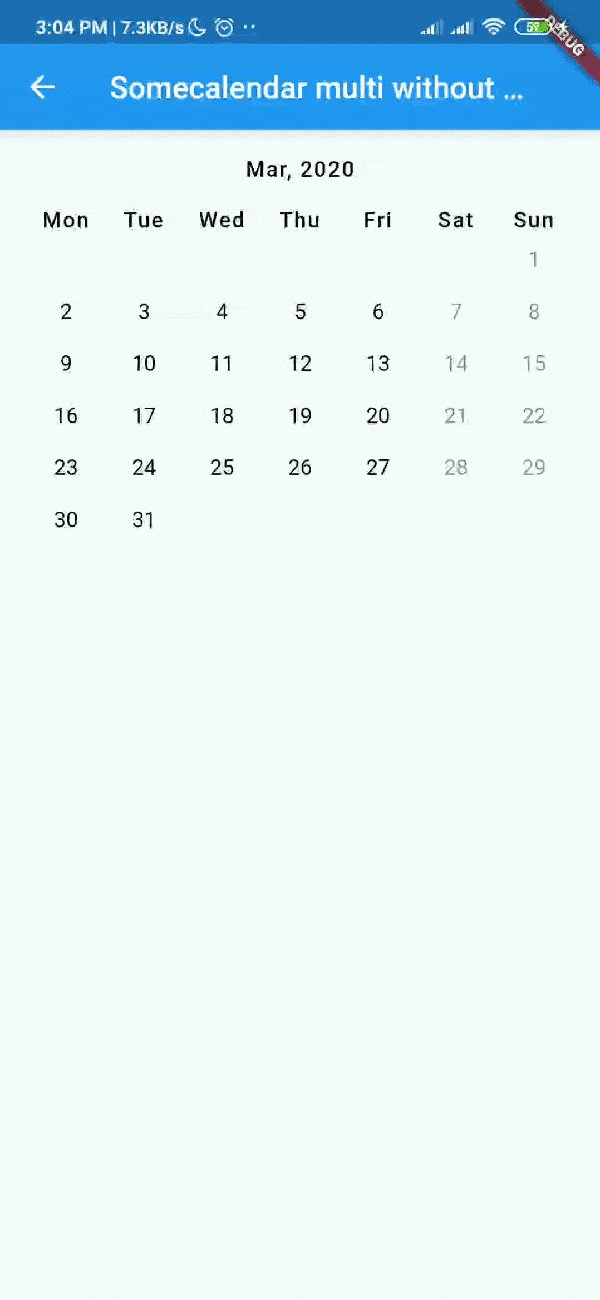
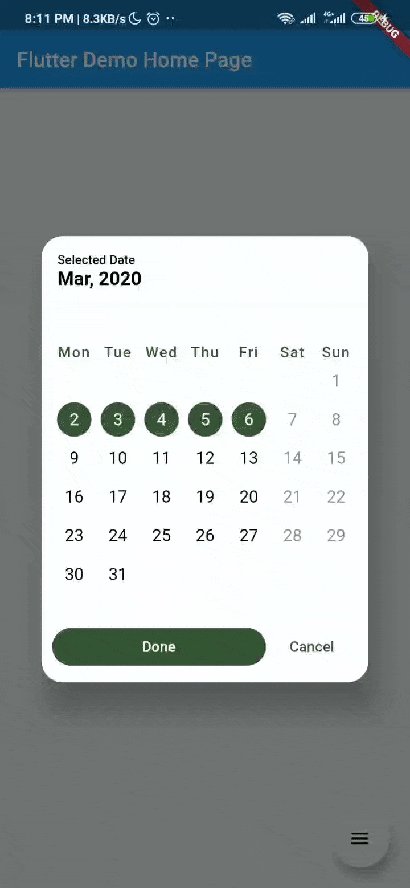
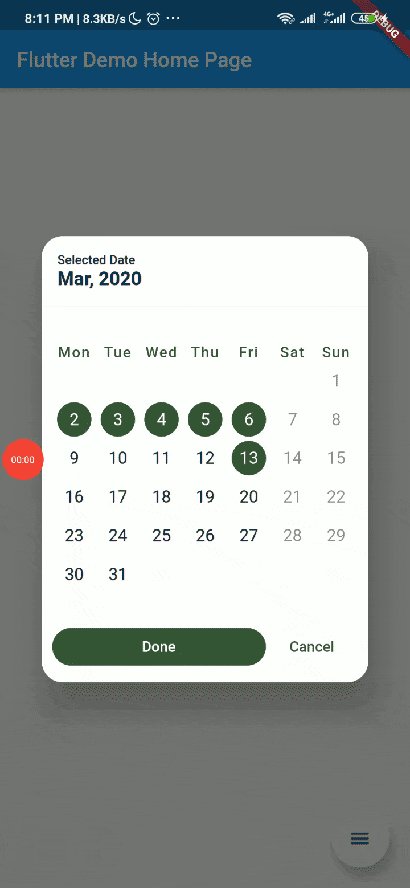
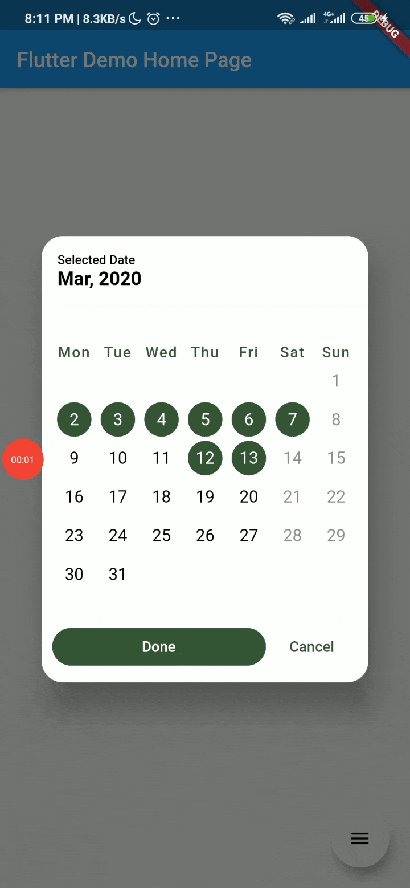
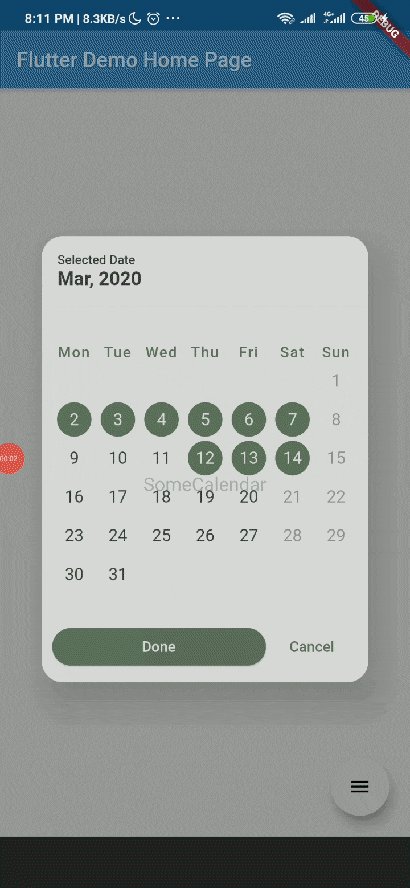
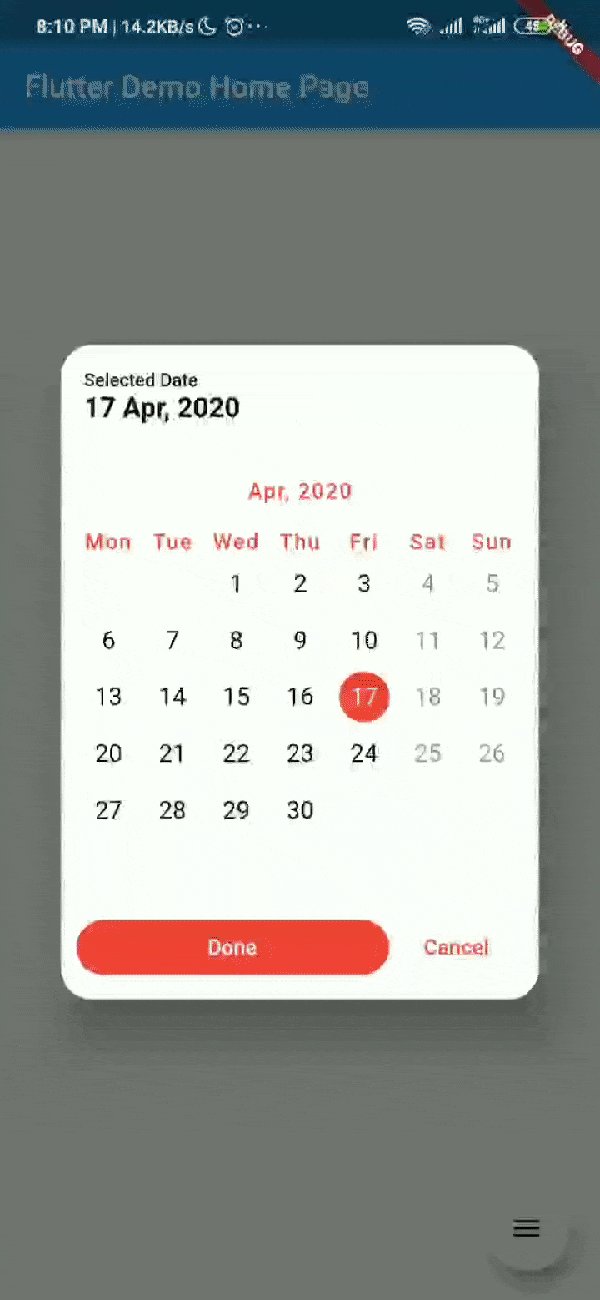
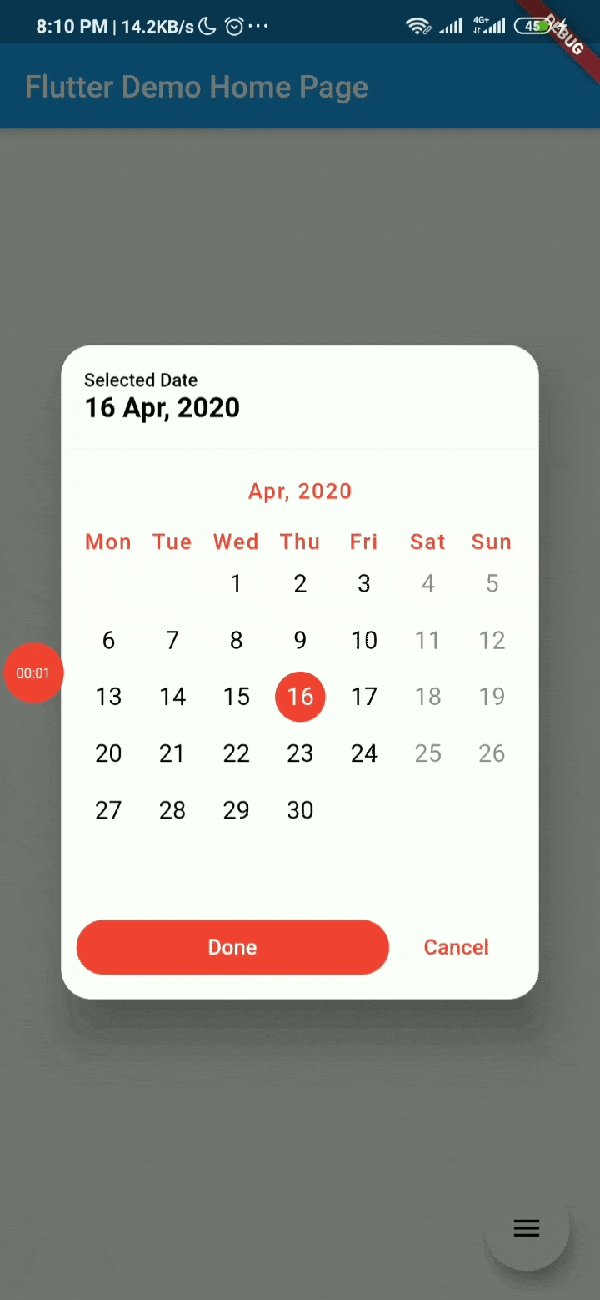
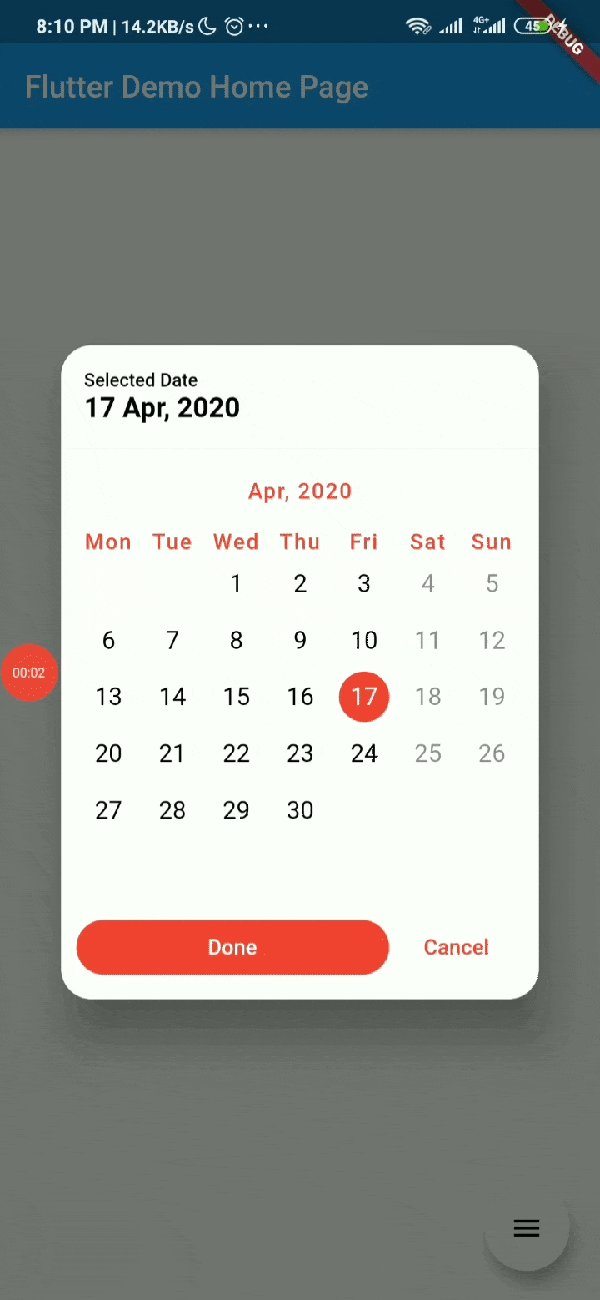
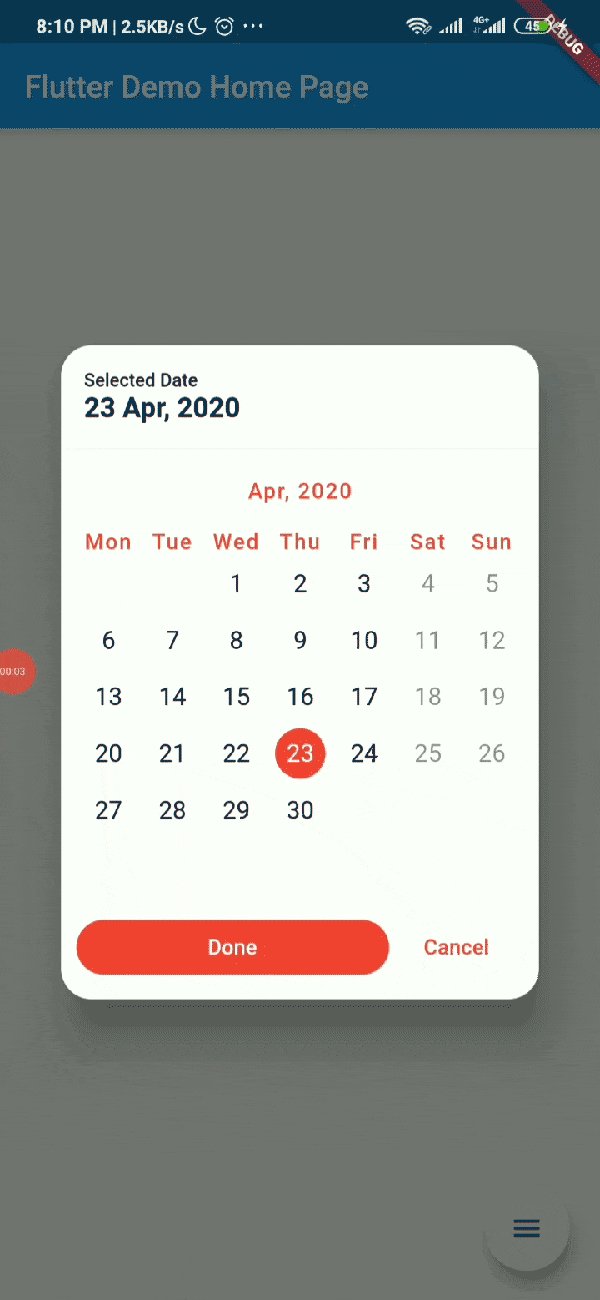
Custom calendar dialog widget for flutter with (multi select, single select, date range) mode
- you can set textPrimaryColor 🎉.
 Multi |
 Range |
 Single |
|---|
 Multi |
 Range |
 Single |
|---|
Add dependency to your pubspec.yaml:
some_calendar: ^{latest_version}First, add an import to your code:
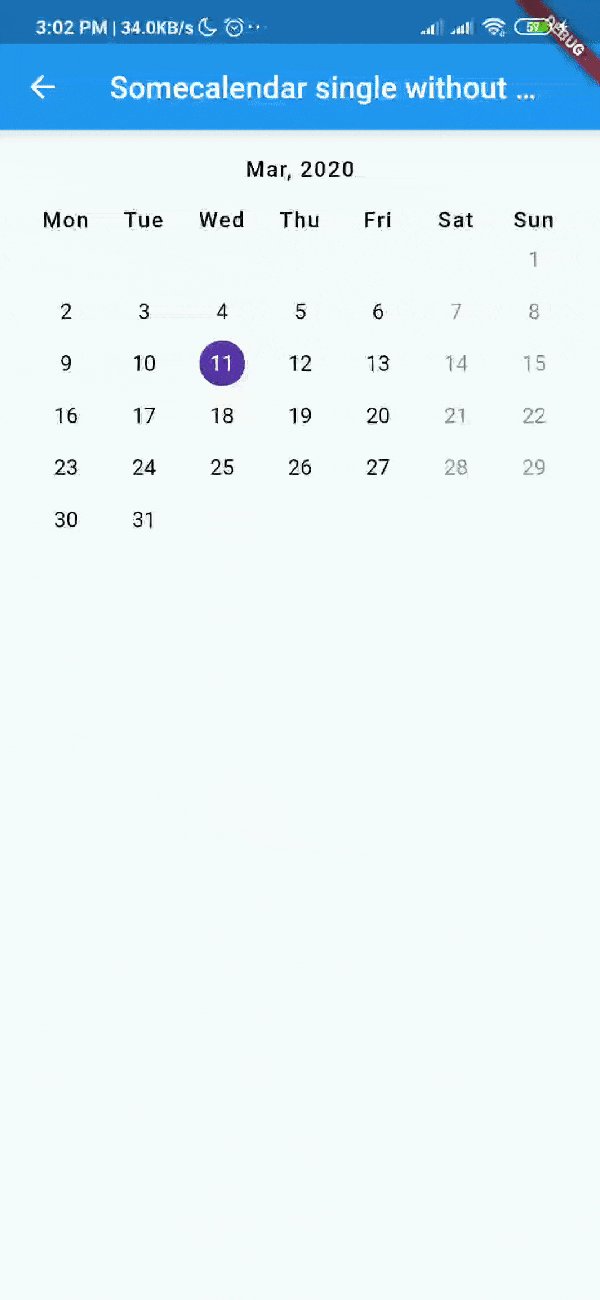
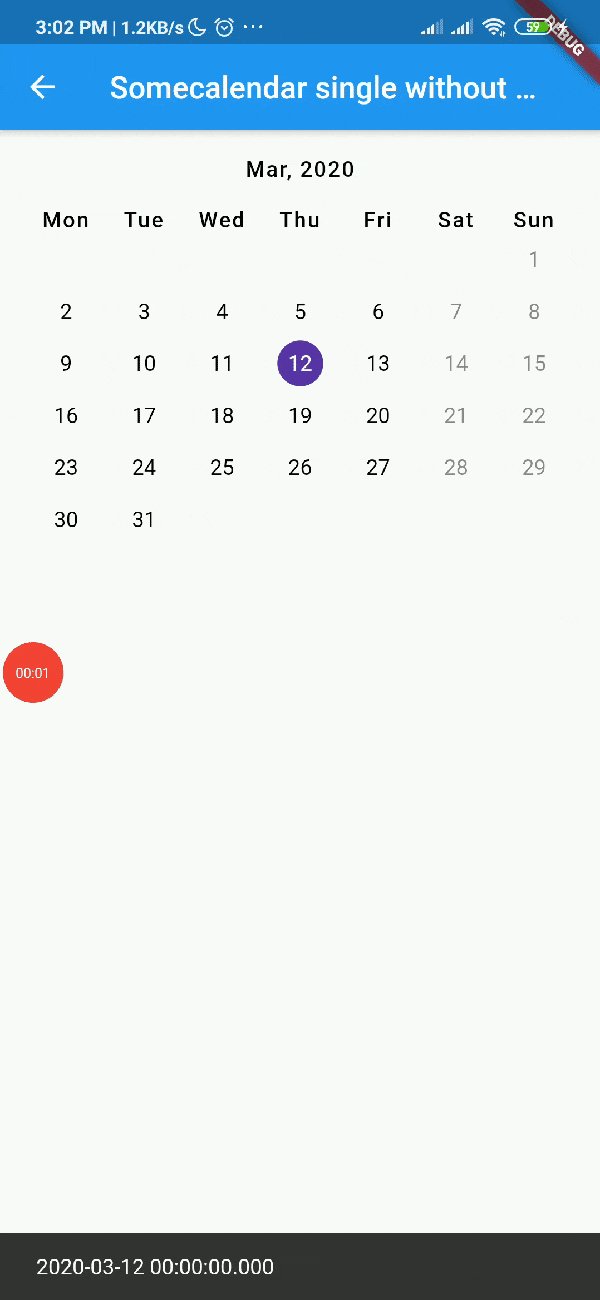
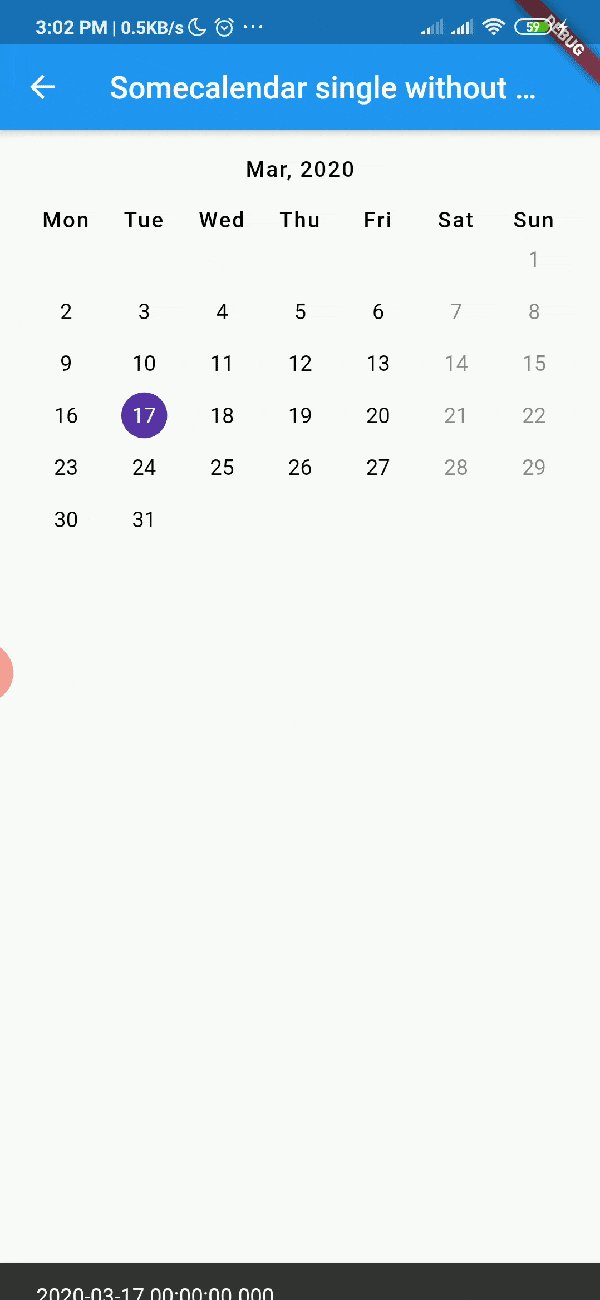
import 'package:some_calendar/some_calendar.dart';Single Mode, add to your code:
Padding(
padding: EdgeInsets.all(18),
child: SomeCalendar(
primaryColor: Color(0xff5833A5),
mode: SomeMode.Single,
scrollDirection: Axis.horizontal,
isWithoutDialog: true,
selectedDate: selectedDate,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
done: (date) {
setState(() {
selectedDate = date;
showSnackbar(selectedDate.toString());
});
},
),
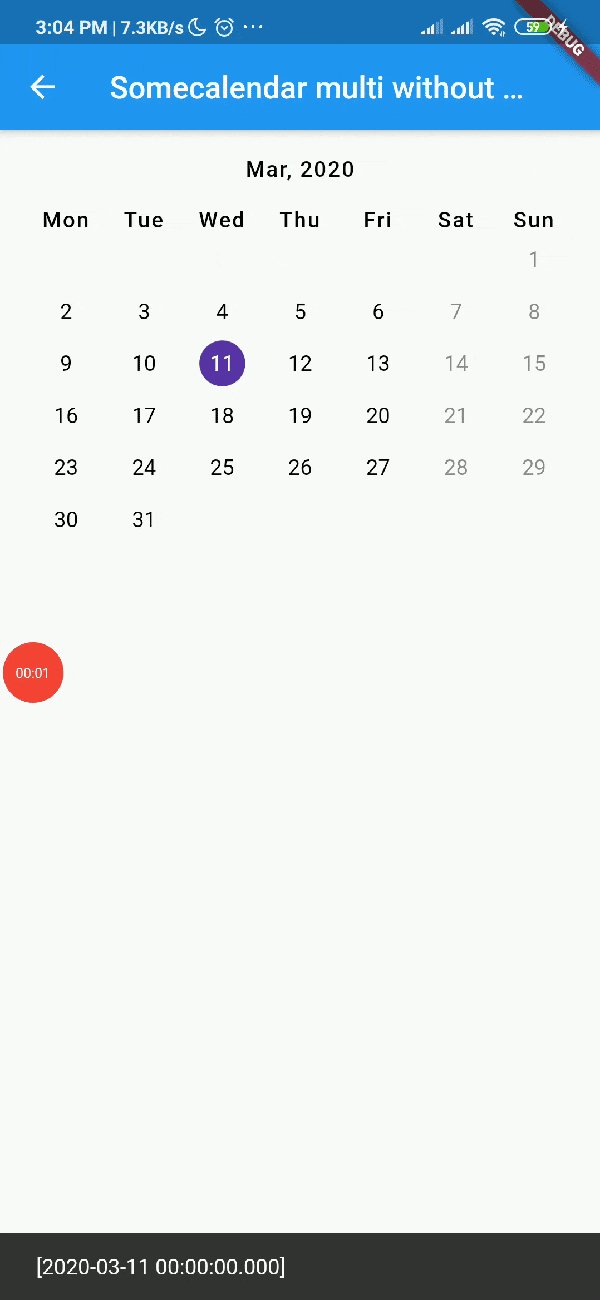
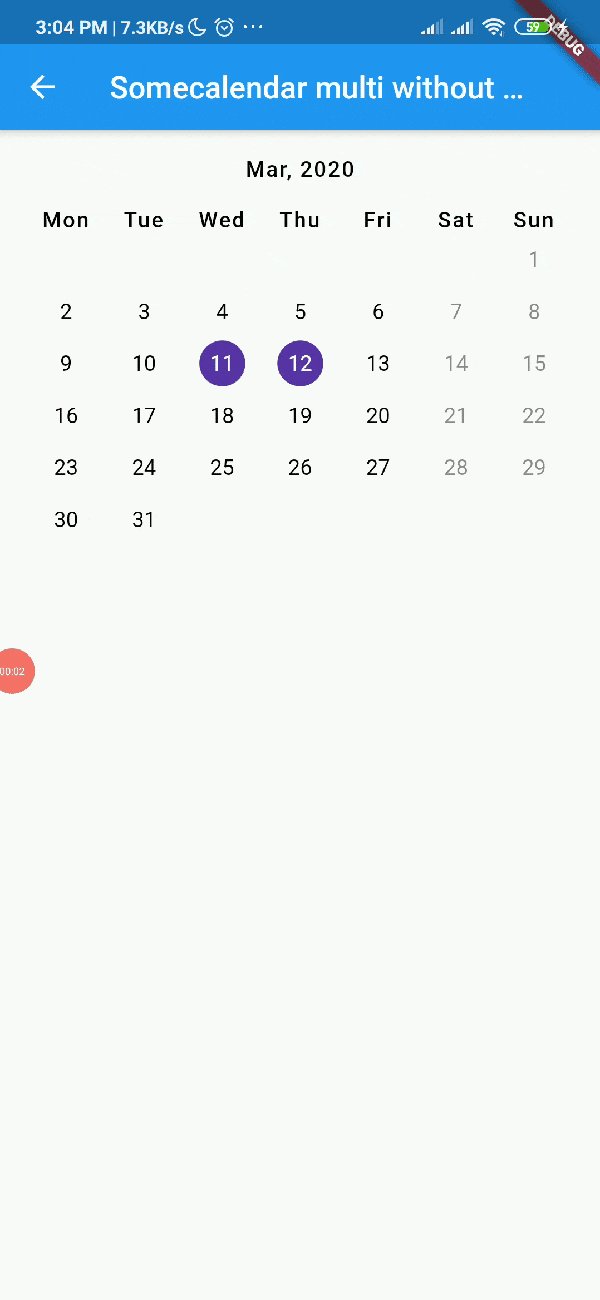
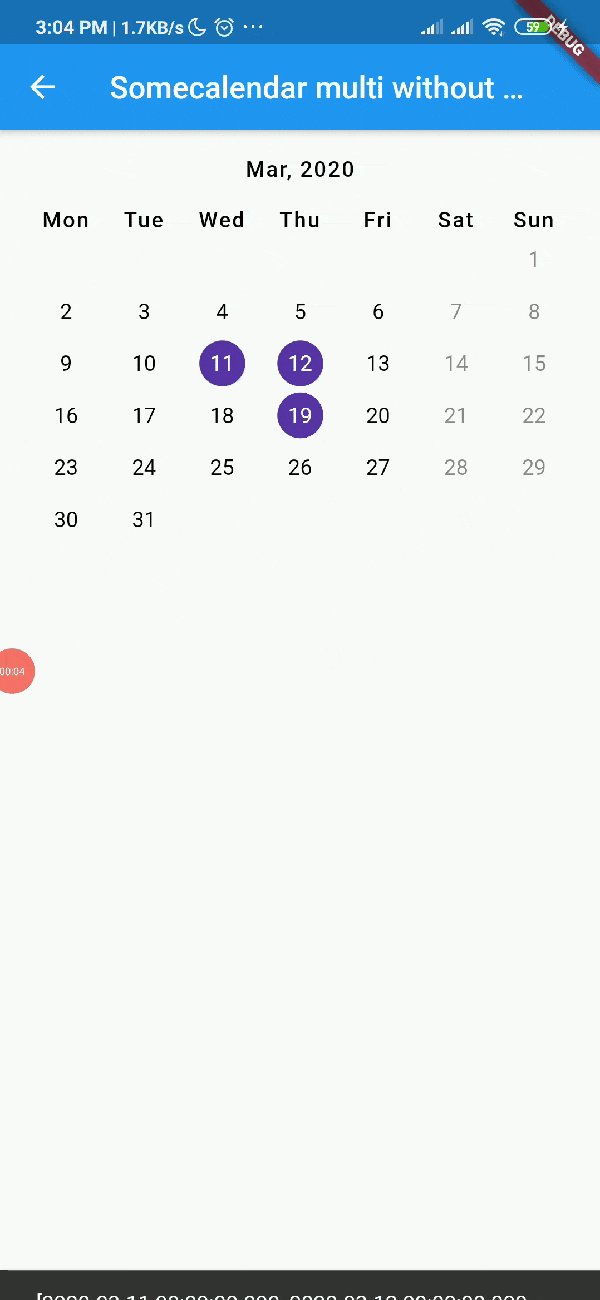
)Multi Mode, add to your code:
Padding(
padding: EdgeInsets.all(18),
child: SomeCalendar(
primaryColor: Color(0xff5833A5),
mode: SomeMode.Multi,
isWithoutDialog: true,
selectedDates: selectedDates,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
),
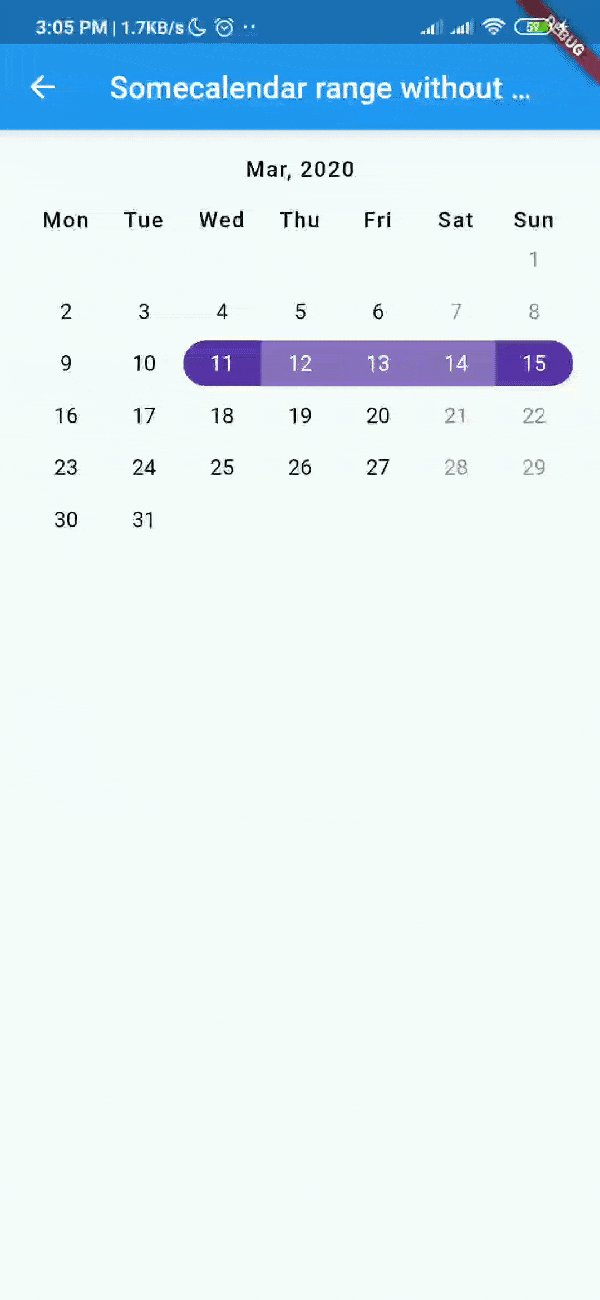
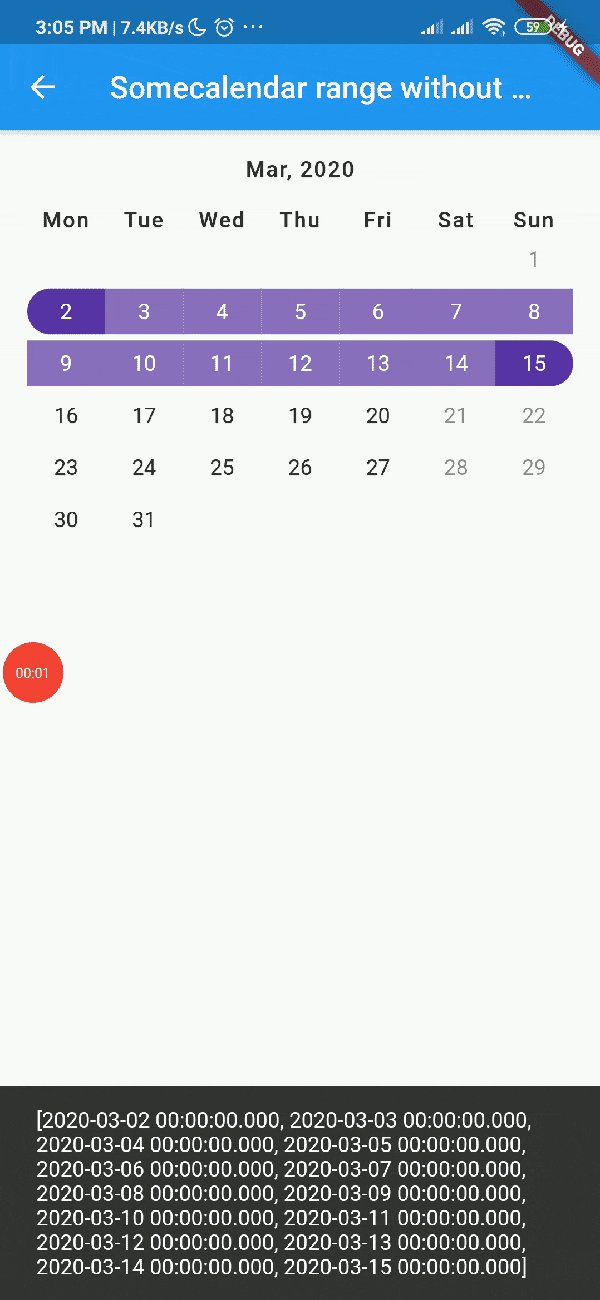
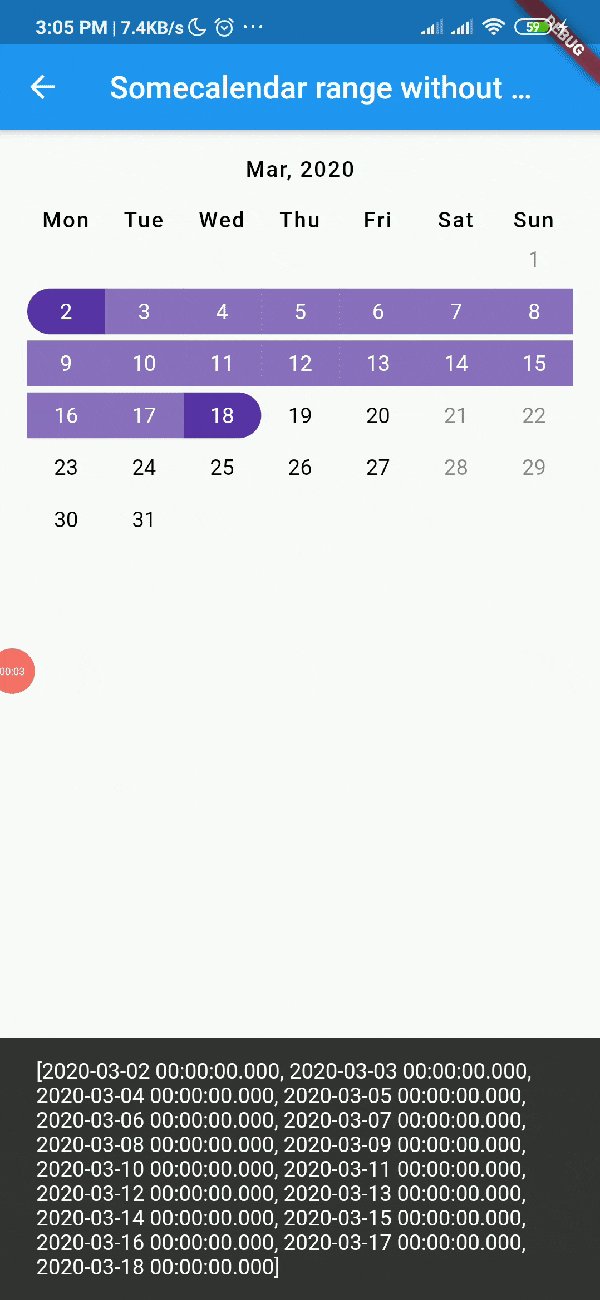
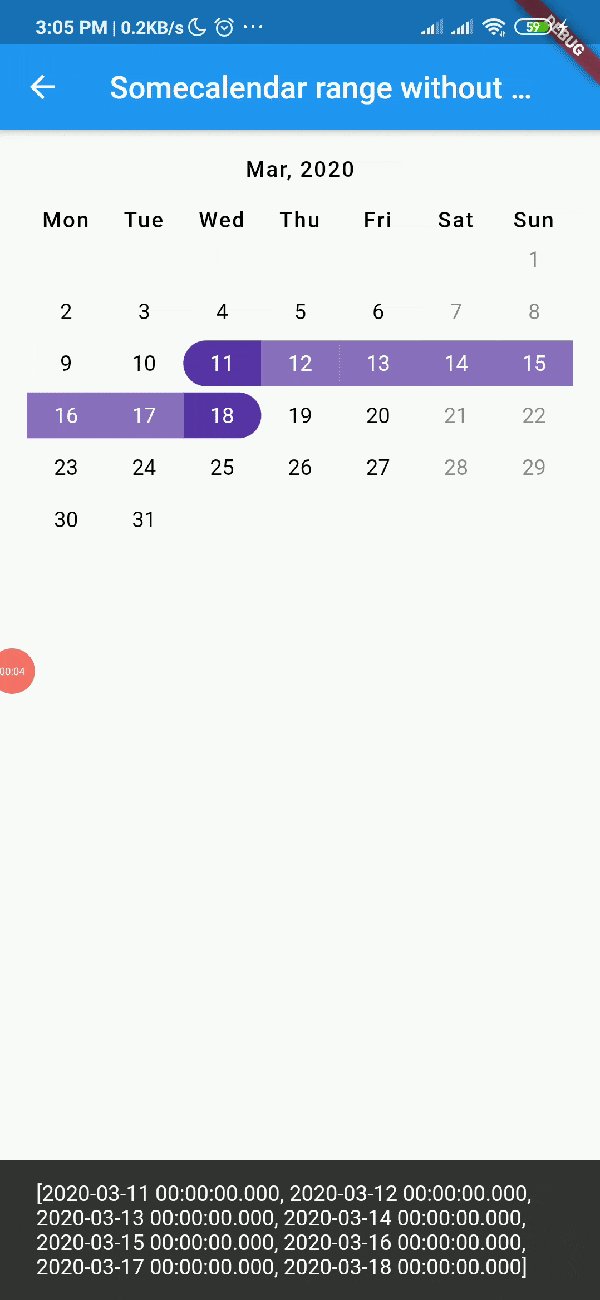
)Range Mode, add to your code:
Padding(
padding: EdgeInsets.all(18),
child: SomeCalendar(
primaryColor: Color(0xff5833A5),
mode: SomeMode.Range,
isWithoutDialog: true,
selectedDates: selectedDates,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
),
)Single Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Single,
isWithoutDialog: false,
selectedDate: selectedDate,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
done: (date) {
setState(() {
selectedDate = date;
showSnackbar(selectedDate.toString());
});
},
));Multi Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Multi,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
isWithoutDialog: false,
selectedDates: selectedDates,
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
));Range Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Range,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
selectedDates: selectedDates,
isWithoutDialog: false,
primaryColor: Colors.red,
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
));| SomeMode |
|---|
| Range |
| Single |
| Multi |
| parameter | types | defaultValues |
|---|---|---|
| primaryColor | color |
Color(0xff365535) |
| textColor | color |
Colors.black |
| selectedDate | Date |
Date.now() |
| selectedDates | Date[] |
Date.now() + 4 days |
| isWithoutDialog | bool |
true |
| scrollDirection | Axis |
Axis.vertical |
| startDate | Date |
|
| lastDate | Date |
|
| mode | SomeMode |
I've taken the time to make this library, help support to develop it or buy me coffee and snacks to be even more enthusiastic




