首图来自 https://www.cablelabs.com/meet-connectivity-enabler-alberto-campos
本期精读的文章是: W3C 发布加密媒体扩展(Encrypted Media Extensions,EME)正式推荐标准
感谢 xekri 提供 hacker news 上的热门讨论帖:https://news.ycombinator.com/item?id=15278883
制定 Web 标准的行业组织 W3C 发表了加密媒体扩展(Encrypted Media Extensions,EME)的推荐规格,使得受争议的 HTML5 DRM 成为 Web 的正式标准。W3C 的新闻稿称,“EME 是一个应用编程接口(API),允许无插件播放 Web 浏览器中受保护(加密的)内容,它可以无缝地作用于所有主要的平台。W3C 的媒体资源扩展标准(Media Source Extensions, MSE)提供传送媒体视频的 API,而 EME 提供了处理加密内容的 API。MSE 和 EME 的组合是当今最常见的做法,允许 Web 开发人员在不使用插件的情况下也可以通过 Web 提供商业品质的视频。”在 W3C 成员批准该规格的最终投票中,58.4% 支持,30.8% 反对,10.8% 弃权。电子前哨基金会(EFF)随后发表了致 W3C 的公开信,谴责 W3C 放弃了共识,宣布辞职抗议。
以上,是我 17 年 9 月 19 日晚收到的一条推送消息。我当时在写《关于 React 系前端技术的思考》,可是它让我意识到,该关注下
“无论如何,在当前的现实中,法律是保护著作权的。” 那么,我以 EME 为切入点,和大家聊聊 HTML 5 中如何保护知识产权吧。
接下来,我将为大家分享一些基本概念、背景和 EME 对利益相关方的影响。
在精读部分,将重点汇总浏览器对 MSE 和 EME 的支持情况;分享现代播放器的技术原理, MSE 和 EME 组合的播放器示例,加深大家对现代播放器的相关技术的理解。最后,推荐一些较实用、成熟的开源技术。
-
DRM:数字版权管理(Digital Rights Management)是以一定的计算方法,实现对数字内容的保护, 也可以解释为, 内容数字版权加密保护技术。
-
EME:加密媒体扩展(Encrypted Media Extensions)是 W3C 提出的一种规范,用于在 Web 浏览器和 DRM 代理软件之间提供通信通道。
-
MSE:媒体源扩展(Media Source Extensions)是一项 W3C 规范,它扩展了 HTMLMediaElement,允许 JavaScript 生成媒体流以支持回放。这可以用于自适应流(adaptive streaming)及随时间变化的视频直播流(live streaming)等应用场景。
-
CDM:内容解密模块(Content Decryption Module),客户端或者使用端软件或硬件提供的一个机制,可以播放加密内容。
长期以来,“多方利益”模式的 W3C ,以或标准化引领、或被各方优良实践推动再制定标准的方式,来影响着互联网的发展。
2011 年时 Silverlight 、HTML5 及 Flash 还是最受热捧的 RIA (富互联网应用) 技术。当时,Silverlight 的 PlayReady DRM、 Flash 的 Flash Media Rights Management(FMRM),在版权保护上已十分成熟。而 HTML5 还处于
随着移动互联网、视频直播、职能家电等等互联网快速发展,浏览器插件一度成为网络恶意攻击的重灾区,给网络用户安全性带来很大隐患。微软和许多企业都鼓励用户、开发者使用 HTML5 的通信协议,标准化通信可以极大增加网络安全性。其中包括 W3C 的 Media Source Extensions (MSE)、 Encrypted Media Extensions (EME),MPEG 的 MPEG-DASH 和 Common Encryption (CENC)。
终于,内容提供商(如 Netflix、Adobe、CableLabs 等)从 Flash、Silverlight 插件播放器过渡到统一的 HTML5 视频播放;各大浏览器公司(如 Google, Microsoft, Apple)也逐步抛弃了过时的媒体插件。
EME 作为 HTML 5 DRM 版权保护方案中的一员,虽然从 2012 年提案开始就颇多争议,但是事实上已被各浏览器以捆绑闭源的 CDM 的沙箱化方式“悄悄”分发。现在,W3C 只是给了它应有的名分罢了。
W3C 理事长 Tim Berners-Lee 在《W3C Blog: 关于 HTML5 标准中的加密媒体扩展(EME)》中阐述了 EME 对内容分发商、媒体、用户、开发者、安全技术研究人员的影响。
对多数人的影响大概是,可以提供一个相对安全的在线环境使用户可以获取高品质商业级的 Web 音视频等内容,并便捷的就此进行在线互动。
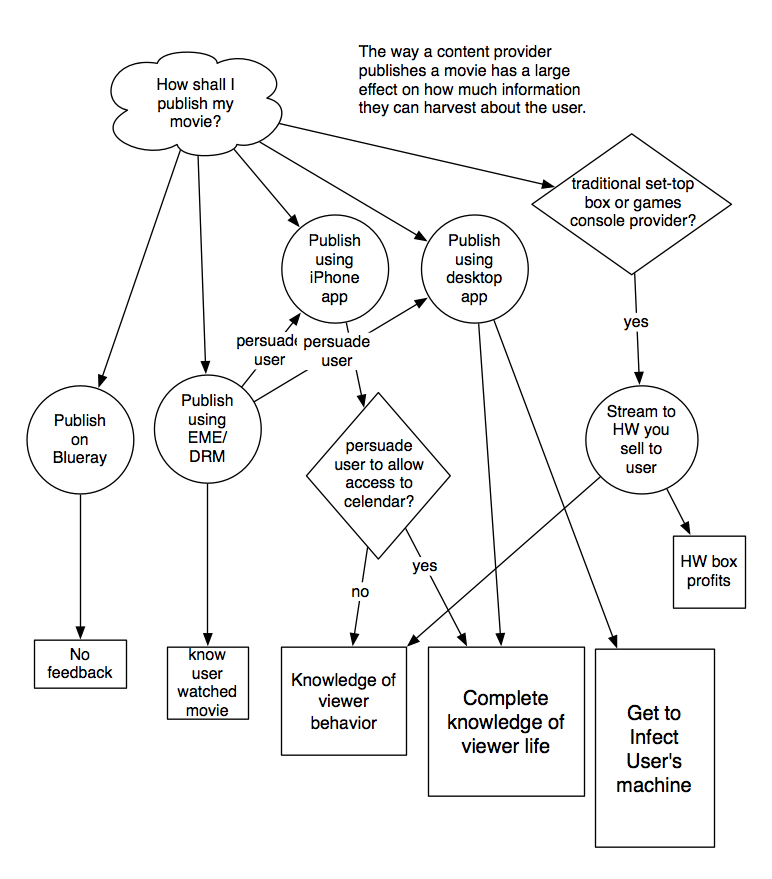
下图是内容提供商分发他们电影的选择渠道和优缺点。
图 1. 取自《ON EME IN HTML5》
值得注意的是,安全技术研究人员还是有些影响的。中国虽然没有所谓的“数字千年著作权法案”,可是毕竟还是保护网络安全和著作权的。
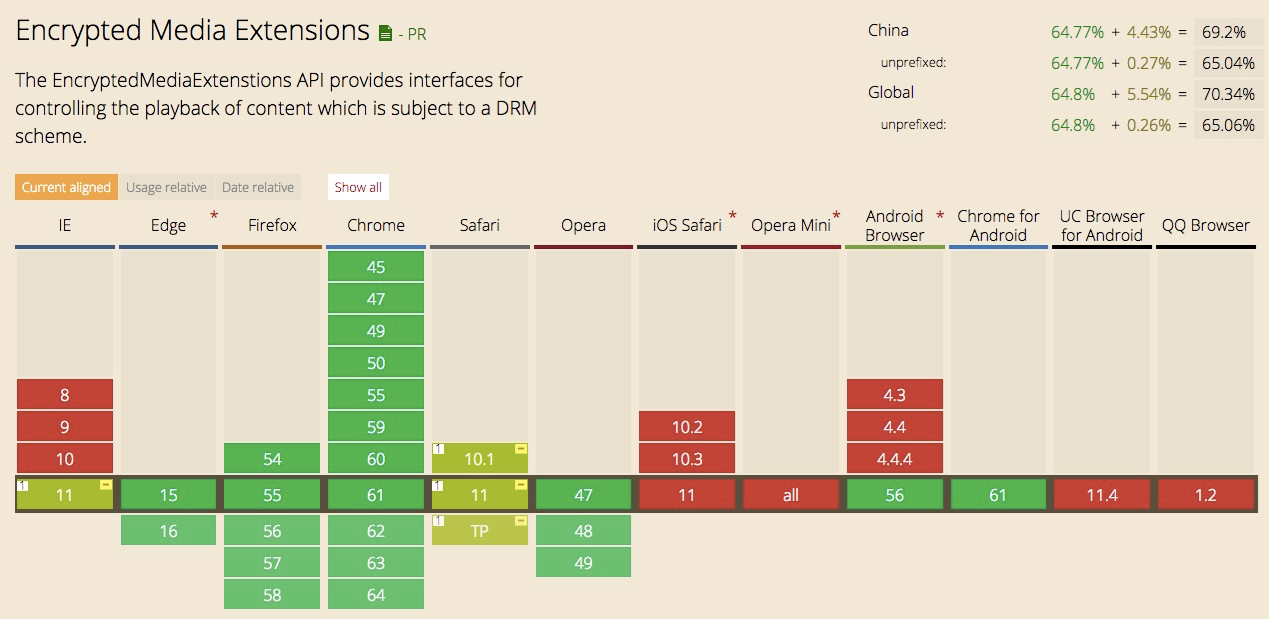
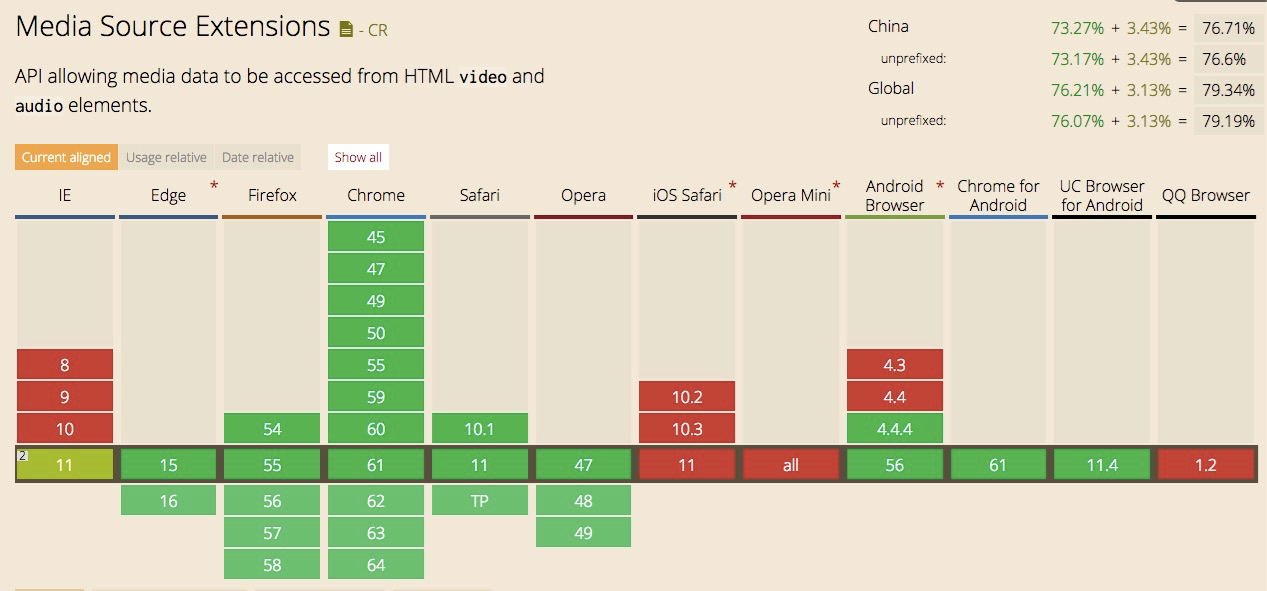
以下是截取 caniuse 网站统计的 EME 和 ESM 的支持情况(点击图片可跳转到对应网址):
《视频直播技术详解——现代播放器原理》中,将典型的播放器分解为:UI、多媒体引擎和解码器。如下图:
- UI:含皮肤、自定义特性(如播放列表、分享等)和业务逻辑部分(广告、设备兼容性逻辑和认证管理等);
- 多媒体引擎:处理所有播放控制相关逻辑,如描述文件解析、视频片段拉取、自适应码率规则设定和切换等。它拥有非常多的不同组件和特性,从字幕到截图到广告插入等等。
- 解码器和 DEM 管理器:解码器解码并渲染视频内容;DRM 则通过解密过程来控制是否有权播放。解码器和 DRM 管理器与操作系统平台密切绑定。
图 :解码器、渲染器和 DRM 工作流程图
图 DRM 管理器
今天,在传输工作室生产的付费内容的时候,DRM 是必要的。这些内容必须防止被盗,因此 DRM 的代码和工作过程都向终端用户和开发者屏蔽了。解密过的内容不会离开解码层,因此也不会被拦截。
为了标准化 DRM 以及为各平台的实现提供一定的互通性,几个 Web 巨头一起创建了通用加密标准Common Encryption (CENC) 和通用的多媒体加密扩展Encrypted Media Extensions,以便为多个 DRM 提供商(例如,EME 可用于 Edge 平台上的 Playready 和 Chrome 平台上的 Widewine)构建一套通用的 API,这些 API 能够从 DRM 授权模块读取视频内容加密密钥用于解密。
CENC 声明了一套标准的加密和密钥映射方法,它可用于在多个 DRM 系统上解密相同的内容,只需要提供相同的密钥即可。
在浏览器内部,基于视频内容的元信息,EME 可以通过识别它使用了哪个 DRM 系统加密,并调用相应的解密模块(Content Decryption Module, CDM)解密 CENC 加密过的内容。解密模块 CDM 则会去处理内容授权相关的工作,获得密钥并解密视频内容。
CENC 没有规定授权的发放、授权的格式、授权的存储、以及使用规则和权限的映射关系等细节,这些细节的处理都由 DRM 提供商负责。
结合 cpearce/mse-eme 做简要说明,代码可参见对应的 Github 仓库。
- index.html:模拟内容服务商视频播放网页,获取 EME 设置(本例中 eme.js),通过调用 MSE 模块(本例中 mse.js) 逐块加载视频片段并控制播放。
- resources.js:模拟 License(Key) server,与 CDM 模块交互并提供解密媒体资源所需的
key; - media:模拟 Key System 和 Packaging service。主要功能是提供一种内容保护(DRM)机制,实际应用中常见的 Key System 有 Clear Key、Playready、Widevine 等;另外,作为 Packaging Service,提供编码并加密媒体资源以供发布和播放使用。
- eme.js: 模拟 EME 通信模块。主要包括监听 MediaKeys 的 message 和 keystatuseschange 变化;发起证书请求;最后,通过 License(key) 解密 video/audio 流;
- mse.js:模拟媒体源扩展模块,通过调用浏览器提供的 MSE API,来控制视频流播放逻辑。
| 开源的视频播放器 | 个人点评 |
|---|---|
| video.js 和其插件。设备检测与配置逻辑的 videojs-contrib-hls 、广告 videojs-contrib-ads | 免费开源的 HTML5 和 Flash 播放器,通过强大的插件应用于 400,000 网站。采用 Apache License, Version 2.0 授权 |
| JW Player | 号称世界上最流行的嵌入播放器,应用于 200 万网站、每月 13 亿播放次数。采用 Creative Commons license 授权 |
| Shaka Player | Google 开源的基于 MSE + EME 的 JavaScript 库,支持 DASH、HLS 等。采用 Apache License 2.0 授权 |
| dash.js | 一个支持 MPEG DASH 的参考实现,适合研究学习。采用 BSD 授权 |
目前来看,DRM 市场还是分散状态。只有考虑到各浏览器厂商的 DRM 系统,才能让所有浏览器来支持 DRM 播放。
期待随着标准的发布,注重著作权、版权的互联网能够很快地向有序方向发展。
讨论地址是:精读《W3C 发布加密媒体扩展(Encrypted Media Extensions,EME)正式推荐标准》 · Issue #37 · dt-fe/weekly 如果你想参与讨论,请点击这里,每周都有新的主题,每周五发布。