-
Notifications
You must be signed in to change notification settings - Fork 6
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
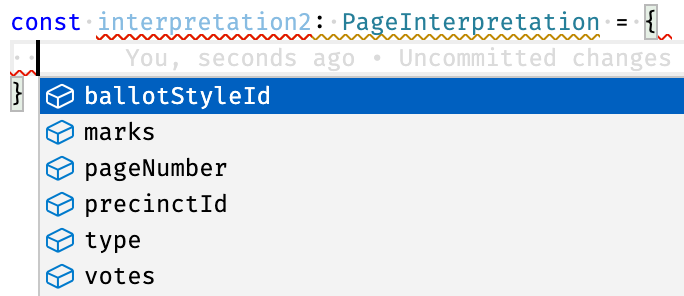
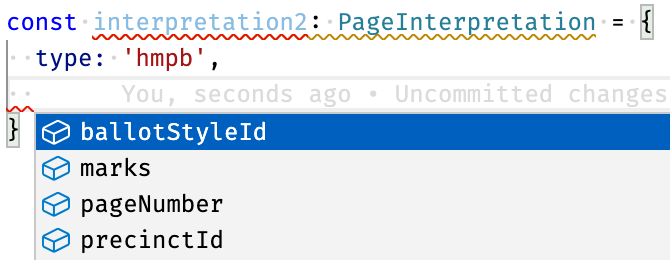
[Airbnb Style Guide] 3.5 Group your shorthand properties at the beginning of your object declaration #776
Comments
|
Here's another example where this rule negatively impacts readability: DateTime.fromObject({
year,
month,
day: lastDayOfMonth && day > lastDayOfMonth ? lastDayOfMonth : day,
hour,
minute: name === 'minute' ? partValue : newValue.minute,
zone: newValue.zone,
})
|
|
Another example where the expected order is not preserved: fetchMock.patchOnce('/config/election', {
body,
status: 400,
})I'd expect status to be first because that's how HTTP responses work. |
|
Wrote up an even longer version of these complaints as an issue with Airbnb: airbnb/javascript#2465. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


We don't do this yet, and there's no ESLint rule to enforce it. We should probably write one.
Refs #764
The text was updated successfully, but these errors were encountered: