compile 'site.gemus:openingstartanimation:1.0.0' //在gradle中导入项目
OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this)
.setDrawStategy(new NormalDrawStrategy()) //设置动画效果
.create();
openingStartAnimation.show(this);
OpeningStartAnimation openingStartAnimation = new OpeningStartAnimation.Builder(this)
.setDrawStategy(new DrawStrategy() {
@Override
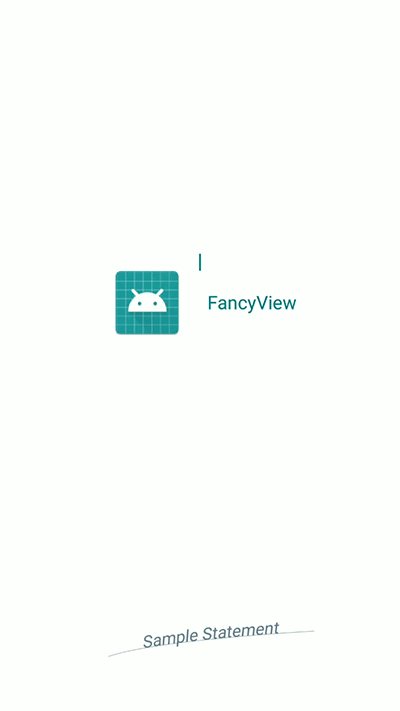
public void drawAppName(Canvas canvas, float fraction, String name, int colorOfAppName, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppIcon(Canvas canvas, float fraction, Drawable icon, int colorOfIcon, WidthAndHeightOfView widthAndHeightOfView) {
}
@Override
public void drawAppStatement(Canvas canvas, float fraction, String statement, int colorOfStatement, WidthAndHeightOfView widthAndHeightOfView) {
}
})
.create();
具体使用方法可见: http://blog.csdn.net/qq_33487412/article/details/78832116 目前共有四种动画可供选择,欢迎来一起制作出更多的开屏动画效果!