Easy to build a mobile page slide.
EasySlide 不基于任何框架。它是一个可以快速、独立的制作H5 Mobile页面的微框架。
它包含加载资源loader,页面切换,子类PPT,内部页面跳转,page layer,自定义动画效果和扩展动画效果等功能。
使用EasySlide,可以不再使用javascript来设置动画顺序与效果,而只需要编写对应的动画类和设置HTML节点信息即可,它还内置一些utils和动画效果,你也可以使用监听器和自己编写CSS类来扩展EasySlide.
EasySlide独立分为4个js文件,如果你只需要基本功能,则只引用dist/EasySlide.js即可。
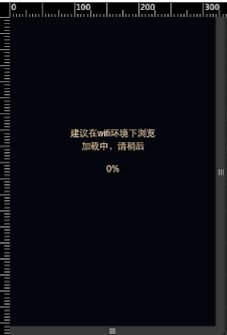
``` gif图片较大,耐心等待刷出~,gif有丢帧,详细请clone本项目,打开demo文件夹查看,本地可运行。 ```首先需要引用对应的css和javascript,和要求的HTML结构,本框架只支持移动端,更多API见参考文档。
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<link href="reset.css" rel="stylesheet"> <!-- 或者你自己的reste css -->
<link href="../dist/EasySlide.css" rel="stylesheet"> <!-- EasySlide所依赖的css -->
<script src="../dist/EasySlide.js"></script> <!-- EasySlide所依赖的js -->
<script src="../dist/loader.js"></script>
<script src="../dist/ppt.js"></script>
<script src="../dist/effects.js"></script>
</head>
<body>
<div class="EasySlide-warp" id="j_wrap">
<div index="0" class="EasySlide-slides"> <!-- 一个page的容器 -->
<div gindex="0" class="EasySlide-groups"> <!-- 一个page可以分成多个group来展示 -->
<div id="j_ppt"></div> <!-- ppt幻灯钩子 -->
</div>
</div>
<div index="1" class="Easyslide-slides">
<div gindex="0" class="EasySlide-groups">
<h1 class="EasySlide-animate" in="zoomIn" duration="1s" delay=".5s">Title</h1> <!-- 每个groups里的元素都可以通过EasySlide-animte来标记,在dom节点上直接做动画操作 -->
</div>
</div>
</div>
<script>
var Slide = new EasySlide({
replay:true, //每页动画都重新播放
subpptObjects:[{
wrapDiv:"j_ppt", //ppt类容器钩子
img:["images/1.jpg","images/2.jpg","images/3.jpg","images/4.jpg"], //ppt展示的图片,最少4张
parentNum:0 //所属slides的index
}],
wrapAll:"j_wrap" //整个slides的父容器
});
Slide.on("progress",function(percent){
console.log(percent); //loading的百分比,可以自己定义loading层和动画
});
Slide.on("loaded",function(){
//load资源结束,隐藏loading层,展示slide
});
//load对应图片资源
Slide.loader(["images/1.jpg","images/2.jpg","..."]);
</script>
</body>
</html>new EasySlide({
}).loader(["img1.jpg","img2.jpg"]);
//调用loader方法可以实现预加载图片资源,并可以监听到loaded和progress两个事件var Slide = new EasySlide({});
Slide.goto(3);
//页面跳转到对应的slide indexvar Slide = new EasySlide({});
Slide.move(1) //-1 参数为1或者-1
//移动当前页面至前后一页动态修改过容器之后,可以调用此方法重新计算容器动画和元素个数。可以调用此方法执行当前页切换动画获取当前slide的可滑动状态//loader只后,使用on方法可以监听到progress事件,回调第一个参数为百分比
var Slide = new EasySlide({});
Slide.on("progress",function(pre){
//xx.xx %
});
Slide.on("loaded",function(){
//load资源结束
});
Slide.loader(["1.jpg","2.jpg"]);var Slide = new EasySlide({});
Slide.on("swipeX",function(direction){
//direction为 1或者-1 代表方向
});
Slide.on("swipeY",function(direction){
//direction为 1或者-1 代表方向
});
Slide.on("swipeMove",function(){
//可以自己扩展移动时的动画,在demo中有体现用法
});
Slide.on("swipeEnd",function(){
//在touchend时触发
});在滑动方向与默认方向相反时,touchEnd触发var Slide = new EasySlide({});
Slide.on("slide-switchEnd",function(allowSwipe){
//slide翻页结束后触发,回调返回该页是否可被继续swipe,allowSwipe可能为next或者prev
});
Slide.on("ppt-switchEnd",function(direction){
//幻灯翻页结束后触发
});//必填,所有slides的父节点idSubpptObjects:[{
wrapDiv:"", //ppt节点id
imgs:["1.jpg","2.jpg"], //ppt幻灯图片
parentNum:0 //所在父节点的index值
}]//布尔值,默认为false,表示动画结束后,再次翻到此页,是否重播动画,对所有slide生效。第一屏第一轮是否可以回滚设置,默认为true,不可以slide切换所使用的特效名称 默认 default, 可选:(card,rotate,flip,scale)
slide滑动方向,默认为 "y"选填默认0,制作多个slide共存在view中可用默认为"all 0.5s ease" 为slide的默认transition参数
设置为class="EasySlide-animate"的节点,都可以配置如下参数
默认自带得animate效果有zoomIn,fadeIn,fadeInDown,fadeInUp,pulse
可在EasySlide.css中找到,也可以自己增加。
设置动画开始延迟时间 delay=".5s"
设置动画总时间 duration="1s"
设置动画的timing-function,默认ease
设置动画的iteration,默认是 1
设置为class="EasySlide-slides"下的子节点都可以配置如下参数
slide所属顺序
group所属顺序
点击某节点后弹出浮层的浮层id,对应用法需要在点击节点上设置flayerTriggerCls
当前层是否为带scroll y的节点,设置后,滚动条可用,如demo。
点击节点后跳转至对应slide goto="3"
当前slide是否允许被滑动,可设置next和prev,不设置为上下均可滑动,设置在group节点上。
默认的EasySlide className储存位置,如果想自定义可以修改。
默认为 EasySlide-flayer
默认为 EasySlide-triggerLayer
默认为 EasySlide-animate
默认为 EasySlide-groups
默认为 EasySlide-slides
默认的EasySlide subppt className储存位置,如果想自定义可以修改。
默认为 EasySlide-subppt-slide
默认为 EasySlide-subppt-imgWrap
一些常见的工具方法
//id选择器 返回element
EasySlide.utils.$("id")//Tag选择器 返回array类型的元素数组
var imgs = EasySlide.utils.getByTagName("img");
imgs.forEach(); //可调用array方法//ClassName选择器 返回array类型的元素数组
var eles = EasySlide.utils.getByTagName("cls");
eles.forEach(); //可调用array方法// 把类数组元素转换成数组元素 返回数组
EasySlide.utils.makeElesArray(arguments); //可调用array方法//或者和设置属性方法
EasySlide.utils.attr(ele,"key") //返回key的val
EasySlide.utils.attr(ele,"key","test") //设置ele的key的属性为test//绑定DOM事件
EasySlide.utils.bind(ele,"click",func);//解绑DOM事件
EasySlide.utils.unbind(ele,"click",func);获取窗口视图信息
EasySlide.utils.viewDate();
//返回值为
/**
{
scrollTop:,
scrollLeft:,
documentWidth:,
documentHeight:,
viewWidth:,
viewHeight
};
*///删除DOM元素
EasySlide.utils.remove(ele) //删除一个ele元素//隐藏DOM元素
EasySlide.utils.hide(ele);//显示DOM元素
EasySlide.utils.show(ele);//查看DOM元素是否有自定义属性
EasySlide.utils.hasAttr(ele,"key") // true , false//查看是否包含对应className的元素
EasySlide.utils.contain(ele,"clsName");
//返回false或者这个clsName元素//检查是否是微信浏览器
EasySlide.utils.isWeixin() //true false//检查是否包含对应cls
EasySlide.utils.hasClass(ele,"clsName"); //true ,false//分享到微博
EasySlide.utils.shareWeibo({title:"xxx",shareImg:"xxx"});//属性拷贝方法
EasySlide.utils.mixin({a:0,b:1},{a:1}) //返回{a:1,b:1}//判断元素是否为数组
EasySlide.utils.isArray([]) //true//判断元素是否为Object
EasySlide.utils.isObject({}) //true//转换duration为毫秒数
EasySlide.utils.transitionDurationToMilliseconds("5s") //5000
EasySlide.utils.transitionDurationToMilliseconds("0.5s") //500
EasySlide.utils.transitionDurationToMilliseconds("50ms") //50