-
Notifications
You must be signed in to change notification settings - Fork 0
Настройка аутентификации по протоколу WebAuthn в OpenAM
WebAuthn - протокол, разработанный консорциумом W3C и FIDO Alliance для аутентификации без паролей. Используя WebAuthn, можно аутенитфицироваться, используя биометрию мобильного телефона или ноутбука. Можно так же использовать аутентификацию при помощи аппаратных USB токенов.
Если кратко, то WebAuthn использует взаимную аутентификацию, используя алгоритмы ассиметричного шифрования и обмен сообщениями, зашифрованными публичными ключами (passkeys). Поэтому, еще одним важным достойством WebAuthn является устойчивость к фишингу. Более подробно со стандартом можно ознакомиться по ссылкам https://www.w3.org/TR/webauthn-3/.
WebAuthn поддерживает большинство современных браузеров - Google Chrome, Mozilla Fireforx (частичная поддержка), Apple Safari, Microsoft Edge, в том числе и мобильные версии браузеров. Актуальная информация о поддержке браузерами и устройствами WebAuthn находится по ссылке https://caniuse.com/?search=webauthn
Passkeys, созданные на iPhone, iPad или Mac могут быть использованы на том же самом устройстве или на iPhone, iPad или Mac с одинаковым AppleID. Синхронизация ключей происходит автоматически.
Passkeys, созданные на Android могут быть использованы на устройствах Android с той же самой учетной записью Google. Синхронизация ключей автоматическая.
Полее подробно по ссылке https://passkeys.dev/device-support/
Т.к. WebAuthn в браузере работает только по протоколу HTTPS или на домене localhost, то для демонстрационных целей мы развернем OpenAM в Docker контейнере на localhost.
Создайте сеть в Docker для OpenAM
docker network create openamПосле этого запустите Docker контейнер OpenAM Выполните следующую команду:
docker run -p 8080:8080 --network openam --name openam openidentityplatform/openamПосле того, как сервер запустится, запустите начальную конфигурацию OpenAM. Выполните следующую команду:
docker exec -w '/usr/openam/ssoconfiguratortools' openam bash -c \
'echo "ACCEPT_LICENSES=true
SERVER_URL=http://localhost:8080
DEPLOYMENT_URI=/$OPENAM_PATH
BASE_DIR=$OPENAM_DATA_DIR
locale=en_US
PLATFORM_LOCALE=en_US
AM_ENC_KEY=
ADMIN_PWD=passw0rd
AMLDAPUSERPASSWD=p@passw0rd
COOKIE_DOMAIN=localhost
ACCEPT_LICENSES=true
DATA_STORE=embedded
DIRECTORY_SSL=SIMPLE
DIRECTORY_SERVER=localhost
DIRECTORY_PORT=50389
DIRECTORY_ADMIN_PORT=4444
DIRECTORY_JMX_PORT=1689
ROOT_SUFFIX=dc=openam,dc=example,dc=org
DS_DIRMGRDN=cn=Directory Manager
DS_DIRMGRPASSWD=passw0rd" > conf.file && java -jar openam-configurator-tool*.jar --file conf.file'После успешной конфигурации можно приступить к дальнейшей настройке. Настроим цепочки регистрации и аутентификации по протоколу WebAuthn.
Зайдите в консоль администратора по ссылке
http://localhost:8080/openam/XUI/#login/
В поле логин введите значение amadmin, поле пароль введите значение из параметра ADMIN_PWD команды установки, в данном случае passw0rd
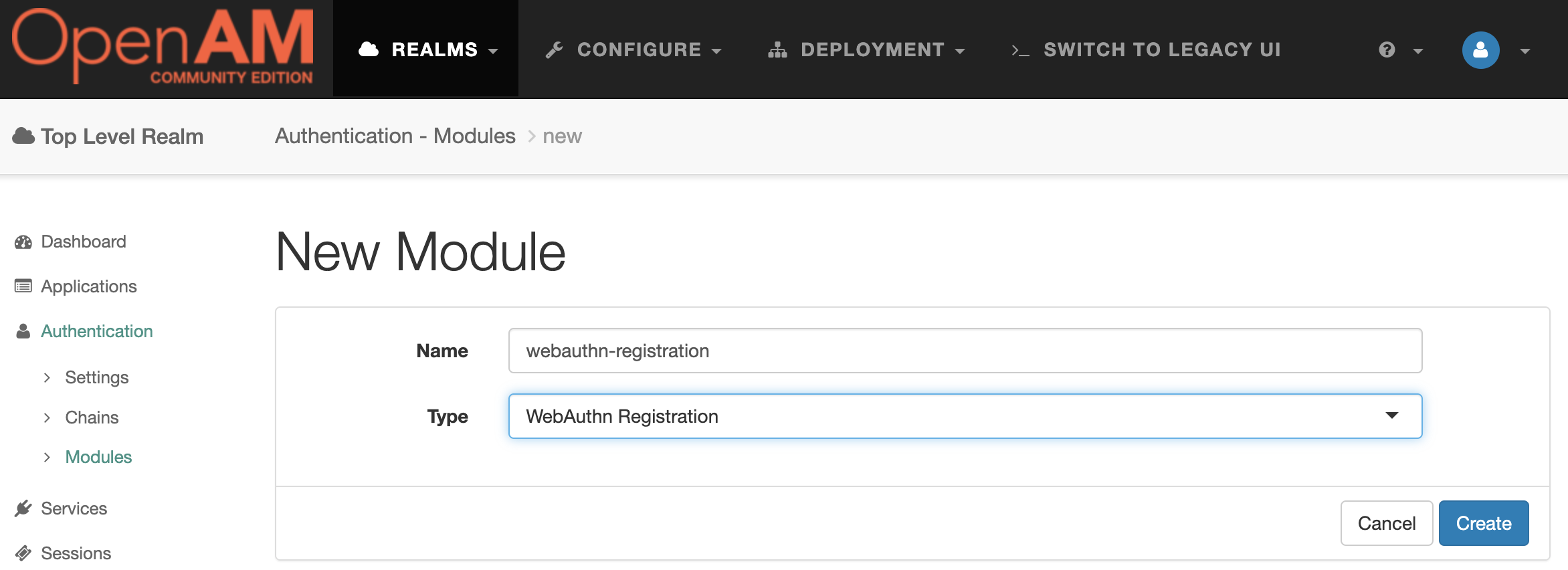
Выберите корневой realm и в меню выберите пункт Authentication → Modules. Создайте новый модуль аутентификации WebAuthn Registration

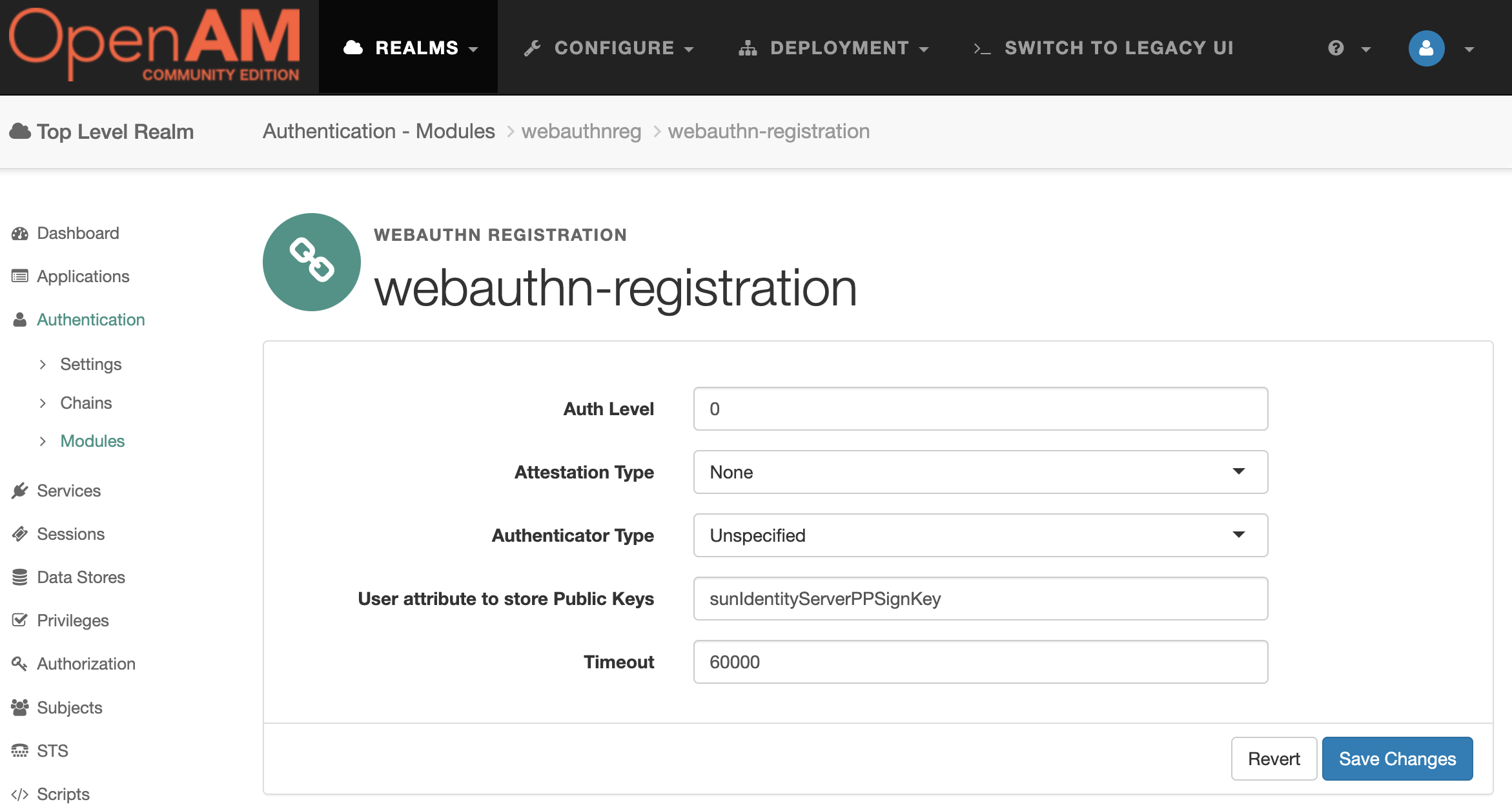
Настройки модуля по умолчанию можно оставить без изменений.

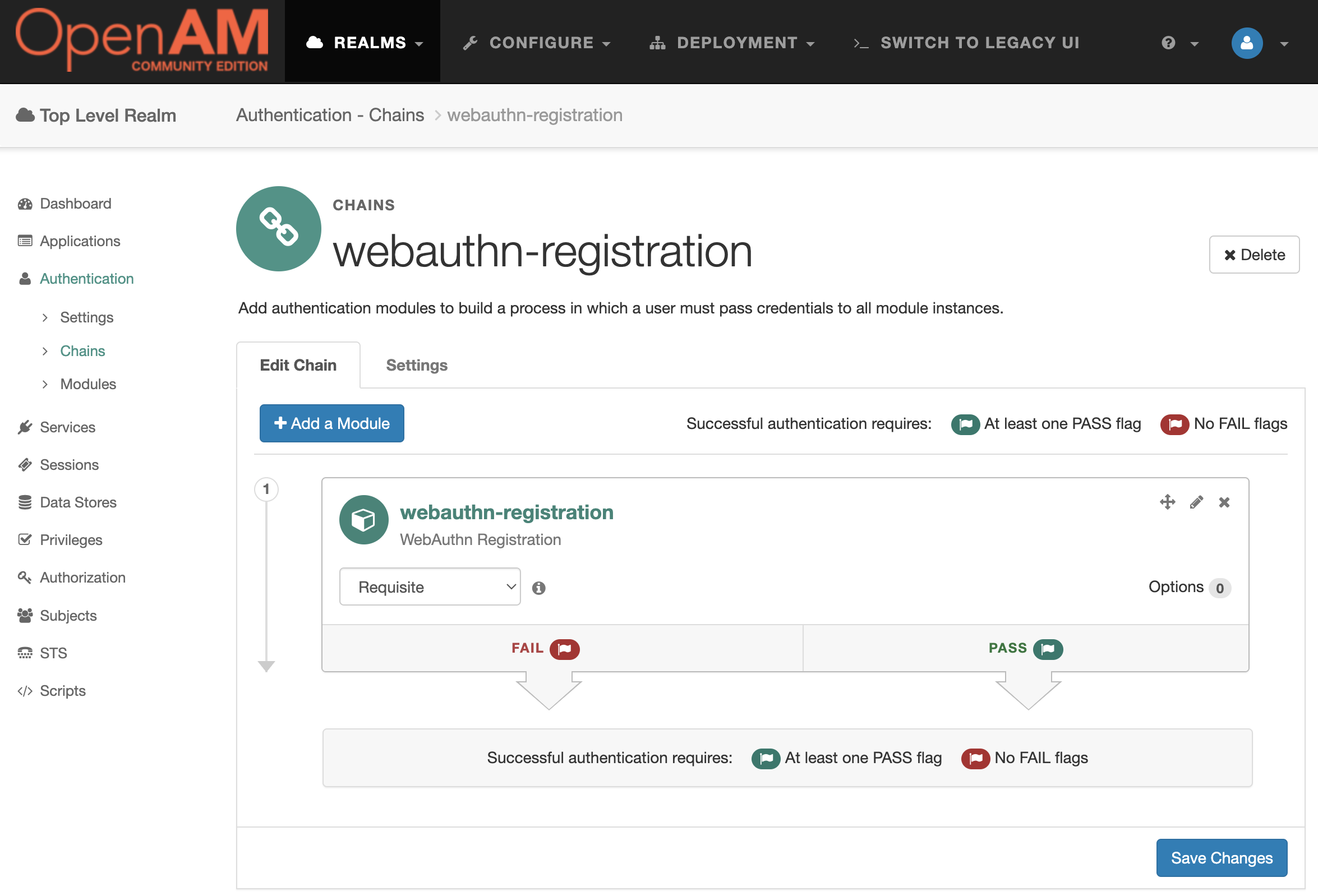
Зайдите в консоль администратора выберите нужный realm и в меню выберите пункт Authentication → Chains. Создайте цепочку аутентификации webauthn-registration с созданным модулем webauthn-registration.

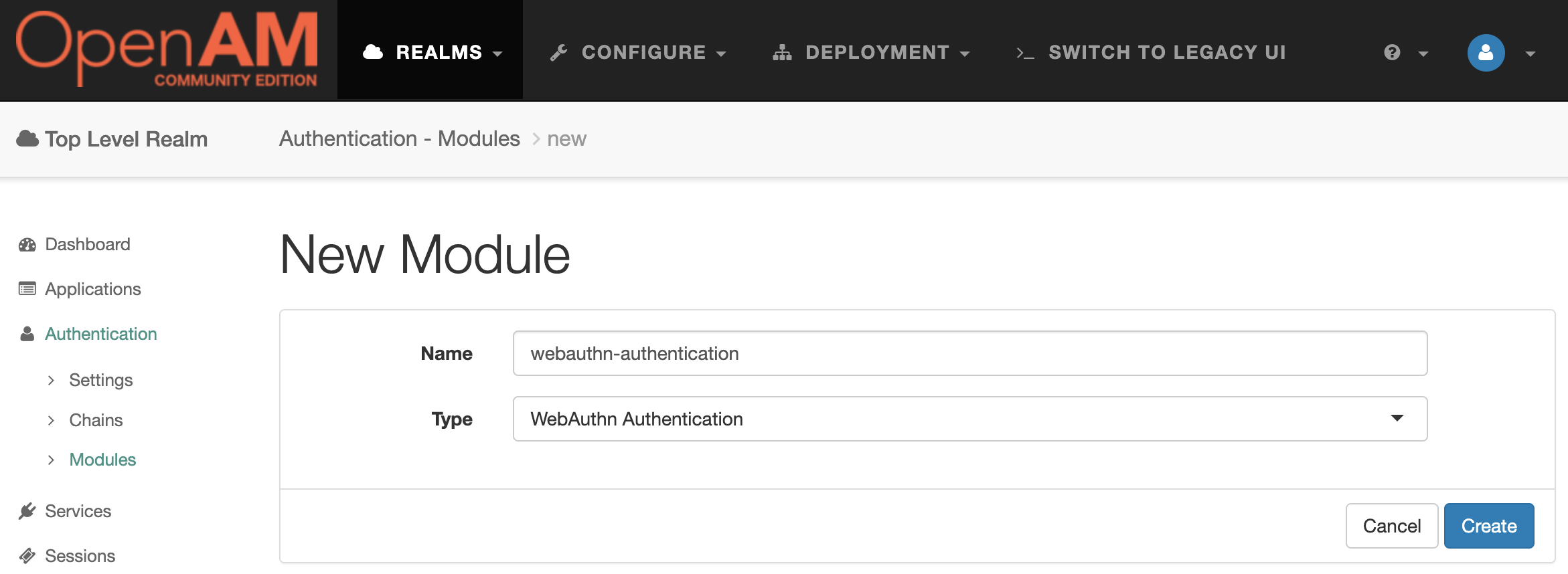
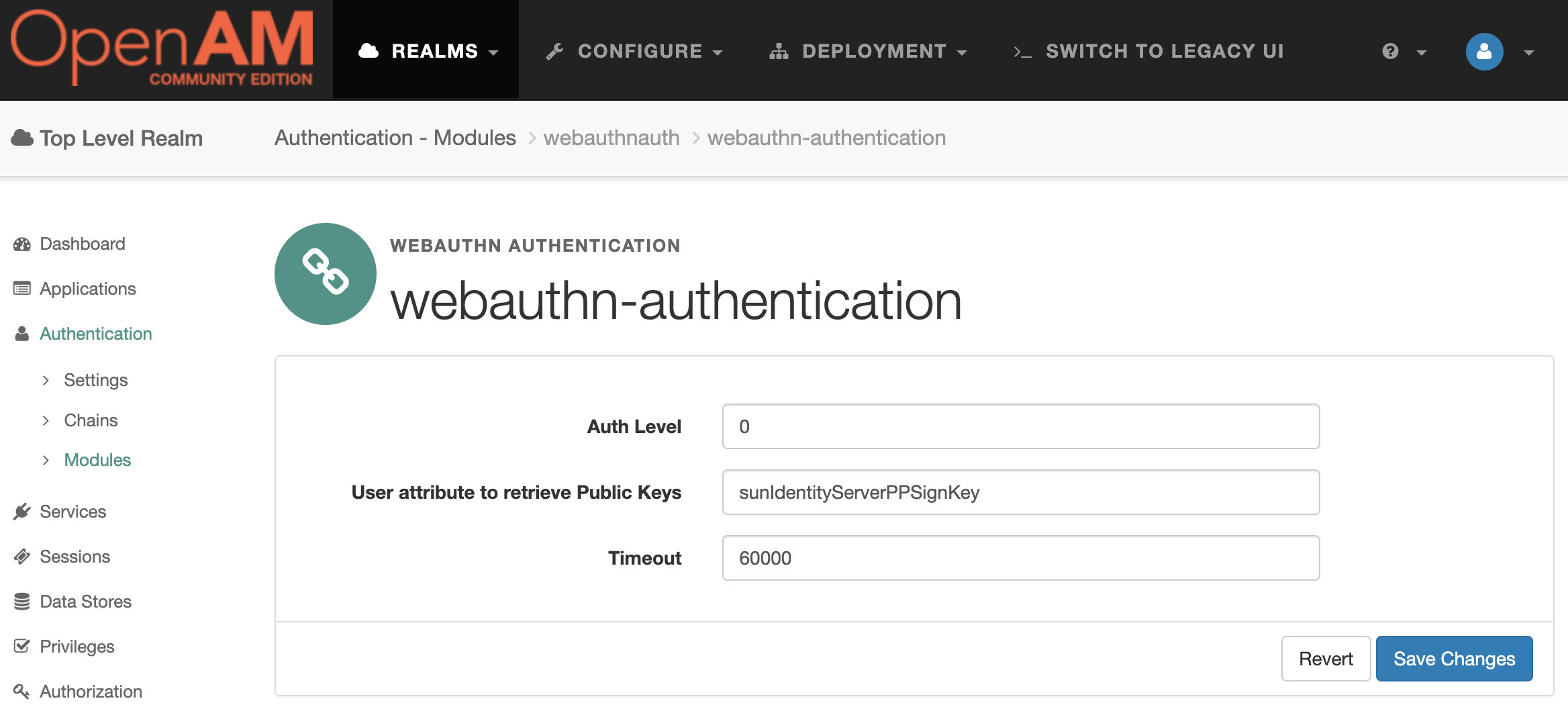
В консоли администратора выберите корневой realm и в меню выберите пункт Authentication → Modules. Создайте новый модуль аутентификации WebAuthn Authentication.

Настройки модуля по умолчанию можно оставить без изменений

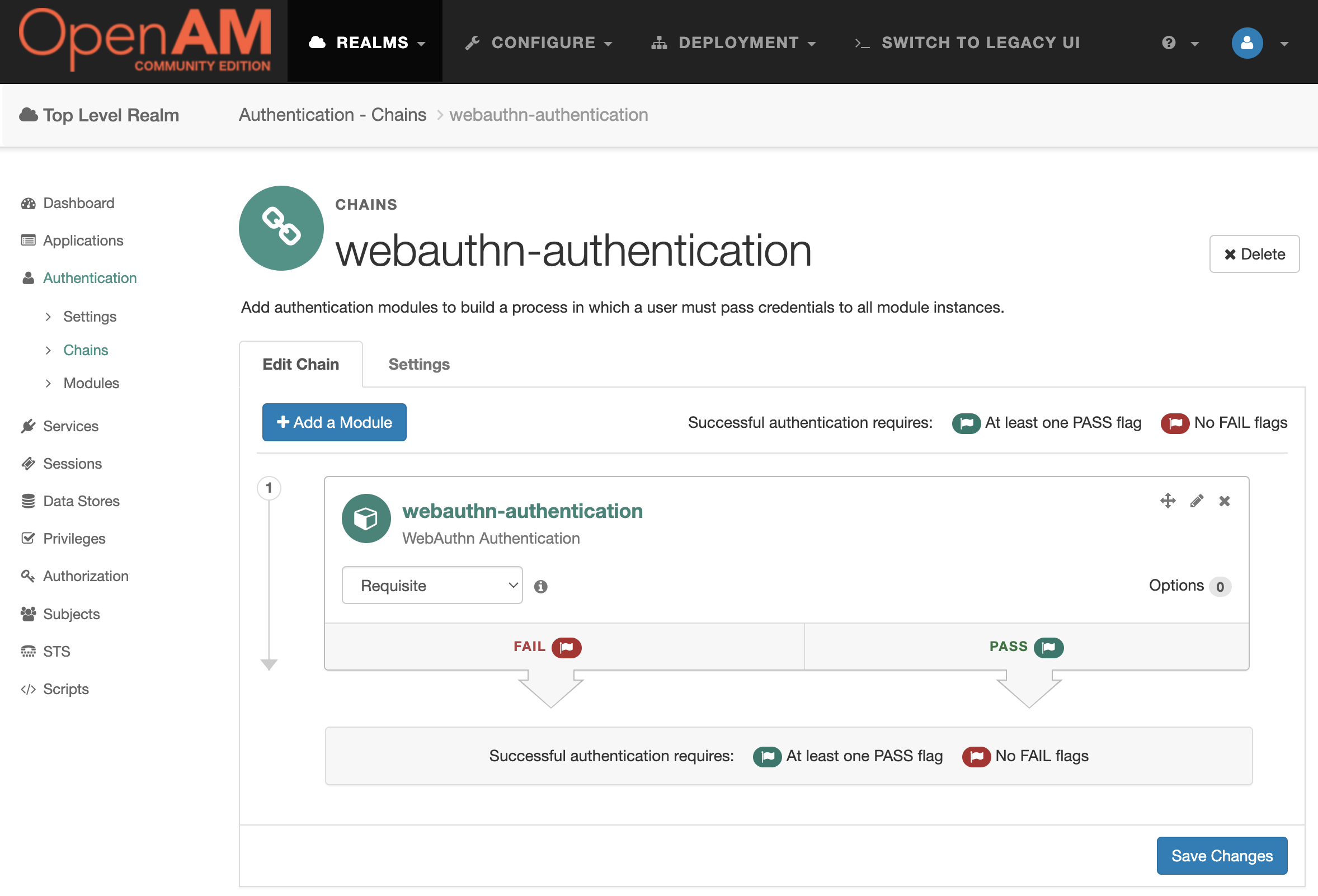
Зайдите в консоль администратора выберите нужный realm и в меню выберите пункт Authentication → Chains. Создайте цепочку аутентификации webauthn-authentication с созданным модулем webauthn-authentication.

Выйдите из консоли администратора OpenAM или откройте браузер в режиме “Инкогнито” и войдите по ссылке http://localhost:8080/openam/XUI/#login с учетными данными пользователя demo
В поле логин введите demo в поле пароль введите changeit .
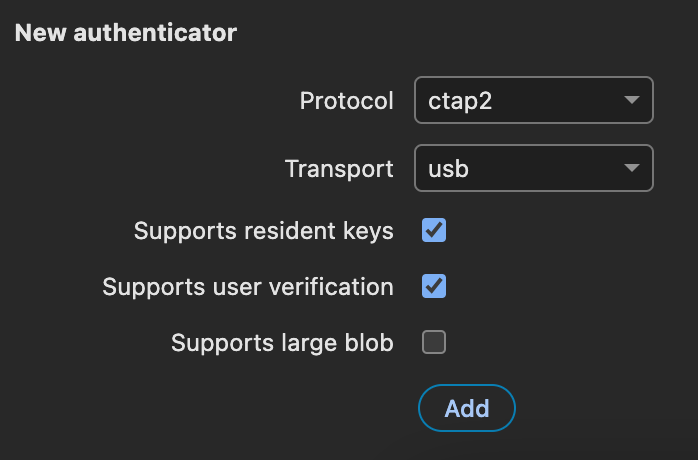
Для демонстрационных целей будем использовать встроенный в браузер эмулятор WebAuthn. Как его включить, описано по ссылке https://developer.chrome.com/docs/devtools/webauthn
Добавьте виртуальный аутентификатор, с поддержкой резидентных ключей (Supports resident keys) и верификацией пользователя (Supports user verification).

Откройте цепочку аутентификации по ссылке http://localhost:8080/openam/XUI/#login&service=webauthn-registration и нажмите кнопку Register.

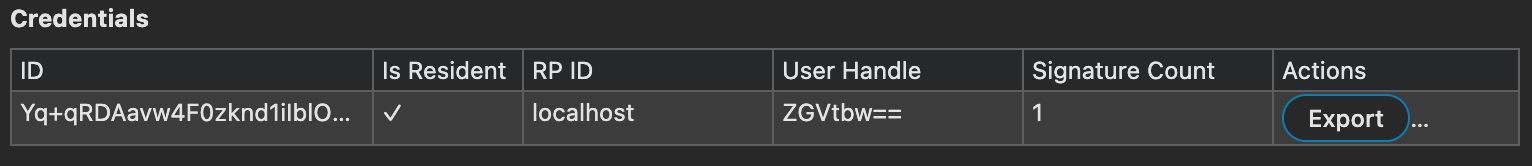
Вас сразу перенаправит обратно в консоль, а в инструментах разработчика для аутентификатора вы увидите зарегистрированные учетные данные для пользователя demo.

В коносоли под пользвоателемdemo нажмите на иконку пользователя и выберите Logout

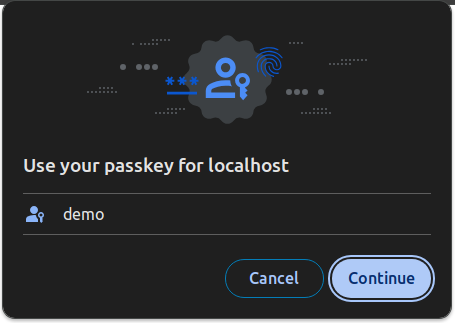
Перейдите по ссылке http://localhost:8080/openam/XUI/#login&service=webauthn-authentication и нажмите кнопку Log In. Появится окно с выбором учетной записи. Выберите demo и нажмите кнопку Continue. Вас аутентифицирует с учетной записью demo

Выберите demo и нажмите кнопку Continue вас аутентифицирует с учетной записью demop
Контроль доступа: аутентификация, авторизация, single-sign-on, федерация.
Предоставляет возможность подключения Web сайтов и мобильных приложений к единой точке аутентификации, авторизации и SSO (цифровой паспорт - единая точка входа в сервисы компании). Федерация путем безопасного входа через сайт Госуслуг РФ, облачных провайдеров, а также с помощью аккаунтов социальных сетей и партнеров b2b.
Поддерживает открытые стандарты аутентификации, федерации и защиты веб сервисов: CDSSO, SAML,OpenID Connect, Web Services Security.
Интегрируется с внутренними каталогами компании Active Directory, LDAP, поддерживает NTLMv2, Kerberos, x509 аутентификацию.
Эволюция: Sun Access Manager, Oracle OpenSSO, Forgerock/Open Identity Platform OpenAM