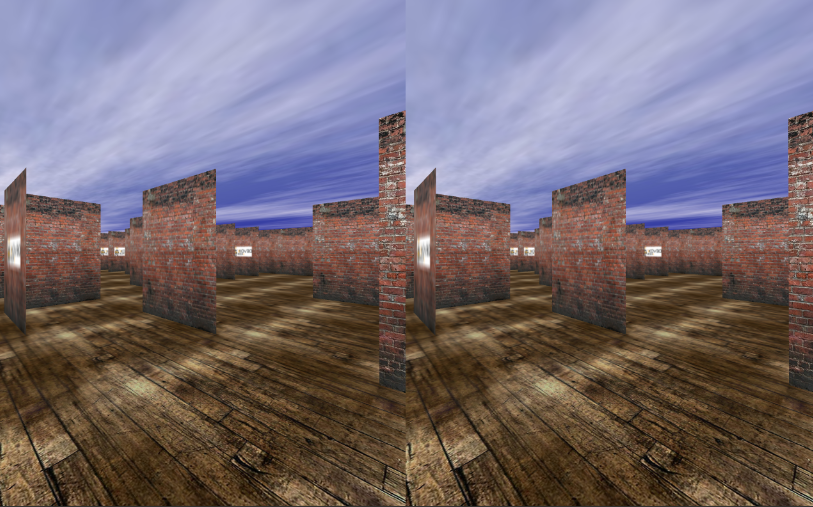
Designed for a devoxx4kids workshop to show children how to do objective programming and see what their maze in virtual reality look like
There is even an editor available where you can hack your maze online
➡ http://devoxx4kidsde.github.io/workshop-maze-vr/build/?editor=true
and... (drum roll) - the newest version supports multi player support!
The project contains 2 different workshops which have both advantages and disadvantages. Just look at both and chose the one you like more.
1) A more "object oriented" programming language related workshop
- This one is more object oriented.
- It is "nearer" to the real javascript language
- It uses English programming commands
- It is mainly available in open office format and pdf
- It can be found under presentation/de/workshop 1
2) A simplified version for younger children
- The code is more simplified but less object oriented
- It rather tries to hide than show the real javascript
- It uses German programming commands
- It is only available in Powerpoint format and pdf
- It can be found under /presentation/de/workshop 2
- create a new js file in the folder facade
- fill this file with a facade in the new language (basis can be the german (irrgarten.js) or the english (labyrinth.js) facade)
- the new translations also must be add in the maze/wall.js:
- for the orientation of the walls you have to add the new translations to the function mapOrientation
- for the new command for creating a wall you have to add a new function with the new translated name see function erzeugen or generate
- to use the new facade you must import the facade in your example (see exampleWithFacade.js)
- Install NodeJS version 6.x
- see https://nodejs.org/en/download/package-manager/ for more information (e.g. how to install)
Just clone this repository
git clone https://github.com/Devoxx4KidsDE/workshop-maze-vr.git
install all required dependencies
cd workshop-maze-vr
npm install
and once the dependencies are installed simply start the app with
npm start
or type this command if you want the server to restart automatically whenever you change code:
npm run start:watch
The example maze now available at http://localhost:8080/
So how to create your own maze you may ask?
- the simplest way would be to open
app/examples/example.jsand start hacking :-) - a second option would be to create a new file (e.g.
app/examples/myAwesomeMaze.js) and to adjustapp/app.jsto load the correct file. This need to be done for workshop 2 as it usesapp/examples/blank.jsas a starting point orapp/examples/germanExampleWithFacade.jsas the result - To learn how to create walls and portals please see the presentation handout workshop 1 or presentation handout workshop 2.
- It is highly recommended to limit the size of the images to around 100K in size as it massively improves the rendering performance of the maze especially on the mobile devices!
Hacking your maze in a simple text editor can be annoying. Syntax errors and friends (e.g. a missing colon creating a new wall properties) are not noticed until the application runs in the browser. Therefore you can start a linting tool called eslint. This tool does a static code analysis (e.g. finding missing colons) and prints those errors on the terminal.
npm run lint
While hacking the maze you maybe don't want to start this task over and over again. Therefore you can start another npm task that triggers the linting automatically after you have saved a file.
npm run lint:watch
Note: lint helps you to detect program syntax errors more easily.
Now you should have a look at the terminal after saving the file. If you see an error like below you first have to fix it. Otherwise you will only see a black screen in the browser.
If you don't see any errors printed go on and reload the browser.
(The following error message is an example that says that there is an unexpected colon that has to be removed in the example.js file on line 18 column 27)
> [email protected] lint /devoxx4kids/workshop-maze-vr
> eslint ./app
/devoxx4kids/workshop-maze-vr/app/examples/example.js
18:27 error Parsing error: Unexpected token ,
✖ 1 problem (1 error, 0 warnings)
This project is based on:
Have Fun as much as we do!