-
Notifications
You must be signed in to change notification settings - Fork 694
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Adds documentation for Spectacle Markdown Slide Layouts (#1303)
* Add base for MD layout options docs * Update markdown-layout-containers.md * Rename slide layout docs. * Update md-slide-layouts.md
- Loading branch information
1 parent
17092eb
commit 74c18f4
Showing
5 changed files
with
96 additions
and
7 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: Extensions | ||
| order: 8 | ||
| sidebar_position: 8 | ||
| order: 9 | ||
| sidebar_position: 9 | ||
| --- | ||
|
|
||
| # Third Party Extensions | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: FAQ | ||
| order: 9 | ||
| sidebar_position: 9 | ||
| order: 10 | ||
| sidebar_position: 10 | ||
| --- | ||
|
|
||
| # Frequently Asked Questions | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,5 @@ | ||
| --- | ||
| title: Slide Layouts | ||
| title: JSX Slide Layouts | ||
| order: 6 | ||
| sidebar_position: 6 | ||
| --- | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,89 @@ | ||
| --- | ||
| title: Markdown Slide Layouts | ||
| order: 7 | ||
| sidebar_position: 7 | ||
| --- | ||
|
|
||
| # Markdown Slide Layouts | ||
|
|
||
| Spectacle supports a number of layout containers for use in your Markdown slides. These containers are designed to enable more complex layouts previously not doable in Markdown without the usage of importing JSX elements into MDX. | ||
|
|
||
| Spectacle uses `---` (three dashes) to delimit each slide in a Markdown file. Spectacle adds supports for a JSON-based configuration object with the slide delimiter in your Markdown file. This configuration object is used to define the layout of the slide. Currently, two types of layouts are support are `center` and `columns`. | ||
|
|
||
| :::info | ||
|
|
||
| Markdown-annotated slide layouts is available only with `.md` files. This feature is not available with `.mdx` files where you can use JSX-based layout primitives. | ||
|
|
||
| ::: | ||
|
|
||
| ## Columns Layout | ||
|
|
||
| The columns layout is used to create a row-based column layout. The columns layout is defined by the following JSON object: | ||
|
|
||
| ```json | ||
| { "layout" : "columns" } | ||
| ``` | ||
|
|
||
| Each column section is defined by a `::section` delimiter. The number of columns is determined by the number of `::section` annotations. | ||
|
|
||
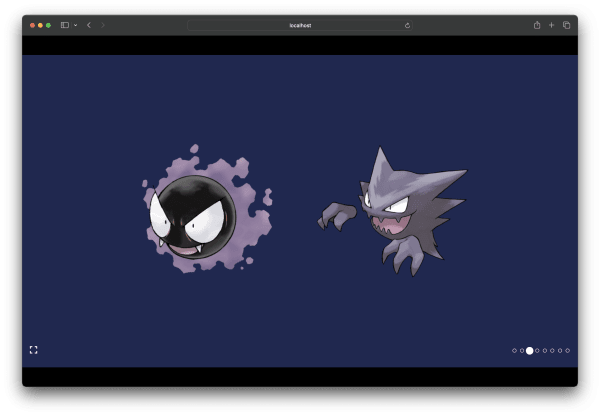
|  | ||
|
|
||
| ```md | ||
|
|
||
| --- { "layout" : "columns" } | ||
|
|
||
| ::section | ||
|
|
||
|  | ||
|
|
||
| ::section | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| # Ghost-type Pokémon | ||
|
|
||
| The Ghost-type (ゴーストタイプ Gosuto taipu in Japanese) is one of the eighteen Pokémon elemental types. | ||
|
|
||
| ``` | ||
|
|
||
| This layout has the underlying JSX structure and divides each section into an array: | ||
|
|
||
| ```jsx | ||
| <FlexBox flexDirection="row" alignItems="start" flex={1}> | ||
| {sectionsArray} | ||
| </FlexBox> | ||
| ``` | ||
|
|
||
| ## Center Layout | ||
|
|
||
| The center layout is used to create a single column layout with the content centered. The center layout is defined by the following JSON object: | ||
|
|
||
| ```json | ||
| { "layout" : "center" } | ||
| ``` | ||
|
|
||
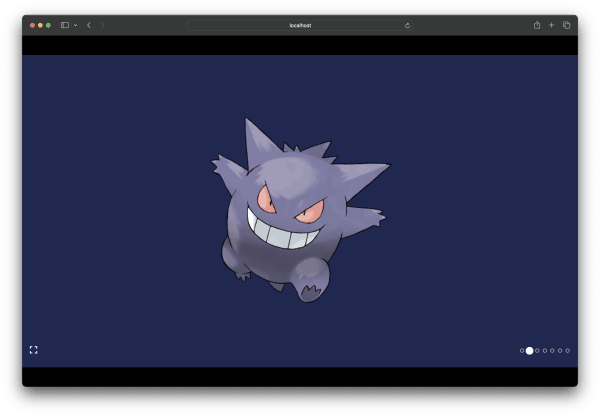
|  | ||
|
|
||
| ```md | ||
|
|
||
| --- { "layout" : "center" } | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| # Gengar | ||
|
|
||
| Gengar is a dark purple, bipedal Pokémon with a roundish body. It has red eyes and a wide mouth that is usually curled into a sinister grin. Multiple spikes cover its back, and it has large pointed ears. Its arms and legs are short with three digits on both its hands and feet. It also has a stubby tail. | ||
|
|
||
| ``` | ||
|
|
||
| This layout has the underlying JSX structure and passes all the slide content as chidren: | ||
|
|
||
| ```jsx | ||
| <FlexBox justifyContent="center" alignItems="center" height="100%"> | ||
| {content} | ||
| </FlexBox> | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: Themes | ||
| order: 7 | ||
| sidebar_position: 7 | ||
| order: 8 | ||
| sidebar_position: 8 | ||
| --- | ||
|
|
||
| # Theme System | ||
|
|
||
74c18f4There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Successfully deployed to the following URLs:
spectacle-docs-website – ./
spectacle-website-mu.vercel.app
spectacle-docs-website-git-main-formidable-labs.vercel.app
spectacle-docs-website-formidable-labs.vercel.app