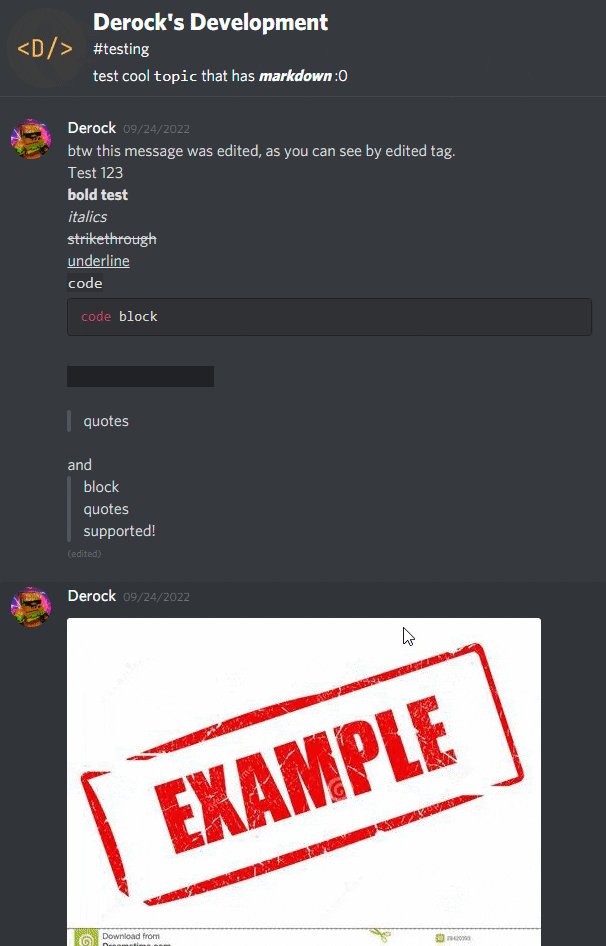
Discord HTML Transcripts is a node.js module to generate nice looking HTML transcripts. Processes discord markdown like bold, italics, strikethroughs, and more. Nicely formats attachments and embeds. Built in XSS protection, preventing users from inserting arbitrary html tags.
This module can format the following:
- Discord flavored markdown
- Uses discord-markdown-parser
- Allows for complex markdown syntax to be parsed properly
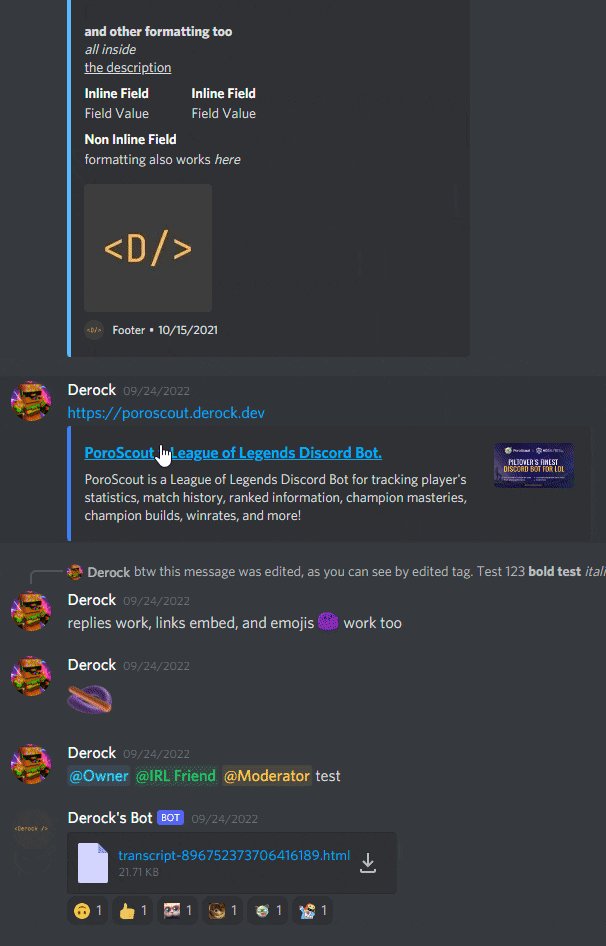
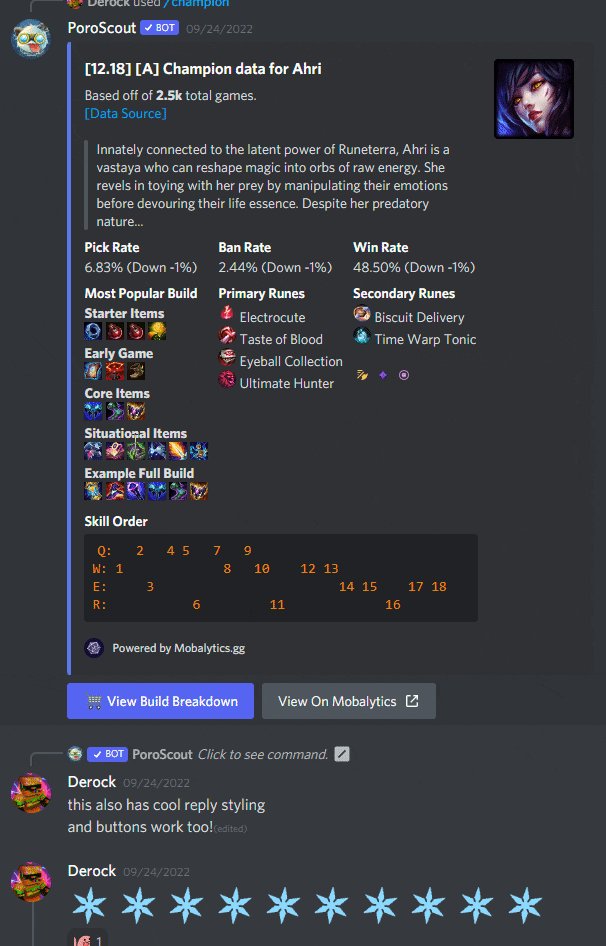
- Embeds
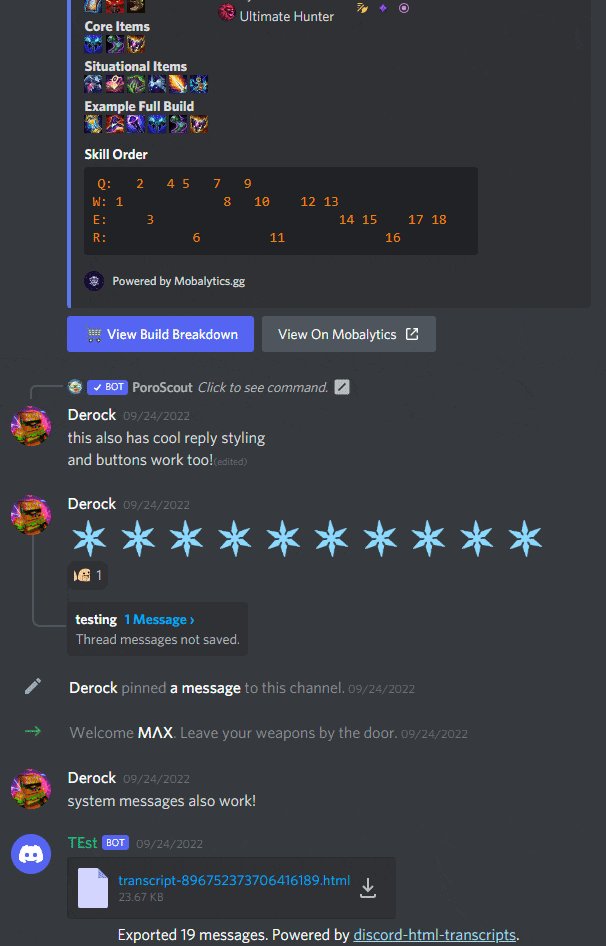
- System messages
- Join messages
- Message Pins
- Boost messages
- Slash commands
- Will show the name of the command in the same style as Discord
- Buttons
- Reactions
- Attachments
- Images, videos, audio, and generic files
- Replies
- Mentions
- Threads
This module is designed to work with discord.js v14/v15 only. If you need v13 support, roll back to v2.X.X
Styles from @derockdev/discord-components.
Behind the scenes, this package uses React SSR to generate a static site.
Please do not DM me requesting support with this package, I will not respond.
Instead, please open a thread on this server.
const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const channel = message.channel; // or however you get your TextChannel
// Must be awaited
const attachment = await discordTranscripts.createTranscript(channel);
channel.send({
files: [attachment],
});const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const messages = someWayToGetMessages(); // Must be Collection<string, Message> or Message[]
const channel = someWayToGetChannel(); // Used for ticket name, guild icon, and guild name
// Must be awaited
const attachment = await discordTranscripts.generateFromMessages(messages, channel);
channel.send({
files: [attachment],
});Both methods of generating a transcript allow for an option object as the last parameter.
All configuration options are optional!
const attachment = await discordTranscripts.createTranscript(channel, {
limit: -1, // Max amount of messages to fetch. `-1` recursively fetches.
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment' OR use the enum ExportReturnType
filename: 'transcript.html', // Only valid with returnType is 'attachment'. Name of attachment.
saveImages: false, // Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE !)
footerText: "Exported {number} message{s}", // Change text at footer, don't forget to put {number} to show how much messages got exported, and {s} for plural
callbacks: {
// register custom callbacks for the following:
resolveChannel: (channelId: string) => Awaitable<Channel | null>,
resolveUser: (userId: string) => Awaitable<User | null>,
resolveRole: (roleId: string) => Awaitable<Role | null>
},
poweredBy: true, // Whether to include the "Powered by discord-html-transcripts" footer
hydrate: true, // Whether to hydrate the html server-side
filter: (message) => true // Filter messages, e.g. (message) => !message.author.bot
});const attachment = await discordTranscripts.generateFromMessages(messages, channel, {
// Same as createTranscript, except no limit or filter
});Give it a star ⭐ and/or support me on ko-fi