We are a development agency building phenomenal apps.
Macaw is a powerful and easy-to-use vector graphics library written in Swift.
Get started with Macaw in several lines of code:
class MyView: MacawView {
required init?(coder aDecoder: NSCoder) {
let text = Text(text: "Hello, World!", place: .move(dx: 145, dy: 100))
super.init(node: text, coder: aDecoder)
}
}Include Scalable Vector Graphics right into your iOS application:
Affine transformations, user events, animation and various effects to build beautiful apps with Macaw:
Modern designs contain tons of illustrations and complex animations. Mobile developers have to spend a lot of time on converting designs into native views that will be resizable for different screens. With Macaw you can reduce development time to a minimum and describe all graphics in high level scene elements. Or even render SVG graphics right from your design tool with Macaw events and animation support.
We're working hard to provide full documentation. Currently you can take a look at the following docs:
- Replicating Apple Design Awarded Applications
- How friendly can drawing API be on iOS?
- Macaw iOS Library: Morphing Animations
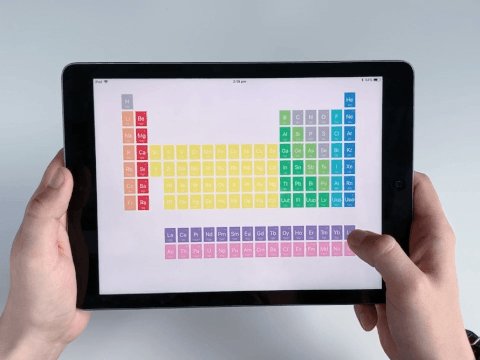
Macaw-Examples is a repository where you can find various usages of the Macaw library from simple charts to the complex periodic table.
- iOS 8.0+
- Mac OS X 10.11+
- Xcode 7.3+
To install it, simply add the following line to your Podfile:
pod "Macaw", "0.9.6"github "Exyte/Macaw" ~> 0.9.6
To build Macaw from sources:
- clone the repo
[email protected]:exyte/Macaw.git - open terminal and run
cd <MacawRepo>/Example/ - run
pod installto install all dependencies - run
open Example.xcworkspace/to open project in the Xcode
Over one thousand users already utilize Macaw in their applications. We would like to prepare the list of top use cases. Please share your story with us at [email protected] and we will thank you with Macaw stickers!
You can find list of all changes by version in the Change Log
Macaw is available under the MIT license. See the LICENSE file for more info.