Vintage Theme is a nostalgic and timeless color scheme for Visual Studio Code. It features muted, earthy tones that evoke a sense of warmth and elegance, making your coding experience both pleasant and visually appealing. This theme is optimized for React syntax, ensuring a seamless and beautiful development environment.
-
Download the Theme:
- Clone or download this repository.
git clone https://github.com/your-username/vintage-theme.git
-
Install the Theme:
- Open Visual Studio Code.
- Go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window or by pressing
Ctrl+Shift+X. - Click on the
...in the top-right corner and chooseInstall from VSIX.... - Select the
vintage-theme-0.1.0.vsixfile you downloaded.
-
Activate the Theme:
- Open the Command Palette with
Ctrl+Shift+P. - Type
Preferences: Color Themeand selectVintage Theme.
- Open the Command Palette with
- Warm, vintage-inspired color palette
- Enhanced syntax highlighting for React (JSX, components, props, hooks)
- Custom styling for editor UI elements (activity bar, status bar, etc.)
If you want to tweak the theme to better suit your preferences, you can edit the vintage-theme.json file located in the themes folder.
Feel free to fork this repository and submit pull requests. Contributions are welcome!
This project is licensed under the MIT License - see the LICENSE file for details.
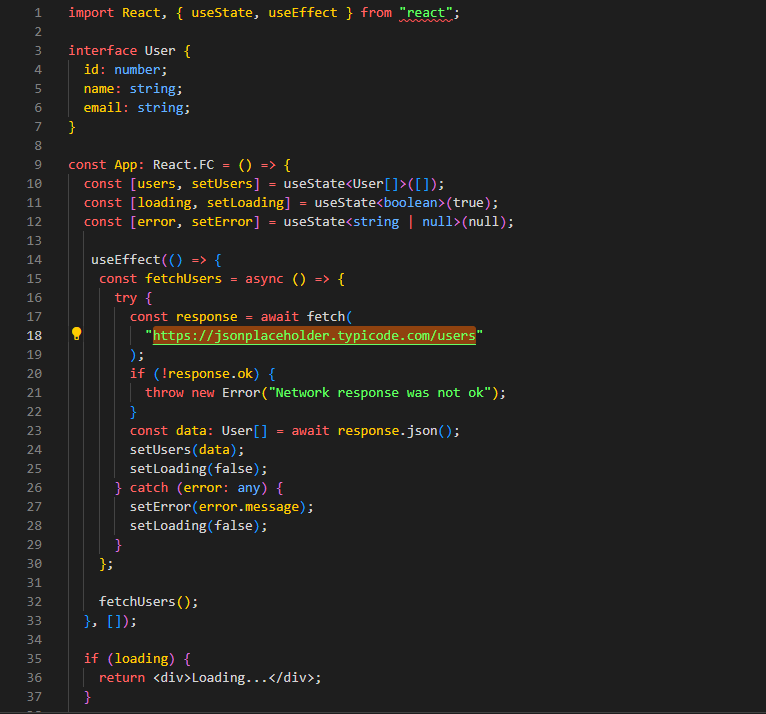
Here's a preview of the theme in action:
Enjoy coding with the Vintage Theme!