My first project in a coding boot camp.
After a month of learning web development, since I cannot think of a concept for my project, I just tried to copy the layout of a website I stumbled upon. [ Toptal ]
Link to Project: https://nathaniel330.github.io/clone_Toptal/

Tech used: HTML, CSS, JavaScript, Bootstrap
Q: What do you want to do?
A: Become a great programmer
Q: What is the benefit of doing this?
A: I like being good at something. Becoming a great developer looks nice to me :)
The questions did not help me think of an idea for this project.
When I settled to just copying a webpage, I saw Toptal and said to myself, "This looks easy". Man, was I wrong!
I had the content. I had the design. The next thing to do was to code.
I started by dividing the page into sections.
- Navbar
- Hero Section
- Sponsors / Trusted by Section
- Carousel Part
- Pitch 1 (Leverage World-class Talent)
- Pitch 2 (Build Amazing Teams on Demand)
- Pitch 3 (Hiring made easy)
- Some members of the workforce Section
- Why Organizations Choose Us
- Collaboration with Leading Brands
- Reviews
- Publications
- Footer
That was a lot.
One of my classmates mentioned that mobile-first approach is easier. Bootstrap operates with the same philosophy. I went with this method.
Then I started coding the divs. Starting from the easiest part that I think I can actually do. Since then, I really was time-conscious and I want to at least show a basic version of a product that meets the minimum necessary requirements for use but can be adapted and improved in the future, especially after customer feedback.
I didn't know what MVP was while doing this but I think I already had the sense for it.
Searched for appropriate icons, logo, pictures. Section after section, trouble after trouble, google to stackoverflow.
It is all about thinking what to do, how to do it, where to find the answers, and how to seek for help.
I created this with divs. a lot of them. Usage of HTML5 semantics would have been nice.
There is a bug in the carousel. The timeout counter does not reset after a click.
See what I'm talking about by clicking rapidly a carousel image multiple times, then notice what happens next.
I said it's a clone but there are a few parts where I changed how things should appear or I have no idea how to implement.
Content creation is tough.
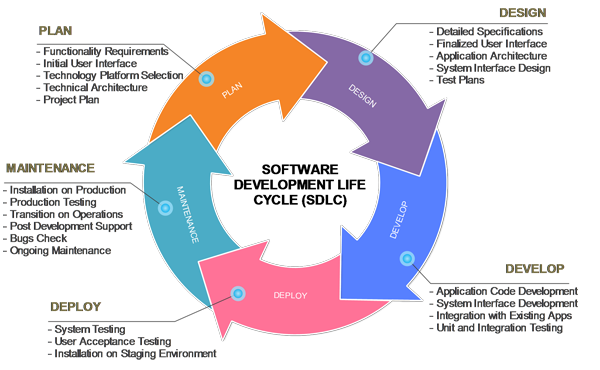
While searching for ideas for a project, I encountered Software Development Life Cycle.
I was stuck on the planning part. I think planning must be the most time-consuming phase in the SDLC.
A CSS style can be activated through JavaScript.
When I searched and implemented the solution for changing the background color of nav on scroll, and it worked! — That was one awesome moment.
There are lots of CSS properties I used that I didn't know before doing this project.
Bootstrap makes styling way easier. After being away from HTML and CSS, then coming back, I took me so long to style my own nav and make it responsive just by using CSS.