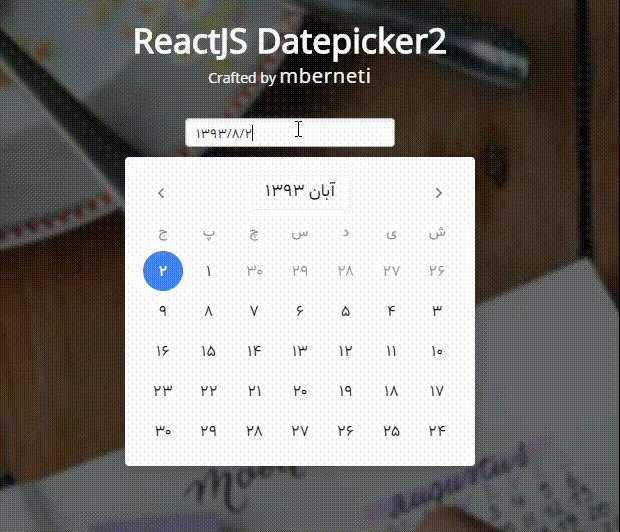
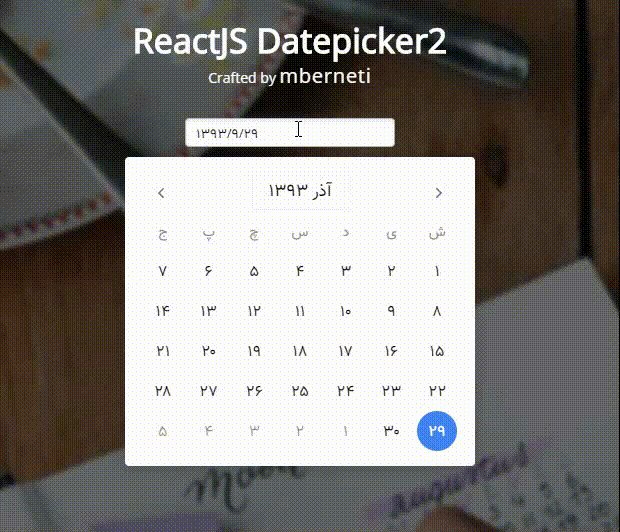
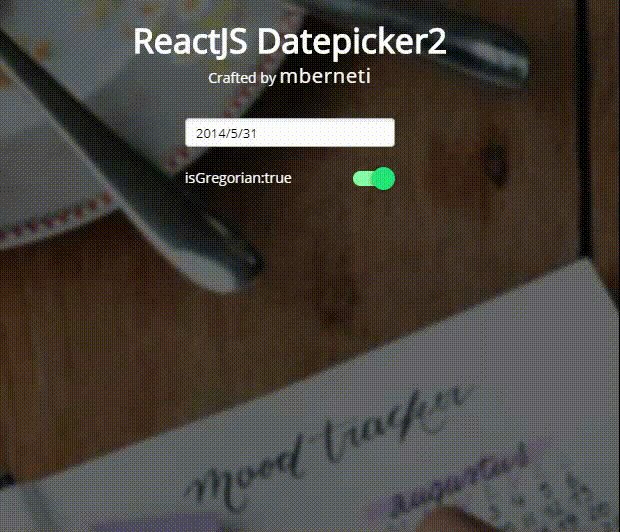
A simple and reusable Datepicker component for React (with persian jalali calendar support) Demo.
This package uses react-persian-datepicker project under the hood.
The package can be installed via NPM:
npm install react-datepicker2 --save
At this point you can import react-datepicker2 and its styles in your application as follows:
import DatePicker from 'react-datepicker2';Below is a simple example on how to use the Datepicker in a React view.
import React from 'react'
import moment from 'moment-jalaali'
import DatePicker from 'react-datepicker2';
export default class ReactClass extends React.Component {
constructor(props) {
super(props);
this.state = { value: moment() };
}
render() {
return <DatePicker
onChange={value => this.setState({ value })}
value={this.state.value}
/>
}
}The most basic use of the DatePicker can be described with:
<DatePicker onChange={value => this.setState({ value })} value={this.state.value} />The master branch contains the latest version of the Datepicker2 component. To start your example app, you can run npm install then npm start. This starts a simple webserver on http://localhost:8080.
- Write some tests
- Improve documentation
- Remove css loading dependency
- UI improvements
- Adding new highlight feature
- Adding new year picker feature
- Adding typescript support
- Adding new rangepicker feature
- moment-jalaali - A Jalaali (Jalali, Persian, Khorshidi, Shamsi) calendar system plugin for moment.js.
Special thanks to @mohebifar for his open-source project which this component is based on.
Contributions are welcome and will be fully credited. I'd be happy to accept PRs for that.
Copyright (c) 2016 mberneti Inc. and individual contributors. Licensed under MIT license, see LICENSE for the full license.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!