Github project powering gistlyn.com - A C# Gist IDE for creating, running and sharing stand-alone, executable C# snippets.
Gistlyn is the ultimate collaborative tool for trying out and exploring C# and .NET libraries on NuGet from a zero install - modern browser. It's ideal for use as a companion tool for trying out libraries during development or on the go from the comfort of your iPad by going to gistlyn.com.
Live Demo: gistlyn.com
Gistlyn is an open platform where all C# snippets and documentation are hosted entirely in Github gists
that lets anyone create new C# Gists or fork, update or rename and add new files to existing ones - providing
a complete UI authoring experience for your C# snippets that gets saved directly to
your Gists on Github. You can easily Create or Fork a copy of any Gist by
hitting Ctrl+S which will save any of your changes to your modified copy.
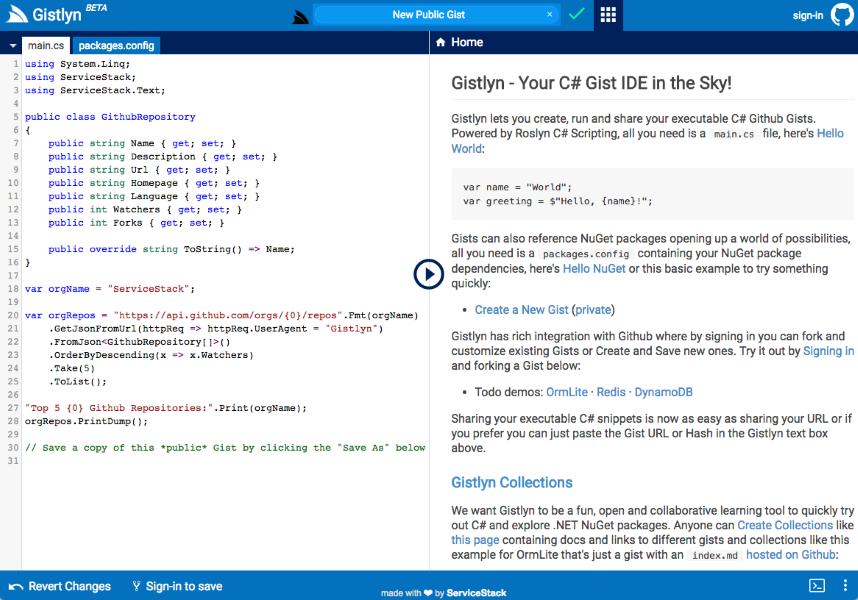
The Hello World Gist shows a minimal
C# example of what it takes to run in Gistlyn, i.e. just a valid C# source code fragment in a main.cs file:
//Variables in top scope can be inspected in preview inspector
var name = "World";
var greeting = $"Hello, {name}!";Hitting Ctrl+Enter (or clicking play) will execute your code on Gistlyn's server, running in an
isolated context where each of the variables defined in the top-level scope can be inspected further.
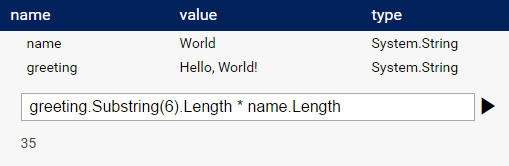
The preview inspector also includes an Expression evaluator that can be used to evaluate C# expressions
against the live server session:
Thanks to the React Desktop Apps VS.NET Template Gistlyn is available in a variety of different flavours:
Deployed as an ASP.NET Web Application on both Windows / .NET and Linux / Mono servers at:
- gistlyn.com - Ubuntu / Vagrant / Windows 2012 Server VM / IIS / .NET 4.6
- mono.gistlyn.com - Ubuntu / Docker / mono / nginx / HyperFastCGI
Having both Windows and Linux versions of Gistlyn is useful when you want to test whether a feature has the
same behavior in both .NET and Mono. Where after saving you can add/remove the mono subdomain to run
your scripts on different Operating Systems.
In addition to a running as an ASP.NET Web App, Gistlyn is also available as a self-hosting Winforms Desktop or cross-platform OSX/Linux/Windows Console App.
Running Gistlyn on your Desktop lets you take advantage of the full resources of your CPU for faster build and response times and as they're run locally they'll be able to access your RDBMS or other Networked Servers and Services available from your local Intranet.
Gistlyn shines at being able to quickly navigate, run code and preview results at a glance where you can preview complex types with nested complex collections in a human-friendly format for instant feedback.
To give you an example, here's what the preview inspector shows after running the OrmLite Reference Test Data sample C# code below:
//SELECT all artists including their Track references
var allArtists = db.LoadSelect<Artist>();
allArtists.PrintDump(); // Dump to ConsoleAfter it's executed all the variables get shown in the preview inspector. Then clicking on allArtists
executes it in the Expression Evaluator and displays the results below:
The
T.PrintDump()andT.Dump()extension methods are ideal for dumping and quickly seeing the results of any variable to the Console.
Gistlyn gets a lot of natural benefits from being a
React web-based IDE, from deep linking to being able to quickly
navigate back/forward through your browser history. It also saves every change to your localStorage
that restores instantly, so you can close your browser at anytime and revisiting gistlyn.com
will bring you right back to the same state where you left it. Drafts of every Gist you visit are
also saved, so you can happily be working on multiple gists without losing any changes.
Another feature Gistlyn naturally benefits from is Snapshots...
Snapshots lets you save the entire client state of your current workspace (excluding your login info) into a generated url which you can use to revert back in time from when the snapshot was taken or send to someone else who can instantly see and run what you're working on, who'll be able to continue working from the same place you're at.
Like everything else in Gistlyn, a snapshot is just a snapshot.json document of your serialized State
saved to your User Account in a private Github Gist.
As snapshots are saved to your gists, you'll need to first sign-in to be able take a snapshot. After you're authenticated with Github you can click on the camera icon that appears in the footer to take a snapshot:
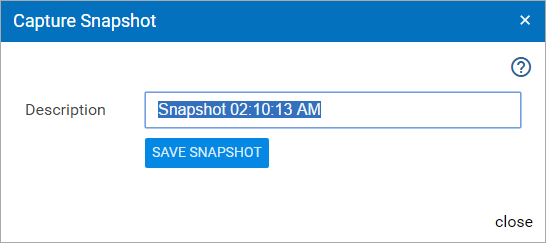
This will open the Snapshot Dialog where you can enter the name of the Snapshot which by default is automatically populated with the timestamp of when the Snapshot was taken:
Clicking Save Snapshot serializes your captured snapshot and saves it as a snapshot.json
document in a new private gist. Gistlyn then just appends the id of the newly created Gist to the
?snapshot queryString to form the url for your new snapshot:
There are 2 ways to load a snapshot, either by clicking on the generated url to launch it in a browser:
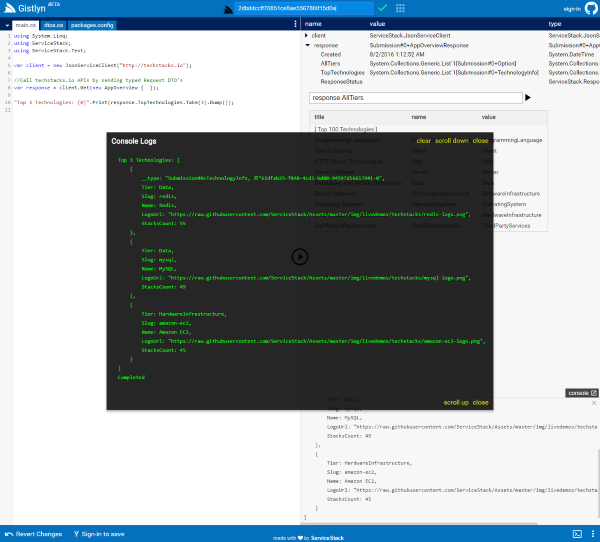
Which will load a new Gistlyn session initialized with the snapshot, complete with the contents of all working files, the state of the preview window, any console logs, etc:
The alternative is to paste the id of the Gist into Gistlyn's URL bar:
Incidentally you can paste the id of any C# Gist, Collection or Snapshot in the URL Bar
In our mission to make Gistlyn an immensely useful and collaborative learning tool for exploring any .NET library, Gistlyn includes a streamlined UX for editing Collections making it easier than ever to create "Live documentation" which we believe is the best way to learn about a library, mixing documentation and providing a live development experience letting developers try out and explore what they've just learned without losing context by switching to their development environment and setting up new projects to match each code sample.
Gistlyn makes it easy to share C# snippets with colleagues or reporting an issue to library maintainers with just a URL or a saved Gist ID which anyone can view in a browser at gistlyn.com or on their Desktop version of Gistlyn.
Here's an example of the new Collection authoring features in action:
The best thing about Gistlyn collections are they're just plain Github Gist's with a single index.md
Markdown document. So if you've previously created documentation in Github or asked questions in StackOverflow
you already know how to create Github collections.
All documentation within Gistlyn including this and the Home page are Gistlyn Collections which can be viewed by clicking the Collections header icon:
The Collections icon opens the Home Collection by adding its Gist id to the ?collection query string:
When adding links in your collection you should only include the ?querystring portion and not the
absolute url, e.g http://gistlyn.com?collection=... so your links also work in
Desktop versions of Gistlyn
which are instead run from localhost:4000.
Creating a Collection can be done at anytime from Gistlyn's main menu:
This will open an Empty Markdown Document into the Markdown Editor.
Hit Ctrl+S to save your modified copy to your Github Gists. After saving, the top bar will
turn Green to indicate you're viewing or modifying one of your own Gists or Collections:
Once editing the document you can use the Markdown Toolbar to quickly access Markdown specific formatting features like the Insert Link icon:
Which opens the Insert Link dialog and quickly create and link to new Gist or Collection by selecting the existing Gist or Collection you wish to use as a template:
This lets you quickly create multiple C# Gists using a copy of an existing Gists packages.config and
supporting .cs source files, significantly reducing the effort for creating multiple C# samples.
You can add images to your document by click on the Insert Image icon below:
This will open the Insert Image dialog where you can drag multiple images to upload them to imgur and embed them in your document:
After each image has finished uploading to Imgur, it will be embedded in your document from your Cursors position using the Markdown Image Format below:

As you're authoring your Markdown Document you can freely jump between different Gists or Collections as Gistlyn automatically saves as-you-type so you can use the Back button to jump back to your new collection as you left it without missing a beat.
After navigating away from your page, the arrow icons shown below will appear in the middle to indicate what you're editing on the left no longer matches the same page on the right:
Use the top right arrow icon to load the page you're editing in the preview window on the right to load the real-time preview of your Markdown document.
Use the bottom left arrow icon to load the Collection you're viewing on the right in the Editor.
If manually linking to Gists, other Collections and Snapshots use the following formats below:
- Gists:
?gist={id} - Collections:
?collection={id} - Snapshots:
?snapshot={id}
When Gistlyn sees these links it loads them into your current Gistlyn session. All other links are handled by the browser which navigates to the specified URL causing a full page load. If you're linking to an external site outside of Gistlyn we recommend opening it in a new browser Window by using HTML instead of Markdown links. e.g:
<a target="_blank" href="http://example.org">name</a>
Collections are a great way to create learning resources and tutorials for C# letting you create step-by-step walk-throughs explaining how something works on the right whilst providing links to executable C# fragments which users can try out and explore live in the code editor on the left.
You can find all of Gistlyn's Collections as Gists under the Gistlyn Github Account. Looking through some of Gistlyn collections below and their Markdown sources should provide a good resource for learning how to create Collections in Markdown:
- Gistlyn Collections (this page) (source)
- Home (source)
- OrmLite Interactive Tour (source)
- Gistlyn Snapshots (source)
- Add ServiceStack Reference (source)
Instead of sending links with unmemorable gist ids, you can also request to have easier to remember URLs for links to any Gistlyn collection by leaving a comment on the Friendly Names Gist
Where any link in the above Gist are available to Gistlyn, so instead of publishing links to a long
?collection={id} URL, you can use a shorter and easier to remember name instead, e.g:
That like a URL shortener, redirects to the linked url: http://gistlyn.com?collection=991db51e44674ad01d3d318b24cf0934
Gistlyn's integrated support for Add ServiceStack Reference feature generates a Typed API for remote ServiceStack Services which can be used in any of ServiceStack's typed C# Service Clients to call Web Services and view their results - within seconds.
The easiest way to use this feature is to add the BaseUrl for your remote ServiceStack instance to the
?AddServiceStackReference query string, e.g:
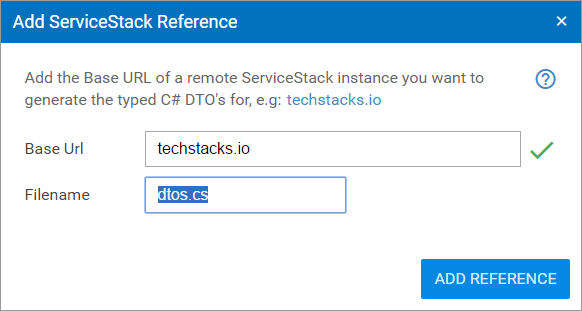
This will open the Add ServiceStack Reference dialog that automatically validates if the specified url is to a valid ServiceStack instance:
Hitting Enter then:
- creates a new Gist
- adds your generated C# DTOs with the filename specified
- initializes a
JsonServiceClientwith your BaseUrl - and provides an example of a
Get()Request using the first GET Request DTO it can find
Which for techstacks.io results in:
using System.Linq;
using ServiceStack;
using ServiceStack.Text;
var client = new JsonServiceClient("http://techstacks.io");
//Call techstacks.io APIs by sending typed Request DTO's
var response = client.Get(new GetAllTechnologies { });
//response.PrintDump(); // Uncomment to Print Response to ConsoleSo without having written any code, Users can hit Ctrl+Enter to execute the generated Gist which for
techstacks.io returns details of All Technologies it maintains in its database that it shows in the
Preview Inspector. Uncommenting response.PrintDump(); will also dump the contents of the Web Services
response to the Console.
One thing you'll likely want to do is change which Request DTO gets used by specifying it in the
?Request query string, e.g:
You can also pre-populate the C# expression and have it autorun with:
We then end up with a live link that anyone with a modern browser on their Desktop or iPad can click on to call techstacks.io's public API to find out what its Most popular technology is, in seconds.
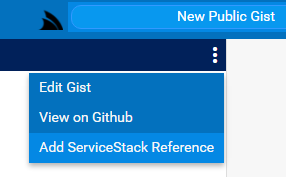
Similar to how Add ServiceStack Reference works in most major IDE's, you can also add the reference to existing Gists using the Editor Context Menu:
Then after clicking Add Reference Gistlyn adds your remote Services Typed DTOs to your existing gist using the filename specified.
If you're adding a Service reference to a version of ServiceStack before v4.0.62 you will need to manually remove any C# namespaces as they're not supported in Roslyn Scripting.
One surprising thing about Gistlyn is that it's entirely stateless where it runs without any kind of backend
db persistence. All state is either persisted to Github gists or in your browser's localStorage.
Not even your Authenticated Github session is retained on the server as it's immediately converted into an
encrypted JWT Cookie
that is sent with every Ajax request, so redeployments (or even clean server rebuilds) won't lose any of your
work or force you to Sign In again until the JWT Token expires.
This Github repo provides a good example of a modern medium-sized ServiceStack, React + TypeScript App that takes advantage of a number of different ServiceStack Features:
- React Desktop Apps - tooling for packaging Gistlyn's ASP.NET Web App into a Winforms Desktop and Console App
- Server Events - providing real-time Script Status updates and Console logging
- TypeScript - enabling end-to-end Typed API requests
- Github OAuth - authentication with Github
- JWT Auth Provider - enabling both JWT and JWE ecrypted stateless Sessions
- HTTP Utils - consuming Github's REST API and creating an authenticated HTTP Proxy in GitHubServices.cs