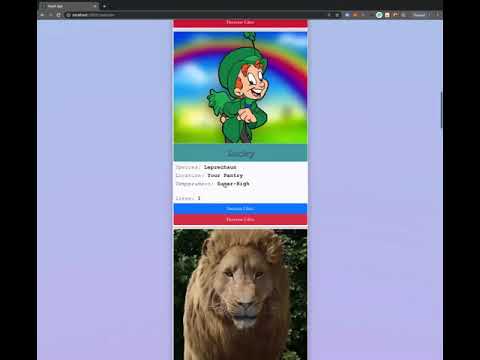
A full-stack app built on Rails(API) and React/Redux with Thunk middleware. Mystagram is a mix between Instagram and a Reddit thread. It allows users to add a mythical creature and up or down vote the creature based on popularity.
This project was created as my final project for the Flatiron school. I decided I wanted to make a web application that used common and popular features from Instagram and Reddit and add my own interests in mythology.
This project was bootstrapped with Create React App.

As a creature's number of likes is changed its position climbs (or falls) in the app. Similar to a Reddit thread.
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux'
import thunk from 'redux-thunk'
import creatureReducer from './reducers/creaturesReducer.js'
const store = createStore(creatureReducer, applyMiddleware(thunk))
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root'));
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { fetchCreatures } from './actions/creatureActions';
class App extends Component {
componentDidMount() {
console.log(this.props)
this.props.fetchCreatures()
}
const mapDispatchToProps = dispatch => {
return {
fetchCreatures: () => dispatch(fetchCreatures()),
}
}
export default connect(null, mapDispatchToProps)(App)
export const fetchCreatures = () => {
return (dispatch) => {
dispatch({type: 'LOADING_CREATURES'})
return fetch('http://localhost:3001/creatures')
.then(response => {
return response.json()
})
.then(responseJSON => {
dispatch({type: 'ADD_CREATURES', creatures: responseJSON })
})
}
}
const creatureReducer = (state = { creatures: [],loading: false }, action) => {
switch(action.type){
case 'LOADING_CREATURES':
return {
...state,
loading: true
}
case 'ADD_CREATURES':
return {
...state,
creatures: action.creatures,
loading: false
}
Vanilla Redux expects us to return an action object. Thunk allows us to use asynchronous action creators or functions that return the state later through dispatch method. This gives us direct control of dispatch methods.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify