The Bare Min theme is heavily inspired from the better mother-loving website.
It was designed to:
- Get rid of all visual clutter (CSS, JS, etc.)
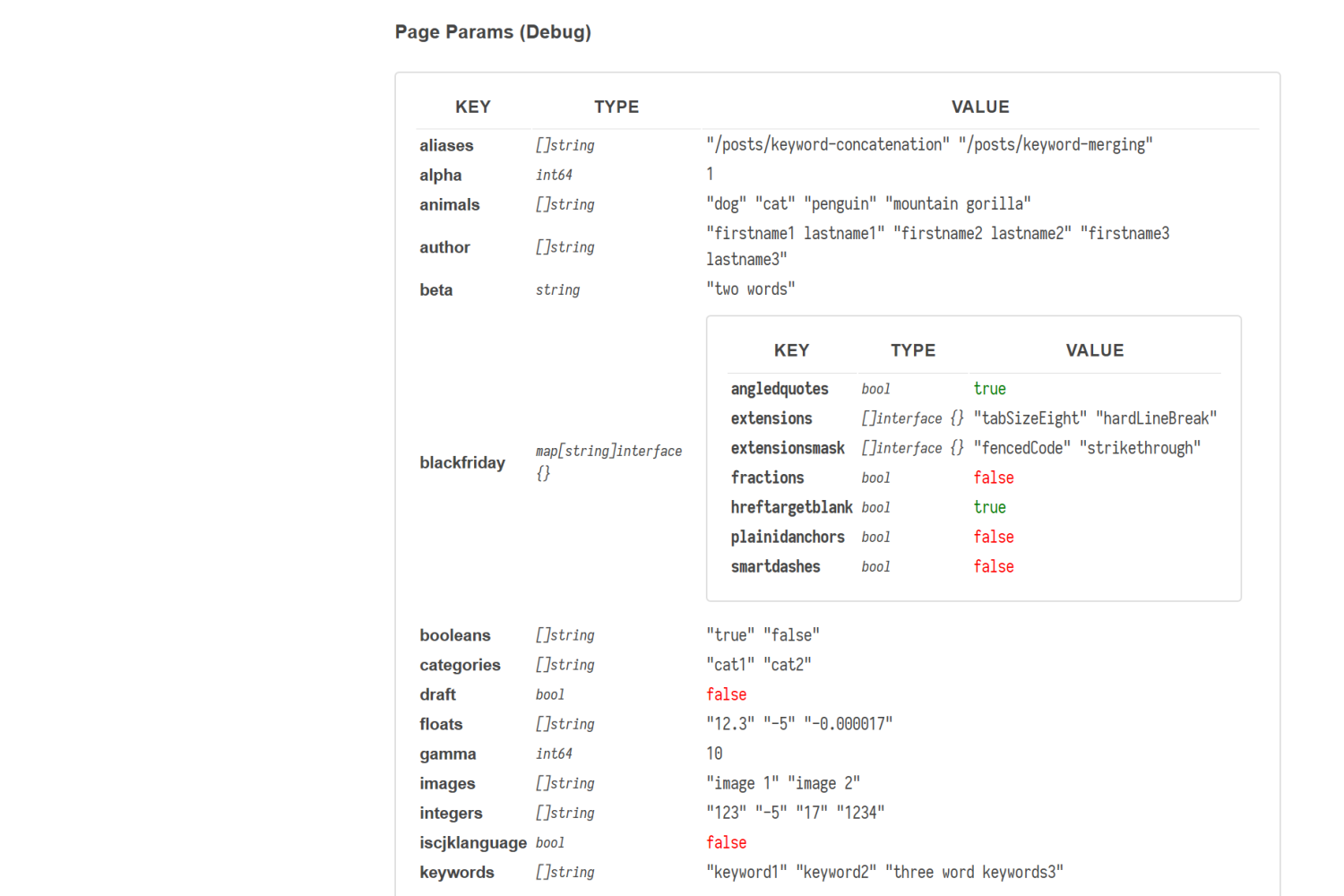
- Allow easily seeing debug information (
debugprint.htmlpartial) while developing Hugo sites, where focus stays on content development.
This theme is being used by:
- The example site of this theme.
- The test site for
ox-hugo. - Unofficial Hugo Sandbox site
that is used to create test cases for
hugobugs, new feature requests, and testinghugofeatures in general.
These theme provides few customization hooks.
# In the site's config.toml
[Params]
description = "Description of the site."
intro = """
Text here is added to the header of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
footer = """
Text here is added to the footer of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
[Params.source]
url = "https://your/site/repo/url" # Mandatory, used in bare_min single.html, baseof.html
md_dir = "content" # Used to create links from pages to the page Markdown sources
org_dir = "content-org" # Optional, but use if using ox-hugo!See the Params section in the config.toml of this theme's exampleSite
to get an example.