这是一款基于 Utools 的翻译小插件,可以方便地进行文本翻译操作。
首次自己配置webpack以及使用ts进行开发,有任何问题欢迎各位大佬指出。
- 本插件使用的是有道翻译接口,需要api密钥,并且保持网络连接。支持的翻译语言包括但不限于中文、英文、日文、韩文、法文等。
- api密钥获取参考有道智云
可以直接下载打包完成的插件或下载源码自行进行构建安装
- 直接安装使用
- 从 release中下载最新的upx 插件文件
- 呼出 utools 输入框,将刚刚下载的 upx 插件拖入输入框安装即可
- 构建 - 运行
npm installnpm run builduTools 开发者工具中将dist/plugin.json加入到本地开发
-
在 Utools 中输入关键词
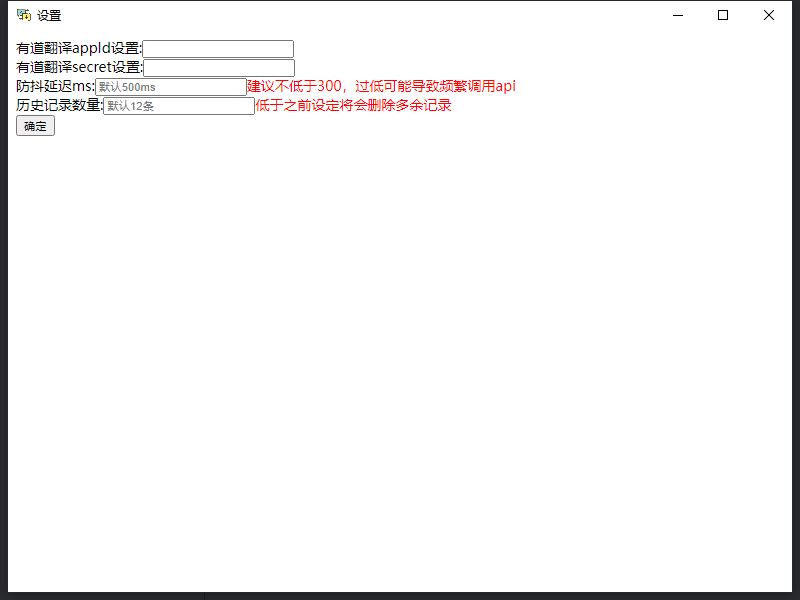
设置或者setting打开设置页面对api密钥进行设置 -
在 Utools 中输入关键词
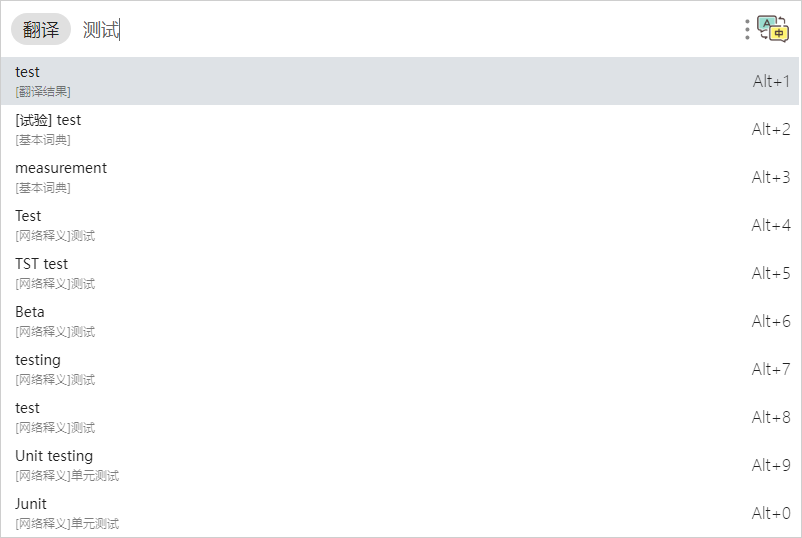
翻译,然后输入需要翻译的文本。(任何文本类型输入也可唤起插件) -
选择任意条目,结果将自动复制到剪切板
欢迎对本插件提出改进意见和建议。如果您发现了 bug 或者有新功能的想法,请在本项目的 GitHub 仓库中提交 issue 或者 pull request。
如有任何问题或疑问,请通过以下方式联系我:
- 邮箱:[email protected]
- GitHub:cs001020