#Wildcard module for Sitecore Working with wildcard items with a few simple settings
In the Sitecore.SharedSource.Wildcard.config you will find the wildcard where you are able to set the wildcard setting folder path for different websites. Just give the name of the setting the same name as the site definition name and set a relative path.
Sitecore.SharedSource.Wildcard.config
<wildcard>
<settings>
<setting name="Default" path="/settings/wildcard" />
</settings>
</wildcard>
Create a folder or bucket to save pages which you want to share among mutiple websites.
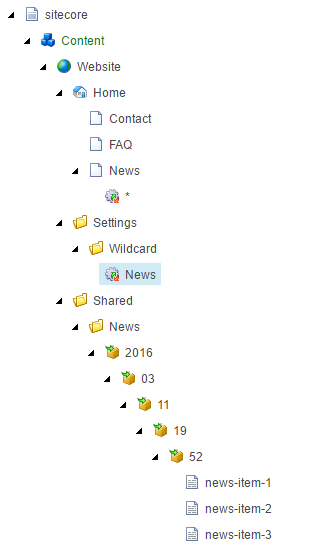
Example: as you van see in figure 1 there is a bucket folder /sitecore/content/shared/news in which you store the news items.
Create an item named * within your website(s) based on the template /sitecore/templates/modules/wildcard/wildcard. Set the field datasource of the * item to the root of your datasource folder or bucket.
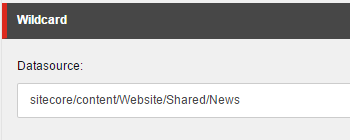
Example: as you can see in figure 1 i created a wildcard setting (/sitecore/content/website/settings/wildcard/news). In figure 2 you can see i pointed the datasource field to the datasource folder.
Create a new wildcard datasource setting item based on template /sitecore/templates/System/Modules/Wildcard/WildcardSetting in the folder which is specified in the config file. Set the field item wildcard to the created * item and the field template to the template which the folder or bucket contains.
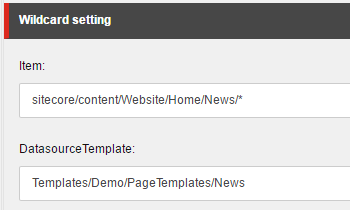
Example: in figure 1 i created a setting in /sitecore/content/Website/Settings/Wildcard/News. In figure 3 you can see i pointed the field Item to the wildcard item and the field DatasourceTemplate to the template of the item which should be placed on the wildcard.