A sample Flutter app with Google Maps. This example follows Kenzie Schmoll's article: Adding Google Maps to Flutter on medium.com. Additional reference: Exploring Google Maps in Flutter by Deven Joshi
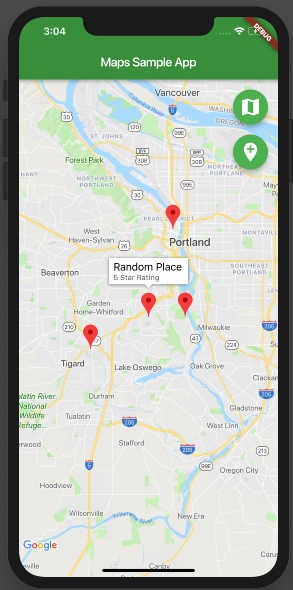
A basic app would look like:
1.Switch between different types of map views
2.Add Marker
- User Location
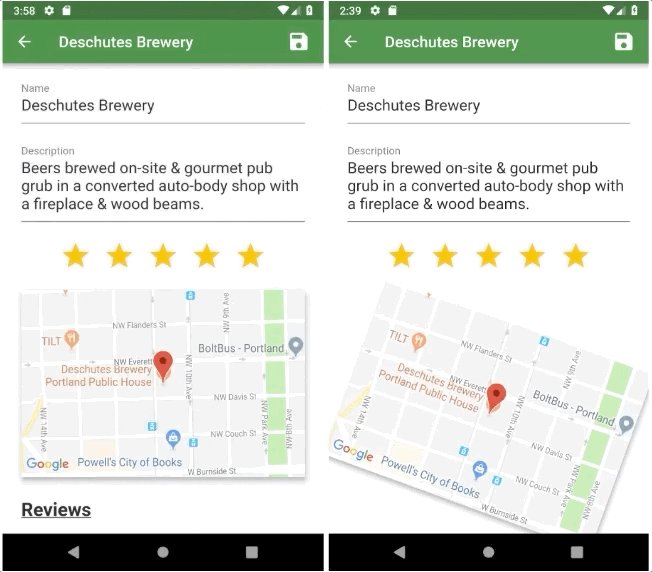
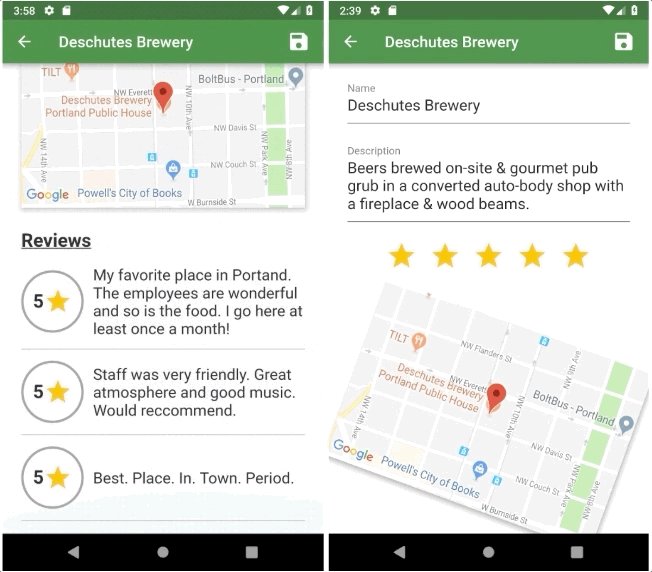
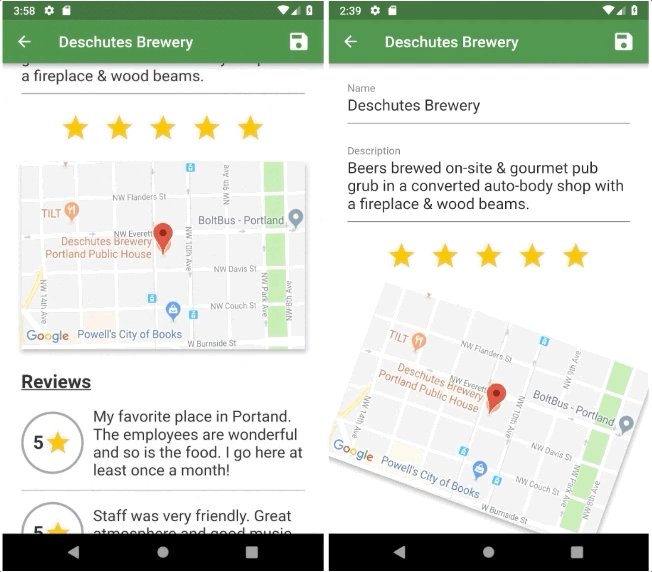
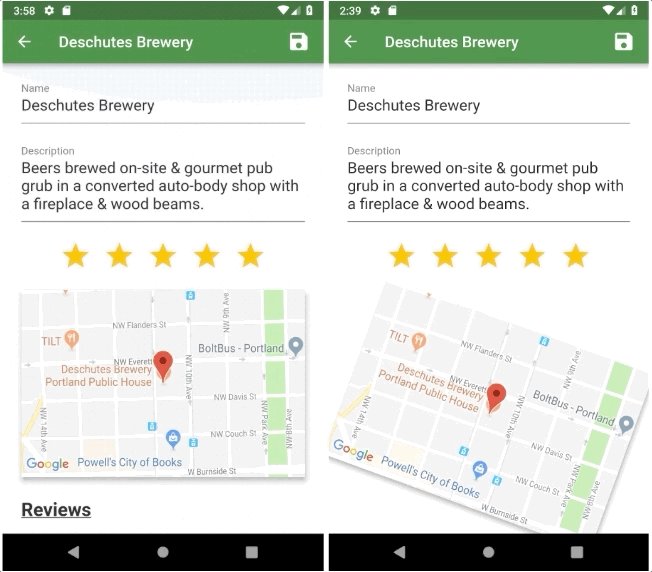
Once again, the GoogleMap widget is just a widget. This means you can place widgets on top of it, you can place it inside other widgets (like a ListView, for example), or if you’re feeling a bit wild, you could even place it in a Transform widget.
The demo of the app is as follows:
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.