iconfont-manager是一个可以管理所有iconfont图标库更新的工具。
毕竟是爬虫,而iconfont网站页面结构可能会有变化,如果出现无法使用的情况,请及时更新或者到GitHub提交issue,我都会尽快解决!另外,如果更新版本后,出现无法使用的情况,可尝试先卸载再重新安装。
npm i iconfont-manager -g
npm uninstall iconfont-manager -g
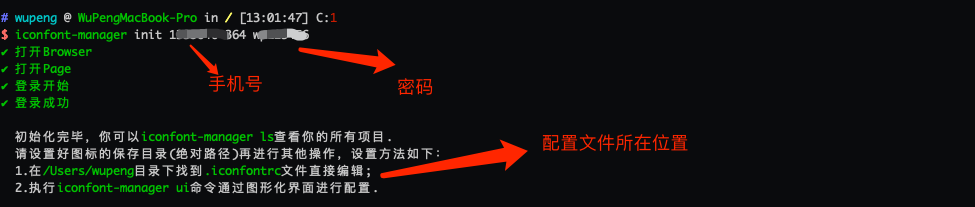
输入iconfont官网的手机号(若是GitHub账号,绑定手机号即可)与密码,自动执行爬虫脚本,将账号下的所有iconfont图标库的信息爬取并存储在用户目录的.iconfontrc文件(重要,可自行新建),然后修改.iconfontrc文件的filePath属性,设置各个图标库对应的保存地址,也可通过功能5iconfont-manager ui图形化界面管理进行设置。
iconfont-manager init <phoneNumber> <password>{
"projects": [
{
"id": "2936807",
"name": "仓库系统",
"user": "18812345678",
"password": "abc123",
"filePath": "/Users/wupeng/project/warehouse/src/assets"
},
{
"id": "2291089",
"name": "门户网站",
"user": "18812345678",
"password": "abc123",
"filePath": "初始化后,这个字段是空的,需要手动设置图标保存的绝对路径"
}
]
}读取用户目录下的.iconfontrc文件,将所有的iconfont图标库信息通过列表的形式展现。
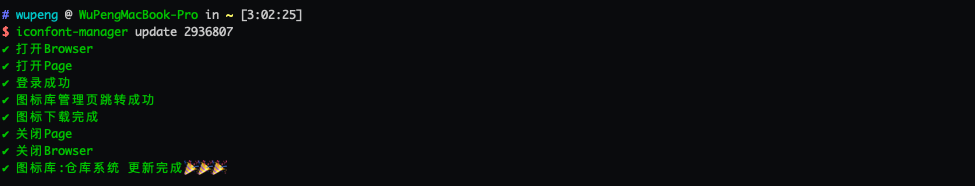
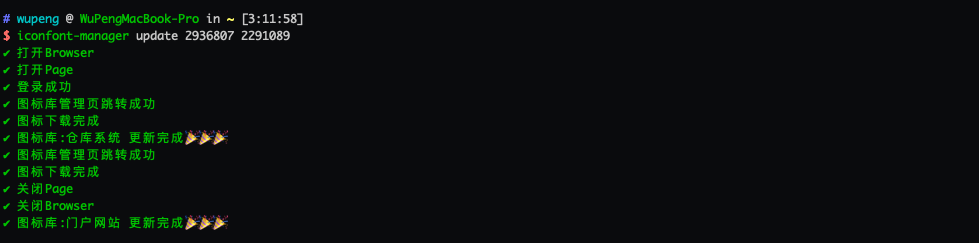
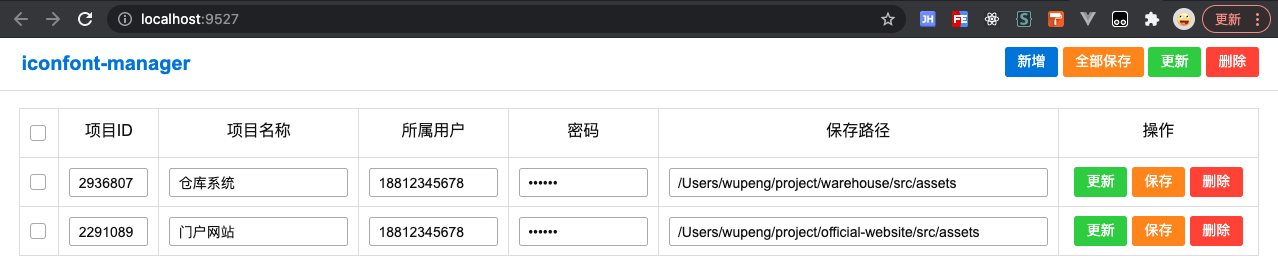
iconfont-manager lsiconfont-manager update <projectId>iconfont-manager update <projectId...>iconfont-manager ui更新.iconfontrc文件中没有的图标库
iconfont-manager updateOne <id> <name> <user> <password> <filePath>项目信息会写入.iconfontrc文件中,同时最后一个参数可以选择是否立即更新图标库
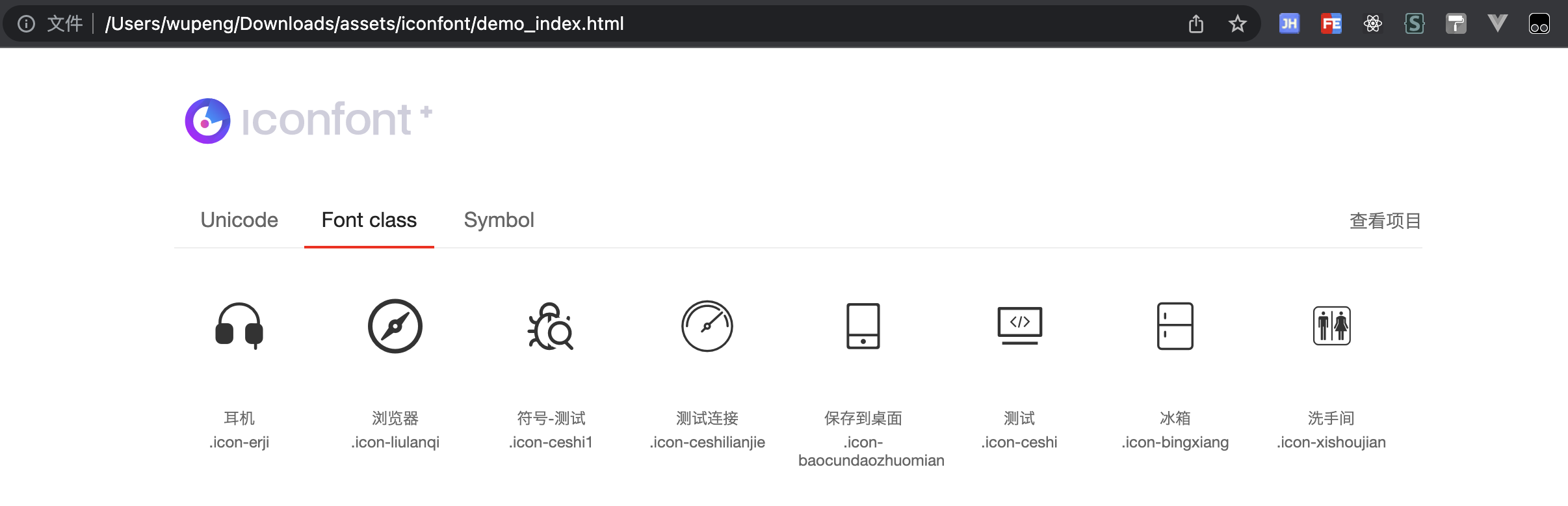
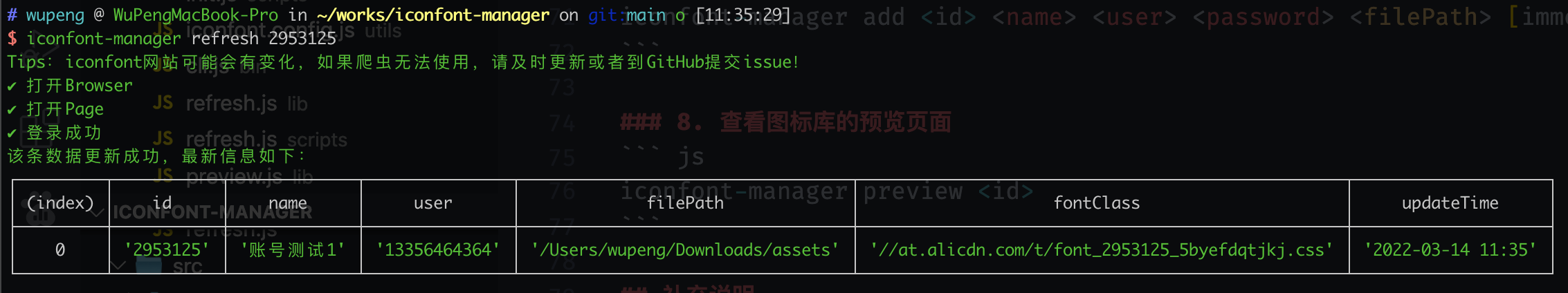
iconfont-manager add <id> <name> <user> <password> <filePath> [immediately]iconfont-manager preview <id>iconfont-manager refresh <id...>支持多用户,可以修改.iconfontrc文件配置即可,如下图例子两个用户手机号不同
{
"projects": [
{
"id": "2936807",
"name": "仓库系统",
"user": "18812345678",
"password": "abc123",
"filePath": "/Users/wupeng/project/warehouse/src/assets"
},
{
"id": "2291089",
"name": "另一个用户",
"user": "18866668888",
"password": "abc456",
"filePath": "/Users/wupeng/project/official-website/src/assets"
}
]
}如果您觉得项目有趣或对您有所帮助,可以点右上角 "Star" 支持一下 谢谢! ^_^