-
Notifications
You must be signed in to change notification settings - Fork 129
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- @react-native-aria/tooltip@0.2.7
- @react-native-aria/toggle@0.2.9
- @react-native-aria/tabs@0.2.11
- @react-native-aria/radio@0.2.11
- @react-native-aria/menu@0.2.13
- @react-native-aria/listbox@0.2.7
- @react-native-aria/interactions@0.2.14
- @react-native-aria/button@0.2.8
- @gluestack-ui/vstack@0.1.16
- @gluestack-ui/utils@0.1.14
- @gluestack-ui/transitions@0.1.11
- @gluestack-ui/tooltip@0.1.42
- @gluestack-ui/tooltip@0.1.41
- @gluestack-ui/tooltip@0.1.38
- @gluestack-ui/tooltip@0.1.35
- @gluestack-ui/tooltip@0.1.34
- @gluestack-ui/tooltip@0.1.33
- @gluestack-ui/tooltip@0.1.32
- @gluestack-ui/toast@1.0.9
- @gluestack-ui/toast@1.0.8
- @gluestack-ui/toast@1.0.7
- @gluestack-ui/toast@1.0.6
- @gluestack-ui/themed@1.1.69
- @gluestack-ui/themed@1.1.68
- @gluestack-ui/themed@1.1.65
- @gluestack-ui/themed@1.1.62
- @gluestack-ui/themed@1.1.61
- @gluestack-ui/themed@1.1.60
- @gluestack-ui/themed@1.1.59
- @gluestack-ui/themed@1.1.58
- @gluestack-ui/themed@1.1.57
- @gluestack-ui/themed@1.1.56
- @gluestack-ui/themed@1.1.55
- @gluestack-ui/themed@1.1.54
- @gluestack-ui/themed@1.1.53
- @gluestack-ui/themed@1.1.52
- @gluestack-ui/themed@1.1.51
- @gluestack-ui/themed@1.1.50
- @gluestack-ui/themed@1.1.49
- @gluestack-ui/themed@1.1.48
- @gluestack-ui/themed@1.1.47
- @gluestack-ui/themed@1.1.46
- @gluestack-ui/themed@1.1.45
- @gluestack-ui/themed@1.1.42
- @gluestack-ui/themed@1.1.41
- @gluestack-ui/themed@1.1.40
- @gluestack-ui/themed@1.1.39
- @gluestack-ui/themed@1.1.37
- @gluestack-ui/themed@1.1.36
- @gluestack-ui/themed@1.1.35
- @gluestack-ui/themed@1.1.34
- @gluestack-ui/themed@1.1.32
- @gluestack-ui/themed@1.1.31
- @gluestack-ui/themed@1.1.30
- @gluestack-ui/themed@1.1.29
- @gluestack-ui/themed@1.1.28
- @gluestack-ui/themed@1.1.27
- @gluestack-ui/textarea@0.1.24
- @gluestack-ui/textarea@0.1.22
- @gluestack-ui/tabs@0.1.22
- @gluestack-ui/tabs@0.1.21
- @gluestack-ui/tabs@0.1.18
- @gluestack-ui/switch@0.1.27
- @gluestack-ui/switch@0.1.26
- @gluestack-ui/switch@0.1.23
- @gluestack-ui/stack@0.1.5
- @gluestack-ui/spinner@0.1.15
- @gluestack-ui/slider@0.1.30
- @gluestack-ui/slider@0.1.29
- @gluestack-ui/slider@0.1.26
- @gluestack-ui/slider@0.1.24
- @gluestack-ui/select@0.1.31
- @gluestack-ui/select@0.1.30
- @gluestack-ui/select@0.1.29
- @gluestack-ui/select@0.1.28
- @gluestack-ui/react-native-aria@0.1.7
- @gluestack-ui/react-native-aria@0.1.6
- @gluestack-ui/radio@0.1.38
- @gluestack-ui/radio@0.1.37
- @gluestack-ui/radio@0.1.34
- @gluestack-ui/radio@0.1.33
- @gluestack-ui/radio@0.1.32
- @gluestack-ui/radio@0.1.30
- @gluestack-ui/provider@0.1.17
- @gluestack-ui/provider@0.1.16
- @gluestack-ui/provider@0.1.13
- @gluestack-ui/progress@0.1.18
- @gluestack-ui/progress@0.1.17
- @gluestack-ui/progress@0.1.16
- @gluestack-ui/pressable@0.1.21
- @gluestack-ui/pressable@0.1.20
- @gluestack-ui/pressable@0.1.17
- @gluestack-ui/popover@0.1.47
- @gluestack-ui/popover@0.1.46
- @gluestack-ui/popover@0.1.43
- @gluestack-ui/popover@0.1.42
- @gluestack-ui/popover@0.1.41
- @gluestack-ui/popover@0.1.40
- @gluestack-ui/popover@0.1.39
- @gluestack-ui/popover@0.1.38
- @gluestack-ui/popover@0.1.37
- @gluestack-ui/popover@0.1.36
- @gluestack-ui/pin-input@0.0.12
- @gluestack-ui/pin-input@0.0.11
- @gluestack-ui/pin-input@0.0.8
- @gluestack-ui/overlay@0.1.20
- @gluestack-ui/overlay@0.1.19
- @gluestack-ui/overlay@0.1.16
- @gluestack-ui/modal@0.1.39
- @gluestack-ui/modal@0.1.38
- @gluestack-ui/modal@0.1.35
- @gluestack-ui/modal@0.1.33
- @gluestack-ui/menu@0.2.41
- @gluestack-ui/menu@0.2.40
- @gluestack-ui/menu@0.2.37
- @gluestack-ui/link@0.1.27
- @gluestack-ui/link@0.1.26
- @gluestack-ui/link@0.1.23
- @gluestack-ui/link@0.1.22
- @gluestack-ui/linear-gradient@0.1.3
- @gluestack-ui/input@0.1.36
- @gluestack-ui/input@0.1.35
- @gluestack-ui/input@0.1.32
- @gluestack-ui/input@0.1.31
- @gluestack-ui/input@0.1.30
- @gluestack-ui/image-viewer@0.0.15
- @gluestack-ui/image-viewer@0.0.14
- @gluestack-ui/image-viewer@0.0.11
- @gluestack-ui/image-viewer@0.0.10
- @gluestack-ui/image-viewer@0.0.9
- @gluestack-ui/image-viewer@0.0.8
- @gluestack-ui/image-viewer@0.0.7
- @gluestack-ui/image-viewer@0.0.6
- @gluestack-ui/image-viewer@0.0.5
- @gluestack-ui/image-viewer@0.0.4
- @gluestack-ui/image-viewer@0.0.3
- @gluestack-ui/image@0.1.15
- @gluestack-ui/image@0.1.14
- @gluestack-ui/image@0.1.11
- @gluestack-ui/icon@0.1.23
- @gluestack-ui/icon@0.1.22
- @gluestack-ui/hstack@0.1.17
- @gluestack-ui/hooks@0.1.13
- @gluestack-ui/hooks@0.1.12
- @gluestack-ui/form-control@0.1.19
- @gluestack-ui/fab@0.1.26
- @gluestack-ui/fab@0.1.25
- @gluestack-ui/fab@0.1.22
- @gluestack-ui/divider@0.1.10
- @gluestack-ui/checkbox@0.1.37
- @gluestack-ui/checkbox@0.1.36
- @gluestack-ui/checkbox@0.1.33
- @gluestack-ui/checkbox@0.1.32
- @gluestack-ui/checkbox@0.1.31
- @gluestack-ui/checkbox@0.1.29
- @gluestack-ui/button@1.0.12
- @gluestack-ui/button@1.0.11
- @gluestack-ui/button@1.0.8
- @gluestack-ui/button@1.0.7
- @gluestack-ui/button@1.0.5
- @gluestack-ui/avatar@0.1.18
- @gluestack-ui/alert-dialog@0.1.36
- @gluestack-ui/alert-dialog@0.1.35
- @gluestack-ui/alert-dialog@0.1.32
- @gluestack-ui/alert-dialog@0.1.31
- @gluestack-ui/alert-dialog@0.1.29
- @gluestack-ui/alert@0.1.16
- @gluestack-ui/actionsheet@0.2.50
- @gluestack-ui/actionsheet@0.2.49
- @gluestack-ui/actionsheet@0.2.46
- @gluestack-ui/actionsheet@0.2.45
- @gluestack-ui/actionsheet@0.2.44
- @gluestack-ui/actionsheet@0.2.42
- @gluestack-ui/accordion@1.0.12
- @gluestack-ui/accordion@1.0.11
- @gluestack-ui/accordion@1.0.8
- @gluestack-ui/accordion@1.0.7
- @gluestack-ui/accordion@1.0.6
- @gluestack-style/react@1.0.57
Suraj
authored and
Suraj
committed
May 9, 2024
1 parent
6efad72
commit c0197c8
Showing
30 changed files
with
36,249 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "12bb71342c6255bbf50437ec8f4441c083f47cdb74bd89160c15e4f43e52a1cb": true, | ||
| "40b842e832070c58deac6aa9e08fa459302ee3f9da492c7e77d93d2fbf4a56fd": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| node_modules/ | ||
| .expo/ | ||
| dist/ | ||
| npm-debug.* | ||
| *.jks | ||
| *.p8 | ||
| *.p12 | ||
| *.key | ||
| *.mobileprovision | ||
| *.orig.* | ||
| web-build/ | ||
|
|
||
| # macOS | ||
| .DS_Store |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| import AsyncStorage from '@react-native-async-storage/async-storage'; | ||
| import { view } from './storybook.requires'; | ||
|
|
||
| const StorybookUIRoot = view.getStorybookUI({ | ||
| storage: { | ||
| getItem: AsyncStorage.getItem, | ||
| setItem: AsyncStorage.setItem, | ||
| }, | ||
| }); | ||
|
|
||
| export default StorybookUIRoot; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| import { StorybookConfig } from '@storybook/react-native'; | ||
|
|
||
| const main: StorybookConfig = { | ||
| stories: ['../components/**/*.stories.?(ts|tsx|js|jsx)'], | ||
| addons: [ | ||
| '@storybook/addon-ondevice-notes', | ||
| '@storybook/addon-ondevice-controls', | ||
| '@storybook/addon-ondevice-backgrounds', | ||
| '@storybook/addon-ondevice-actions', | ||
| ], | ||
| }; | ||
|
|
||
| export default main; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| import { withBackgrounds } from '@storybook/addon-ondevice-backgrounds'; | ||
| import type { Preview } from '@storybook/react'; | ||
|
|
||
| const preview: Preview = { | ||
| decorators: [withBackgrounds], | ||
|
|
||
| parameters: { | ||
| backgrounds: { | ||
| default: 'plain', | ||
| values: [ | ||
| { name: 'plain', value: 'white' }, | ||
| { name: 'warm', value: 'hotpink' }, | ||
| { name: 'cool', value: 'deepskyblue' }, | ||
| ], | ||
| }, | ||
| actions: { argTypesRegex: '^on[A-Z].*' }, | ||
| controls: { | ||
| matchers: { | ||
| color: /(background|color)$/i, | ||
| date: /Date$/, | ||
| }, | ||
| }, | ||
| }, | ||
| }; | ||
|
|
||
| export default preview; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
| /* do not change this file, it is auto generated by storybook. */ | ||
|
|
||
| import { | ||
| start, | ||
| prepareStories, | ||
| getProjectAnnotations, | ||
| } from '@storybook/react-native'; | ||
|
|
||
| import '@storybook/addon-ondevice-notes/register'; | ||
| import '@storybook/addon-ondevice-controls/register'; | ||
| import '@storybook/addon-ondevice-backgrounds/register'; | ||
| import '@storybook/addon-ondevice-actions/register'; | ||
|
|
||
| const normalizedStories = [ | ||
| { | ||
| titlePrefix: '', | ||
| directory: './components', | ||
| files: '**/*.stories.?(ts|tsx|js|jsx)', | ||
| importPathMatcher: | ||
| /^\.(?:(?:^|\/|(?:(?:(?!(?:^|\/)\.).)*?)\/)(?!\.)(?=.)[^/]*?\.stories\.(?:ts|tsx|js|jsx)?)$/, | ||
|
|
||
| req: require.context( | ||
| '../components', | ||
| true, | ||
| /^\.(?:(?:^|\/|(?:(?:(?!(?:^|\/)\.).)*?)\/)(?!\.)(?=.)[^/]*?\.stories\.(?:ts|tsx|js|jsx)?)$/ | ||
| ), | ||
| }, | ||
| ]; | ||
|
|
||
| const annotations = [ | ||
| require('./preview'), | ||
| require('@storybook/react-native/dist/preview'), | ||
| require('@storybook/addon-actions/preview'), | ||
| ]; | ||
|
|
||
| global.STORIES = normalizedStories; | ||
|
|
||
| module?.hot?.accept?.(); | ||
|
|
||
| if (!global.view) { | ||
| global.view = start({ | ||
| annotations, | ||
| storyEntries: normalizedStories, | ||
| }); | ||
| } else { | ||
| const { importMap } = prepareStories({ storyEntries: normalizedStories }); | ||
|
|
||
| global.view._preview.onStoriesChanged({ | ||
| importFn: async (importPath) => importMap[importPath], | ||
| }); | ||
|
|
||
| global.view._preview.onGetProjectAnnotationsChanged({ | ||
| getProjectAnnotations: getProjectAnnotations(global.view, annotations), | ||
| }); | ||
| } | ||
|
|
||
| export const view = global.view; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| import { resolve } from 'path'; | ||
|
|
||
| /** @type{import("@storybook/react-webpack5").StorybookConfig} */ | ||
| module.exports = { | ||
| stories: [ | ||
| '../components/**/*.stories.mdx', | ||
| '../components/**/*.stories.@(js|jsx|ts|tsx)', | ||
| ], | ||
| addons: [ | ||
| '@storybook/addon-links', | ||
| '@storybook/addon-essentials', | ||
| '@storybook/addon-react-native-web', | ||
| { | ||
| name: '@storybook/addon-styling-webpack', | ||
| options: { | ||
| rules: [ | ||
| // Replaces existing CSS rules to support PostCSS | ||
| { | ||
| test: /\.css$/, | ||
| use: [ | ||
| 'style-loader', | ||
| { | ||
| loader: 'css-loader', | ||
| options: { importLoaders: 1 }, | ||
| }, | ||
| { | ||
| // Gets options from `postcss.config.js` in your project root | ||
| loader: 'postcss-loader', | ||
| options: { implementation: require.resolve('postcss') }, | ||
| }, | ||
| ], | ||
| }, | ||
| ], | ||
| }, | ||
| }, | ||
| ], | ||
| framework: { | ||
| name: '@storybook/react-webpack5', | ||
| options: {}, | ||
| }, | ||
| docs: { | ||
| autodocs: true, | ||
| }, | ||
| webpackFinal: async (config: any) => { | ||
| config.module.rules.push({ | ||
| test: /\.(js|jsx|ts|tsx)$/, | ||
| loader: 'babel-loader', | ||
| options: { | ||
| presets: ['@babel/preset-env', '@babel/preset-react'], | ||
| }, | ||
| include: [ | ||
| resolve(__dirname, './node_modules/react-native-css-interop'), | ||
| resolve(__dirname, '../node_modules/react-native-css-interop'), | ||
| ], | ||
| }); | ||
|
|
||
| config.module.rules.push({ | ||
| test: /\.(js|jsx|ts|tsx)$/, | ||
| loader: 'babel-loader', | ||
| options: { | ||
| presets: [ | ||
| ['babel-preset-expo', { jsxImportSource: 'nativewind' }], | ||
| 'nativewind/babel', | ||
| ], | ||
| plugins: ['react-native-reanimated/plugin'], | ||
| }, | ||
| }); | ||
|
|
||
| return config; | ||
| }, | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| import './../global.css'; | ||
| import type { Preview } from '@storybook/react'; | ||
|
|
||
| const preview: Preview = { | ||
| parameters: { | ||
| actions: { argTypesRegex: '^on[A-Z].*' }, | ||
| controls: { | ||
| matchers: { | ||
| color: /(background|color)$/i, | ||
| date: /Date$/, | ||
| }, | ||
| }, | ||
| }, | ||
| }; | ||
|
|
||
| export default preview; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| import { StyleSheet, Text, View } from 'react-native'; | ||
| // import Constants from "expo-constants"; | ||
| import './global.css'; | ||
|
|
||
| function App() { | ||
| return ( | ||
| <View | ||
| style={styles.container} | ||
| // style={{ | ||
| // backgroundColor: "red", | ||
| // }} | ||
| // style={{ $$css: true, container: "bg-red-500" }} | ||
| > | ||
| <View className="bg-red-500"> | ||
| <Text>Open up App.tsx to start working on your app! hello</Text> | ||
| </View> | ||
| </View> | ||
| ); | ||
| } | ||
|
|
||
| let AppEntryPoint = App; | ||
|
|
||
| // if (Constants.expoConfig?.extra?.storybookEnabled === "true") { | ||
| // AppEntryPoint = require("./.ondevice").default; | ||
| // } | ||
| AppEntryPoint = require('./.ondevice').default; | ||
|
|
||
| const styles = StyleSheet.create({ | ||
| container: { | ||
| flex: 1, | ||
| backgroundColor: '#fff', | ||
| alignItems: 'center', | ||
| justifyContent: 'center', | ||
| }, | ||
| }); | ||
|
|
||
| export default AppEntryPoint; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
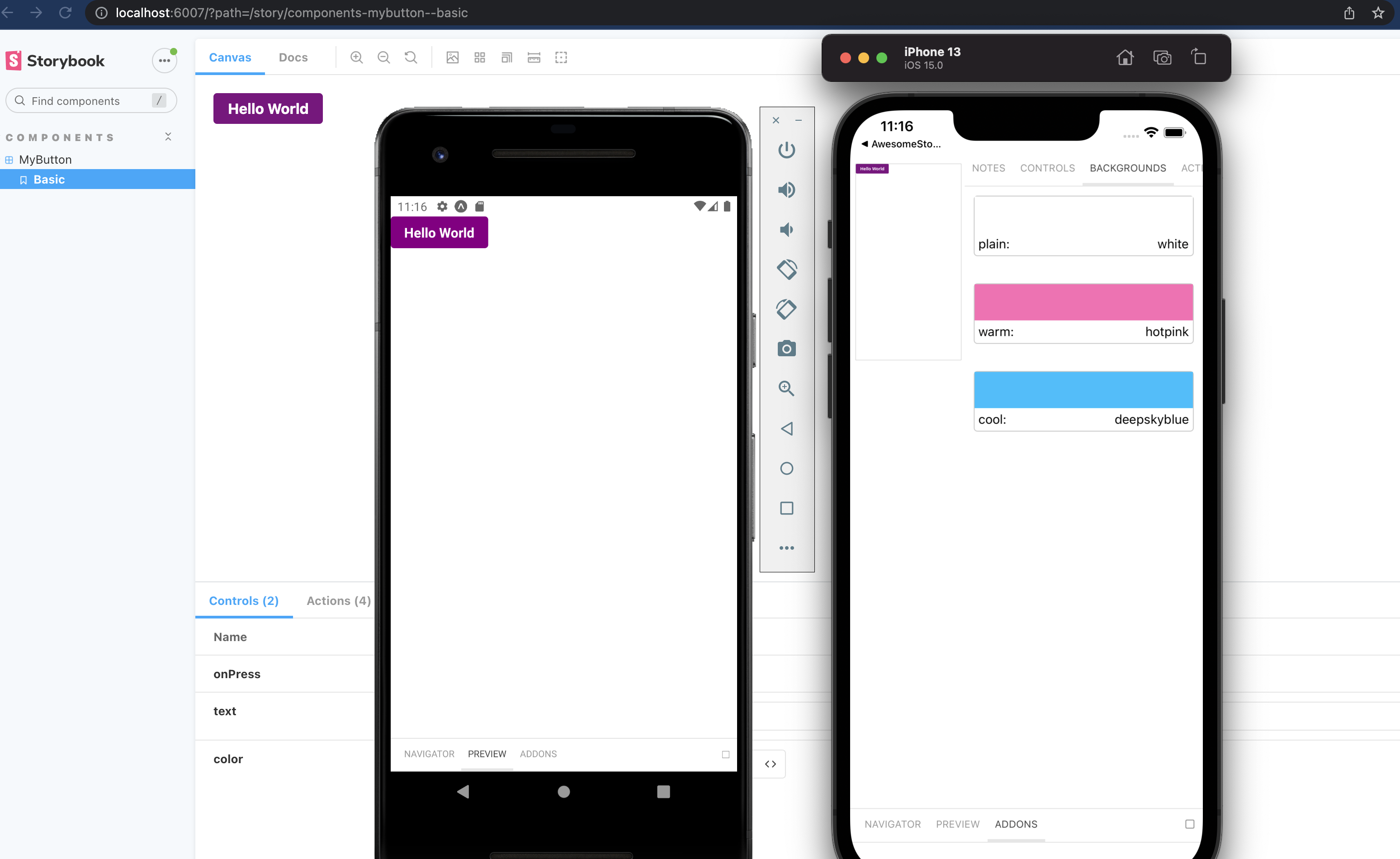
|  | ||
|
|
||
| # getting started | ||
|
|
||
| ```sh | ||
| npx create-expo-app --template expo-template-storybook AwesomeStorybook | ||
| ``` | ||
|
|
||
| or | ||
|
|
||
| ```sh | ||
| yarn create expo-app --template expo-template-storybook AwesomeStorybook | ||
| ``` | ||
|
|
||
| # app | ||
|
|
||
| ```sh | ||
| yarn start | ||
| ``` | ||
|
|
||
| # Ondevice | ||
|
|
||
| In this template you can now run `yarn storybook` to start ondevice storybook or `yarn start` to start your expo app. | ||
| This works via env variables and expo constants. | ||
|
|
||
| ```sh | ||
| # either | ||
| yarn storybook | ||
|
|
||
| # ios | ||
| yarn storybook:ios | ||
|
|
||
| # android | ||
| yarn storybook:android | ||
| ``` | ||
|
|
||
| If you add new stories on the native (ondevice version) you either need to have the watcher running or run the stories loader | ||
|
|
||
| To update the stories one time | ||
|
|
||
| ```sh | ||
| yarn storybook-generate | ||
| ``` | ||
|
|
||
| # Web | ||
|
|
||
| Start react native web storybook: | ||
|
|
||
| ``` | ||
| yarn storybook:web | ||
| ``` | ||
|
|
||
| build react native web storybook: | ||
|
|
||
| ```sh | ||
| yarn build-storybook | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| export default ({ config }) => ({ | ||
| ...config, | ||
| name: "HelloWorld", | ||
| slug: "expo-template-blank-typescript", | ||
| version: "1.0.0", | ||
| orientation: "portrait", | ||
| icon: "./assets/icon.png", | ||
| extra: { | ||
| storybookEnabled: process.env.STORYBOOK_ENABLED, | ||
| }, | ||
| splash: { | ||
| image: "./assets/splash.png", | ||
| resizeMode: "contain", | ||
| backgroundColor: "#ffffff", | ||
| }, | ||
| updates: { | ||
| fallbackToCacheTimeout: 0, | ||
| }, | ||
| assetBundlePatterns: ["**/*"], | ||
| ios: { | ||
| supportsTablet: true, | ||
| }, | ||
| android: { | ||
| adaptiveIcon: { | ||
| foregroundImage: "./assets/adaptive-icon.png", | ||
| backgroundColor: "#FFFFFF", | ||
| }, | ||
| }, | ||
| web: { | ||
| favicon: "./assets/favicon.png", | ||
| }, | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| import { ExpoConfig, ConfigContext } from 'expo/config'; | ||
|
|
||
| export default ({ config }: ConfigContext): ExpoConfig => ({ | ||
| ...config, | ||
| name: 'App Launch Kit', | ||
| slug: 'app-launch-kit', | ||
| extra: { | ||
| ...config?.extra, | ||
| }, | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| { | ||
| "expo": { | ||
| "name": "App Launch Kit", | ||
| "slug": "app-launch-kit", | ||
| "owner": "applaunchkit-org", | ||
| "version": "1.0.0", | ||
| "orientation": "portrait", | ||
| "icon": "./assets/images/icon.png", | ||
| "scheme": "myapp", | ||
| "userInterfaceStyle": "automatic", | ||
| "splash": { | ||
| "image": "./assets/images/splash.png", | ||
| "resizeMode": "contain", | ||
| "backgroundColor": "#ffffff" | ||
| }, | ||
| "assetBundlePatterns": ["**/*"], | ||
| "ios": { | ||
| "bundleIdentifier": "com.gluestack.fullstackkit", | ||
| "supportsTablet": true | ||
| }, | ||
| "android": { | ||
| "package": "com.gluestack.fullstack_kit", | ||
| "adaptiveIcon": { | ||
| "foregroundImage": "./assets/images/adaptive-icon.png", | ||
| "backgroundColor": "#ffffff" | ||
| } | ||
| }, | ||
|
|
||
| "experiments": { | ||
| "tsconfigPaths": true | ||
| }, | ||
|
|
||
| "runtimeVersion": "1.0.0" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "name": "storybook-mix", | ||
| "slug": "storybook-mix" | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| module.exports = function (api) { | ||
| api.cache(true); | ||
| return { | ||
| sourceType: 'unambiguous', | ||
| presets: [ | ||
| ['babel-preset-expo', { jsxImportSource: 'nativewind' }], | ||
| 'nativewind/babel', | ||
| ], | ||
| plugins: [ | ||
| ['babel-plugin-react-docgen-typescript', { exclude: 'node_modules' }], | ||
| ], | ||
| }; | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| import type { Meta, StoryObj } from '@storybook/react'; | ||
| import React from 'react'; | ||
| import { View } from 'react-native'; | ||
| import { MyButton } from './Button'; | ||
|
|
||
| const meta = { | ||
| title: 'MyButton', | ||
| component: MyButton, | ||
| args: { | ||
| text: 'Hello world', | ||
| }, | ||
| decorators: [ | ||
| (Story) => ( | ||
| <View style={{ padding: 16 }}> | ||
| <Story /> | ||
| </View> | ||
| ), | ||
| ], | ||
| } satisfies Meta<typeof MyButton>; | ||
|
|
||
| export default meta; | ||
|
|
||
| type Story = StoryObj<typeof meta>; | ||
|
|
||
| export const Basic: Story = {}; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| import React from 'react'; | ||
| import { TouchableOpacity, Text, StyleSheet, View } from 'react-native'; | ||
|
|
||
| interface MyButtonProps { | ||
| onPress: () => void; | ||
| text: string; | ||
| } | ||
|
|
||
| export const MyButton = ({ onPress, text }: MyButtonProps) => { | ||
| return ( | ||
| <> | ||
| <View className="bg-blue-500"> | ||
| <Text>dfhgfhgfh</Text> | ||
| </View> | ||
| <TouchableOpacity style={styles.container} onPress={onPress}> | ||
| <Text style={styles.text}>{text}</Text> | ||
| </TouchableOpacity> | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| const styles = StyleSheet.create({ | ||
| container: { | ||
| paddingHorizontal: 32, | ||
| paddingVertical: 8, | ||
| backgroundColor: 'purple', | ||
| alignSelf: 'flex-start', | ||
| borderRadius: 8, | ||
| }, | ||
| text: { color: 'white', fontSize: 16, fontWeight: 'bold' }, | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| @tailwind base; | ||
| @tailwind components; | ||
| @tailwind utilities; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| const path = require('path'); | ||
| const { getDefaultConfig } = require('expo/metro-config'); | ||
| const { generate } = require('@storybook/react-native/scripts/generate'); | ||
| const { withNativeWind } = require('nativewind/metro'); | ||
|
|
||
| generate({ | ||
| configPath: path.resolve(__dirname, './.ondevice'), | ||
| useJs: true, | ||
| }); | ||
|
|
||
| const defaultConfig = getDefaultConfig(__dirname); | ||
|
|
||
| defaultConfig.transformer.unstable_allowRequireContext = true; | ||
|
|
||
| // defaultConfig.resolver.resolveRequest = (context, moduleName, platform) => { | ||
| // const defaultResolveResult = context.resolveRequest( | ||
| // context, | ||
| // moduleName, | ||
| // platform | ||
| // ); | ||
|
|
||
| // if ( | ||
| // process.env.STORYBOOK_ENABLED !== "true" && | ||
| // defaultResolveResult?.filePath?.includes?.(".ondevice/") | ||
| // ) { | ||
| // return { | ||
| // type: "empty", | ||
| // }; | ||
| // } | ||
|
|
||
| // return defaultResolveResult; | ||
| // }; | ||
|
|
||
| module.exports = defaultConfig; | ||
|
|
||
| module.exports = withNativeWind(defaultConfig, { | ||
| input: './global.css', | ||
| }); |
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,72 @@ | ||
| { | ||
| "name": "storybook-mix", | ||
| "version": "1.0.0", | ||
| "main": "node_modules/expo/AppEntry.js", | ||
| "license": "MIT", | ||
| "scripts": { | ||
| "start": "expo start", | ||
| "android": "expo start --android", | ||
| "ios": "expo start --ios", | ||
| "web": "expo start --web", | ||
| "storybook:web": "storybook dev -p 6006", | ||
| "build-storybook": "storybook build", | ||
| "storybook-generate": "sb-rn-get-stories --config-path .ondevice", | ||
| "storybook": "cross-env STORYBOOK_ENABLED='true' expo start", | ||
| "storybook:ios": "cross-env STORYBOOK_ENABLED='true' expo start --ios", | ||
| "storybook:android": "cross-env STORYBOOK_ENABLED='true' expo start --android" | ||
| }, | ||
| "dependencies": { | ||
| "@react-native-async-storage/async-storage": "1.21.0", | ||
| "@react-native-community/datetimepicker": "7.6.1", | ||
| "@react-native-community/slider": "4.4.2", | ||
| "autoprefixer": "^10.4.19", | ||
| "expo": "~50.0.17", | ||
| "expo-constants": "~15.4.6", | ||
| "expo-status-bar": "~1.11.1", | ||
| "nativewind": "^4.0.36", | ||
| "postcss-loader": "^8.1.1", | ||
| "react": "18.2.0", | ||
| "react-dom": "18.2.0", | ||
| "react-native": "0.73.6", | ||
| "react-native-reanimated": "^3.11.0", | ||
| "react-native-safe-area-context": "4.8.2", | ||
| "react-native-web": "~0.19.10" | ||
| }, | ||
| "devDependencies": { | ||
| "@babel/core": "^7.19.3", | ||
| "@expo/metro-runtime": "~3.1.3", | ||
| "@storybook/addon-actions": "^7.6.18", | ||
| "@storybook/addon-controls": "^7.6.18", | ||
| "@storybook/addon-essentials": "^7.6.18", | ||
| "@storybook/addon-links": "^7.6.18", | ||
| "@storybook/addon-ondevice-actions": "^7.6.18", | ||
| "@storybook/addon-ondevice-backgrounds": "^7.6.18", | ||
| "@storybook/addon-ondevice-controls": "^7.6.18", | ||
| "@storybook/addon-ondevice-notes": "^7.6.18", | ||
| "@storybook/addon-react-native-web": "^0.0.23", | ||
| "@storybook/addon-styling-webpack": "^1.0.0", | ||
| "@storybook/react": "^7.6.18", | ||
| "@storybook/react-native": "^7.6.18", | ||
| "@storybook/react-webpack5": "^7.6.18", | ||
| "@types/react": "~18.2.45", | ||
| "babel-loader": "^8.2.3", | ||
| "babel-plugin-react-docgen-typescript": "^1.5.1", | ||
| "babel-plugin-react-native-web": "^0.19.10", | ||
| "cross-env": "^7.0.3", | ||
| "storybook": "^7.6.18", | ||
| "tailwindcss": "^3.4.3", | ||
| "typescript": "^5.3.0" | ||
| }, | ||
| "resolutions": { | ||
| "react-docgen-typescript": "2.2.2" | ||
| }, | ||
| "overrides": { | ||
| "react-docgen-typescript": "2.2.2" | ||
| }, | ||
| "pnpm": { | ||
| "overrides": { | ||
| "react-docgen-typescript": "2.2.2" | ||
| } | ||
| }, | ||
| "private": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| module.exports = { | ||
| plugins: { | ||
| tailwindcss: {}, | ||
| autoprefixer: {}, | ||
| }, | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| /** @type {import('tailwindcss').Config} */ | ||
| module.exports = { | ||
| content: [ | ||
| './components/**/*.{js,ts,jsx,tsx,mdx}', | ||
| './components/*.{js,ts,jsx,tsx,mdx}', | ||
| './App.{js,ts,jsx,tsx,mdx}', | ||
| ], | ||
| presets: [require('nativewind/preset')], | ||
| theme: { | ||
| extend: {}, | ||
| }, | ||
| plugins: [], | ||
| // purge: ['./components/**/*.{js,jsx,ts,tsx}'], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| { | ||
| "extends": "expo/tsconfig.base", | ||
| "compilerOptions": { | ||
| "strict": true | ||
| } | ||
| } |
Large diffs are not rendered by default.
Oops, something went wrong.