Medium-like text selection sharing without dependencies
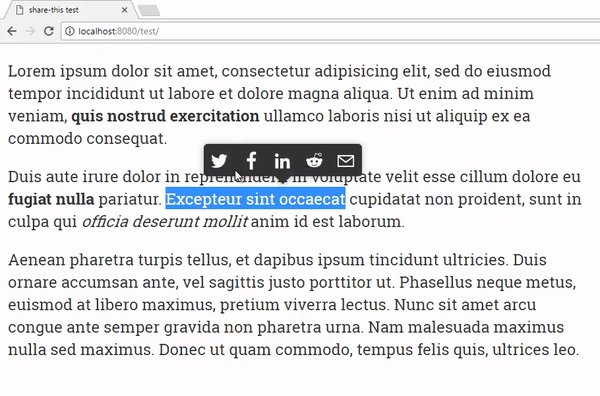
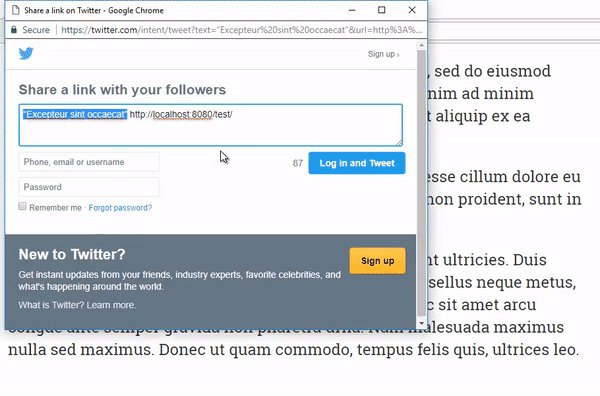
This lightweight library allows to create a simple interface to share selected text in a page, in the form of a small popover over the selected portion of text.
Features:
- customizable sharing channels ("sharers")
- restriction on selected elements
- customizable CSS classes and stylesheets
- hooks on opening and closing the popover, and on sharing action
All in a tiny library (less than 1.8 KB minified and gzipped, plus less than 0.5 KB for the optional provided style sheet and 0.5-1.3 KB for the sample sharers).
Via npm:
$ npm install --save share-thisVia bower:
$ bower install share-thisThe library is in UMD format, so feel free to use the module loader of your choice:
// CommonJS
const shareThis = require("share-this");
// ES6
import shareThis from "share-this";
// AMD
define([ "share-this" ], shareThis => {
// ...
});
// Global
var shareThis = window.ShareThis;shareThis is a factory for text selection sharing functionality:
const selectionShare = shareThis({
selector: "#shareable",
sharers: mySharerList
});
selectionShare.init();These are the options for the factory:
document: theDocumentobject to apply the sharing functionality (default:document);popoverClass: the class name (or names) to be used in the root element of the popover (default:share-this-popover);selector: restricts the shared text to the contents of the elements matchingselector(default:"body");sharers: an array of sharing channels (Twitter, Facebook, email...); see later for details;shareUrl: a reference URL for the shared text (default: thelocationobject of thedocumentproperty);transformer: a function that transforms the extracted selected text (default: a function that trims and collapses whitespaces);onOpen: a function that gets called when the sharing popover is opened. The popover's element, the transformed selected text and its original version are passed as arguments;onClose: a function that gets called when the sharing popover is closed.
When you're done sharing text, you can call the destroy method;
selectionShare.destroy();A destroyed sharing object can not be initialized again.
A "sharer" is simply an object with just one mandatory method: render, that must return the HTML string of the sharing button;
and a name property.
This function receives these arguments:
text: the text that should be shared;rawText: the original selected text content (i.e., not mangled by thetransformer);shareUrl: the reference URL to be shared (see the options).
It must return the HTML of the button/link/element that should provide the required sharing functionality.
A unique string (among the sharers) that identifies the sharer (e.g.: "twitter", "facebook", ...).
This property could actually be a function (with the above signature) or a boolean, stating if the sharer is enabled (true) or not.
If it's a function, it should return a truthy or falsy value, with the same meaning.
A function to be called when the user clicks/taps on the sharing button. The event's default is not prevented. item is the
<li> element that wraps the sharer's button.
This library provides some default sharers, that could be loaded like this:
// CommonJS
const twitterSharer = require("share-this/dist/sharers/twitter");
// ES6
import * as twitterSharer from "share-this/dist/sharers/twitter";
// AMD
define([ "share-this/dist/sharers/twitter" ], twitterSharer => {
// ...
});
// Global
const twitterSharer = window.ShareThisViaTwitter;Then you can use the sharers of your choice:
const selectionShare = shareThis({
sharers: [ twitterSharer ]
});Note: the sharers array should not be empty, or nothing will ever happen.
The list of the sharers is also available on the sharers property on the popover element (e.g. passed to the onOpen callback), for dynamic
runtime handling.
The following are the default basic sharers provided by the package:
| Site | File location | Name | Global variable |
|---|---|---|---|
dist/sharers/twitter.js |
twitter |
ShareThisViaTwitter |
|
dist/sharers/facebook.js |
facebook |
ShareThisViaFacebook |
|
dist/sharers/linked-in.js |
linked-in |
ShareThisViaLinkedIn |
|
dist/sharers/reddit.js |
reddit |
ShareThisViaReddit |
|
dist/sharers/email.js |
email |
ShareThisViaEmail |
You can find a couple more on the presentation page of the library.
This library's source code (that can be found in the src folder) uses ES2015 profusely, including ES2015 module definition and loading.
This means that, at the moment, its modules can't be required without prior transpilation, but this also mean that this library is ready for
when environments will finally support ES2015 modules.
The "module" property is defined in package.json for those module loaders that support it
(Rollup, for example, which is also used to bundle the library).
Source files for style sheets are also provided in both LESS and SCSS form.
- Chrome/Opera
- Firefox 52+ (1)
- Edge
- Safari 5.1+
- Internet Explorer 9+
Notes:
- Firefox below v52 lacks support of the
selectionchangeevent.
On mobile browsers, you might not want to have share-this to interfere with native sharing features, so you might want it disabled. In order
to it, you might want to do something like this:
if (!window.matchMedia
|| !window.matchMedia("(pointer: coarse)").matches) {
selectionShare.init();
}(The rationale of this is that the device's primary pointer is "coarse" - that includes touch devices, but also Kinect and WiiMotes - then the
device probably features a native sharing interface. See CanIUse for details about Interaction
Media Features. If the browser doesn't support window.matchMedia altogether, then it's probably a PC with a mouse/trackpad, so it's fine to
initialize share-this.)
Keep in mind that native sharing features let the device do the job, using apps or services installed on it, share-this keep this task on the
page, which means it could offer "sharing" capabilities that the device may not have (e.g.: "save to my account's notes" or "pronounce this using
voice synthesis"), so you might want to show both native and custom sharing interfaces.
- More tests (with headless browsers)
- More test coverage
- Fine-tune Babel
- Support for JSX in sharers'
rendermethod
MIT @ Massimo Artizzu 2016-2017. See LICENSE.