I developed this project to practice front end skills and to deepen my knowledge of CSS and Javascript, as a part of The Odin Project's Foundations Course. 🤓
Try it out here 👉🏾 Etch-a-Sketch !
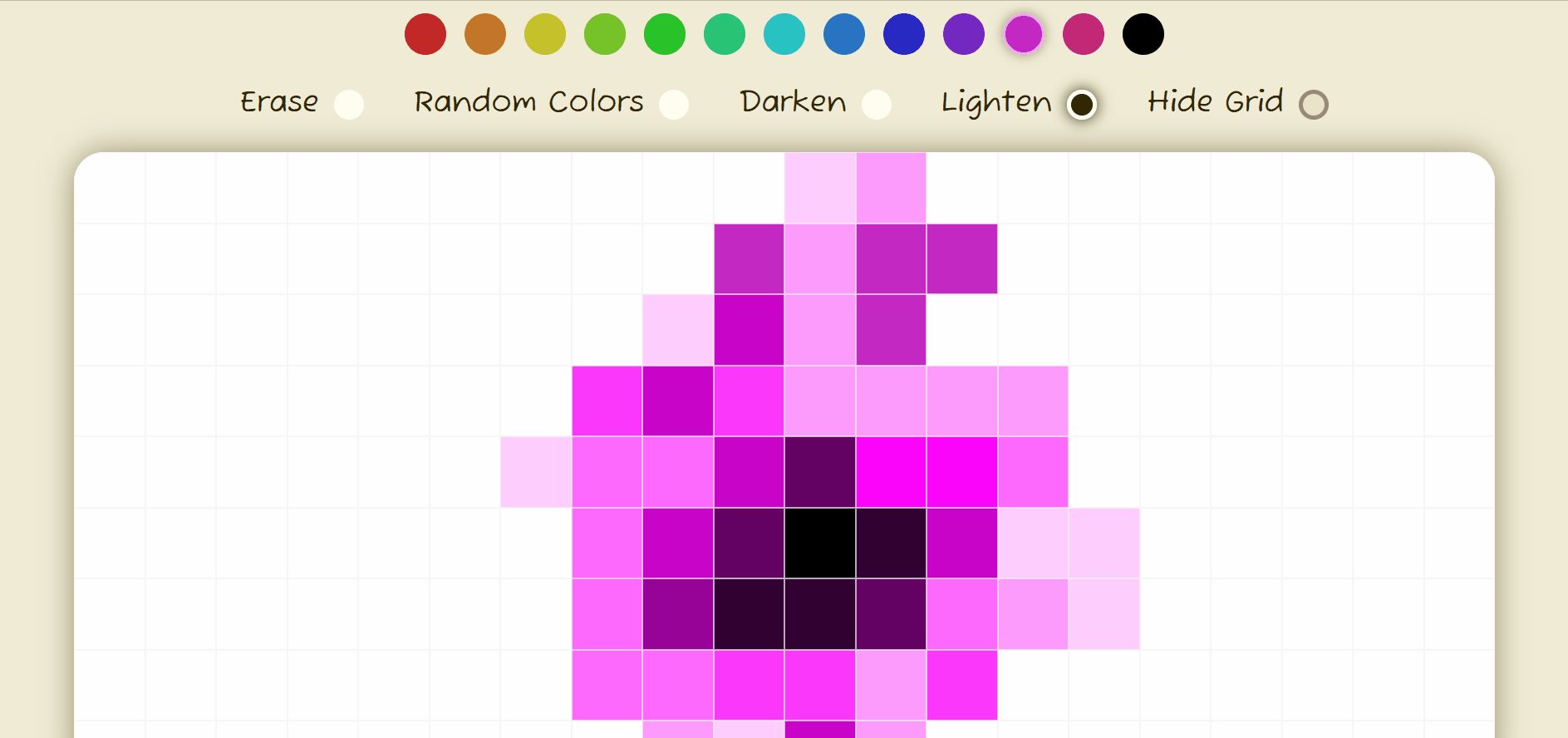
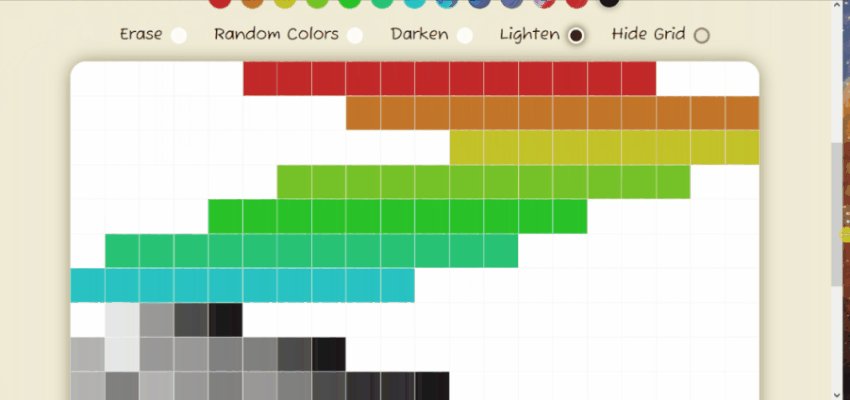
A web version of the awesome classical retro drawing toy (or tool? 🤔)
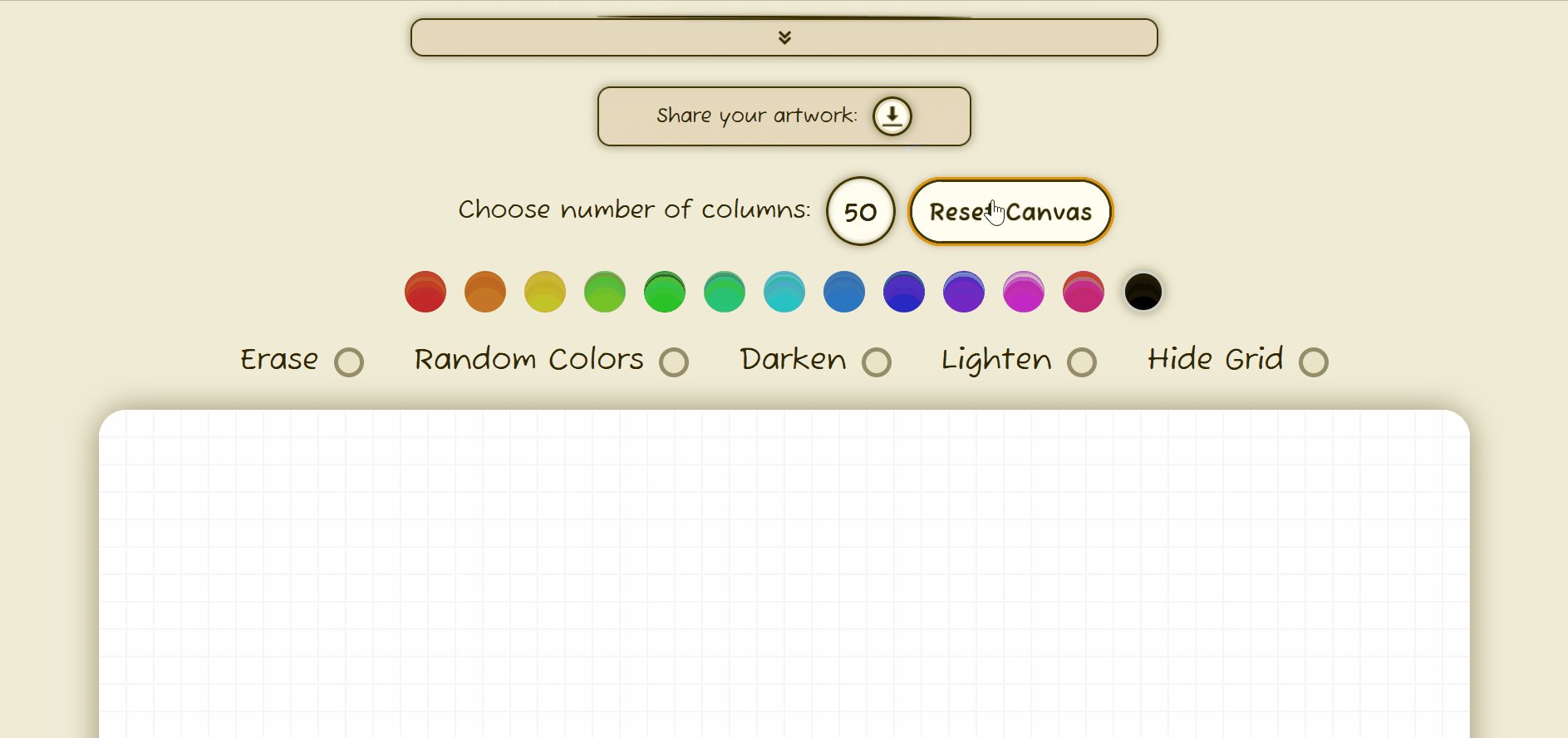
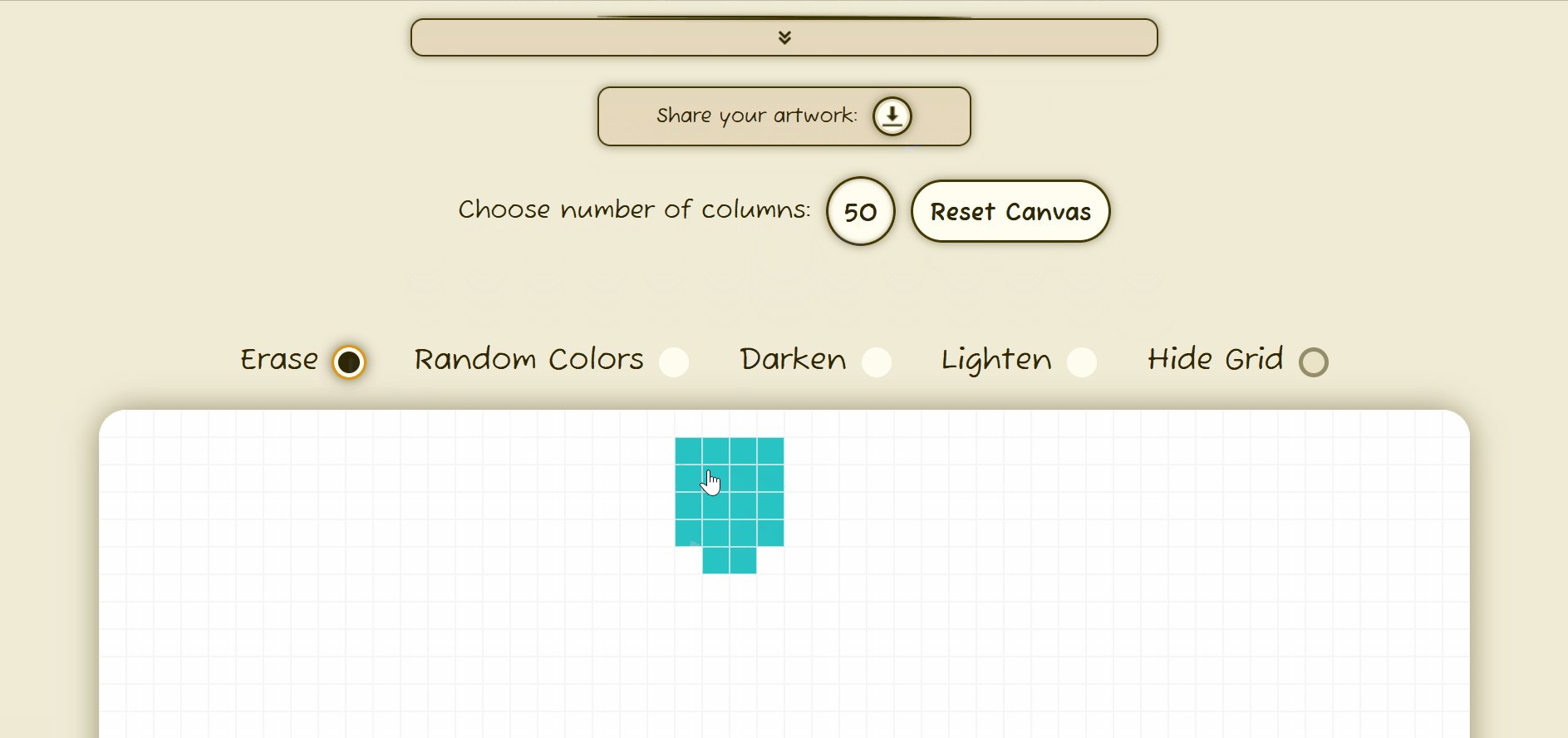
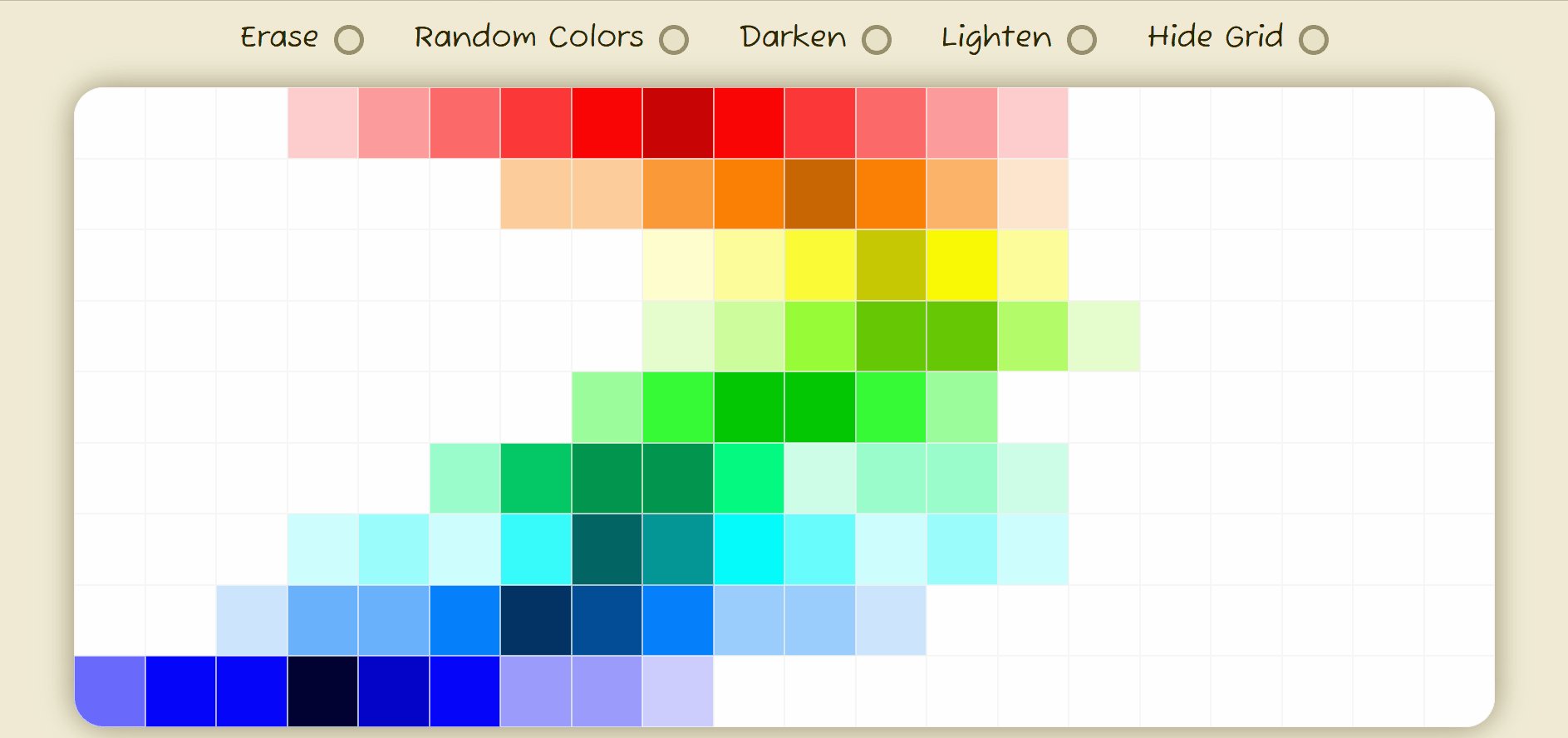
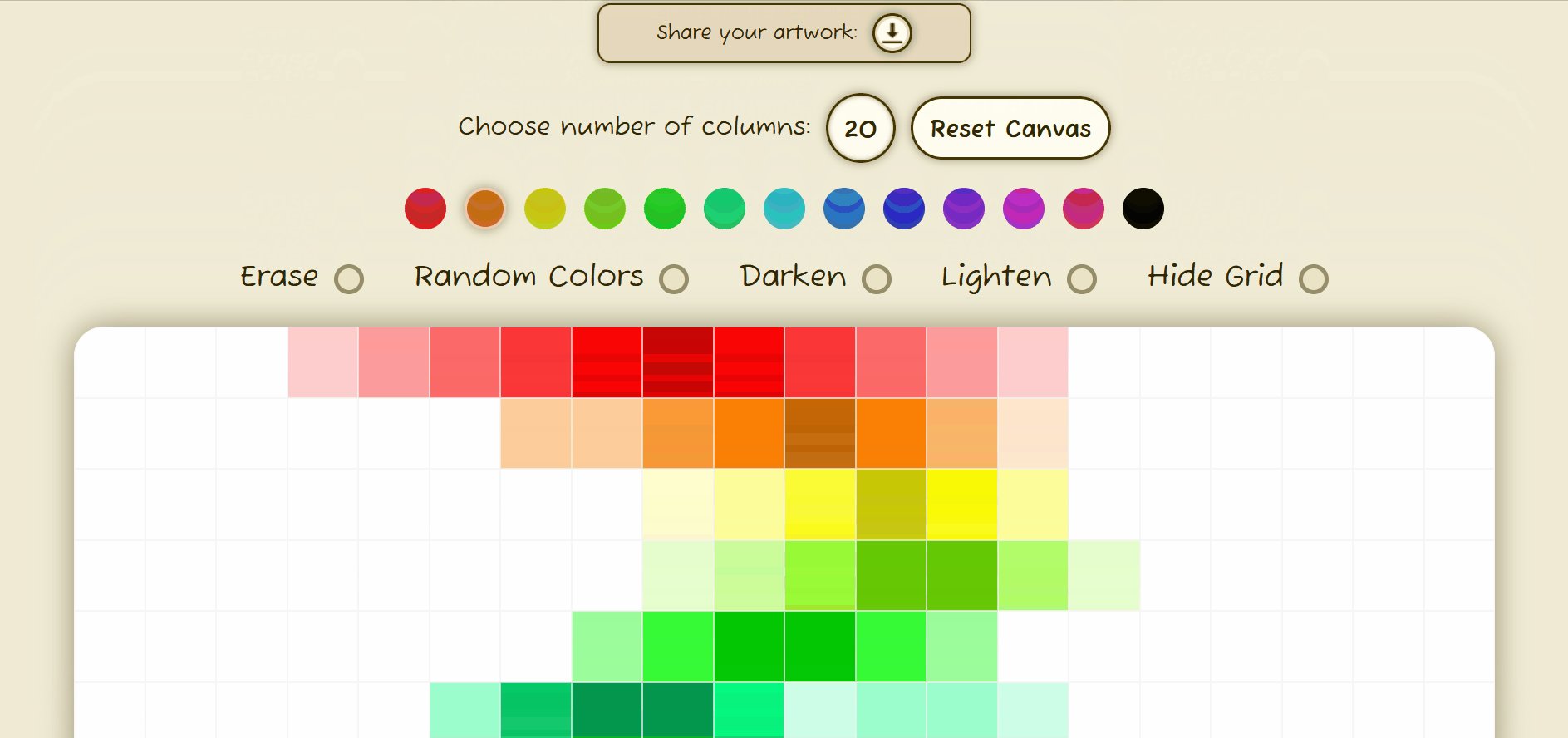
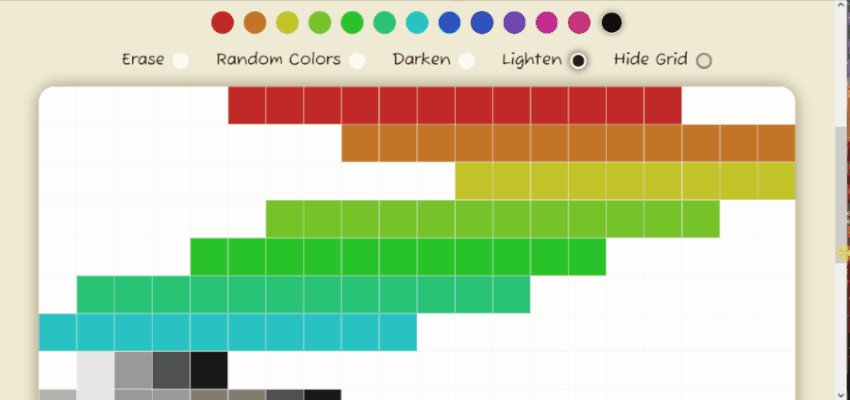
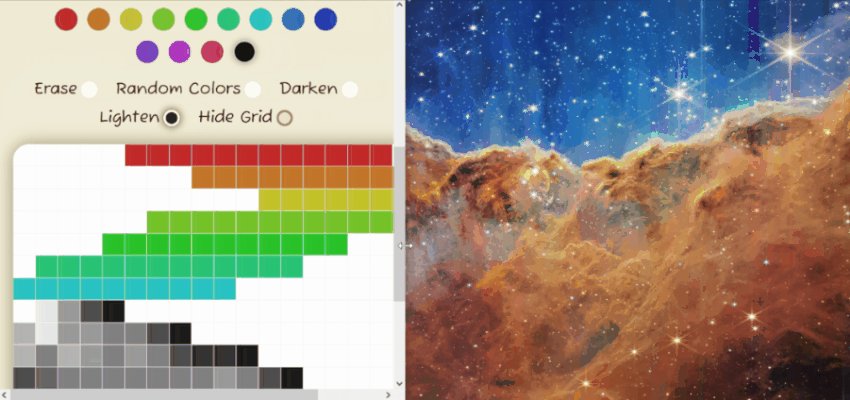
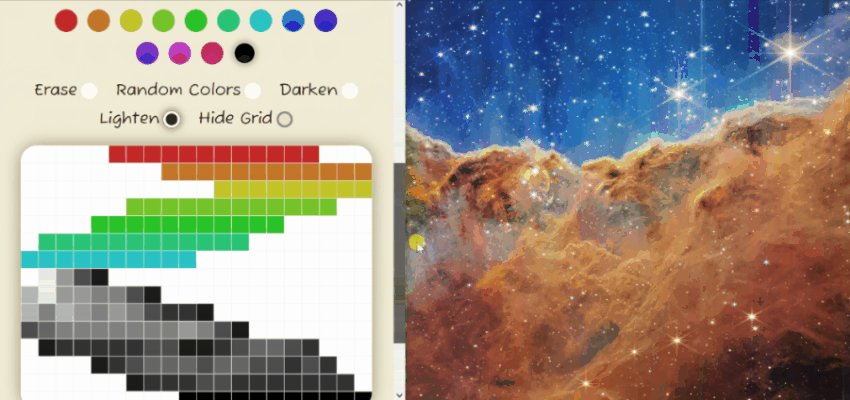
You can choose between 13 different solid colors and also experiment with three color modes
The amount of squares in the canvas can be customized, being limited to a maximum of 100 squares per row (on large screens) or to the maximum possible number to fit your screen width so the squares don't get too small nor the canvas overflows the screen.
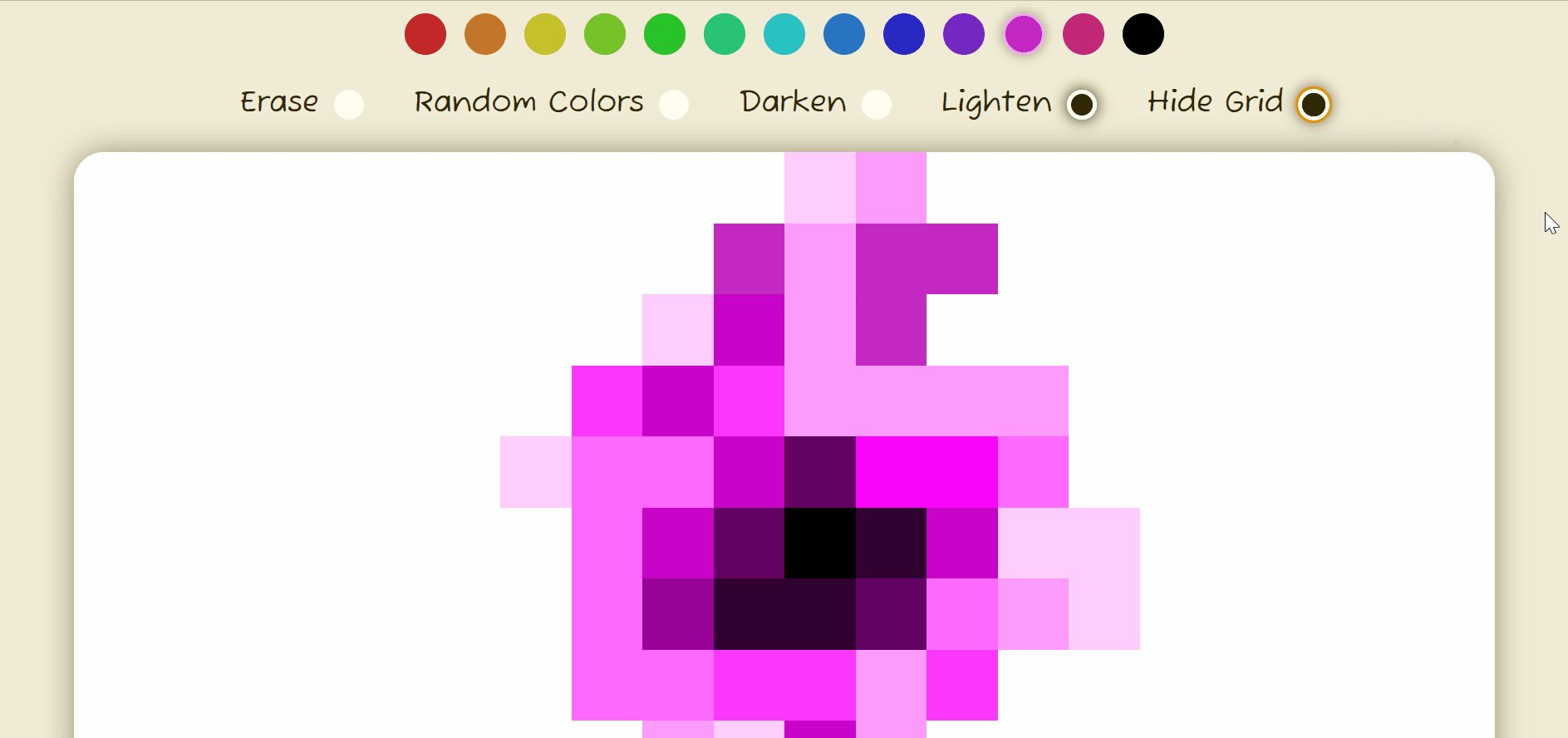
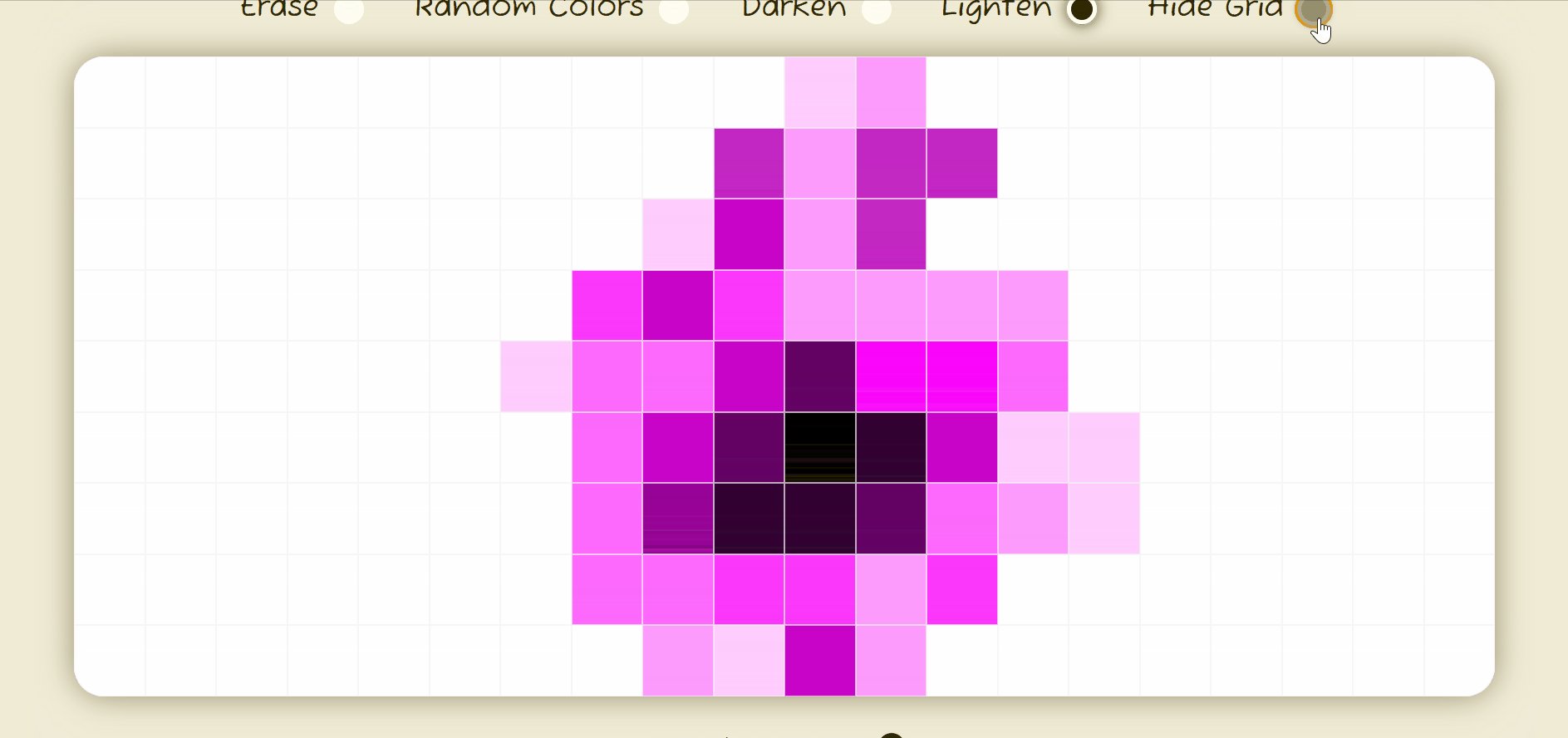
Want the squares in the canvas to be all together without any borders around? No problem! Just use the Hide Grid option
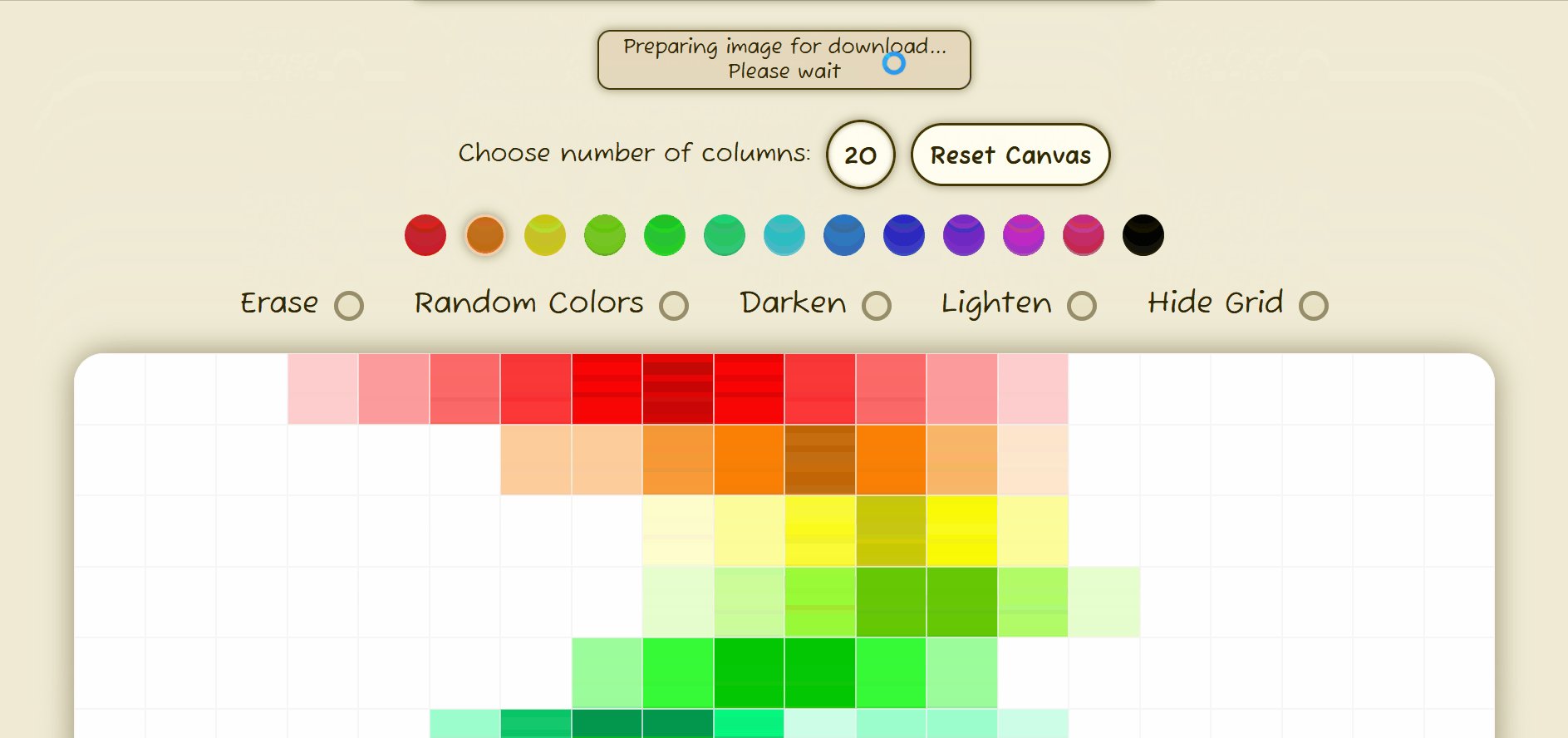
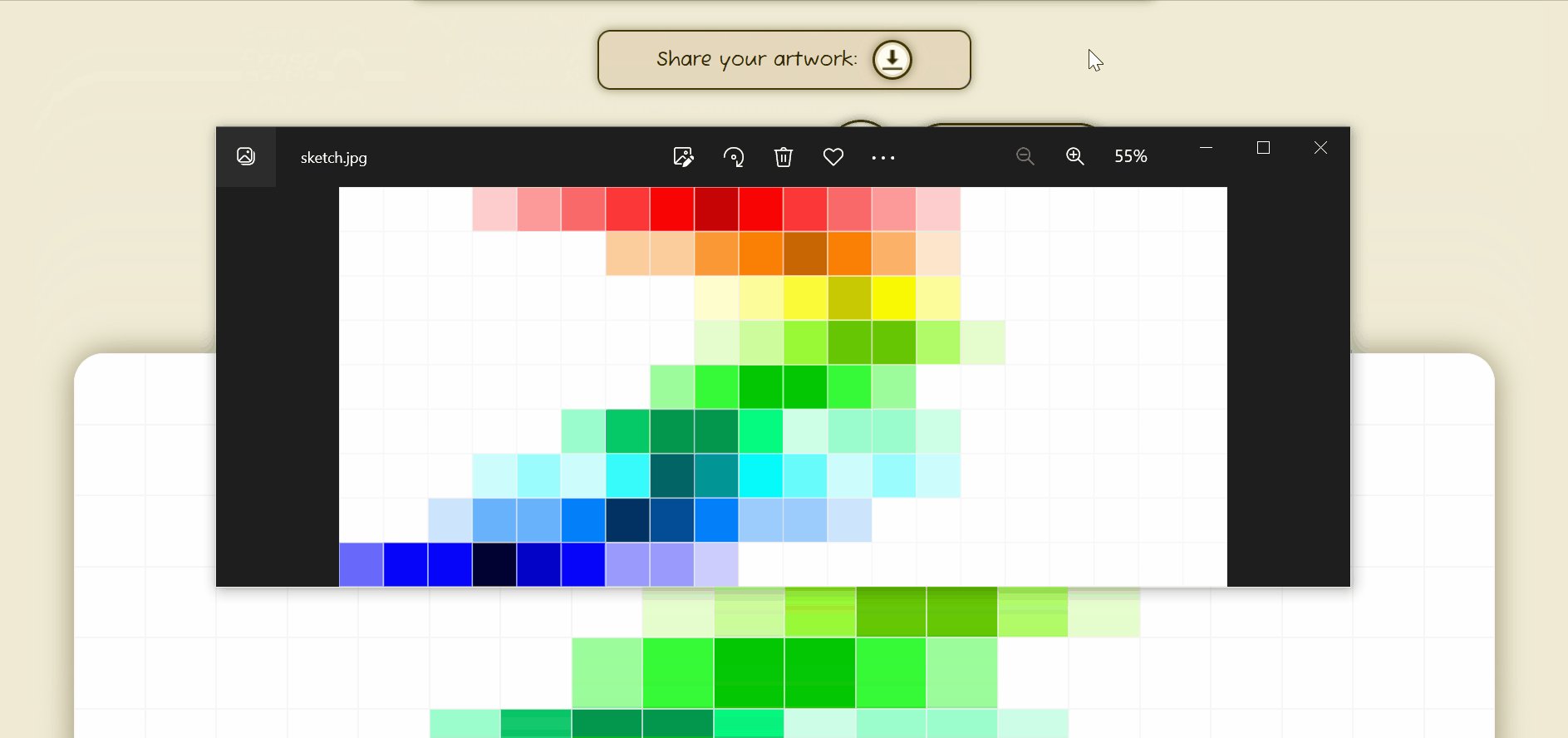
And if you want to keep your drawing or share it with the world, just press the download button and your artwork will be saved as a .jpeg image 😉
You can use it on your personal computer or laptop but it will work equally nice on mobile devices as the layout and the canvas will adapt to all screens wider than 300 pixels
The icons used on this project (the brush, eraser, instructions arrows and download icon) I got from the awesome site icons8.
The gifs used in this README were created using ScreenToGif a super great open source tool made by Nicke Manarin.
Hey, thanks a lot if you're enjoying using this etch-a-sketch web app! 🧡
If you found some issues or have any suggestions on how to improve this, feel free to open an issue here on the repository or to colaborate through your pull requests.
All feedbacks are much appreciated! 😊