Para solução deste problema adotei as ferramentas: Ionic 3, Angular 4, TypeScript, SASS e armazenamento em LocalStorage; utilizei tal conjunto pois é o stack de ferramentas em que possuo experiencia, além de agilizar o desenvolvimento nas duas plataformas (iOS e Android). O tempo de desenvolvimento desta solução completa foi de 6 horas.
Considerando o uso do Ionic 3/Angular 4:
-
Plugin de reconhecimento de cartões (facilitando o input do usuário);
-
Máscara de Valores (facilita a utilização do usuário);
-
Tratamento de icones e imagem de carregamento.
Considerando perfomance:
- Para obter a maior perfomance, neste caso, seria ideal o desenvolvimento nativo em Android/iOS, sendo esta uma opção mais elegante.
Observação: é necessário habilitar instalação de fontes desconhecidas em Configurações > Seguranças.
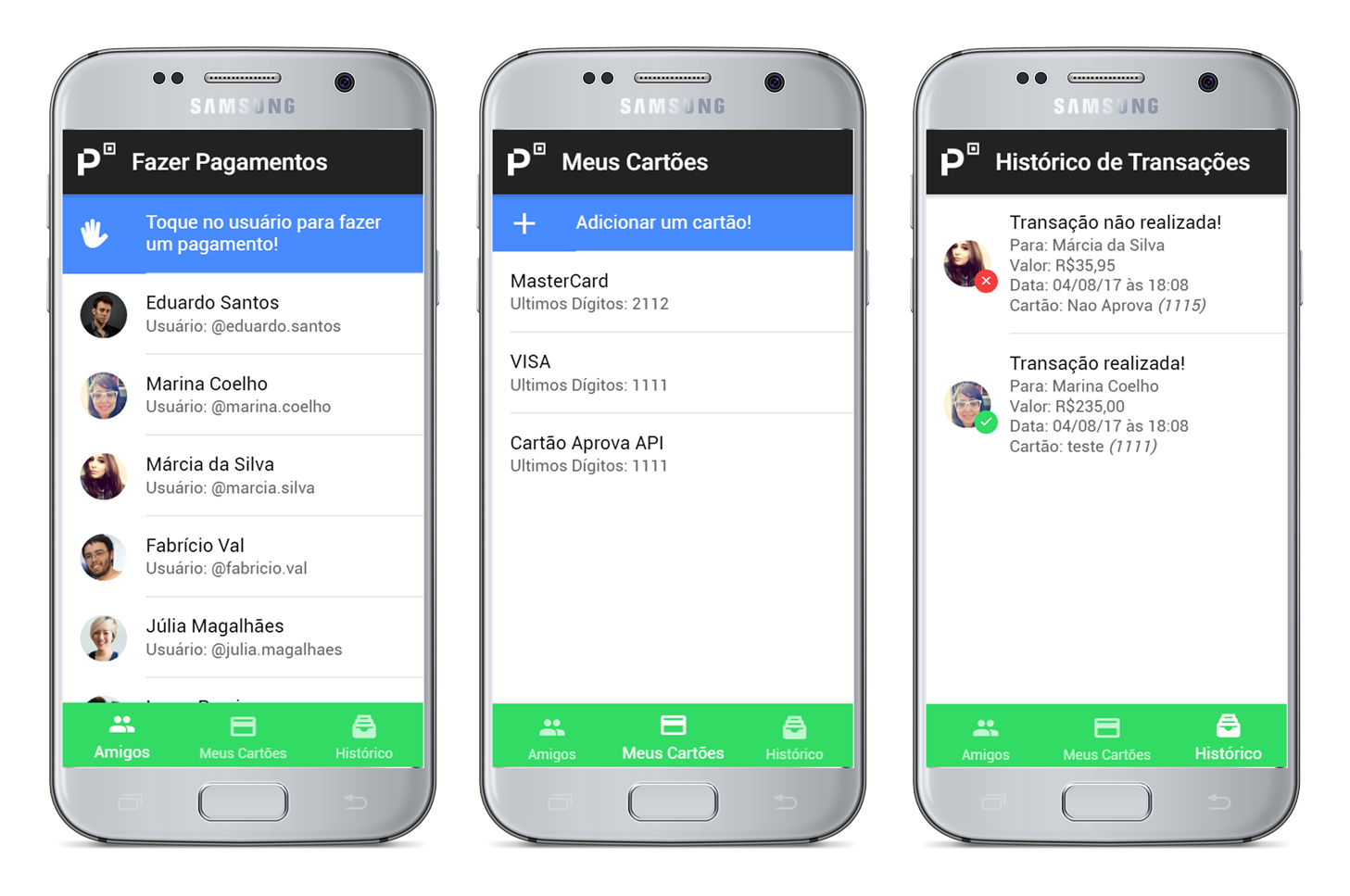
O teste pode ser feito para iOS ou Android e é uma simulação de envio de dinheiro para uma outra pessoa via cartão de crédito.
Você deve fazer um fork deste repositório e soliciar um pull request para nossa avaliação.
O seu usuário deverá escolher uma pessoa em uma lista, informar o valor a ser enviado e finalizar o pagamento com o cartão de crédito cadastrado. Se ele não possuir cartão de crédito cadastrado, deverá informar o dados do cartão (número do cartão, data de validade e CVV, além do id do usuário de destino) antes de finalizar o pagamento.
Os cartões devem ser persistidos no aplicativo para serem usados em pagamentos futuros.
Para listar as pessoas que podem receber pagamentos, faça uma requisição para o json nessa url: http://careers.picpay.com/tests/mobdev/users
Realizar um POST para http://careers.picpay.com/tests/mobdev/transaction com os seguintes atributos:
- ID do usuário que irá receber o pagamento
- Número do cartão
- Vencimento do cartão
- CVV
- Valor total
{
"card_number":"1111111111111111",
"cvv":789,
"value":79.9,
"expiry_date":"01/18",
"destination_user_id":1002
}