You are now in a GitHub source code view - click this link to view this read me file as a web page
Your 3D happy place. And, btw, we're using browserstack to help with testing our scripts on all sorts of devices
123
Jaanga.github.io is a GitHub organization with source code at github.com/jaanga.
The name 'Jaanga' was chosen for this effort because it sounds jazzy, it is short and search results indicate uniqueness. Similarly the concept of Jaanga is to be a place to help you write software that is fun, easy and gets things done.
- To supply scripts that are useful, written in code that is simple to understand
- To help people get into science, technology, engineering and math (STEM )
- To help designers, engineers, scientists - non-programmers - create new types of domain-specific apps
- To utilize the new technologies being made available in browsers to create new visual and aural interactions
- To supply all code as free open source software( FOSS )
- To visualize everything in 3D
- So much of what people do is informed by the tradition of paper. Let's disrupt some of those notions
- Let's make magic happen - and also know what's happening behind the curtain
Years indicate latest date when significant effort was made
 Links to just the good stuff - nothing more - the collection of fun scripts - built to work on your mobile device. 2015
Links to just the good stuff - nothing more - the collection of fun scripts - built to work on your mobile device. 2015
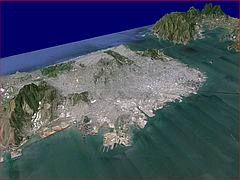
 Explore the surfaces of the Moon and Mars in 3D - and much more
Gigabytes of formerly quite difficult to access digital elevation data transformed into CORS-enable PNG heightmap files. 2015
Explore the surfaces of the Moon and Mars in 3D - and much more
Gigabytes of formerly quite difficult to access digital elevation data transformed into CORS-enable PNG heightmap files. 2015
 2015
2015
 2014
2014
 2014
2014
 2014
2014
 2014
2014
 2013
2013