Releases: jbroadway/elefant
2.4.1
2.4.0
Improvements
- Added 2-factor authentication support with site-wide, admin-only, or optional enforcement. Run
composer updateafter upgrading - Added an OAuth 2.0 server to the user app so APIs can be built with either HMAC and OAuth security
- Added an Nginx proxy to the docker compose setup so you can use custom local domains with HTTPS support
- Added
make local-cert DOMAIN=www.elefant.locommand to generate local SSL certificates (note: requires mkcert) - Added redis-commander container accessible at
localhost:8081to docker compose setup for local development - Added ability to use a callback to override app names in the Elefant toolbar via
$appconf['Admin']['name_override'] - Updated Google API client used in user app. Run
composer updateafter upgrading - Switched MySQL character set from
utf8toutf8mb4. When upgrading an existing website, either migrate the database toutf8mb4by runningALTER TABLE table_name CONVERT TO CHARACTER SET utf8mb4for each table or addmaster[charset] = utf8to yourconf/config.phpin the[Database]section to remain usingutf8 - Added
zipto Dockerfile-DEV so composer can prefer dist when run inside the container - Removed outdated
ActiveResourcefrom vendor libraries - Added
Pluralizerclass for simple pluralization of English words - Added
DB::$query_countandDB::$result_countwhich track the total number of queries and results fetched for the current request - Added query stats to the bottom of the page while logged in as an admin if
conf('General', 'debug')is set to true - Added
Empty Contentsoption to dynamic objects list to be able to explicitly create empty blocks - Added support for Google Analytics 4
- Added
&outer_title=onoption toblocks/grouphelper to move the title outside of the first column div - Preview pages now include all edit buttons and redirect links work properly
Bug fixes
- Various fixes for PHP 8+ compatibility including apps and test suite
- Fixed XSS vulnerability in jQuery
- Fixed remote execution vulnerability in admin file manager uploader on Windows
- Don't render the outer div of the
admin/editablehelper when a user isn't logged in - Moved twemoji to unpkg now that MaxCDN has shut down
- Reloading a preview link without a POST request no longer causes a 500 error
2.2.7
Improvements
- Added optional default value to
Cache::get(), supported by Redis and filesystem backends - Added
conf/workers.phpworker definition file and./elefant start-workerscommand to start them - Added
make workerto build a newelefant-workerDocker container image - Added example background worker script in
apps/jobqueue/handlers/worker.php - Added Beanstalkd and a worker container to the docker compose setup
- Converted docker compose setup to use MariaDB since it has an arm64-compatible image
- Removed explicit container names from docker compose for easier multi-site use
Bug fixes
- Updated CodeMirror dependency to fix Github security alert
- Fixed static variable reference in
Model::get()error handling - Defined
$i18n->defaultso it's explicit, instead of implicit from correct config - Added check for
SubfolderExceptionclass existence to remove warning in$controller->quit() - Fixed internal variable name in
$controller->status_code() - Fixed
Templatetests for recent addition of$tpl->default_filterand optional 3rd$labelparameter - Added Apache headers module to fix access to the
filesfolder - Fixed end quote parsing error in
blog\CsvParser
2.2.6
Column layouts
This feature builds on the recent improvements to the blocks/group handler and adds the ability to define column layouts for each content row when row=on is set.
To try it out, add the following to your layout template:
{! blocks/group?wildcard=[id]-*&rows=on !}
This tag turns a page into an expandable set of rows of content blocks, which can now also contain up to 5 columns of content.
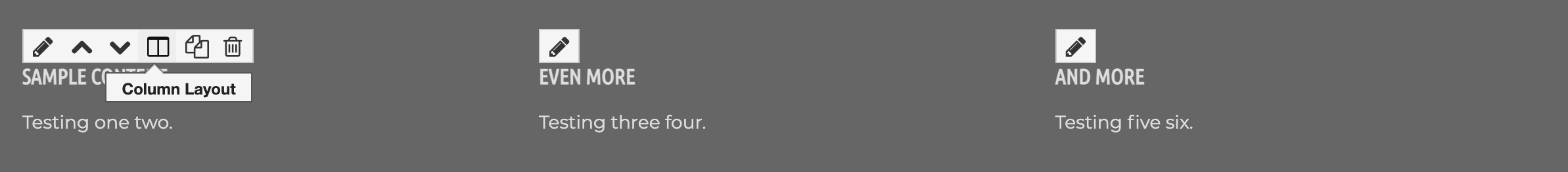
You'll see a new Content Layout button next to the up/down arrows in the block edit buttons. The buttons in the first column now control the properties for the entire row, and each column now has its own edit button too.
When you click this new button, or when you click the Add Block button to add another row of content, you'll be shown the following options for content layouts:
The layout can also be modified through the block add/edit forms sidebar:
And finally, you can tab between the rows just above the wysiwyg editor, so you can edit an entire row from the same form:
Docker support
Elefant now includes Docker configurations for building production and development containers, as well as a docker-compose file for spinning up a complete development environment in a single command which includes a MySQL database and Redis-backed caching.
To build a production container from a fresh clone of the Elefant repository, run:
$ make buildThis will build a container named elefant. Similarly, you can build a development container via:
$ make devThis will build a container named elefant-dev.
To spin up a development environment (after running make dev), run:
$ make runAnd to shut it down, run:
$ make downTake a look at the included docker-compose.yml and .docker/* files for more info.
Other improvements
- Added
ELEFANT_DEFAULT_PASSenvironment variable for./elefant installcommand line installer - When you change the ID of a page that uses
blocks/groupas shown above, Elefant will update the block IDs so they don't become unlinked from the page - You can now load scripts asynchronously via
$page->add_script ('/apps/myapp/js/script.js', 'async') - Updated CSRF validation to use sha256 and to use separate expiring tokens per request URI
- Added
User::error()to get the underlying reason for an authentication failure (e.g.,incorrect credentials, too many tries, database error) - Added pretty printing of JSON output in
./elefant api/getand./elefant api/postcommand output - Added setting to opt-out of FLoC tracking under Site Settings, with the opt-out enabled by default
- Added
|commafilter to template variables, which outputs the value followed by a comma only if the value isn't empty
Bug fixes
- Ensure block list in blocks/group is always an array to prevent errors
- Auto-update wildcard block IDs when page IDs change
- Fixed jGrowl's missing source map
- Fixed error in
./elefant permissionscommand due to missing folder - Remove uploaded files from cache after import in blog app (Wordpress, Blogger, CSV)
- File manager strips .php, .phtml, and .ht* files from unzipped folders for improved security
- Prevent using base64 encoding to bypass function filter in designer app (e.g.,
{{base64_decode('cGhwaW5mbw==')()}})
2.2.5
Improvements
- Added ELEFANT_SITE_NAME, ELEFANT_EMAIL_FROM, and ELEFANT_DOMAIN environment variables
- Added Envconf as Appconf wrapper that checks for the existence of environment variables
- Added
envconf()wrapper aroundconf()that also checks for the existence of environment variables - Added
Model::prefetch_field($id_list, $fieldname)to reduce database calls on repeat uses ofModel::field() - Added exception handling to Redis cache connection failures
- Added example setup of blocks stylesheet in the default theme under
layouts/minimal/blocks.css
Bug fixes
- Fixed forms not submitting when
skip_if_emptyis specified but the field isn't found in the HTML of the form
2.2.4
Introducing JobQueue
This update adds a new JobQueue class which is powered by Pheanstalk/Beanstalkd. This makes it very easy to setup background workers and send tasks to them for processing.
Setup
To set it up, install Beanstalkd via your package manager of choice (apt/yum/brew/port), for example:
$ apt install beanstalkd
Next, after upgrading Elefant to 2.2.4, run Composer update from the root directory of your website to install the Pheanstalk library:
$ cd /path/to/www && composer update
Lastly, edit the [JobQueue] settings in your conf/config.php file to point to your Beanstalkd server:
[JobQueue]
backend = beanstalkd
host = 127.0.0.1
port = 11300Usage
Sending a job to be done by a background worker is as easy as:
JobQueue::enqueue ('tube-name', ['data' => '...']);Writing a worker in Elefant looks like this:
<?php // apps/myapp/handlers/worker.php
if (! $this->cli) exit;
$page->layout = false;
$worker = JobQueue::worker ();
$worker->watch ('tube-name');
while ($job = $worker->reserve ()) {
$data = json_decode ($job->getData ());
// Process job with $data
$worker->delete ($job);
}The above worker can be run via php index.php myapp/worker and can be initialized using your system scheduler, such as systemd.
Note that workers can be written in any language that connects to Beanstalkd and listens for jobs to process.
Other improvements
- Added
User::require_verification()which extendsUser::require_login()to require email verification too - Added
Auto-include Composer autoloaderto Site Settings form so you no longer need to include it manually in abootstrap.phpfile
Bug fixes
- Fixed blog post slugs changing back to their default values
- Fixed upgrades missing schema changes for in-between versions
2.2.3
- Added $this->get_params() method to
Restfulfor easier input parameter parsing and validation - Added ability to select from custom CSS styles for
blocks/grouprows 1 - Marked all Elefant-related cookies with
SameSite=Lax - Changed $cache->delete() to use
unlink()for async deletions on newer versions of phpredis - Improved display and usability of tables in the wysiwyg editor
- Fixed MySQL error at text field with default value
- Fixed custom site styles affecting the Elefant toolbar heading colours and embedded button styles
1. The block editor first looks for a layouts/your-theme/blocks.css file, otherwise it reads all layouts/your-theme/*.css files, and finds all styles using the form .block-outer.custom-class-name. It then turns all unique custom classes found into selectable style options in a dropdown list.
2.2.2
- Changed default theme to encourage shorter form of
{! blocks !}tag use inlayouts/minimal/inc/body.html - Fixed error in blog post preview if thumbnail isn't set
- Fixed the version numbers in the installer that caused upgrade notices to appear incorrectly
2.2.1
- Content Blocks:
- Updated add/edit block forms to match page and blog forms
- Added background image field to blocks
- Added background image support to
{! blocks/group !}helper - Added "Blocks: Group" to the Dynamic Objects menu so blocks can be embedded into any page or blog post
- Added
wildcardandrowsparameters toblocks/grouphelper (usage:{! blocks/group?wildcard=[id]-*&rows=on !}which outputs all blocks with the pattern$page->id . '-*'as full-width editable blocks, in ascending order by block ID) - When
rowsis set, blocks can now be reordered on the page with up/down arrows - Fixed deleting a block not redirecting back to the page it was on
- Social sharing
- Added default thumbnail setting to Site Settings which is used in Open Graph and Twitter Card meta tags
- Blog homepage now also sets Open Graph and Twitter Card meta tags
- Usability
- Added a search bar to the file manager which does a case-insensitive recursive search for any matching file or folder names.
- Added page IDs to the navigation admin page so it's easier to distinguish between similarly-named pages when editing your site navigation
- Added file names to the file browser dialog window so it's easier to distinguish between similar images when making a selection
- Increased the size of the file browser dialog window and other usability improvements
- Added
Alt+Equick key to toggle the admin toolbar open and closed - Updated Google Fonts link in default theme to support https
- Framework
- Added
opcache.preloadsupport for speeding up websites on PHP 7.4+ via a newpreload.phpin the project root - Added
select(),reset()andfields()methods to baseModelclass for more flexible query building - Added
$_json_flagsproperty toExtendedModelfor specifyingjson_encode()flags when encoding extended model data - Improved error checking in
DB::shift()method - Added ability to override
Template's default template filter via the$default_filterproperty which defaults toTemplate::sanitize - Added ability to defer included scripts via
$page->add_script ('/path/to/script.js', 'defer') - Fixed deprecation warnings in markdown parser in PHP 7.4
- Added
2.2.0
- Redesigned web page and blog post edit forms
- Added thumbnail field to web pages to match blog posts
- Added site-wide default thumbnail setting
- Added editable permalink, meta description and keywords to blog posts
- Automatically adds Open Graph and Twitter card tags to web pages
- Updated CSV importer with keywords and description fields
- Added
$lock_levelparameter toModel()for exclusive or shared locks - Fixed 'Back to Edit Mode' icon
- Added
Model->where_in('key', [])convenience method - Updated emojionearea to latest version (3.4.1) and added integrity check
- Updated twemoji to latest version (12.1.5) and added integrity check
- Updated pager to support larger numbers
- Removed the need for the PHP calendar extension in the blog app
- Improved blog archive queries
- Generalized CSS for admin edit forms to improve consistency across forms
- Added PHP 7.4 to travis-ci config and retired versions below 7.2
- Added
./elefant api/getandapi/postcommands for easier API endpoint testing - Fixed API changes in embedded file browser
- Allow dots in file name validator
- Fixed console error when cancelling file rename or deletion
- Using
hash_equals()for passwords - Improved version history with titles and links back to edit forms
- Fixed group by error in version history in newer versions of MySQL
- Log API errors to the console for easier debugging
- Made read-only
/api/v1/*endpoints public so Elefant can be used as a headless CMS - Added issue date and expiry of API tokens without deletion via
./elefant api/expire-token <token> - Reduced the number of database queries used in the admin toolbar
- Added
libto restrictions in sample nginx.conf - Removed deprecated methods used in FrontController for backwards compatibility
- Ensure zlib compression is off in cli usage
- Improved exception handling in cli usage
- Improved redirections on saving pages and blog posts
- Removed outdated version of jQuery
- Admin toolbar requires a click to open now, to prevent it getting in the way
- Added confirmation for overwriting existing files
- Added button to clear existing thumbnails