🤗 Hugging Face - Here 
📚 Product & Resources - Here
🛟 Help Center - Here
💼 KYC Verification Demo - Here
🙋♀️ Docker Hub - Here
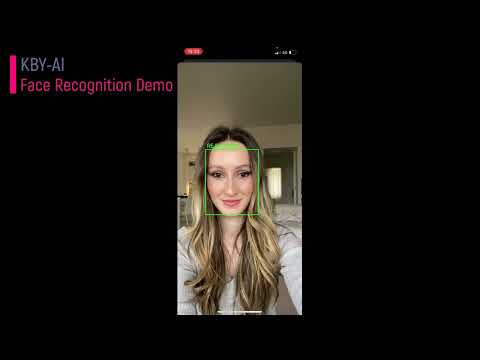
This repository demonstrates both face liveness detection and face recognition technology for Ionic Cordova on Android and iOS platforms.
In this repository, we integrated
KBY-AI'sface liveness detectionandface recognitiontechnology into thisFlutterproject for bothAndroidandiOS.
| Basic | 🔽 Standard | Premium |
|---|---|---|
| Face Detection | Face Detection | Face Detection |
| Face Liveness Detection | Face Liveness Detection | Face Liveness Detection |
| Pose Estimation | Pose Estimation | Pose Estimation |
| Face Recognition | Face Recognition | |
| 68 points Face Landmark Detection | ||
| Face Quality Calculation | ||
| Face Occlusion Detection | ||
| Eye Closure Detection | ||
| Age, Gender Estimation |
| No. | Repository | SDK Details |
|---|---|---|
| 1 | Face Liveness Detection - Android | Basic SDK |
| 2 | Face Liveness Detection - iOS | Basic SDK |
| 3 | Face Recognition - Android | Standard SDK |
| 4 | Face Recognition - iOS | Standard SDK |
| 5 | Face Recognition - Flutter | Standard SDK |
| ➡️ | Face Recognition - Ionic-Cordova | Standard SDK |
| 7 | Face Recognition - React-Native | Standard SDK |
| 8 | Face Attribute - Android | Premium SDK |
| 9 | Face Attribute - iOS | Premium SDK |
| 10 | Face Attribute - Flutter | Premium SDK |
To get
Face SDK(server), please visit products here.


You can visit our YouTube video here to see how well our demo app works.
This repo integrated KBY-AI's face recognition SDK, which requires a license for each application ID.
-
The code below shows how to use the license:
FaceRecognition-Ionic-Cordova/src/app/home/home.page.ts
Lines 14 to 62 in 5f9671a
-
To request a license, please contact us:
🧙Email:[email protected]
🧙Telegram:@kbyai
🧙WhatsApp:+19092802609
🧙Skype:live:.cid.66e2522354b1049b
🧙Facebook:https://www.facebook.com/KBYAI
- You can download and install from
Node.jswebsite. After installation, verify by running:
node -v
npm -vnpm install -g @ionic/clinpm install -g cordovaAdd FacePlugin to the Project
Run the following command to add the FacePlugin to your Ionic Cordova project:
ionic cordova plugin add ./FacePlugin Build the Android App
After adding the plugin, build the Android app:
ionic cordova build androidAdd Camera Permission
To allow camera access, add the following permission to the AndroidManifest.xml placed in platforms/android/app/src/main:
<uses-permission android:name="android.permission.CAMERA" />Run the Android App
Once the permission is added and the app is built, you can run it on an Android device:
ionic cordova run androidAdd FacePlugin To The Project
Run the following command to add the FacePlugin to the project:
ionic cordova plugin add ./FacePluginAdd the iOS Platform
ionic cordova platform add iosPrepare the iOS Project
ionic cordova prepare iosAdd Camera Permission to Info.plist
Open the iOS workspace in Xcode:
open platforms/ios/face-recognition.xcworkspaceThen, navigate to the file Info.plist in Xcode and add the following entry to request camera permission:
<key>NSCameraUsageDescription</key>
<string>We need access to your camera for face recognition.</string>Build the app with Xcode and run it on a real iOS device, not simulator.