-
Notifications
You must be signed in to change notification settings - Fork 75
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
add: draft for autoscaling feature UI in model service creation/modification panel #3024
base: main
Are you sure you want to change the base?
Conversation
How to use the Graphite Merge QueueAdd either label to this PR to merge it via the merge queue:
You must have a Graphite account in order to use the merge queue. Sign up using this link. An organization admin has required the Graphite Merge Queue in this repository. Please do not merge from GitHub as this will restart CI on PRs being processed by the merge queue. This stack of pull requests is managed by Graphite. Learn more about stacking. |
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 4.97% (-0% 🔻) |
398/8002 |
| 🔴 | Branches | 4.29% | 237/5522 |
| 🔴 | Functions | 2.98% | 78/2615 |
| 🔴 | Lines | 4.89% (-0% 🔻) |
383/7829 |
Test suite run success
124 tests passing in 14 suites.
Report generated by 🧪jest coverage report action from 9fbef16
9fbef16 to
a229465
Compare
…te draft modal for rule setting
a229465 to
8c2825f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please check the ESLint failure.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please check my comment and reviews.
| import Flex from './Flex'; | ||
| import InputNumberWithSlider from './InputNumberWithSlider'; | ||
| import { AutoScalingRuleEditorModalCreateMutation } from './__generated__/AutoScalingRuleEditorModalCreateMutation.graphql'; | ||
| import { AutoScalingRuleEditorModalFragment$key } from './__generated__/AutoScalingRuleEditorModalFragment.graphql'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can use AutoScalingMetricComparator type and AutoScalingMetricSource type generate type based on graphql schema.
| import { AutoScalingRuleEditorModalFragment$key } from './__generated__/AutoScalingRuleEditorModalFragment.graphql'; | |
| import { AutoScalingMetricComparator, AutoScalingMetricSource, AutoScalingRuleEditorModalCreateMutation } from './__generated__/AutoScalingRuleEditorModalCreateMutation.graphql'; |
| options={comparators} | ||
| optionType={'button'} | ||
| buttonStyle={'solid'} | ||
| ></Radio.Group> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please do not use solid button style yet. It'll be applied globally. :)
| ></Radio.Group> | |
| ></Radio.Group> |
| name={'threshold'} | ||
| rules={[{ required: true }]} | ||
| style={{ width: 200 }} | ||
| > |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can use flex instead of width to specify the width ratio of the children.
| > | |
| style={{ flex: 1 }} |
| name={'comparator'} | ||
| rules={[{ required: true }]} | ||
| style={{ width: 600 }} | ||
| > |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can use flex instead of width to specify the width ratio of the children.
| > | |
| style={{ flex: 3 }} |
| // TODO: hardcoded for now | ||
| min={-3} | ||
| max={3} | ||
| inputNumberProps={{}} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there any reason for the range being between -3 and 3? Is it specified by the API?
| <Form.Item | ||
| label={t('autoScalingRule.CoolDownSeconds')} | ||
| name={'cooldown_seconds'} | ||
| rules={[{ required: true }]} | ||
| > | ||
| <InputNumber defaultValue={300}></InputNumber> | ||
| </Form.Item> | ||
| <Flex |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
cooldown_seconds cannot have a negative value, right? Please set the rule and min.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Instead of adding allowNegative props to InputNumberWithSlider, it's better to have the slider of InputNumberWithSlider follow the min prop of InputNumberWithSlider. When you need to intentionally display a different value than the min of slider, like in the session launcher, you can use sliderProps to set the slider's min to other value(e.g. 0) when using InputNumberWithSlider.
Additionally, it seems unnecessary to handle exceptions for negative values in useEffect.
| </Card> | ||
| <Card> | ||
| {(baiClient.supports('modify-endpoint') || !endpoint) && ( | ||
| <> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Was this an intentional change?

This PR resolves applying UI for a new key feature, "applying auto scaling rule" for each model service, which allows gradual update of the volume of model service (mostly routing(session)) according to the rule(s). PLEASE REMIND THAT it's the user matters to consider the consequences of applying the rules, for now.
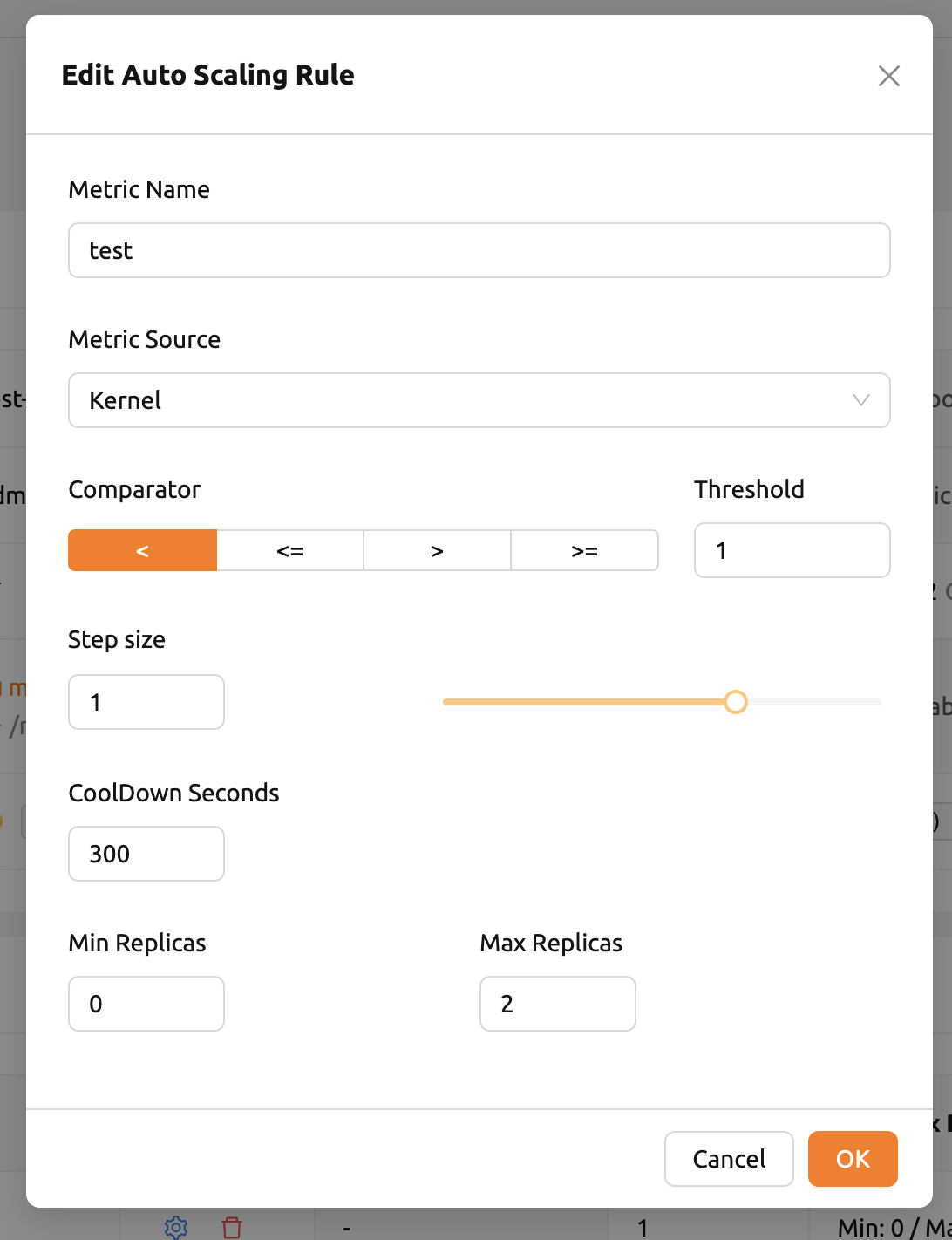
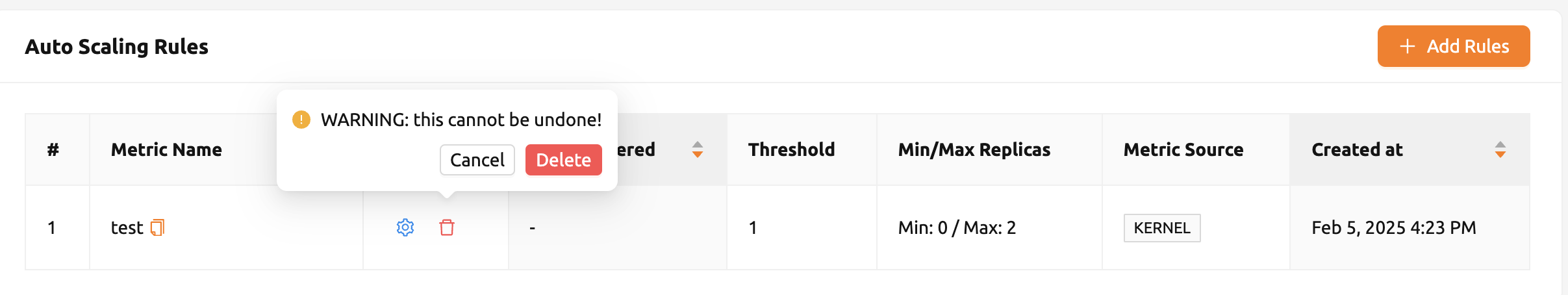
In this PR, there's a new panel added in service detail page, and user can add auto scaling rule by clicking "Add Rules" on the right side of panel. After input all required in popped up modal, and click "OK" button, the rule will be applied immediately to service.
If user want to edit certain rule, then clicking the

gearicon in corresponding row will do. The Rest of the rule applying mechanism would be same as creation.When user want to delete a rule, then user just need to click the red

trash binicon next to thegearicon. After clicking the button, there's a confirmation popup modal appears, and clickingDeletebutton will remove the rule right away.How to test
Checklist: (if applicable)