Nicholas Ngetich
This is a Django web application replica website for the popular photo app Instagram.It requires users to sign in to the application to start using and upload pictures to the application.A user can follow other users and see their pictures on my timeline and also like a picture or leave a comment on it.
- Python 3
- Text editor eg Visual Studio Code
- You need to have git installed. You can install it with the following command in your terminal
$ sudo apt install git-all
To access this project on your local files, you can clone it using these steps
- Open your terminal
- Use this command to clone $ git clone https://github.com/ngetichnicholas/Instagram-Replica.git
- This will clone the repositoty into your local folder
There is an admin site to manage the application entities,that is, users, images and profiles
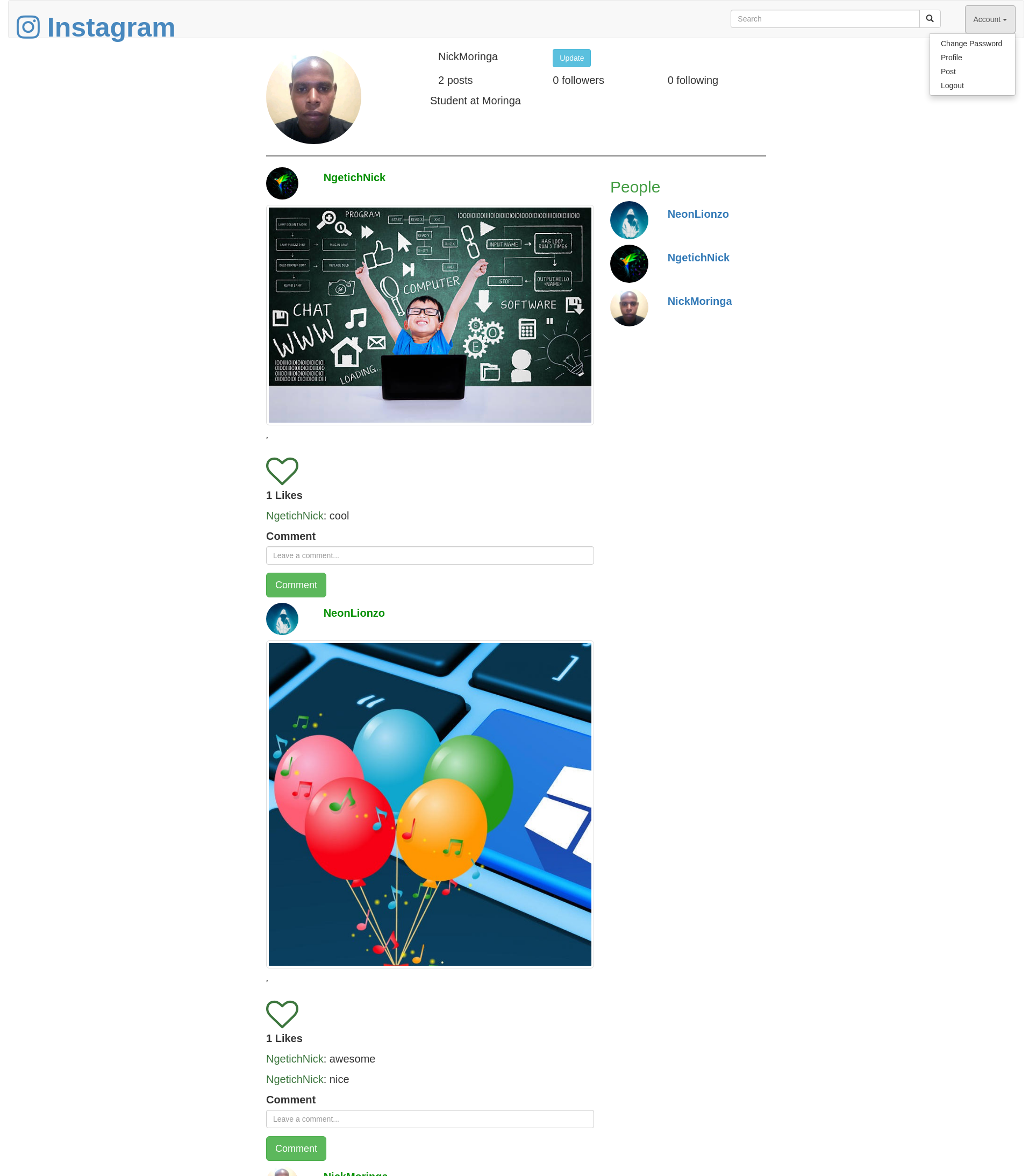
After a user successfully sign up and login, they will be redirected to profile page showing user information and posts by other users
A user can click on any image and a page will be displayed containing the photo information like image name, caption, number of comments and likes and also date posted.
A user can only see a delete button if they are the owner of the post so they cannot delete a post belonging to another user
A user can search other users and it will return users found or display "Found 0 results if no match found by the search function.
- Provides comment form
- INPUT: comment typed in the form input
- INPUT: comment button clicked
- OUTPUT: New comment added to the image
- Provides form to post photo
- INPUT: Account action option 'post' clicked
- OUTPUT: Form page displayed
- INPUT: Form field inputs filled
- INPUT: Post button clicked
- OUTPUT: New post added
- Show user profile
- INPUT: Account action option profile clicked
- OUTPUT: Profile page with user information and other users posts displayed
- Shows a like button
- INPUT: Heart button icon clicked
- OUTPUT: Image liked
- Provides a search form
- INPUT: Search term entered in the search field
- OUTPUT: Number of matched user results displayed in the page
- Show photo details
- INPUT: Image is clicked
- OUTPUT: A new page loaded with image details
- Provides a delete function for image
- INPUT: Delete button clicked
- OUTPUT: Image deleted
- django-bootstrap
- Pillow
- cloudinary
- psycopg2
- django-registration
- python-decouple
- Python Venv
- whitenoise
- gunicorn
- HTML
- Python 3
- JavaScript
- CSS
Or you can access the web application directly via this LIVE LINK.
Twitter: @ngetichnichoh
Email: [email protected]