Transform learning into an engaging journey with our Learning Management System. 🚀
Welcome to our Learning Management System (LMS) project repository, developed by Team VANS for the CMPE 202 course at San Jose State University.
Alternatively, instead of checking the hosted version of the project, This can be run locally. - Please find the below steps:
Pre-requisites
To be able to start run this project on local env, make sure that you have the following prerequisites installed:
- Node.js
- Java
- Maven
- MySQL
- Why Next.js: We chose Next.js for the website's front-end because it's user-friendly and enhances page loading speed. Its SEO-friendly features also improve our visibility on search engines, ensuring users find us easily.
- Why Spring Boot: For the back-end development, we selected Spring Boot due to its simplicity and seamless integration capabilities. It facilitates smooth communication between different parts of our website, ensuring a cohesive user experience.
- Why MySQL: To manage our website's data efficiently, such as course information and user registrations, we chose MySQL for its reliability and scalability. It provides a stable foundation for storing and retrieving large amounts of data.
- Why AWS: When it came to hosting our website, we turned to AWS for its robust cloud infrastructure and comprehensive suite of services. AWS ensures our website remains accessible and responsive, even during periods of high traffic.
- Why Auto Scaled EC2 Cluster with Load Balancer: To maintain optimal performance under varying loads, we implemented an auto-scaled EC2 cluster with a load balancer. This setup automatically adjusts server capacity based on demand, ensuring seamless user experience regardless of traffic fluctuations.
We ensured everyone stayed informed by regularly sharing knowledge and updates during team meetings and discussions. This helped us stay aligned and make informed decisions together.
We focused on implementing only necessary features and used reusable components to keep the project simple and manageable. This approach saved time and effort, making development smoother.
Throughout the project, we valued each other's opinions, availability, and timelines, creating a supportive and collaborative environment. This mutual respect allowed us to work efficiently and fostered a sense of trust within the team.
Detailed Sprint task distribution in our Sprint Chart
Sprint 1 (13 Mar to 26 Mar)
- Set up Private GitHub Repository with Git Classroom Invite for Team
- Setup Separate Environments for Testing and Production
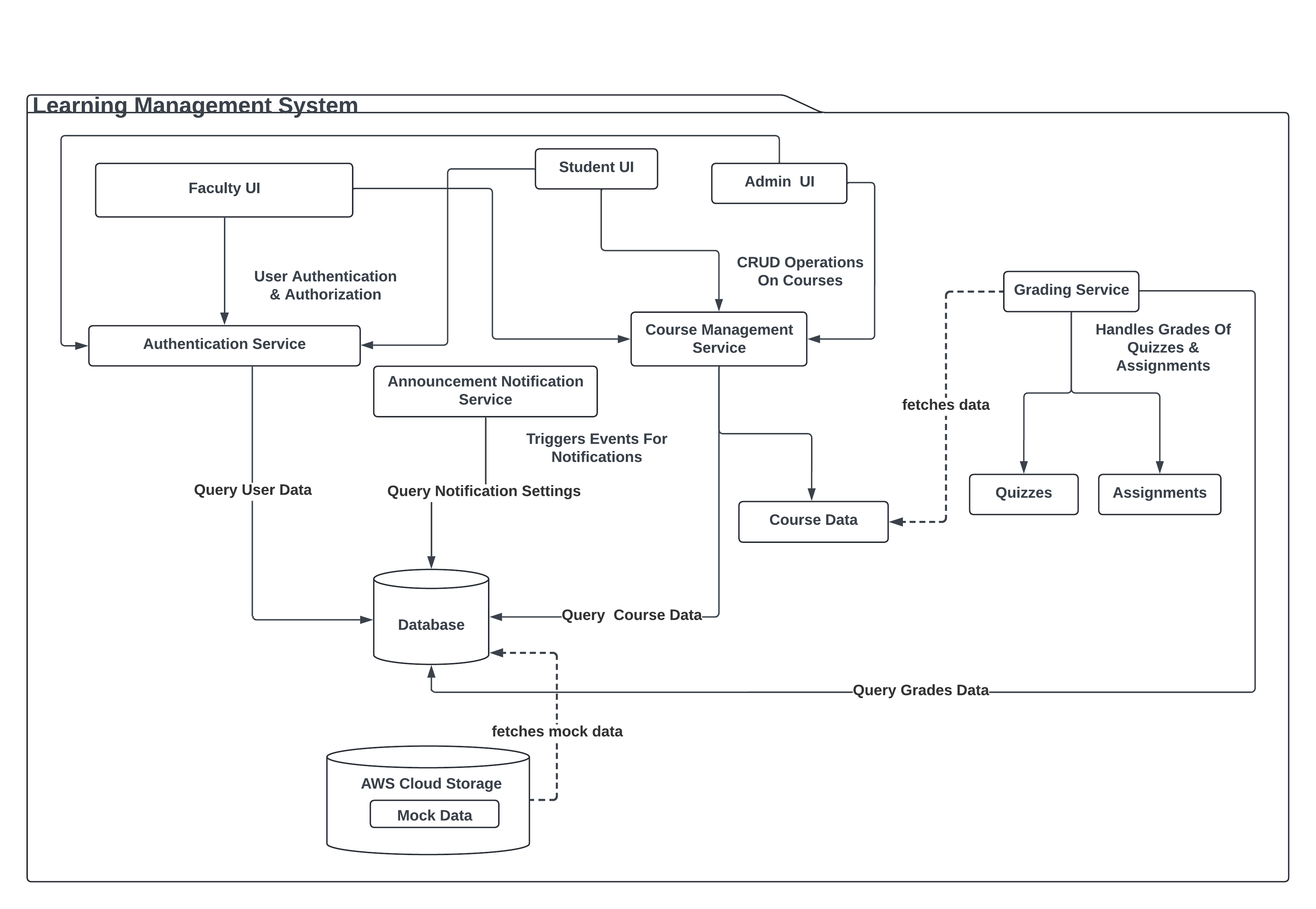
- Create UML Diagrams for Project Setup
- Create UI Wireframes Using Figma
- Design responsive UI/UX
- Design Wireframes for Faculty, Students, and Admins
- Design Wireframes for Assignments and Quizzes
- Nextjs Framework Setup with TypeScript
- Spring Boot Setup with Java
- Configure MySQL Database Setup
Sprint 2 (27 Mar to 10 Apr)
- Implement Role-Based Access Controls for Students, Faculty, and Admins
- Set up Mock Database Schema for Users, Courses, Assignments, and Quizzes
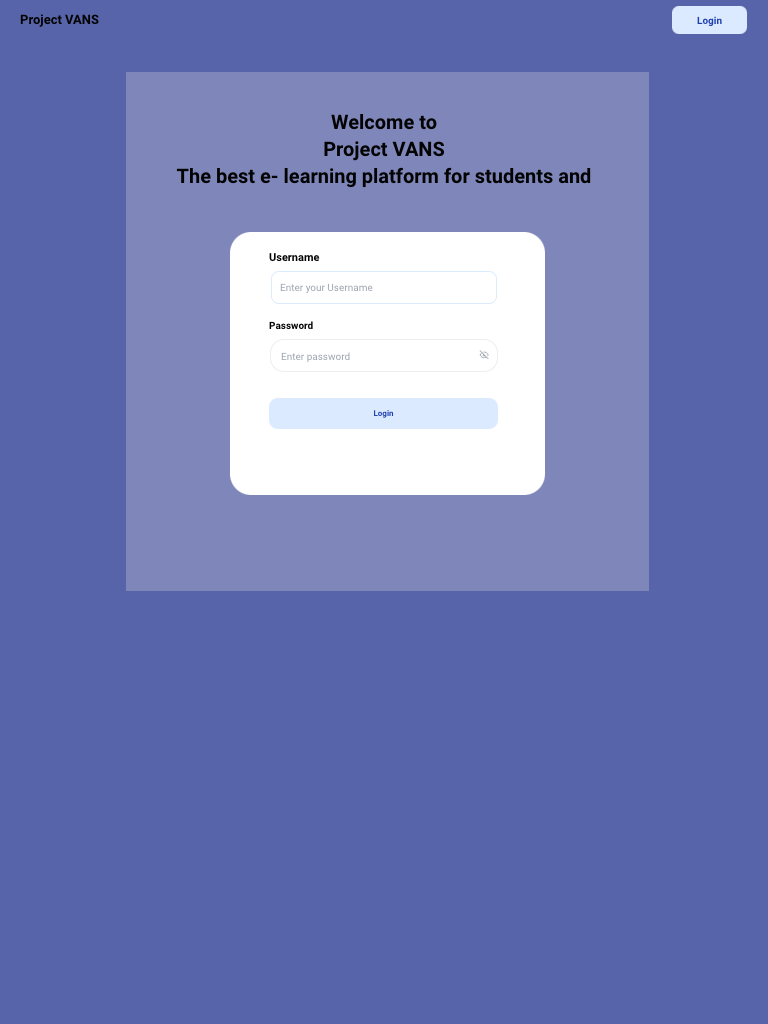
- Implement User Authentication System
- Design and Implement Encoded Password Feature
- Develop API endpoints to Create, Retrieve and Update Profile
- Develop Feature for Student Role to View / Edit Profile
- Implement Student Notification Preferences Feature
- Develop API endpoints to Create, Retrieve, Update and Delete courses
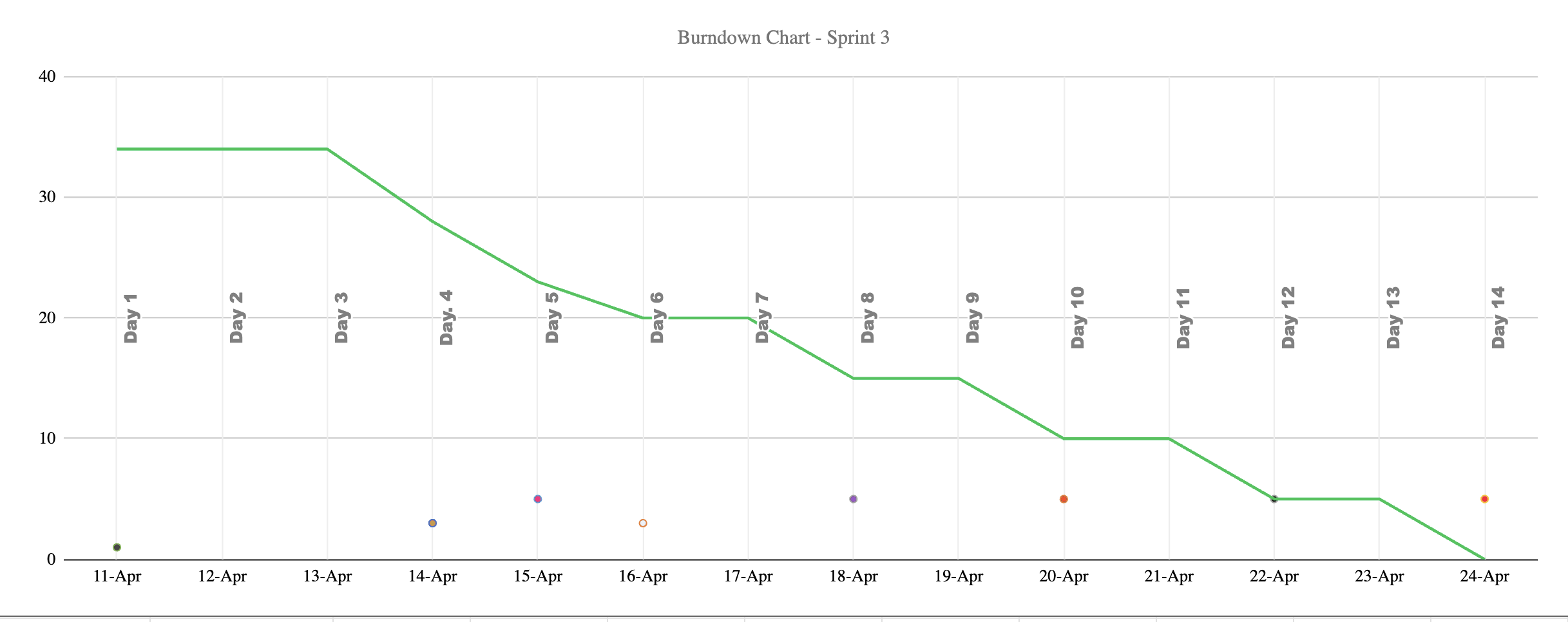
Sprint 3 (11 Apr to 24 Apr)
- Develop API endpoints to Assign Courses to Faculty
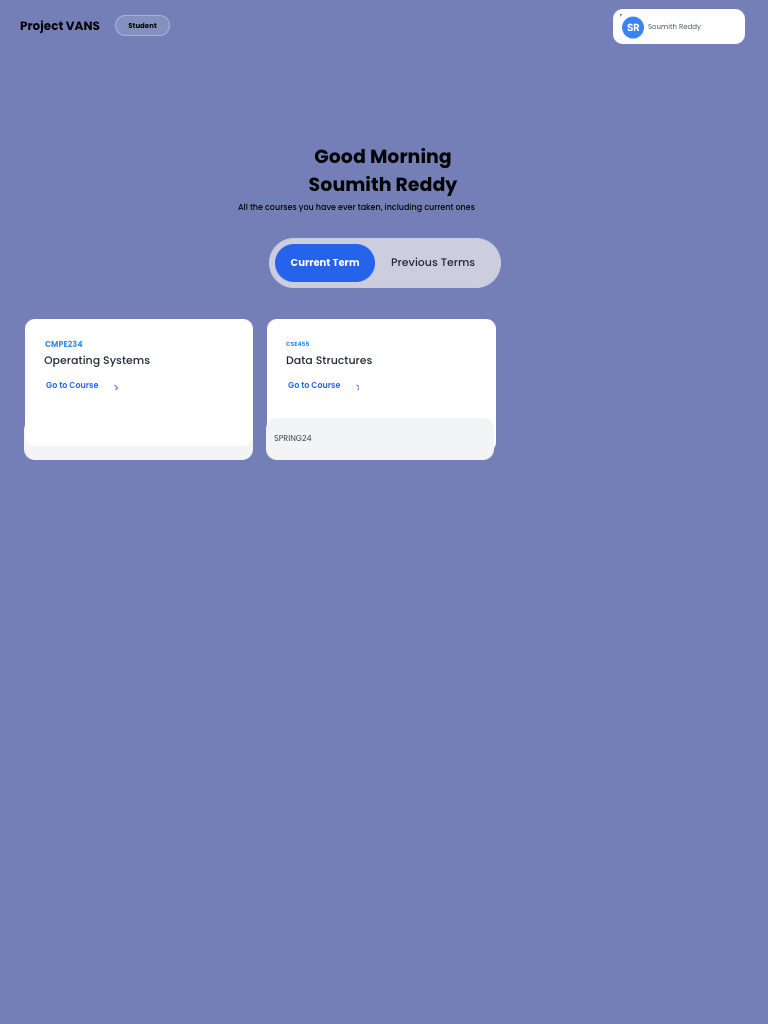
- Develop API endpoints to List Courses to Students, Faculty and Admins
- Develop API endpoints to List Courses by Term
- Develop API endpoints to Edit Course Details
- Develop API endpoints to Change Professor for a Course in Admin
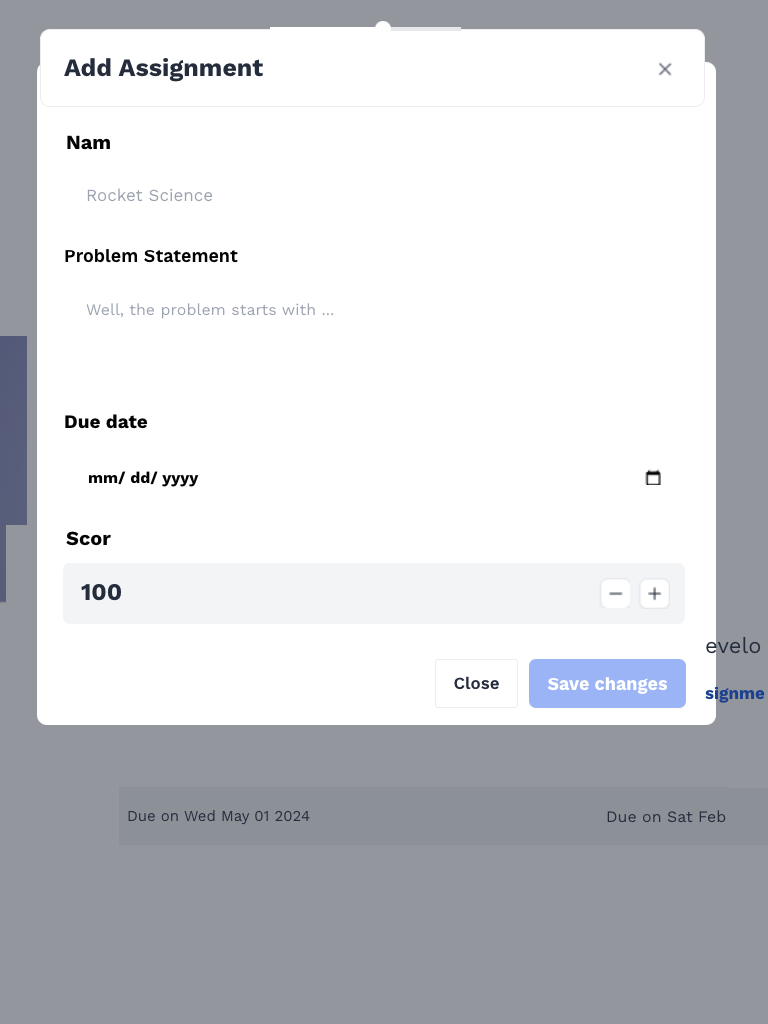
- Develop API endpoints to Create, Retrieve, Update and Delete Assignments
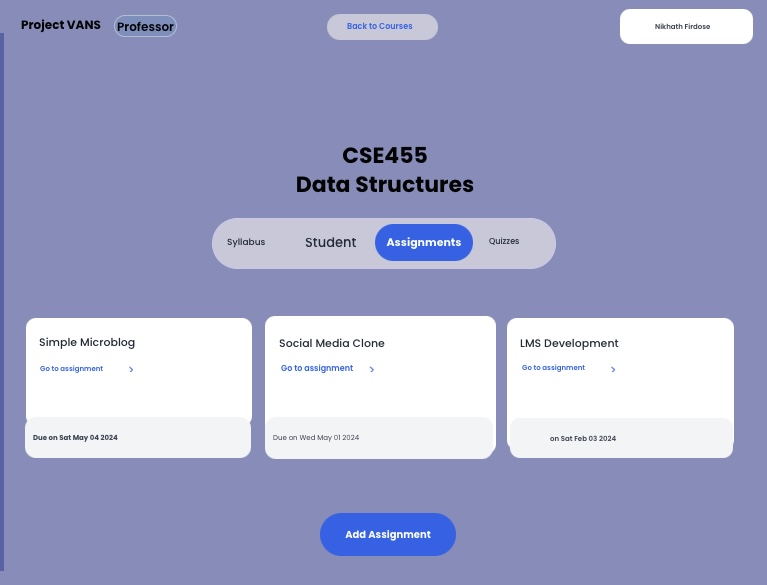
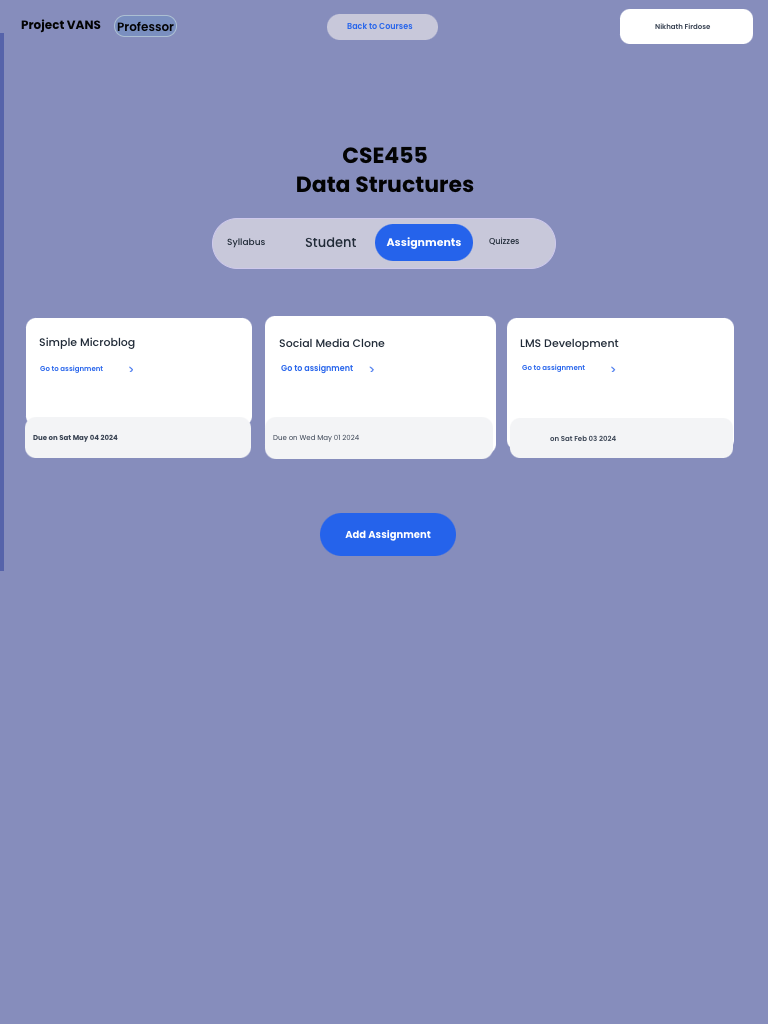
- Develop Feature for Faculty Role to Add and Manage Assignments
- Develop Feature for Student Role to View Assignments
- Develop Feature for Admin Role to View Assignments
- Develop Feature for Faculty Role to Grade Assignments
Sprint 4 (25 Apr to 8 May)
- Develop API endpoints to Create, Retrieve, Update and Delete Quiz
- Develop Feature for Faculty Role to Add and Manage Quizzes
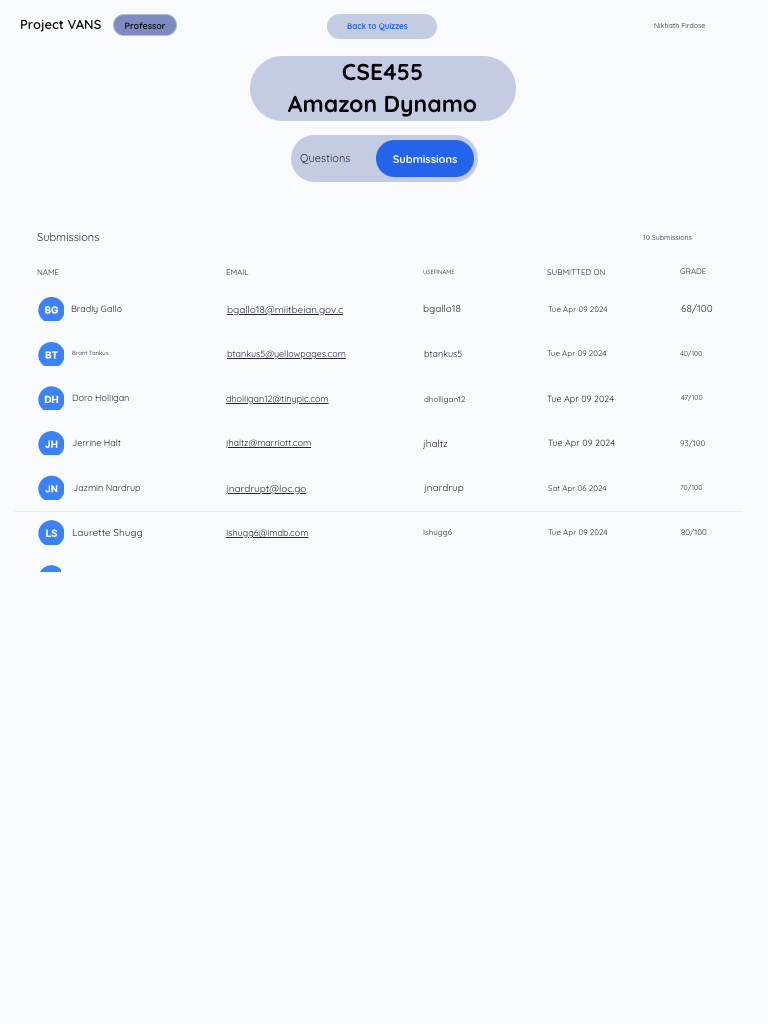
- Develop Feature for Faculty Role to Grade Quizzes
- Develop Feature for Admin Role to View Quizzes
- Develop API endpoints to Create, Retrieve, Update and Delete Announcements
- Develop Feature for Faculty Role to Add and Manage Announcements
- Develop Feature for Student Role to View Announcements
- Veera Vivek Telagani
- Alekhya Vaida
- Nikhath Firdose
- Soumith Reddy Podduturi