The PiHatDraw is a learning project, to create a drwaing application to run with a Raspberry Pi with a Sense HAT, in the go programming language (goland).
The Sense HAT contains an 8X8 LED display and a joystick. In this project, we're using the joystick to draw. The Sense HAT LED display is a floating window that shows a subset of the full picture.
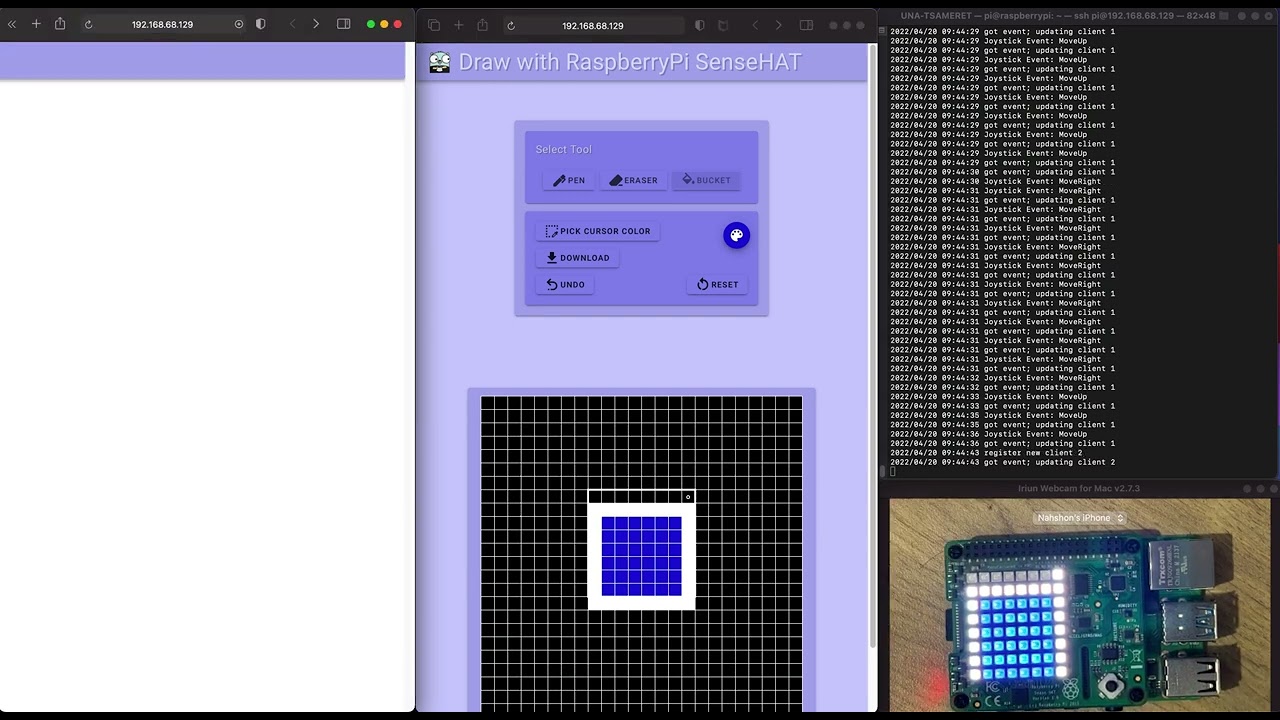
The full picture can be viewed using a web browser. The web display also contains some controllers, like changing the pen color and so on.
The application is written in golang. It's an event driven application. It uses webSockets to keep the web display in sync, and a web application to handle requests from the web client.
I wrote a blog post series with a tutorial to guide how to build this application.
For each post, there is a coresponding tag with the relevant code:
- Introduction post
- Chapter 1: Start Drawing - v0.0.1
- Chapter 2: Add Web-based display - v0.0.2
- Chapter 3: Expand Canvas - v0.0.3
- Chapter 4: Adding Colors - v0.0.4
- Chapter 5: Download the Picture - v0.0.5
- Chapter 6: Undo - v0.0.6
- Chapter 7: The Bucket Tool - v0.0.7
- Working on the next chapter: Replacing the UI to vue and vuetify, and compiling for another architecture.