A fully customizable React component for copying email from mailto links.
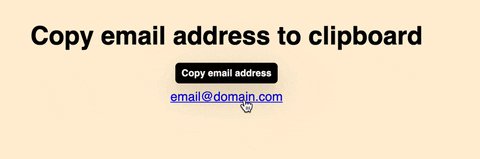
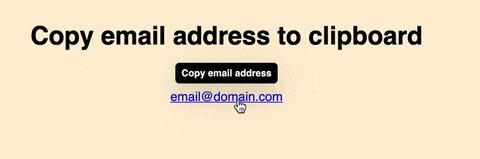
The one thing we can all agree on is that we hate it when the default mail app pops up after clicking on the mailto link. Most of the time we just want to copy the email address and that's where this module comes into play. Big shout out to Kuldar whose tweet thread inspired us to build this.
The easiest way to use this library is to install it via yarn or npm
yarn add react-copy-mailto
or
npm install react-copy-mailto
Then just use it in your app:
import React from "react";
import CopyMailTo from "react-copy-mailto";
const YourComponent = () => (
<div>
<CopyMailTo email="[email protected]" />
</div>
);You can customize almost every aspect of this component using the below props, out of which email is the only required prop.
| Name | Type | Default | Description |
|---|---|---|---|
| string | none | The email to be copied. | |
| theme | string | dark | Use "light" for light background. |
| children | ReactNode | null | Use this if you want to use some custom component inside the anchor tag. |
| defaultTooltip | string | "Copy email address" | Text shown in the tooltip when the user hovers over the link. |
| copiedTooltip | string | "Copied to clipboard!" | Text shown in the tooltip when the user clicks on the link and the text is copied to clipboard. |
| containerStyles | style object | none | The styles to be applied to the container. |
| tooltipStyles | style object | none | The styles to be applied to the tooltip. |
| anchorStyles | style object | none | The styles to be applied to the anchor. |
- Install the dependencies
yarn install
- Run the example on the development server
yarn demo:dev
Feel free to open issues and pull requests!
Thanks goes to these wonderful people (emoji key):
Prateek Surana 💻 🎨 🖋 📖 |
Ankit Raj 🔧 💻 |
Binu kumar 💻 |
Shravan Dhar 💻 |
This project follows the all-contributors specification. Contributions of any kind are welcome!