Get Bootstrap css and js from child theme #52
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
I've been getting a better handle on github and have rebuilt my repo. Meanwhile, here is a change that replaces a pair of earlier changes I submitted and you closed. Based on your comment at the time ("the theme customizer is the future") and the fact that I'd made the change in theme options, I'm resubmitting with the option added to the theme customizer instead.
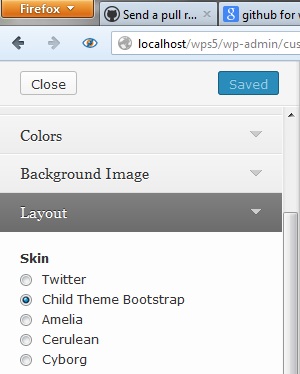
I tested this change on localhost and viewed the page and page source to verify that files are pulling from the right place for Twitter, Child Theme Bootstrap options. I also viewed the page only to verify that Amelia, Journal, and Spruce were working as expected (spot check of Bootswatch themes). Note that Child Theme Bootstrap looks wrong in the customizer, but looks right on the page.
Image below shows what the theme customizer looks like after the change. After the image is the description from the first commit, which explains why I think allowing child themes to have custom Bootstrap files is a good idea. The other two commits are fixes to this branch applied during code review or testing.

Adds an option to the theme customizer (inc/theme-customizer.php) and
corresponding changes to functions.php that allows a person using a
child theme to choose to pull Bootstrap (css and js) from the child
theme's css and js directories.
This change allows people using the-bootstrap to compile a custom
version of Bootstrap css files with LESS without overwriting the parent
theme's css files and avoid overriding default colors, fonts, etc. in
their child theme's styles. This can significant simplify child theme
customization and reduce the total size of CSS to load. Tools like
bootswatchr.com make custom Bootstrap easy even for people who aren't
comfortable with LESS tools.
This change also allows theme users to update Bootstrap out of sync with
the parent theme without overwriting the parent's copies of Bootstrap
files. This makes it easier to identify if problems are caused by
Bootstrap customization (now isolated to the child) or are in
the-bootstrap without custom Bootstrap files.