Chatter is a multi-functional platform where authors and readers can create and have access to their own text-based content. It is a blog specifically for bookworms who want to escape the world of pictures, hashtags, Reels and Tiktoks.
-
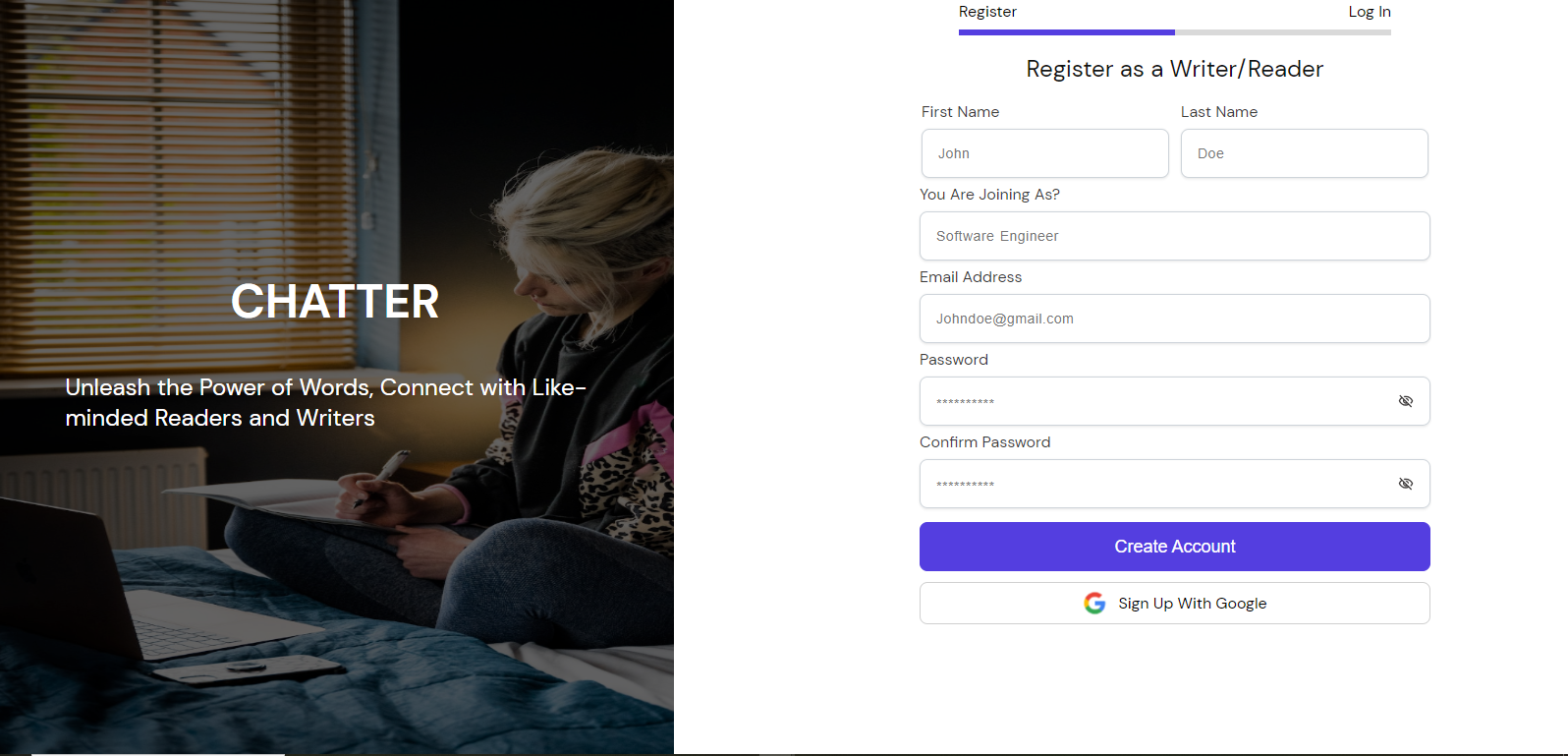
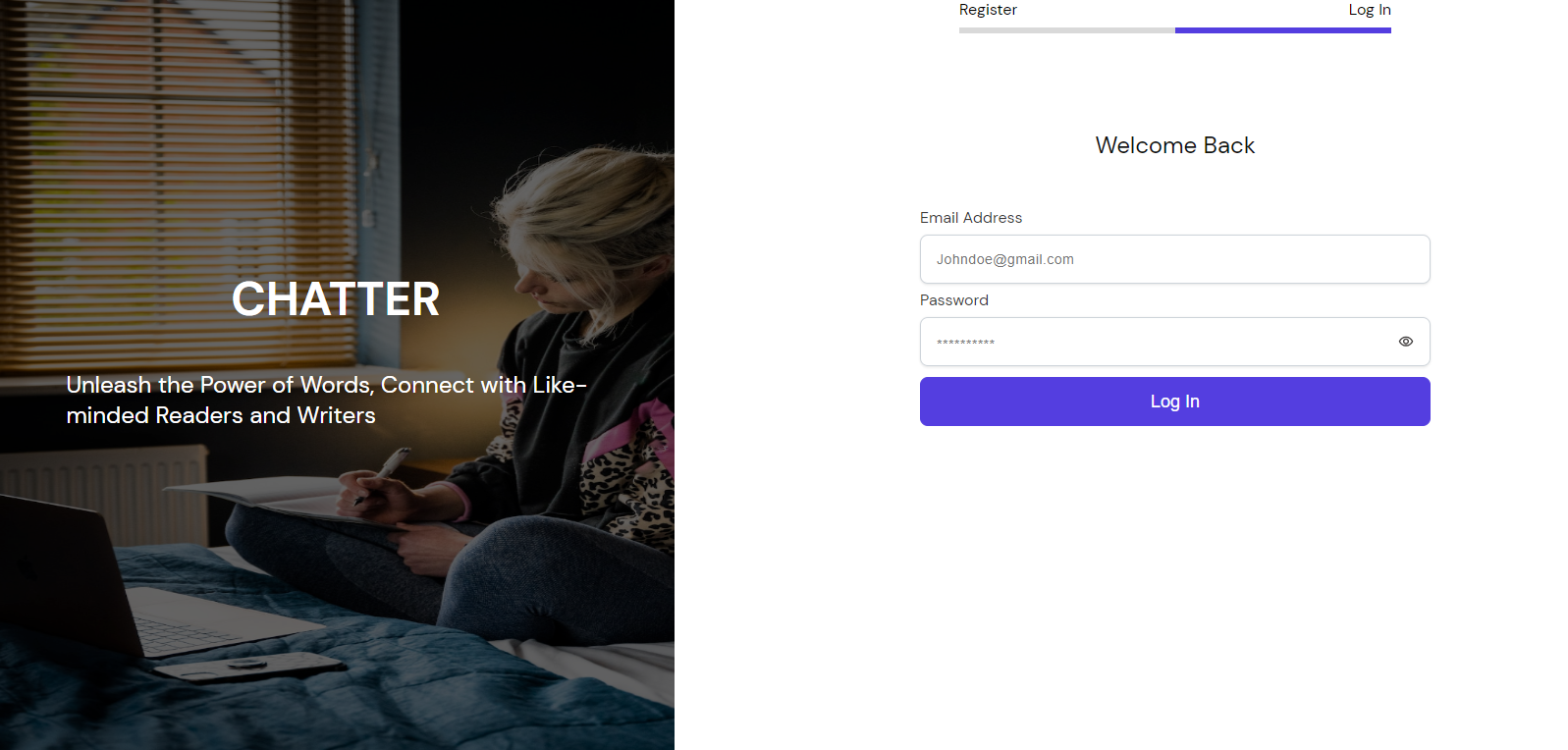
User Authentication: Chatter allows users to create an account and log in to the platform. This ensures that only registered users can create and access content.
-
User Profile: Chatter provides a user profile page where users can view their profile information and update their profile picture.
-
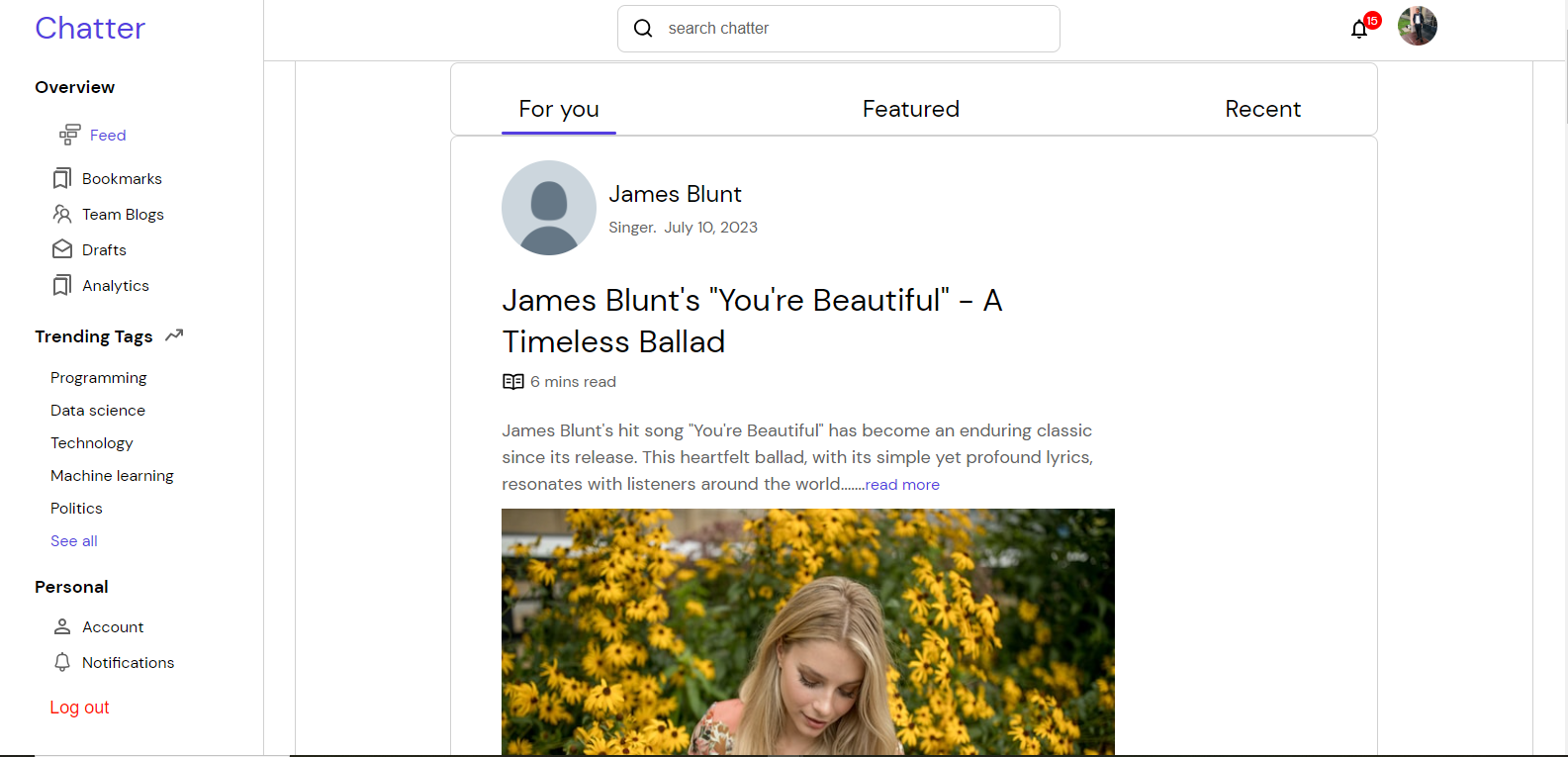
User Feed: Chatter provides a user feed page where users can view all the posts created by other users. Users can also view their own posts on this page.
-
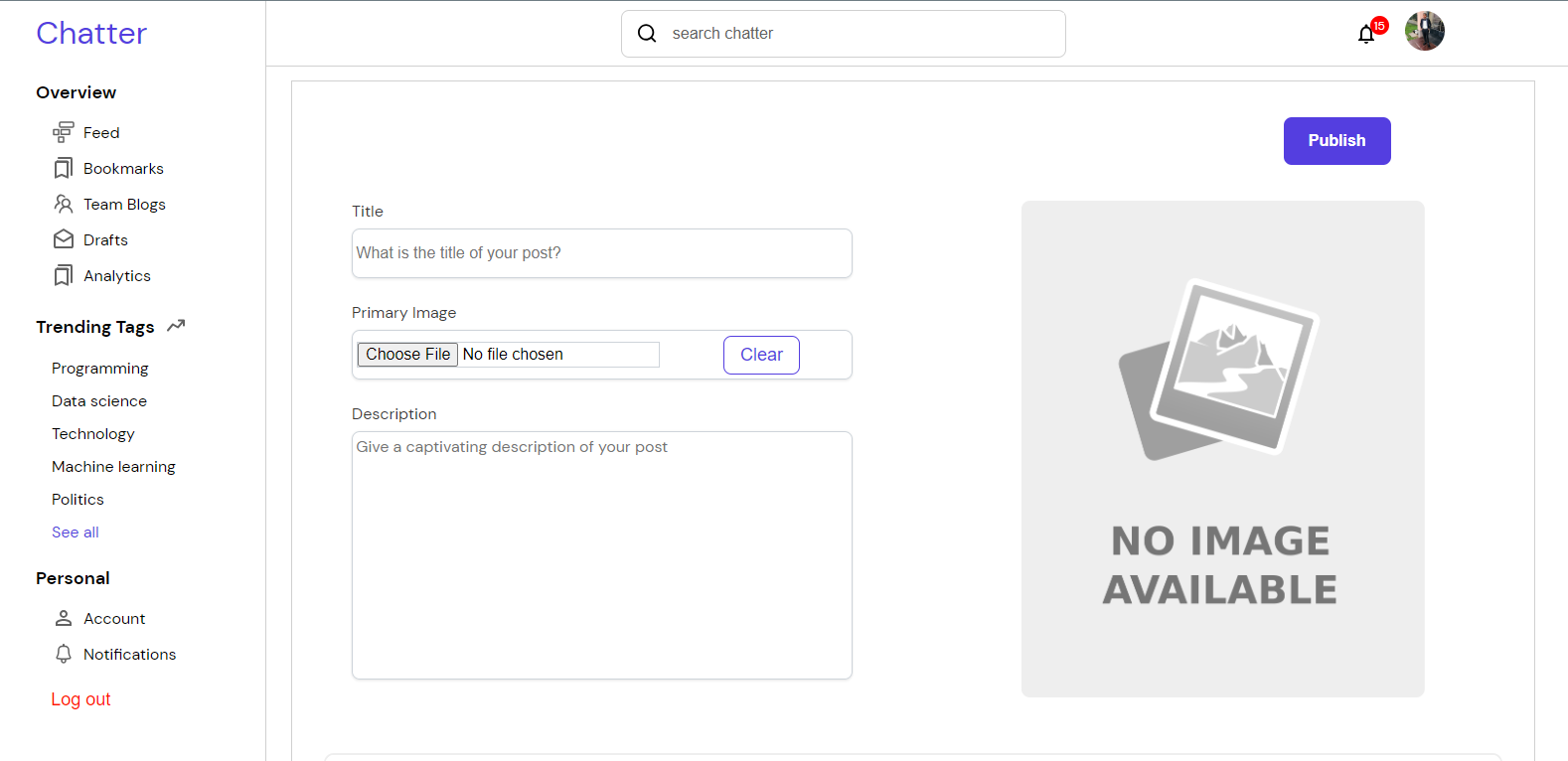
Post Creation: Chatter allows users to create posts. Users can create posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
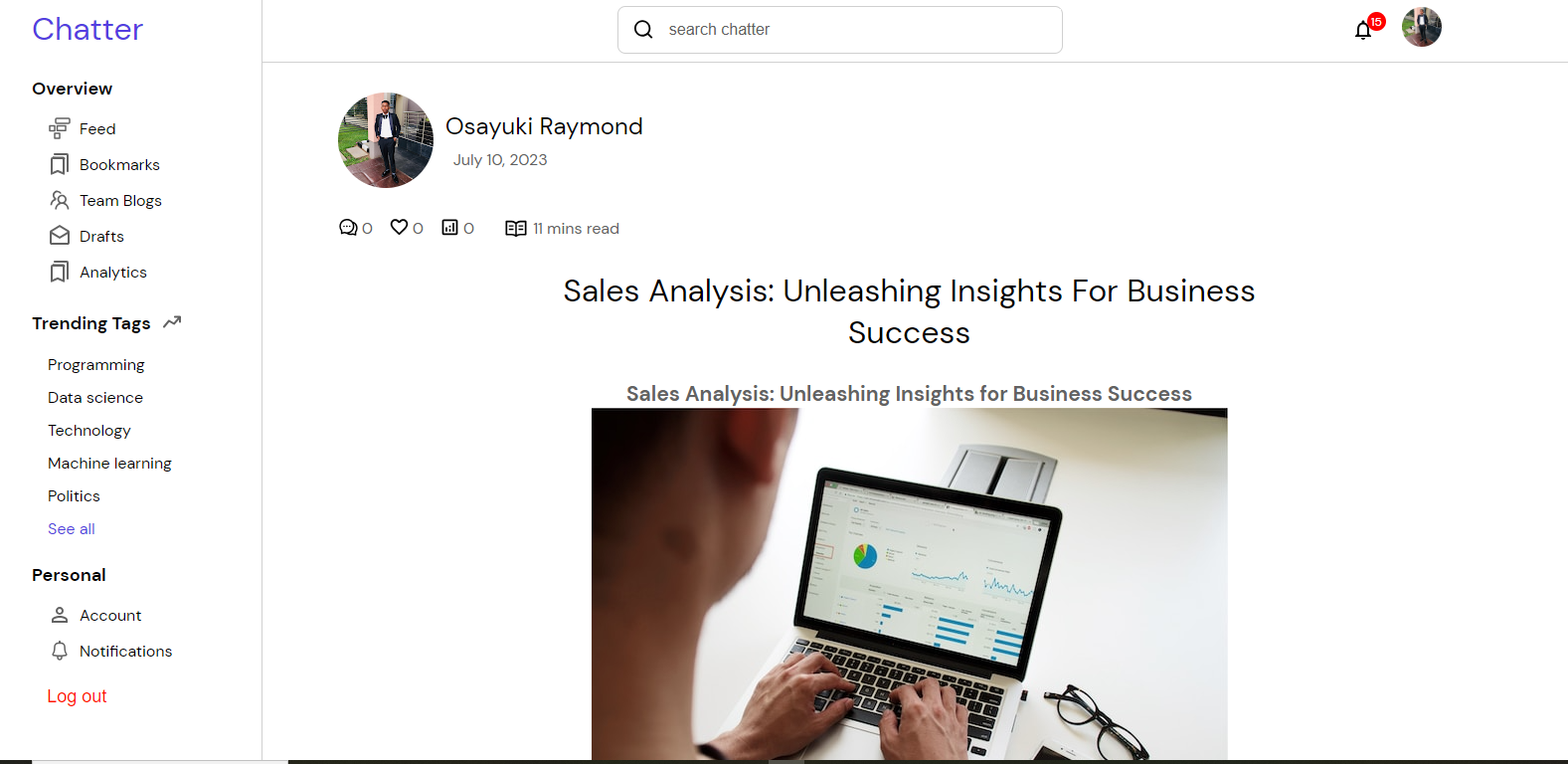
Post Viewing: Chatter allows users to view posts. Users can view posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
Post Editing: Chatter allows users to edit their posts. Users can edit posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
Post Deletion: Chatter allows users to delete their posts. Users can delete posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
Post Commenting: Chatter allows users to comment on posts. Users can comment on posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
Post Comment Deletion: Chatter allows users to delete their comments on posts. Users can delete comments on posts with a title, a cover image, and a body. The body of the post is created using a rich text editor. This allows users to format their posts and add images, links, and other media to their posts.
-
Robust Technology Stack: Chatter is built using modern web development technologies. The key technologies used include React, SCSS, TypeScript, and React-Router. Firebase is utilized for authentication and database management. The form handling is implemented using formik and Yup, ensuring efficient and reliable data processing. To enhance SEO and improve page optimization, react-helmet-async is used to create a unique head tag for each page. Additionally, the integration of @tinymce/tinymce-react and react-html-parser allows for seamless content creation and parsing.
-
React: Chatter leverages the power of React to build a dynamic and responsive user interface.
-
SCSS: SCSS is used for styling and theming Chatter, enabling consistent and visually appealing designs.
-
TypeScript: TypeScript enhances the development process by adding static typing to JavaScript, ensuring code integrity and improved developer productivity.
-
React-Router: Chatter utilizes React-Router for efficient client-side routing, enabling seamless navigation within the application.
-
Firebase: Firebase is utilized for authentication and database management. It provides a secure and scalable infrastructure for user management and data storage.
-
Formik & Yup: Formik and Yup are employed for form handling in Chatter, simplifying the process of form validation and data submission.
-
React-Helmet-Async: React-Helmet-Async is used to create a head tag for each page, enabling improved SEO and page optimization.
-
TinyMCE: The integration of @tinymce/tinymce-react allows authors to create rich and interactive content using the powerful TinyMCE editor.
-
React-HTML-Parser: React-HTML-Parser is utilized to parse content retrieved from the TinyMCE editor, ensuring proper rendering and display of user-generated content.
-
Material UI Icons: Chatter leverages Material UI Icons to enhance the visual experience by incorporating a wide range of high-quality icons.
Experience the joy of text-based content and join the vibrant community of authors and readers on Chatter. Start exploring, creating, and sharing captivating stories and insights. Let Chatter be your haven in the digital era of visual content. Happy reading and writing
- Live Site URL: chatter-community.vercel.app