mui-copy-field 3.0.1
Install from the command line:
Learn more about npm packages
$ npm install @eisberg-labs/mui-copy-field@3.0.1
Install via package.json:
"@eisberg-labs/mui-copy-field": "3.0.1"
About this version
Material UI TextField with copy to clipboard functionality.
If you 👍 or use this project, consider giving it a ★, thanks! 🙌
Since this is an extension of mui components, prerequisite is to have material library already installed.
npm i --save @mui/material @emotion/react @emotion/styled @mui/icons-materialAs for the mui-copy-field:
npm i --save @eisberg-labs/mui-copy-fieldimport {DefaultCopyField} from '@eisberg-labs/mui-copy-field';
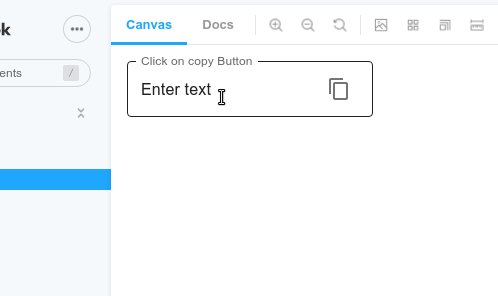
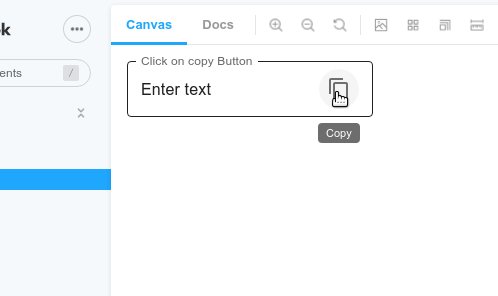
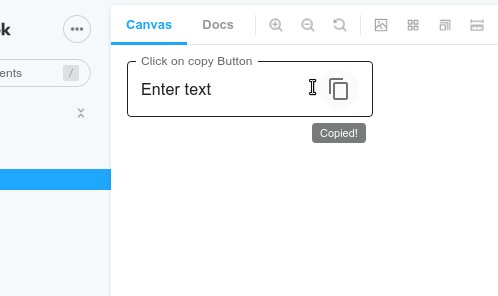
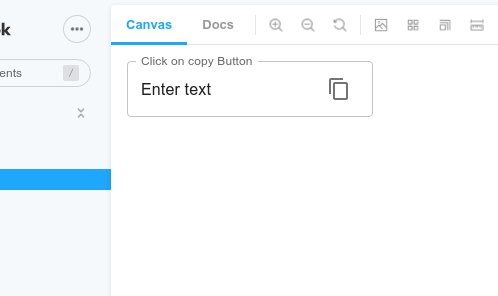
<DefaultCopyField
label="Click on copy Button"
value={"Enter text"} />or:
import {CopyField} from '@eisberg-labs/mui-copy-field';
<CopyField
label="Click on copy Button"
value={"Enter text"}
onCopySuccess={console.log}
onCopyError={console.log}
copyTooltip={"Some copy tooltip. Default is Copy"}
/>| Name | Type | Default | Description |
|---|---|---|---|
| copyTooltip | string | "Copy" | Copy button tooltip |
| onCopySuccess | Function | undefined | If defined, fired on copy to clipboard |
| onCopyError | Function | undefined | If defined, fired on copy to clipboard error |
All TextField props are also supported.
MIT © Eisberg Labs
Details
- mui-copy-field
-
eisberg-labs
- about 2 years ago
- MIT
- 12 dependencies
Assets
- mui-copy-field-3.0.1.tgz
Download activity
- Total downloads 0
- Last 30 days 0
- Last week 0
- Today 0