a digital field guide for Hyrulian exploration
HOOKSHOT is a web app for the aspirant Zelda player - for those who yearn to disappear into the vast world of Hyrule but don't quite have the time to do so. By allowing a user to choose a specific "goal" in Nintendo's Breath of the Wild game, this interactive data rendering tool provides even the busiest would-be gamer with the specific information needed to dabble and explore as efficiently as possible.
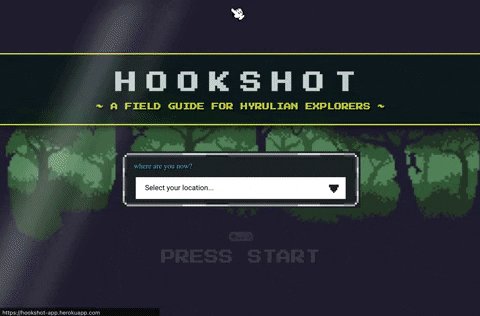
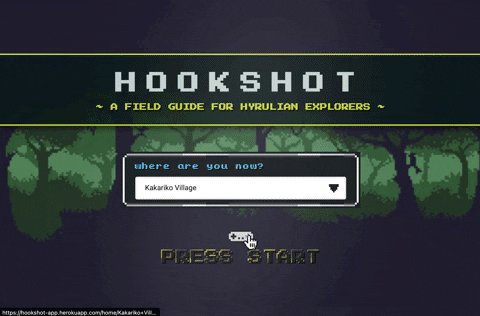
- A catered, "location-specific" experience: immediately on page launch, a user can select any location from the BOTW game map.
- "Choose Your Adventure": once a location has been selected, a user can then click any of six different "goal" buttons, each representing a different category of game data: creatures, equipment, treasure, monsters, materials, and a "Roll the Dice" option to randomly select one of the five.
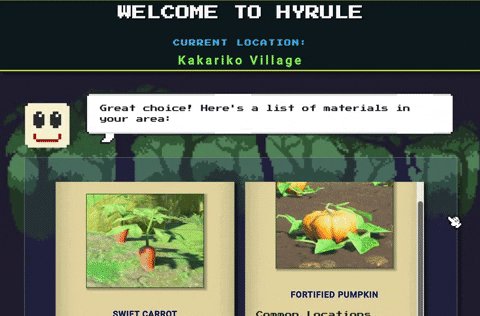
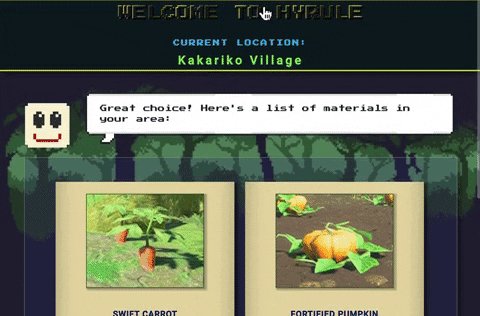
- Custom results: once a "goal" has been selected, the user is presented with all data that matches both the selected location and selected goal. These matches are used to build and display individual "item cards", each with it own unique stats.
- All bases covered: if no matches are found, the user is presented with alternative results using the same "goal" preference but from different locations around the map!
- RESTful API fetching from the Hyrule Compendium API
- Retro 8-bit UI design using the NES.css CSS framework.
- User accessibility: displayed in the browser, this project scores 100 on the Chrome Lighthouse test
- Responsive design: application can be viewed proportionately on devices of various sizes, ranging from mobile screen to desktop monitor.
- Test-Driven Development: utilizes Cypress testing for various UI flows.
- Developer-friendly file structure: project repository was built using an intuitive, modular React architecture.
- Clone this repo using:
git clonehttps://github.com/pcmueller/Hookshot.git
cdinto your cloned directory- Run
npm install - Run
npm start
You can learn more about creating apps using React and JSX here: Create React App Documentation
- Once the app is set up locally, from the root directory, install
Cypress
- Run
npm install cypress --save-dev
- To open and run the tests
- Run
npx cypress open
-
On initial page load, the user is display presented with the option to select a location from a dropdown menu, which is required to proceed via button submission.
-
After submitting a location choice, the user is then taken to the main navigation page, where they are welcomed to the selected location and presented with six "goal" buttons to choose from.
-
Once any of these buttons has been clicked, the user is rerouted to a results page, which displays all matching items/creatures for that location and category. Each of these items is presented in the form of a custom "card" that includes the item name, image (when available), "common locations" in which the item can be found, and a brief description, as well as any proprietary data specific to that category.
-
If at any time a user wants to return to the home page to change their selected location, all they have to do is click the "welcome message" on any of the page displays!
As the final assignment of the module, this project required that we use many of the technologies and methodologies we’ve been working with over the previous six weeks, in order to demonstrate mastery of the following:
- React
- Router
- Asynchronous JavaScript
- End-to-end testing using Cypress
- Create personas and user stories to describe your target audience.
- Item/Creature Searching: My initial wireframe for this project included a search bar on the "Navigation Page" view (above the "Choose Your Adventure" container), and in the initial build I completed the basic JSX and CSS for this. I didn't have time to add the actual data fetching/filtering functionality, but this feature should be coming in the near future!
- Theme-Consistent UI: While I'm very happy with the layout and design of this project, I'd like to further dig into the specific Breath of the Wild "identity" by adding more icons, background images, and other design elements that tie-in directly to this Zelda-centric theme.
| JavaScript | HTML5 | Sass | NES.css | React | Hooks | Router | NPM | Cypress |
 |
 |
 |
 |
 |
 |
 |
 |
| Peter Muellerleile GH |
Contact me!