English | 中文 | 繁体中文 | Português | Italiano | Deutsch | Русский | Español | Français | 日本語 | 한국어 | हिन्दी | العربية | বাংলা
IMGPrompt is an AI prompt editor designed specifically for image generation tools like Stable Diffusion, Midjourney, DALL·E, FLUX, and video generation tools such as Sora. With its clean and intuitive interface, users can easily view and combine the prompts they need. Each prompt also comes with translations in the user’s native language, allowing you to quickly select or combine keywords with just a click or input, simplifying the prompt creation process and boosting your creative efficiency.
Experience IMGPrompt now and boost your creative workflow!
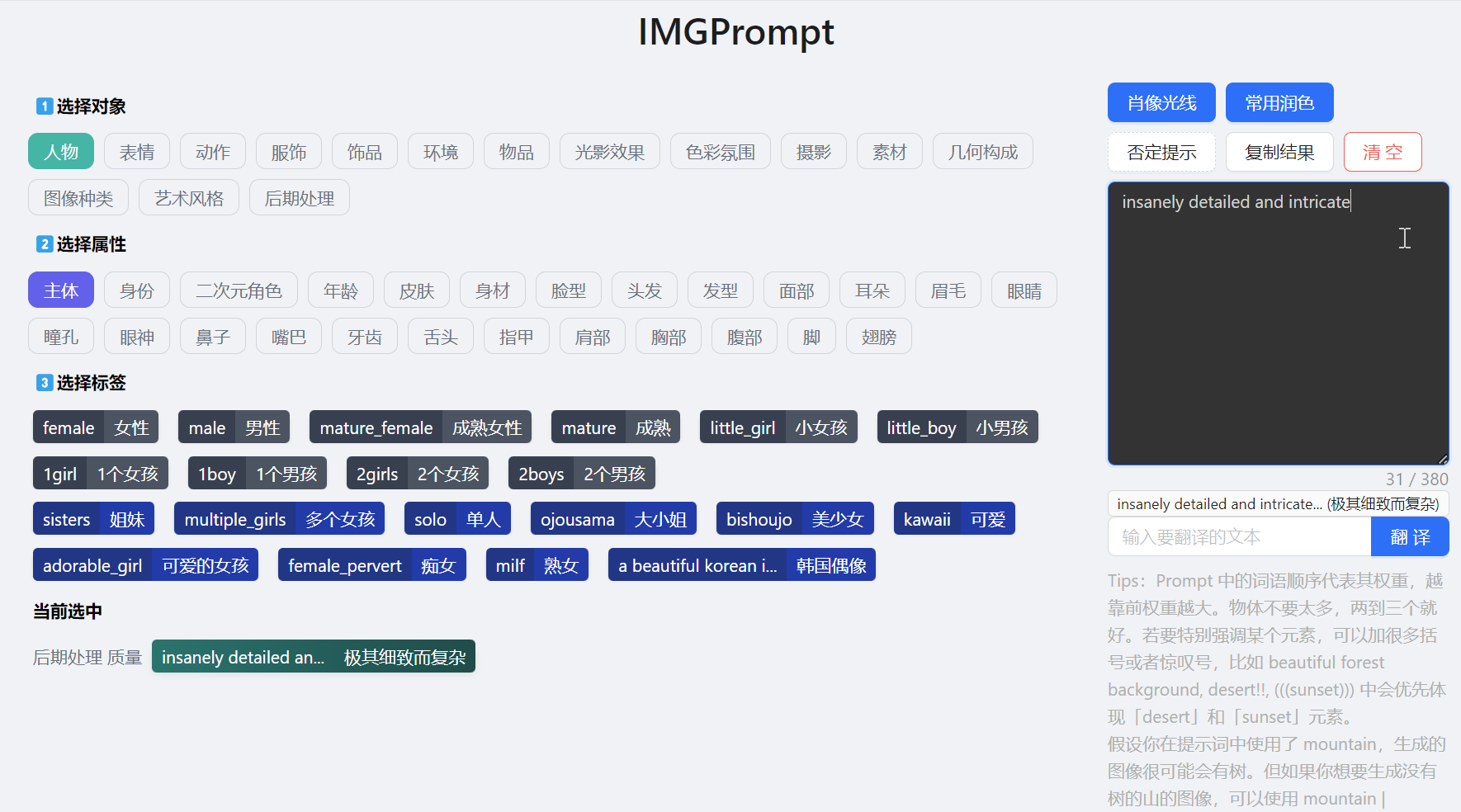
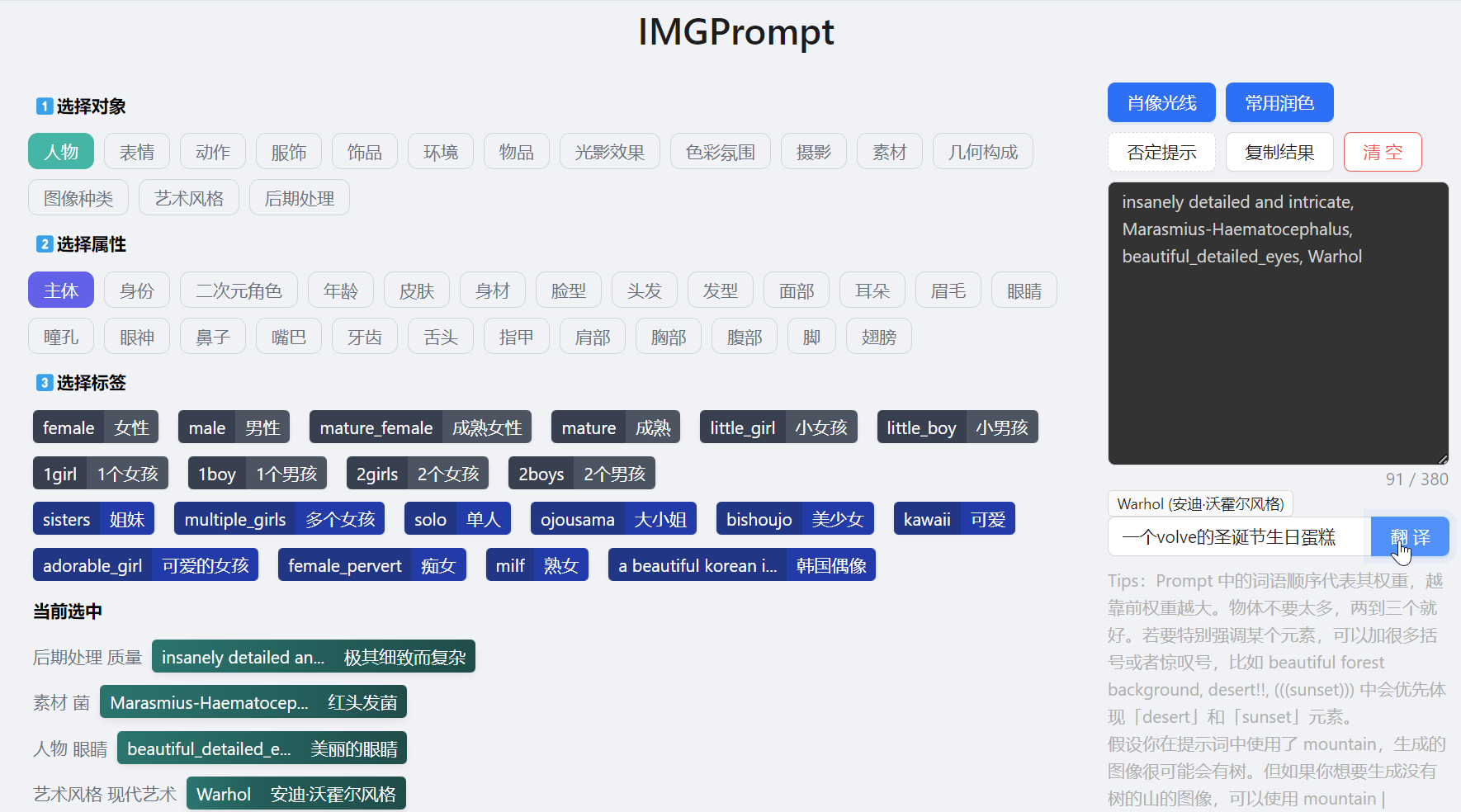
IMGPrompt offers intelligent recommendations based on the keywords you input (supports 14 languages, including Chinese and English). The system automatically suggests related prompts, helping you quickly find the right expression, saving time, and increasing creative efficiency.
The built-in translation feature allows you to convert prompts in any language to English, ensuring compatibility across various AI image generation tools. This is particularly useful in multilingual environments, eliminating language barriers.
This feature allows users to quickly replace color-related keywords within prompts, introducing variety and fun into the creative process. It sparks inspiration and helps users explore diverse creative directions.
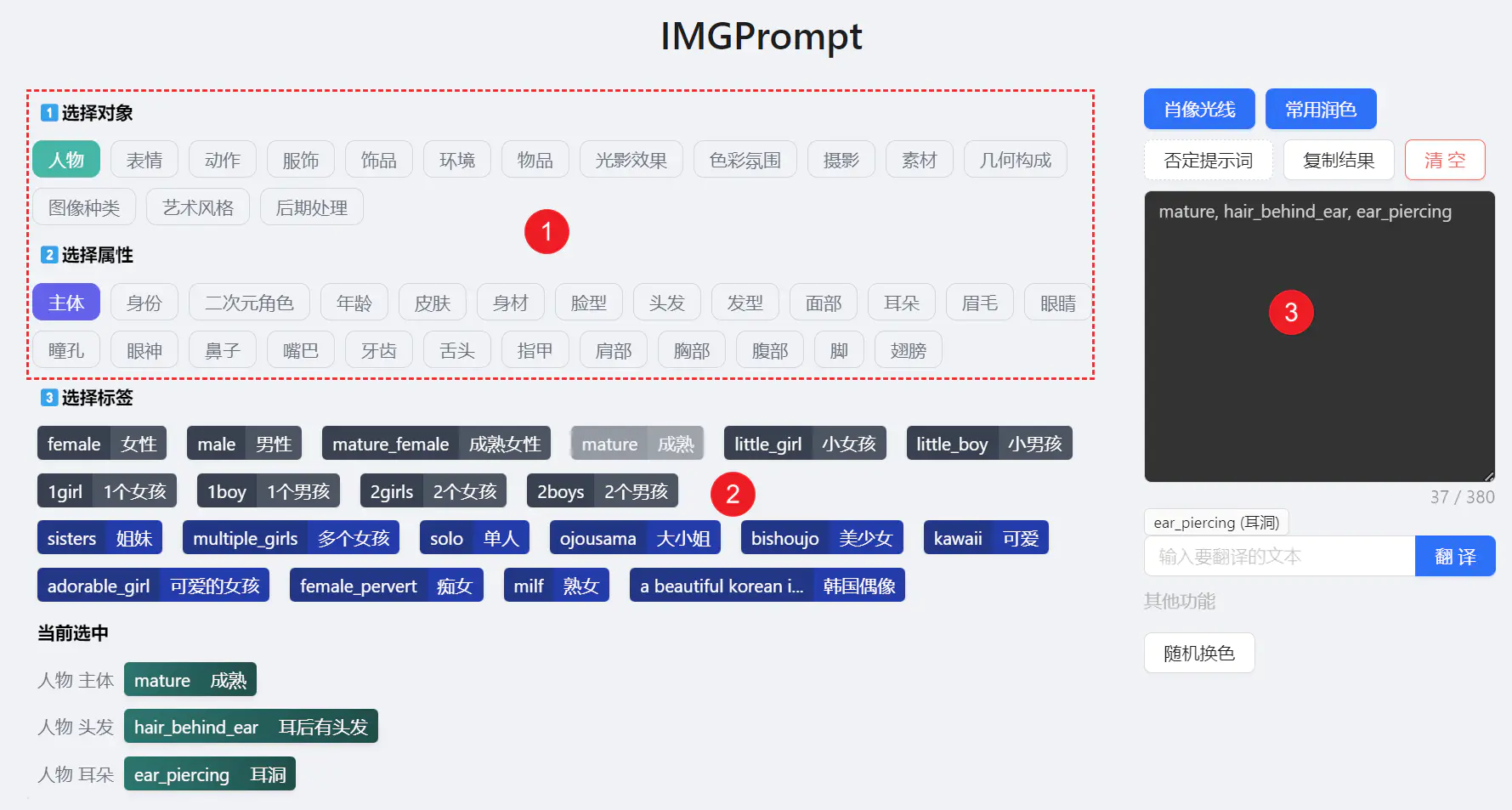
- Prompt Tagging: Prompts can be tagged with keywords separated by commas. The system automatically deduplicates and matches tags, providing native language translations for easier understanding and usage.
- Interactive Editing: Users can quickly add or remove prompts by clicking on tags, streamlining the editing process.
- Categorized Tag Display: Selected tags are displayed by category, helping you quickly search and edit prompts.
- Character Count: IMGPrompt includes a built-in character counter that suggests keeping your prompt length under 380 characters for optimal generation results.
- Localization: In addition to the translation feature, IMGPrompt operates entirely in your local language without relying on third-party databases or services.
The translation feature in IMGPrompt uses DeepL and Google Translate APIs. We welcome feedback and bug reports.
Additionally, IMGPrompt supports various data editing scenarios. By using the IMGPrompt Data Converter, you can easily batch import and convert data.