| Logo | Library name | Version |
|---|---|---|
 |
Sharpnado.Presentation.Forms |  |
Latest version of Sharpnado.Presentation.Forms (v1.7.1) doesn't have all the sharpnado nugets up to date.
The preferred way of using packages is now to install only the one needed individually.
The big sharpnado refactoring is over.
Each sharpnado's component has now its own repo.
Sharpnado.Tabshave now their own repoSharpnado.HorizontalListViewhave now its own repo- The
Sharpnado.Presentation.Formsrepo is now only a Home page for all the Sharpnado's component.
Latest version of Sharpnado.Presentation.Forms (v1.7.1) doesn't have all the sharpnado nugets up to date.
Version 1.8 will include latest components and won't require initialization code.
Preferred way of using packages is now to install only the one needed.
All the following components are presented in the Silly! app in the following repository:
https://github.com/roubachof/Xamarin-Forms-Practices
If you want to know how to use the components, it's the best place to start.
IMPORTANT: On platform projects, call SharpnadoInitializer.Initialize() after Xamarin.Forms.Forms.Init() and before LoadApplication(new App()).
Xamarin Forms custom components and renderers starring:
- Fully customizable
- Underlined tabs, bottom tabs, Segmented control, scrollable tabs
- BadgeView
- Component oriented architecture
- Layout your tabs and
ViewSwitcheras you want - Shadows included in
TabHost - Bindable
- Add as many custom shadows as you like to any
Xamarin.Formsview (Android,iOS,UWP). - You can specify each shadow
Color,Opacity,BlurRadius, andOffset - Simply implement
Neumorphism - You can add one shadow, 3 shadows, 99 shadows, to any
Xamarin.Formselement - Animate any of these property and make the shadows dance around your elements
- No
AndroidXorSkiaSharpdependency required, onlyXamarin.Forms
- 4 built-in themes: AcrylicBlur/Acrylic/Dark/Light
- 3 Blur Styles: Light/ExtraLight/Dark
- Based on
RealtimeBlurViewon Android andUIVisualEffectViewon iOS - Dark elevation
- LightBackground color
- CornerRadius
- Performance
- Horizontal, Grid, Carousel or Vertical layout
- Reveal custom animations
- Drag and Drop feature
- Column count
- Infinite loading with
Paginatorcomponent - Snapping on first or middle element
- Padding and item spacing
- Handles
NotifyCollectionChangedActionAdd, Remove and Reset actions - View recycling
RecyclerViewon AndroidUICollectionViewon iOS
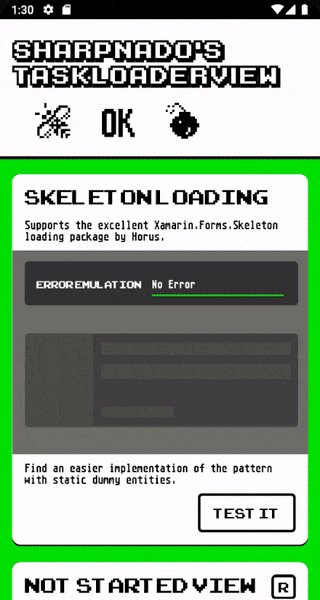
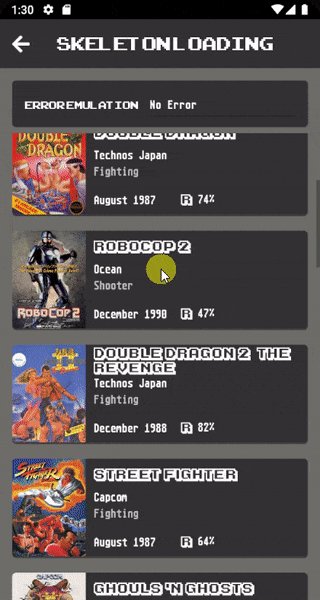
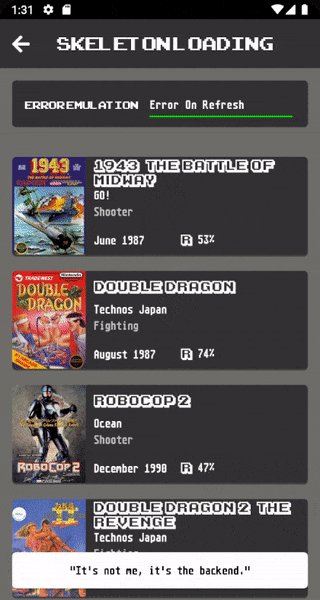
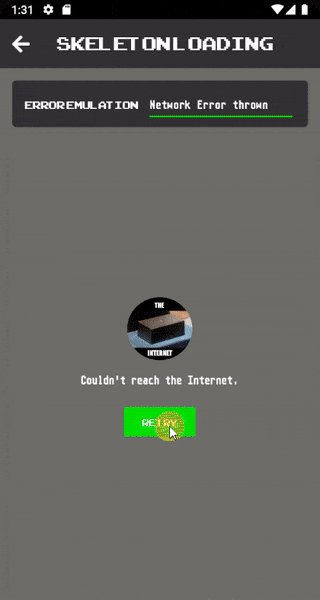
- Handles error with custom messages and icons
- Handles empty states
- Show snackbar errors for refresh scenarios (if data is already shown)
- Handles retry with button
- Support Xamarin.Forms.Skeleton
- Can override any state views with your own custom ones
IMPORTANT: On platform projects, call SharpnadoInitializer.Initialize() after Xamarin.Forms.Forms.Init() and before LoadApplication(new App()).
Those components are used and tested in the Silly! app: https://github.com/roubachof/Xamarin-Forms-Practices.
- Special thanks to Daniel John Causer (https://causerexception.com) for inspiring the horizontal list.
- Thanks to alex dunn for his
MaterialFrameidea. - Thanks to Vladislav Zhukov (https://github.com/mrxten/XamEffects) for its
TapCommandandTouchFeedbackColoreffects, Copyright (c) 2017 Vladislav Zhukov, under MIT License (MIT). - I greet his grace Stephen Cleary (https://github.com/StephenCleary) who cast his holy words on my async soul (https://www.youtube.com/watch?v=jjaqrPpdQYc).
NotifyTaskoriginal code, Copyright (c) 2015 Stephen Cleary, under MIT License (MIT).