A simple vs code extension that helps to create/delete #regions quickly. (i don't recommend to use #region. It's actually an anti-pattern. Instead of using #region, refactor your class or method.)
- csharp, visualbasic
- javascript, typescript
- react and angular applications which is created by using typescript or javascript (supporting .ts, .tsx, .jsx files)
P.S. Feel free to add more language support
-
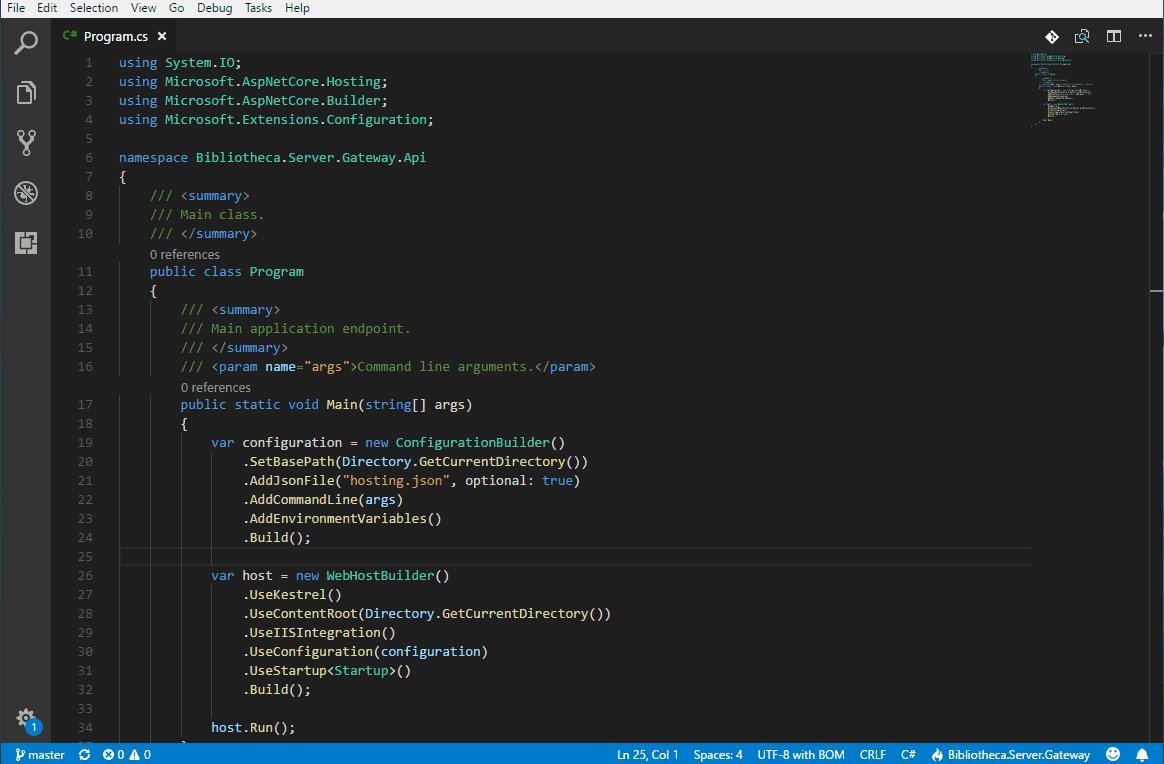
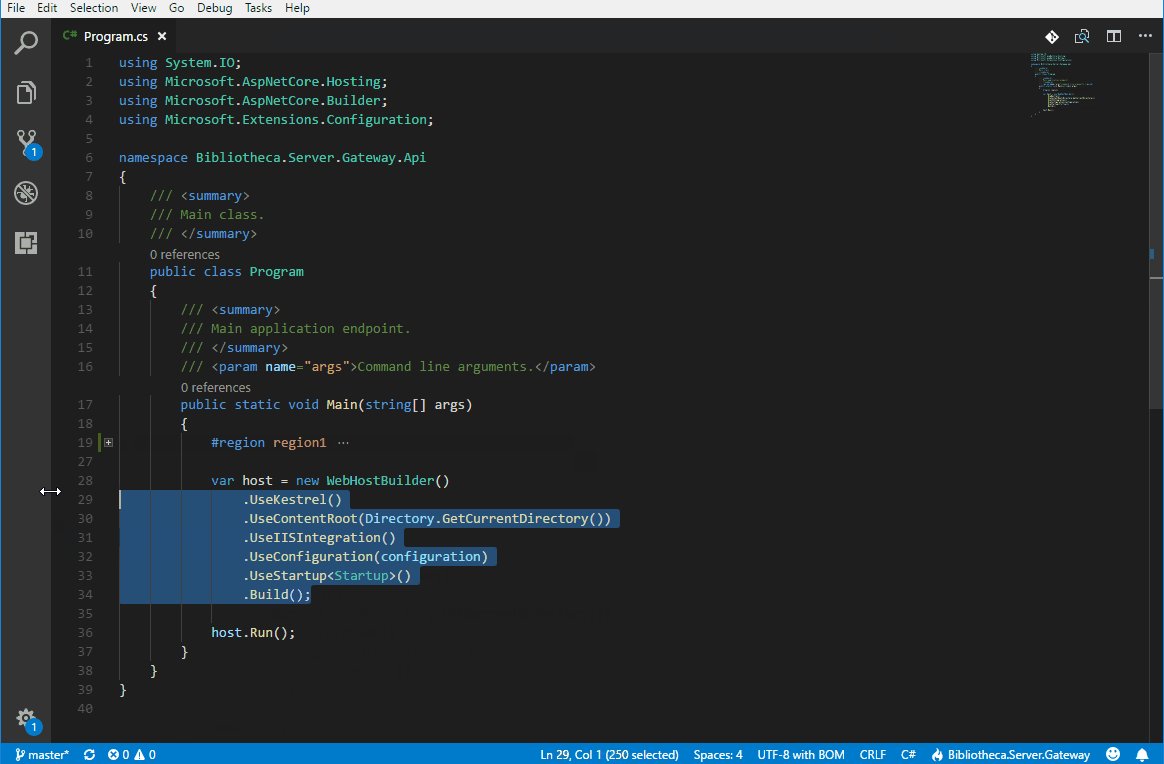
Select some piece of code and use (ctrl+r, ctrl+e), type your region name and press enter.
-
Or select some piece of code, press F1 and type "Move into #region".
-
To remove a single #region, click the line that contains '#region' keyword and use (ctrl+r, ctrl+e).
-
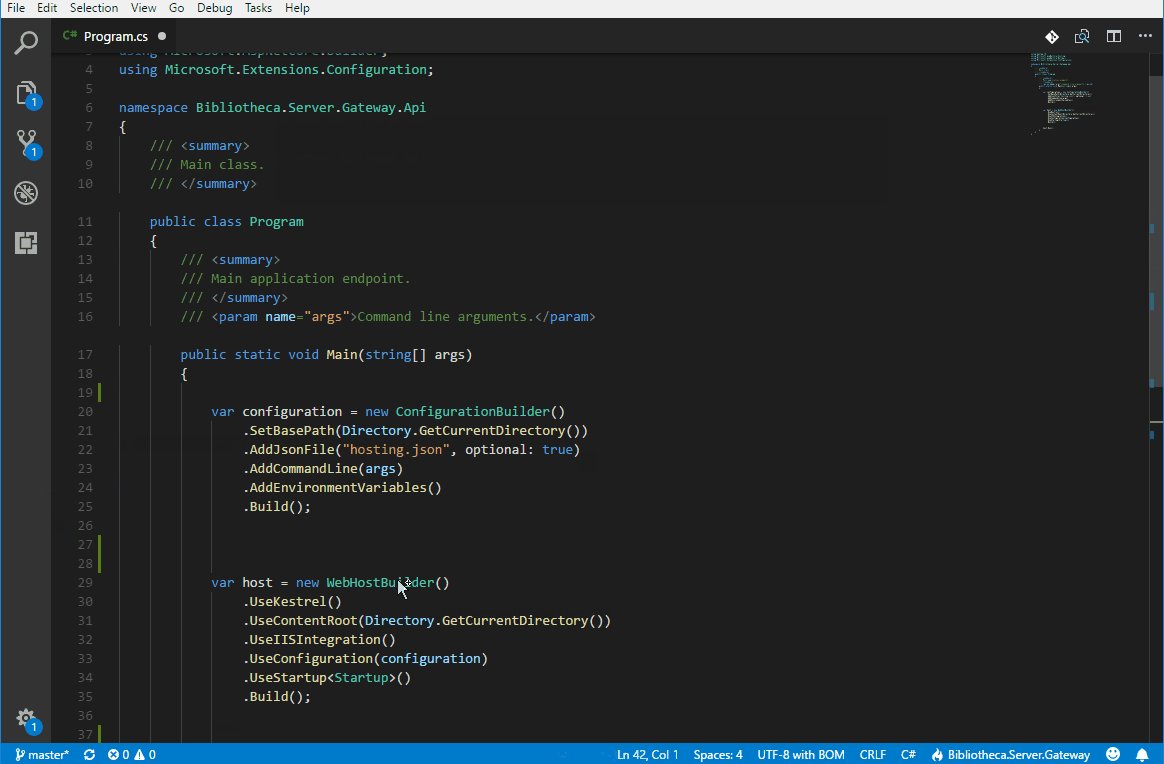
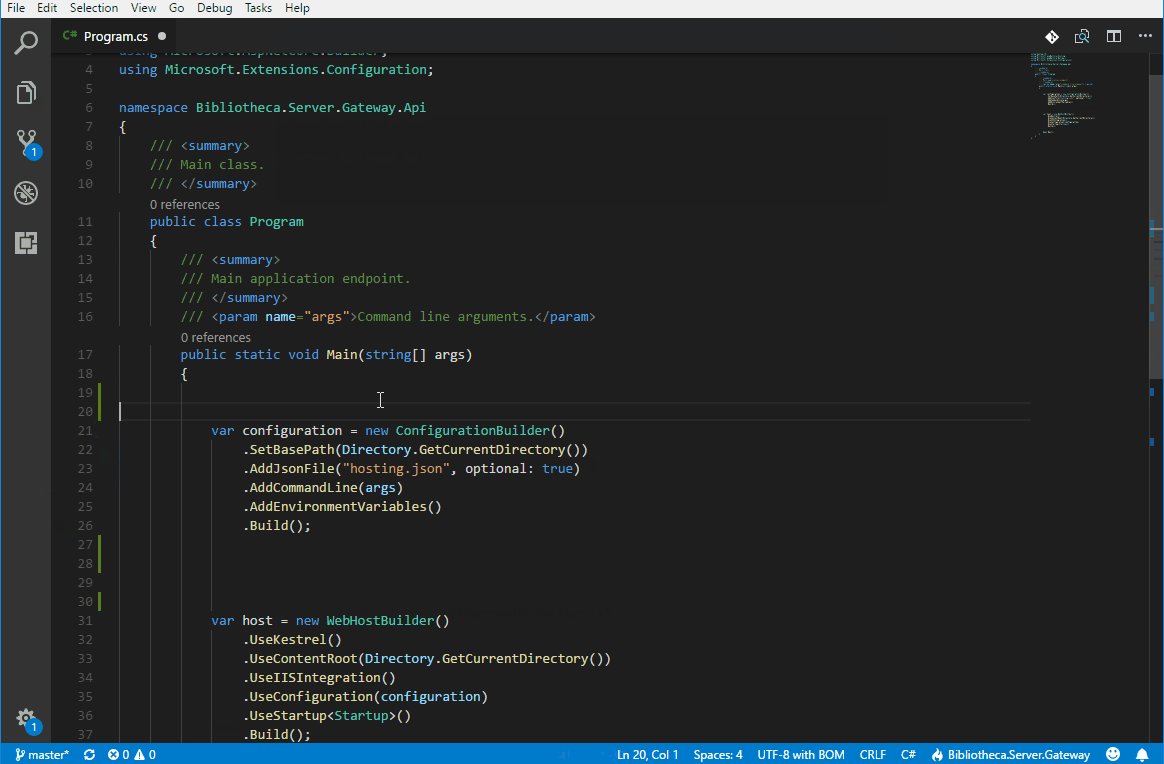
To remove all #regions in the active document, press F1 and type "Remove all #regions" and press enter. See the screencast below.
-
vscode-region-manager.nameOnEndRegion: Adds the region name to the#endregiontag as well (defaults to false) -
vscode-region-manager.innerSpacing: Adds an empty line after the#regionand before the#endregiontags (defaults to true)
c# use case;
Added unsupported file error message. Some minor hotfix
Extension renamed to 'vscode-region-manager'
In addition to c#, js, ts and vb support was added.
Added 'vscode-region-manager.nameOnEndRegion' and 'vscode-region-manager.innerSpacing' config parameters.